Содержание
- 2. Позиционирование элементов на странице Отступы Для установки отступов у элементов применяются свойства Margin и Padding. Свойство
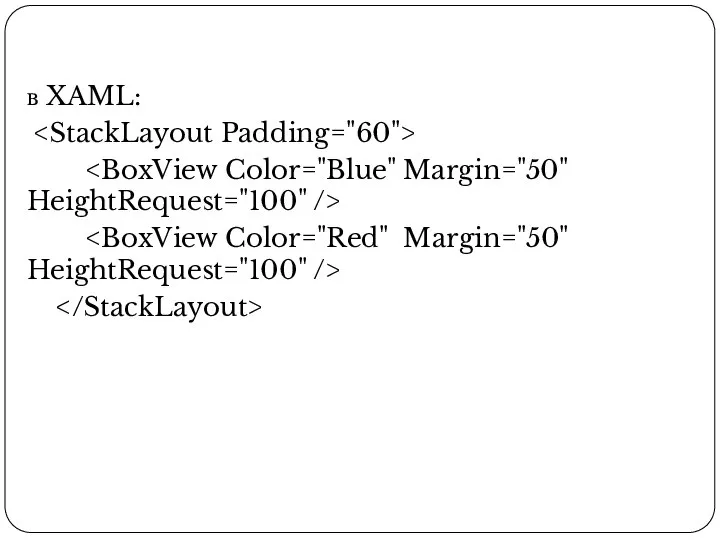
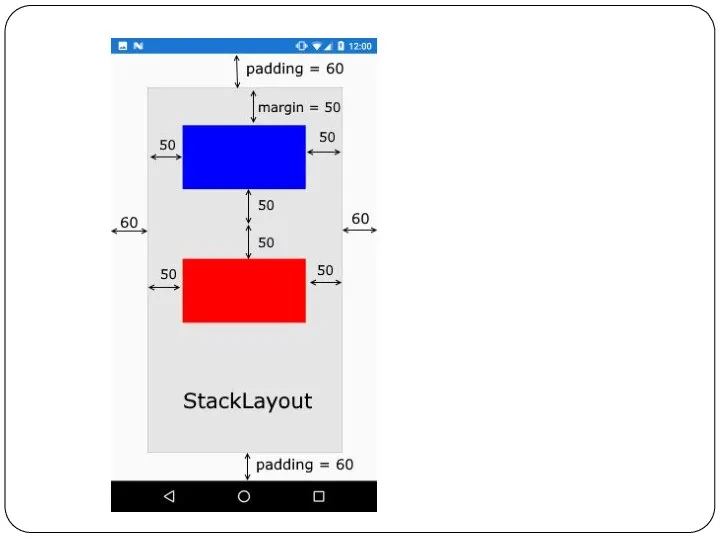
- 3. в XAML:
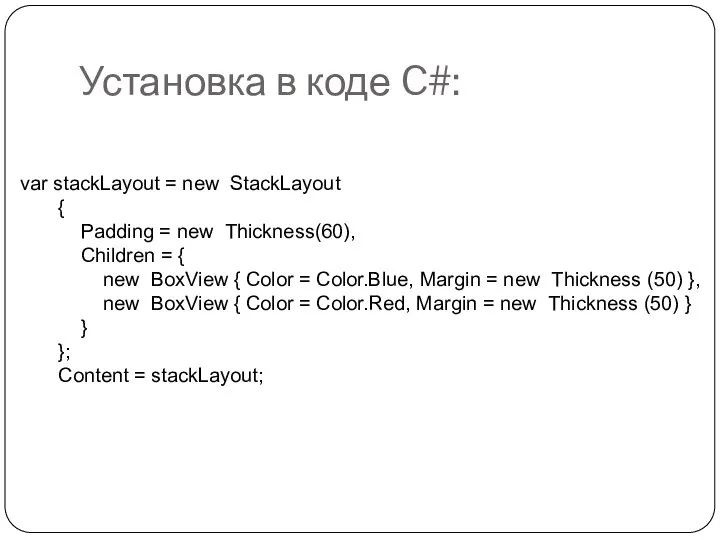
- 5. Установка в коде C#: var stackLayout = new StackLayout { Padding = new Thickness(60), Children =
- 6. Структура Thickness имеет свойства Left, Top, Right, Bottom, поэтому задать ее определение мы можем тремя способами:
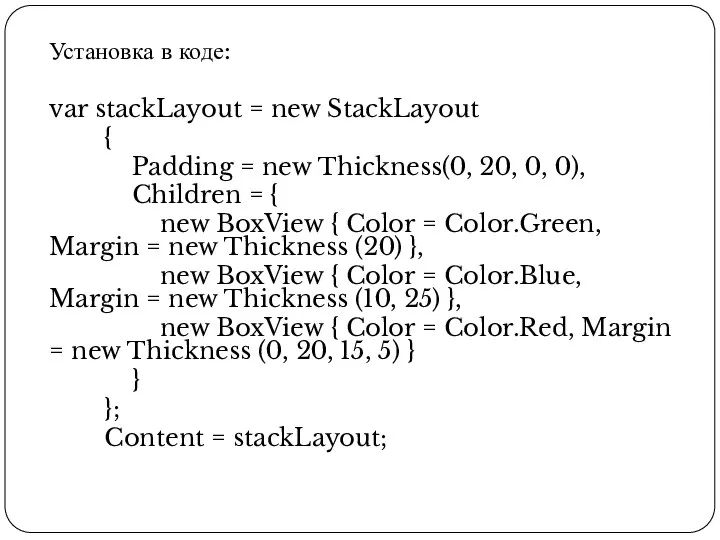
