Слайд 2Проблема и аудитория
Проблема: Нами было замечено, что для эффективной
вёрстки сайтов важны не

только навыки и знания, но также
и скорость выполнения работы. Важная часть работы –
стилизация элементов сайта, где порой необходимо много раз
вручную печатать значения, сворачивать редактор кода,
открывать браузер и затем обновлять страницу с целью
достижения необходимого результата. Зачастую она отнимает
много времени, сэкономив которое, можно было бы ощутимо
увеличить эффективность своей работы.
Аудитория: Frontend веб-разработчики, верстальщики
Исследование показало, что хоть аналоги нашего сервиса и существуют,
но они могут иметь ряд недостатков, таких как:
Платность
Неудобства в интерфейсе, вызывающие сложности в использовании
Функционал, нагруженный ненужными инструментами
В нашем сервисе эти проблемы были решены, значит, он будет актуален
и полезен.
Слайд 3CSS Tools
Веб-сервис для генерации CSS кода, предназначенный помочь
веб-разработчикам в стилизации элементов

сайта.
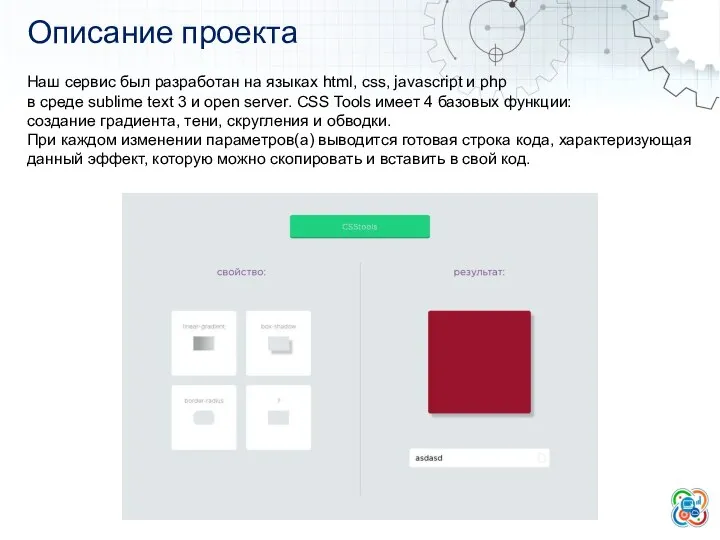
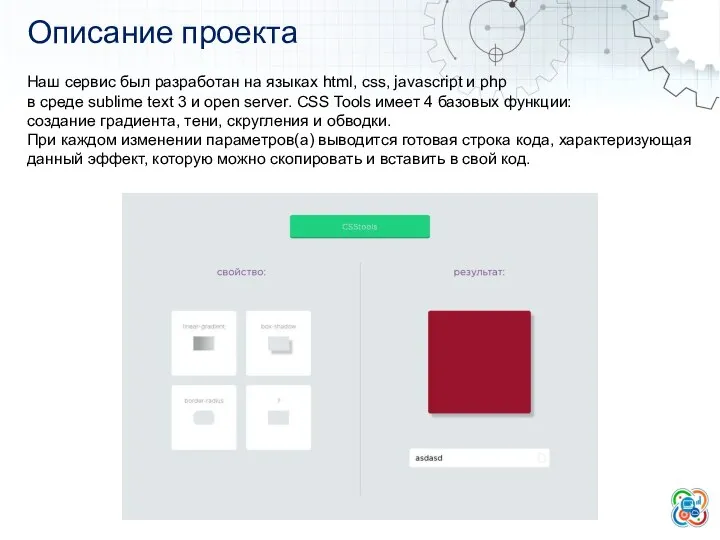
Слайд 4Описание проекта
Наш сервис был разработан на языках html, css, javascript и php
в

среде sublime text 3 и open server. CSS Tools имеет 4 базовых функции:
создание градиента, тени, скругления и обводки.
При каждом изменении параметров(а) выводится готовая строка кода, характеризующая
данный эффект, которую можно скопировать и вставить в свой код.




