Содержание
- 2. Цели изучения курса: Изучение основ HTML Изучение принципов использования CSS Формирования навыков создание сайтов Публикация сайта
- 3. Текстовый редактор Графический редактор (Photoshop) Локальный веб-сервер FTP-клиент Инструменты создания HTML-сайтов Хостинг
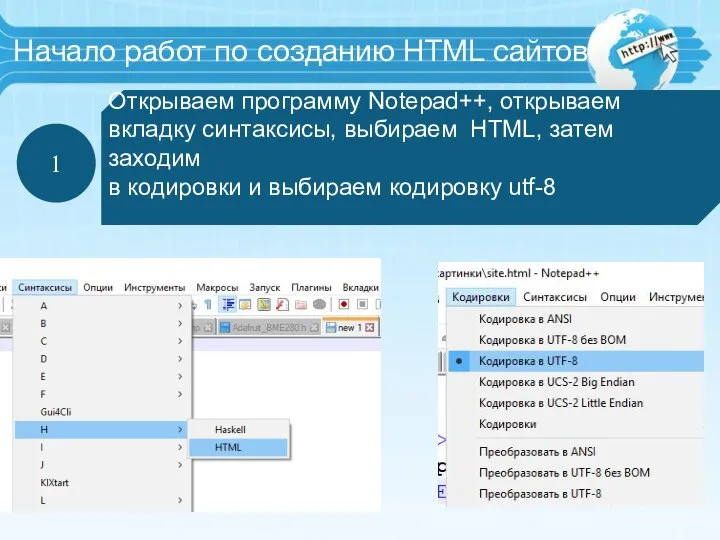
- 4. Открываем программу Notepad++, открываем вкладку синтаксисы, выбираем HTML, затем заходим в кодировки и выбираем кодировку utf-8
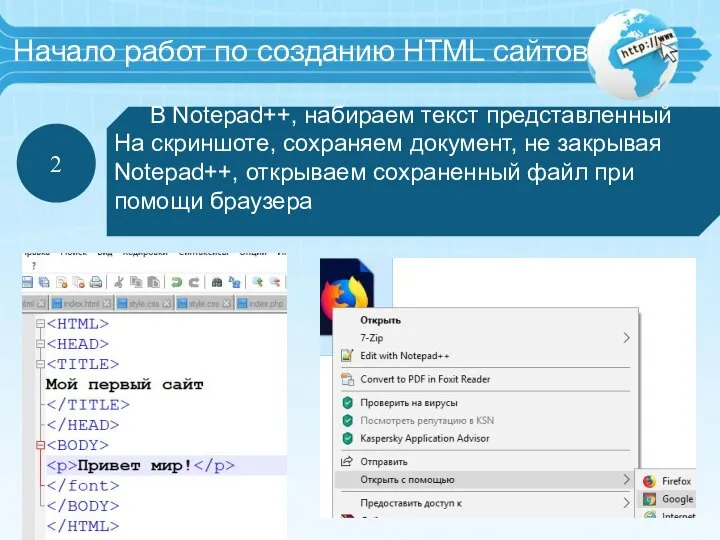
- 5. Начало работ по созданию HTML сайтов 2 В Notepad++, набираем текст представленный На скриншоте, сохраняем документ,
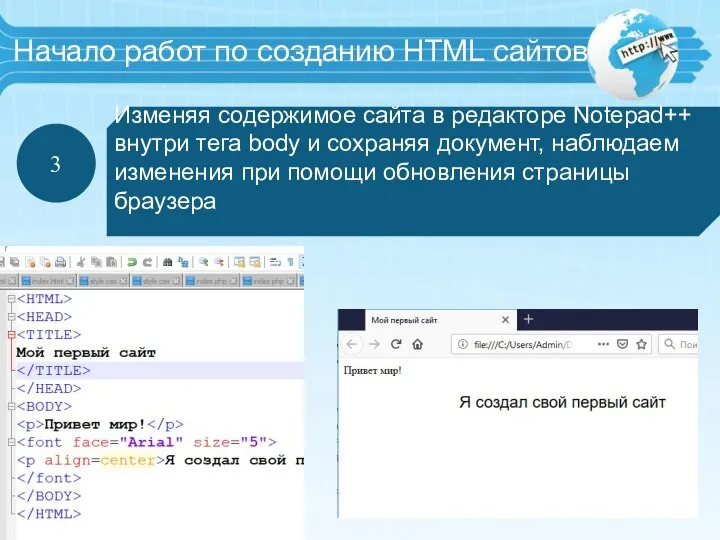
- 6. Начало работ по созданию HTML сайтов 3 Изменяя содержимое сайта в редакторе Notepad++ внутри тега body
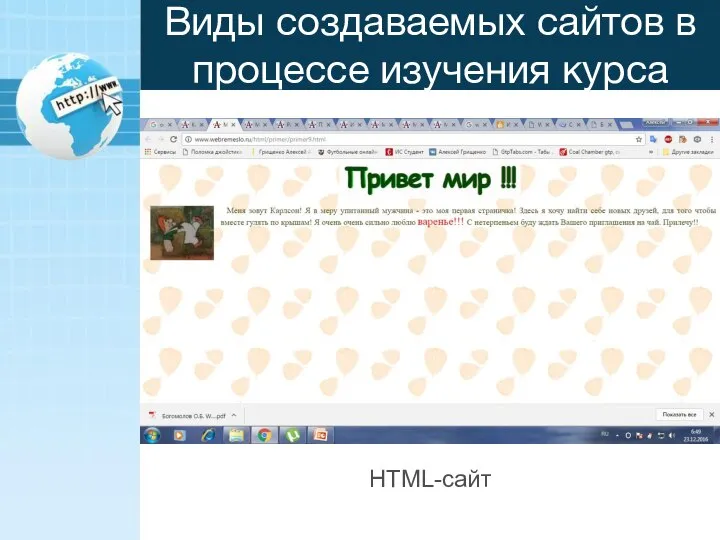
- 7. Виды создаваемых сайтов в процессе изучения курса HTML-сайт
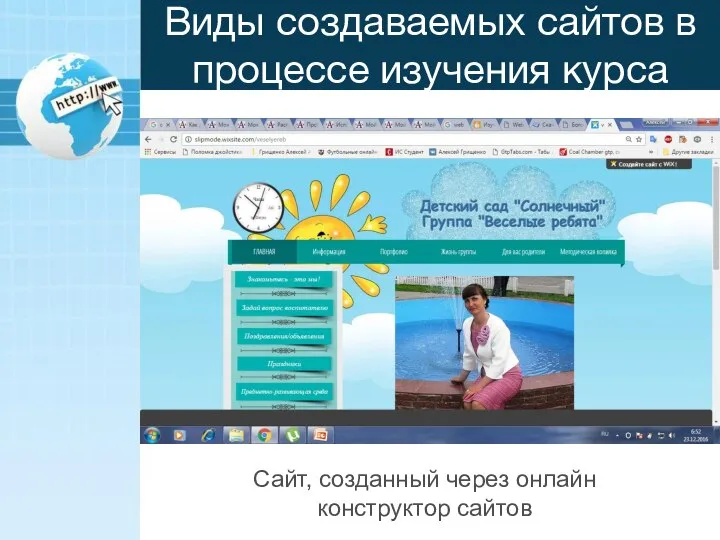
- 8. Виды создаваемых сайтов в процессе изучения курса Сайт, созданный через онлайн конструктор сайтов
- 9. Домашнее задание Выполнить практические задания из методических указаний «Лабораторный практикум Выполнить практические задания из методических указаний
- 11. Скачать презентацию








 Разветвляющиеся вычислительные процессы
Разветвляющиеся вычислительные процессы GNU Эмулятор компиляция программ
GNU Эмулятор компиляция программ Формулы с встроенными функциями в электронной таблице. 7 класс
Формулы с встроенными функциями в электронной таблице. 7 класс Путь к компьютерному зрению
Путь к компьютерному зрению Создание трехмерного мира в SketchUp. Введение в трехмерную графику
Создание трехмерного мира в SketchUp. Введение в трехмерную графику Формы представления информационных моделей. Построение словесной модели в среде текстового редактора