- 7. Установка в коде: var stackLayout = new StackLayout { Padding = new Thickness(0, 20, 0, 0),
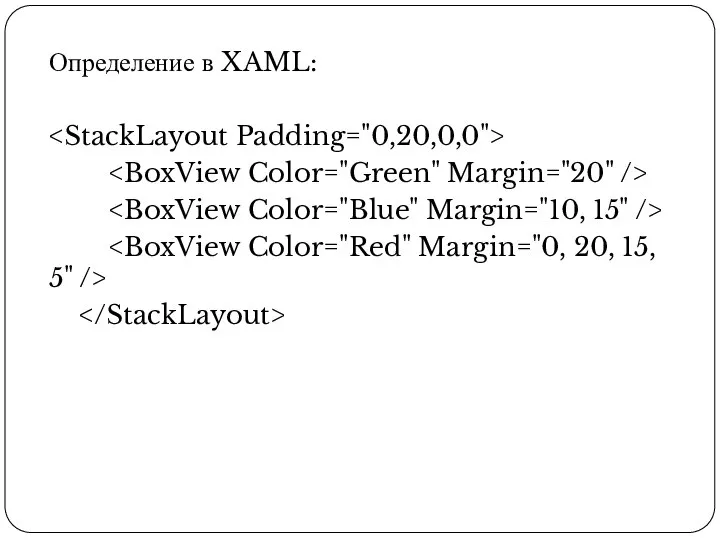
- 8. Определение в XAML:
- 9. В отношении отступа надо учитывать следующую вещь: так как на устройствах с iOS верхняя панель занимает
- 10. Label header = new Label() { Text = "Привет из Xamarin Forms" }; this.Content = header;
- 11. Выравнивание по горизонтали и вертикали Все элементы, используемые при создании интерфейса, наследуются от класса View, который
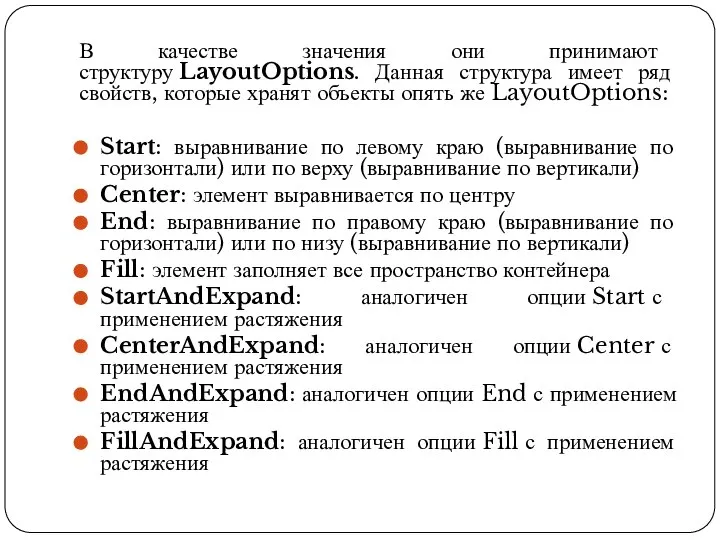
