Слайд 2What should I know about GIT?
Source control
Branching
Merge
Rebase
Cherry pick
Stash
Tag
Etc.

Слайд 4Why I should use Typescript?
Less bugs
Development performance
Features: type checking, autocompletion, source documentation

and etc.
Responsive support from the Typescript team
Starts and ends with JavaScript
Beautiful and elegant
Etc.
Слайд 5Getting started
https://nodejs.org/en/
npm install -g typescript (or install locally in dev dependencies)
tsc helloworld.ts

Слайд 6How to compile
tsc helloworld.ts
tsconfig.json

Слайд 7Settings
target
removeComments
outDir
sourceMap
outFile
files
Etc.

Слайд 8Variables
Use ES6 let and const to declare variables in Typescript.
let user: User

= new User();
const cardNumber: string = “**** **** **** 1111”;
Слайд 9Types
boolean
number
String
Object
Array
Tuple
enum
null
undefined
void
never
any

Слайд 10Type declaration
declare type primitive = number | string | boolean| null |

undefined;
Слайд 12What should I know about classes in TS?
fields
methods
constructor
static fields and methods
private/public/protected
get/set
readonly

Слайд 13Inheritance and abstract classes
basic inheritance mechanism in general the same as in

ES6
abstract class can’t be instantiated
but more concrete implementation can be
example: abstract Figure, concrete Square and Circle.
Слайд 14What should I know about interfaces in TS?
syntax
optional and readonly properties
implementation
Interface inheritance
Function

and array interfaces
Слайд 15Generics
Use generics when something should work with any data types.
You can use

them with functions, classes, interfaces.
Example: promisify, Map class.
Слайд 16Namespaces
Namespaces contains a group of classes, functions, interfaces, variables, other namespaces, etc.
Use

namespace to declare namespaces.
Use exports for using entities in other namespaces.
Слайд 17Modules
TS support the following modules:
AMD (Asynchronys Module Defenition)
CommonJS
UMD (Universal Module Defenition)
System
ES 2015
Use

export/import features.
Example: User and UserService
Слайд 18Decorators
Allow to add metadata to classes or their members for changing their

behavior without changing their code.
Decorator – function, which can apply on class, field, methods, getter, setter, parameters, etc.
Set experimentalDecorators: true for using decorators.

















 Текстовые документы и технологии их создания. Обработка текстовой информации
Текстовые документы и технологии их создания. Обработка текстовой информации 3. Определения и свойства алгоритмов. Типы алгоритмов
3. Определения и свойства алгоритмов. Типы алгоритмов ЛЕКЦИЯ_1_Основы_облачных_технологий
ЛЕКЦИЯ_1_Основы_облачных_технологий Установка WordPress
Установка WordPress Веб-сервис по созданию статей
Веб-сервис по созданию статей Массивтер
Массивтер 7_pascal_sortirovka_massiva
7_pascal_sortirovka_massiva 3_Р1 Т2 Л1 (архитек cервисы SOA)
3_Р1 Т2 Л1 (архитек cервисы SOA) Истории в инстаграм
Истории в инстаграм Фактографические системы
Фактографические системы История развития вычислительной техники
История развития вычислительной техники Жизненный цикл информационной системы
Жизненный цикл информационной системы Передача информации
Передача информации Проектирование программного обеспечения автоматизированной информационной системы учета телефонных переговоров
Проектирование программного обеспечения автоматизированной информационной системы учета телефонных переговоров Приобретение и модернизация компьютера
Приобретение и модернизация компьютера Создание документов в Microsoft Word. Курсы
Создание документов в Microsoft Word. Курсы Программно-аппаратный комплекс для диагностики катаракты глаза с помощью мобильного телефона
Программно-аппаратный комплекс для диагностики катаракты глаза с помощью мобильного телефона Разновидности поисковых систем
Разновидности поисковых систем Мобильное приложение On Russia
Мобильное приложение On Russia Продуктовая матрица. Занятие №8 Основатель
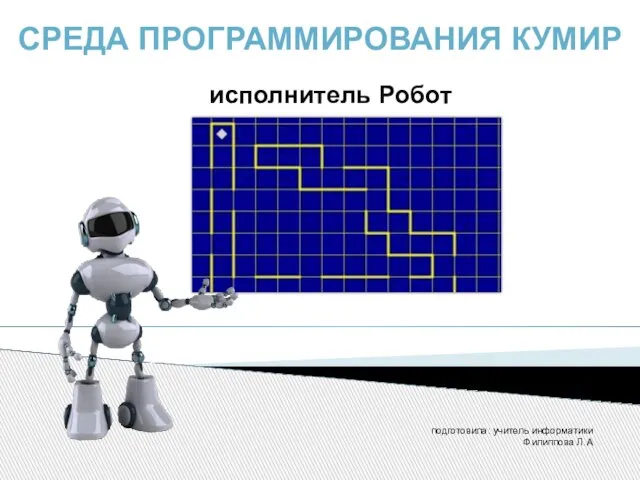
Продуктовая матрица. Занятие №8 Основатель Робот. Сменить стартовую обстановкк
Робот. Сменить стартовую обстановкк Урок 18
Урок 18 Системы счисления. Задание: автомат
Системы счисления. Задание: автомат Cp2000 series training notes
Cp2000 series training notes Практикум
Практикум Аналізування відеоповідомлень
Аналізування відеоповідомлень Троичные ЭВМ и перспективы их применения
Троичные ЭВМ и перспективы их применения Схема формирования предложения клиенту от 13 августа 2018
Схема формирования предложения клиенту от 13 августа 2018