Формы представления информационных моделей. Построение словесной модели в среде текстового редактора Односторонние T-тесты гипотез, относящихся к коэффициентам регрессии
Односторонние T-тесты гипотез, относящихся к коэффициентам регрессии Методы и средства проектирования информационных систем
Методы и средства проектирования информационных систем Интернет помогает учиться. Интернет-ресурсы для детей и их родителей
Интернет помогает учиться. Интернет-ресурсы для детей и их родителей Работа в программе Microsoft Word
Работа в программе Microsoft Word Информация. Подходы к понятию Информация
Информация. Подходы к понятию Информация Граф. Вершины и ребра графа. 3 класс
Граф. Вершины и ребра графа. 3 класс План ВМС
План ВМС Симулятор Православного Храма
Симулятор Православного Храма Техника личной презентации
Техника личной презентации Диаграммы компоновки и размещения компонентов
Диаграммы компоновки и размещения компонентов Алфавит и кодирование информации
Алфавит и кодирование информации Носители информации 3 класс
Носители информации 3 класс Линейные блочные коды. Коды Хэмминга
Линейные блочные коды. Коды Хэмминга 3D зоопарк экзотических животных (Виртуальный зоопарк у тебя дома)
3D зоопарк экзотических животных (Виртуальный зоопарк у тебя дома) Сетевые адаптеры
Сетевые адаптеры Язык программирования C#
Язык программирования C# Введение в курс. Криптографическая защита информации
Введение в курс. Криптографическая защита информации Сomputer game in the bartender simulator
Сomputer game in the bartender simulator Анимация объектов. Microsoft PowerPoint
Анимация объектов. Microsoft PowerPoint Информация, информационные процессы и информационное общество
Информация, информационные процессы и информационное общество Информатика, начальные сведения
Информатика, начальные сведения Проверка и оценка навыков работы с текстовым процессором MS Word
Проверка и оценка навыков работы с текстовым процессором MS Word