- 12. В качестве значения они принимают структуру LayoutOptions. Данная структура имеет ряд свойств, которые хранят объекты опять
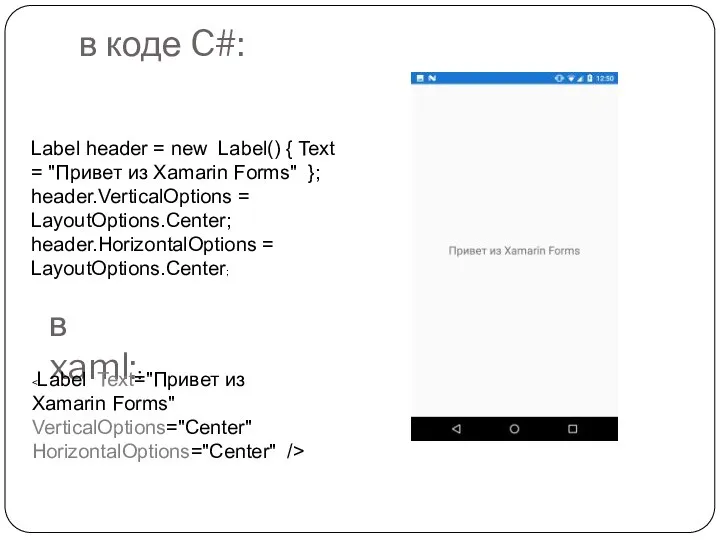
- 13. в коде C#: Label header = new Label() { Text = "Привет из Xamarin Forms" };
- 14. Выравнивание текста внутри элемента Выравнивание текста по горизонтали и вертикали задается с помощью свойств HorizontalTextAlignment и
- 15. на c#: Label header = new Label() { Text = "Привет из Xamarin Forms" }; header.HorizontalTextAlignment
- 16. Работа с цветом За установку цвета фона и текста элементов отвечают свойства BackgroundColor и TextColor соответственно.
