Содержание
- 2. План урока:
- 3. Введение в мир веб-разработки Веб-разработчик — это программист, который занимается созданием и поддержкой веб-сайтов и веб-приложений.
- 4. Your Footer Here
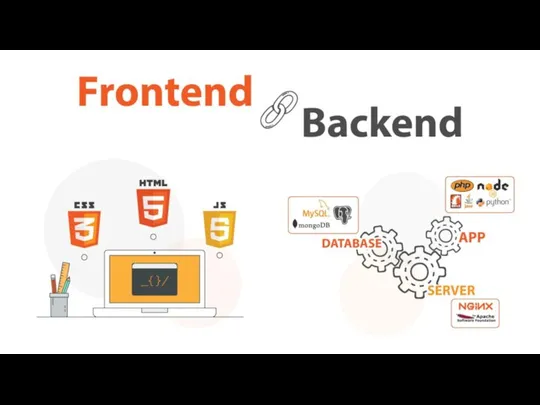
- 5. Frontend и backend Frontend - первое из направлений отвечает за внешний вид и логику взаимодействия пользователя
- 6. Your Footer Here
- 7. Домен и хостинг Домен - это уникальное имя, по которому можно обратиться к ресурсу. Иначе говоря,
- 9. Язык разметки HTML HTML - это язык разметки, который используется для структурирования и отображения веб-страницы и
- 10. Основные понятия HTML Гиперте́кст - это, система из текстовых страниц, имеющих перекрёстные ссылки и позволяют выполнять
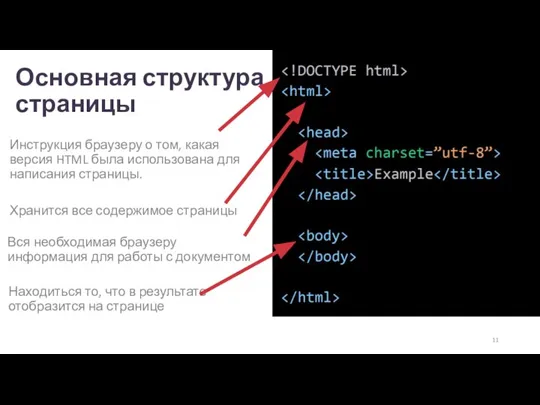
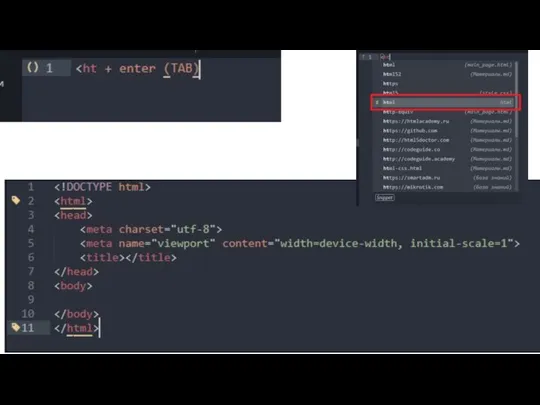
- 11. Основная структура страницы Инструкция браузеру о том, какая версия HTML была использована для написания страницы. Хранится
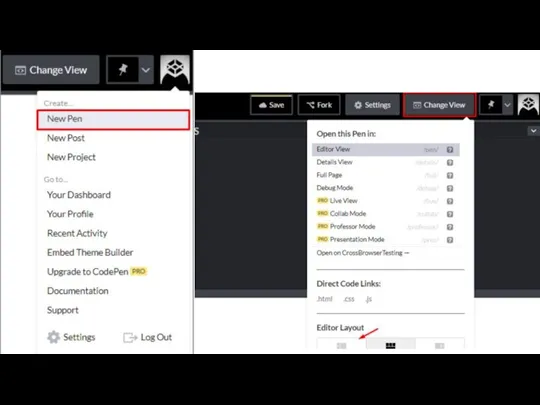
- 12. Работа с CodePen CodePen - онлайн-инструмент предназначен для редактирования кода. http://bit.ly/35VtUMh https://codepen.io
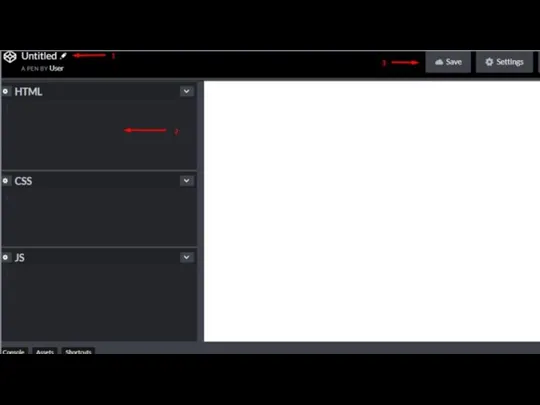
- 15. Название. Для любого проекта следует придумать название, которое будет отражать содержимое. Редактирование кода. Область, в которой
- 18. Первая HTML-страница
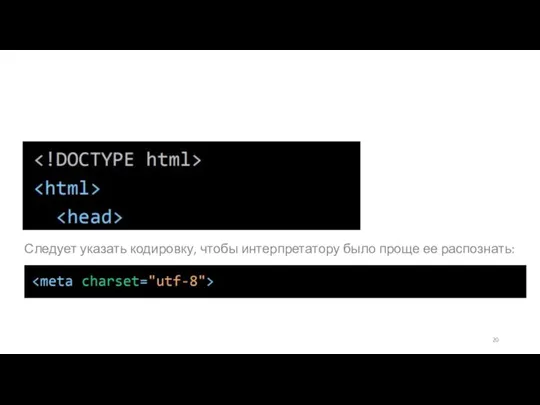
- 20. Следует указать кодировку, чтобы интерпретатору было проще ее распознать:
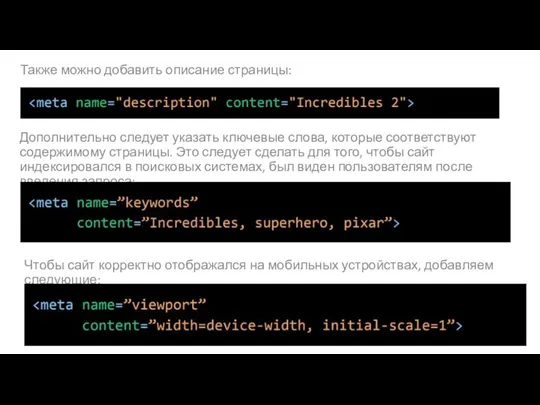
- 21. Дополнительно следует указать ключевые слова, которые соответствуют содержимому страницы. Это следует сделать для того, чтобы сайт
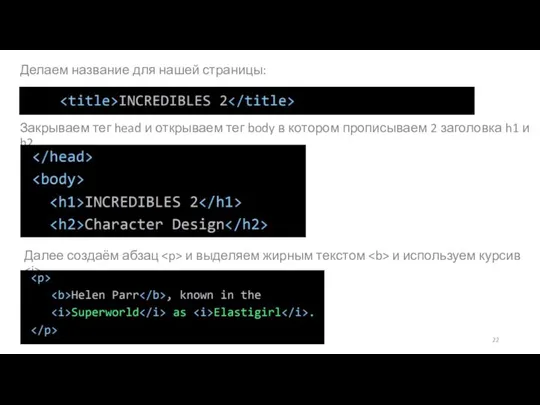