 3. Измерение информации. Объемный подход
3. Измерение информации. Объемный подход Работа по информатике с применением знания о гиперссылке
Работа по информатике с применением знания о гиперссылке Сессия №5. Внешняя оптимизация
Сессия №5. Внешняя оптимизация Виды текстов для соцсетей
Виды текстов для соцсетей Электронное приложение к урокам русского языка в 8 классе
Электронное приложение к урокам русского языка в 8 классе GIT. Семантические конфликты
GIT. Семантические конфликты HTML (HyperText Markup Language, язык разметки гипертекста)
HTML (HyperText Markup Language, язык разметки гипертекста) Bilgisayar Mimarisi
Bilgisayar Mimarisi Аппаратное и программное обеспечение компьютера
Аппаратное и программное обеспечение компьютера Что такое объект
Что такое объект Программное обеспечение в производстве хлебобулочных изделий
Программное обеспечение в производстве хлебобулочных изделий Конкурс LetoNeon для социальных сетей ТРК ЛЕТО
Конкурс LetoNeon для социальных сетей ТРК ЛЕТО Криптография и криптология. Библиографические источники
Криптография и криптология. Библиографические источники Конструирование программного продукта
Конструирование программного продукта Создание трёхмерных моделей токарных изделий из древесины в программе КОМПАС 3D LT
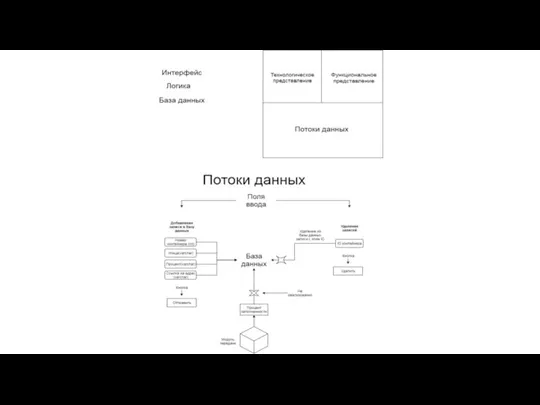
Создание трёхмерных моделей токарных изделий из древесины в программе КОМПАС 3D LT Потоки данных
Потоки данных Приложение Тестсистема “Космос МакГер”
Приложение Тестсистема “Космос МакГер” Алгоритмическая конструкция ветвление основные алгоритмические конструкции
Алгоритмическая конструкция ветвление основные алгоритмические конструкции Регулярное ведение блога
Регулярное ведение блога Мошенничество на сайтах социальных сетей. Социологическое исследование
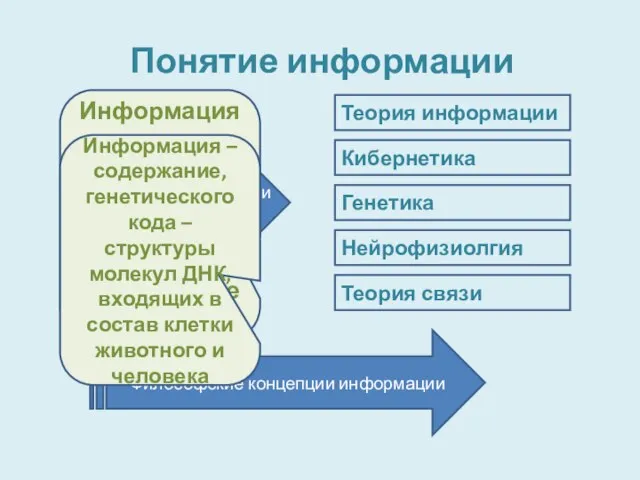
Мошенничество на сайтах социальных сетей. Социологическое исследование Понятие информации
Понятие информации Презентация на тему Цифровое фото и видео (9 класс)
Презентация на тему Цифровое фото и видео (9 класс)  Информационная безопасность
Информационная безопасность Клуб успешных людей On the list
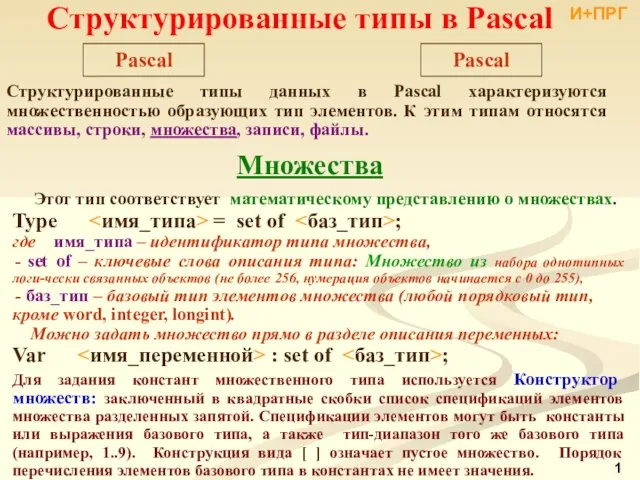
Клуб успешных людей On the list Структурированные типы в Pascal
Структурированные типы в Pascal Life hacks for medical students
Life hacks for medical students Обработка графической информации
Обработка графической информации Создание круговых диаграмм
Создание круговых диаграмм