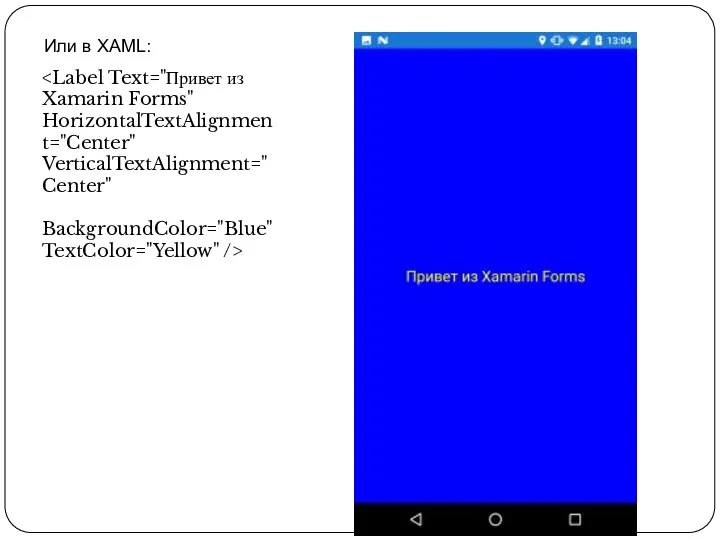
- 17. Или в XAML: BackgroundColor="Blue" TextColor="Yellow" />
- 18. Кроме встроенных констант типа Color.Red также для установки цвета можно указать и другие значения, используя структуру
- 19. Label header = new Label() { Text = "Привет из Xamarin Forms" }; header.BackgroundColor = new
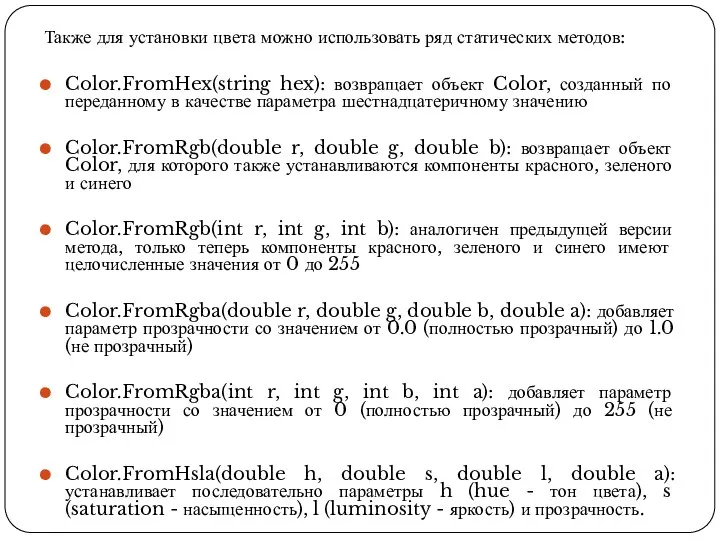
- 20. Также для установки цвета можно использовать ряд статических методов: Color.FromHex(string hex): возвращает объект Color, созданный по
- 21. Label header = new Label() { Text = "Привет из Xamarin Forms" }; header.TextColor = Color.FromRgba(255,
- 22. Стилизация текста Для стилизации вывода мы можно использовать ряд свойств: FontFamily: устанавливает применяемое семейство шрифтов FontSize:
- 23. установка в коде: Label header = new Label() { Text = "Xamarin Forms in Arial" };
- 24. Свойство FontSize Для установки высоты шрифта используется значение типа double: Label header = new Label() {
- 25. В классе Device определен статический метод GetNamedSize(), с помошью которого можно решить, какой лучше шрифт использовать