- 22. Закрываем тег head и открываем тег body в котором прописываем 2 заголовка h1 и h2 Далее
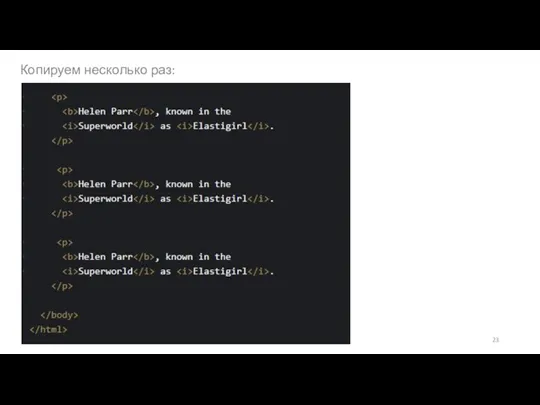
- 23. Копируем несколько раз:
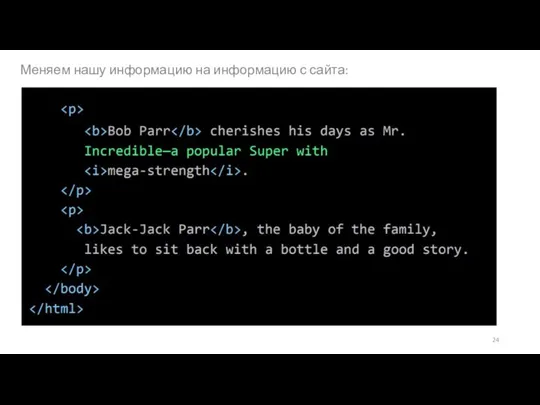
- 24. Меняем нашу информацию на информацию с сайта:
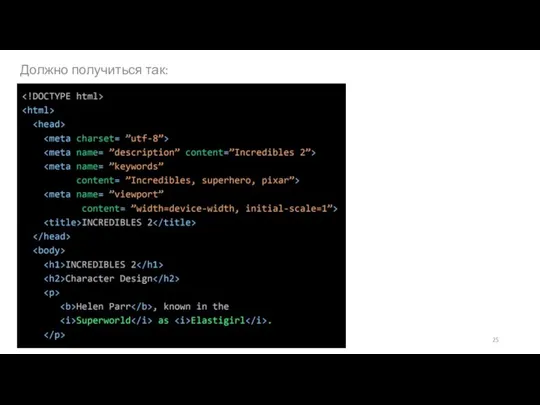
- 25. Должно получиться так:
- 26. «Нет большей неудачи, чем перестать пытаться». Джон Мик
- 28. Скачать презентацию

























 Игра Roguemings - старые-добрые лемминги в новых условиях
Игра Roguemings - старые-добрые лемминги в новых условиях Актуальное прошлое: веб-ресурсы как инструмент сохранения исторической памяти о Великой Отечественной войне
Актуальное прошлое: веб-ресурсы как инструмент сохранения исторической памяти о Великой Отечественной войне Интернет-ресурсы. Подготовка к ЕГЭ
Интернет-ресурсы. Подготовка к ЕГЭ Информационная система по учету и контролю технического состояния производственных объектов
Информационная система по учету и контролю технического состояния производственных объектов Разработка мобильного приложения Foody.Calc
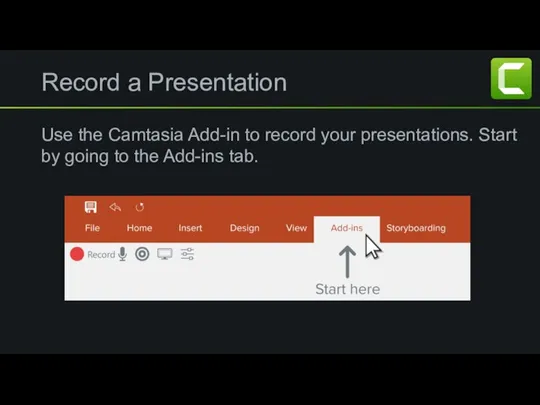
Разработка мобильного приложения Foody.Calc Camtasia getting started guide
Camtasia getting started guide SCR система управления доением
SCR система управления доением Правовое просвещение пожилых людей. Лекция-семинар: Осторожно - мошенники!
Правовое просвещение пожилых людей. Лекция-семинар: Осторожно - мошенники! Что такое связи между таблицами
Что такое связи между таблицами Проектирование и разработка программного средства для поиска работы и исполнителей
Проектирование и разработка программного средства для поиска работы и исполнителей Основы HTML и CSS. Списки и таблицы
Основы HTML и CSS. Списки и таблицы Характеристика объекта автоматизации. Функции ДПиООС
Характеристика объекта автоматизации. Функции ДПиООС Диофантовые уравнения
Диофантовые уравнения Независимая оценка качества услуг библиотеки
Независимая оценка качества услуг библиотеки Прикладное программное обеспечение для анализа рынка на основе данных социальных сетей
Прикладное программное обеспечение для анализа рынка на основе данных социальных сетей Деревья решений. Bagging. Random Forest. Boosting. Лекция 6
Деревья решений. Bagging. Random Forest. Boosting. Лекция 6 Алгоритмы шифрования
Алгоритмы шифрования Тренировки по видеосвязи
Тренировки по видеосвязи Сетевые протоколы и коммуникации
Сетевые протоколы и коммуникации Интернет сервисы, используемые банком при проверке сведений, полученных от клиентов при идентификации
Интернет сервисы, используемые банком при проверке сведений, полученных от клиентов при идентификации Пакеты прикладных программ
Пакеты прикладных программ Презентация на тему Электронная цифровая подпись
Презентация на тему Электронная цифровая подпись  Разработка программного обеспечения для автоматизации учета труда и заработной платы
Разработка программного обеспечения для автоматизации учета труда и заработной платы Информирование. События в мире
Информирование. События в мире Персональный компьютер
Персональный компьютер Состав пакета прикладных программ MS Office
Состав пакета прикладных программ MS Office Безпека роботи з інформацією
Безпека роботи з інформацією Информационные технологии в деятельности нотариуса
Информационные технологии в деятельности нотариуса