- 26. В качестве второго параметра передается тип элемента, для которого устанавливается шрифт: Label header = new Label()
- 27. FontAttributes Позволяет выделить текст жирным или курсивом. Для этого он принимает значение из перечисления FontAttributes: Bold:
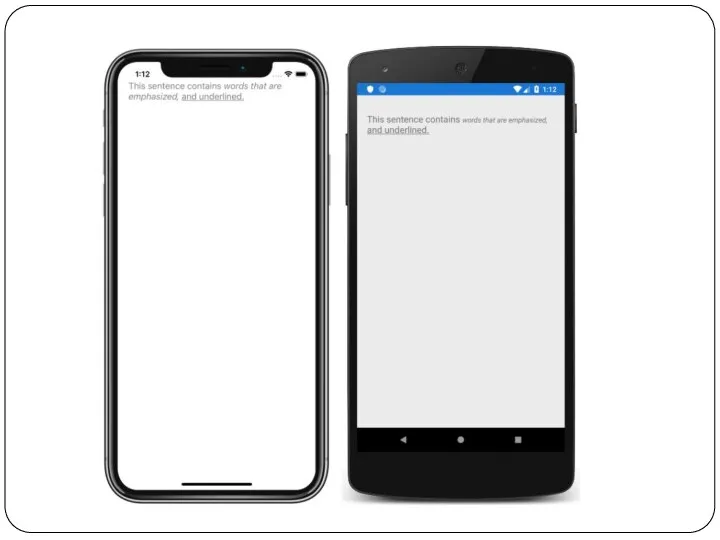
- 28. Форматирование текста Свойство FormattedText допускает сложное форматирование. Свойство FormattedText хранит не просто строку текста, а объект
- 29. текст со сложным форматированием в коде: Label header = new Label(); this.Content = header; FormattedString formattedString
- 30. в XAML:
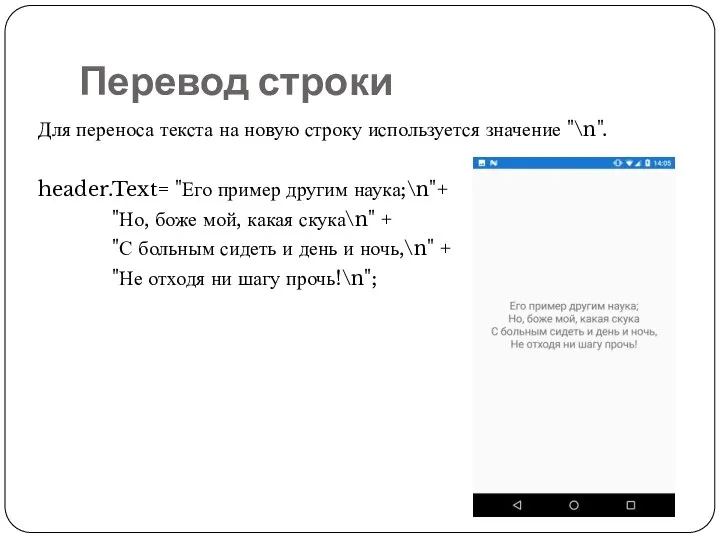
- 32. Перевод строки Для переноса текста на новую строку используется значение "\n". header.Text= "Его пример другим наука;\n"+
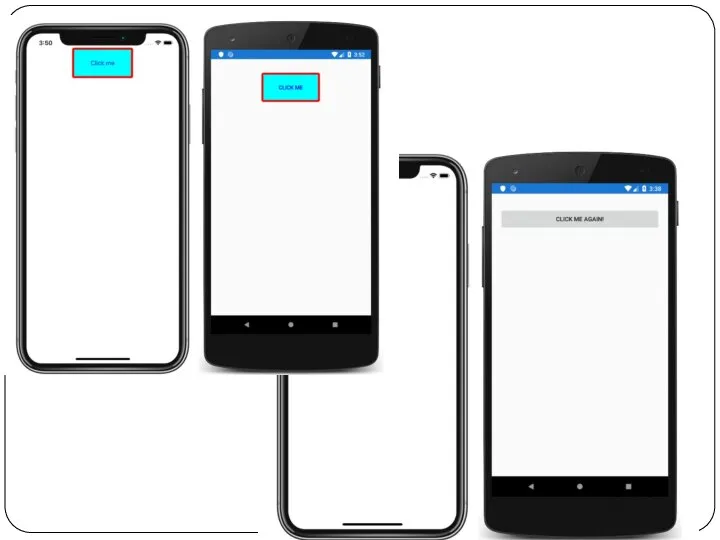
- 35. Кнопки StackLayout stackLayout = new StackLayout(); Button button = new Button { Text = "Нажми!", FontSize
- 36. Для кнопки можно задать обработчик нажатия для события Clicked. private void OnButtonClicked(object sender, System.EventArgs e) {
- 37. Аналогичная кнопка в xaml: HorizontalOptions="Center" VerticalOptions="CenterAndExpand" Clicked="OnButtonClicked" />
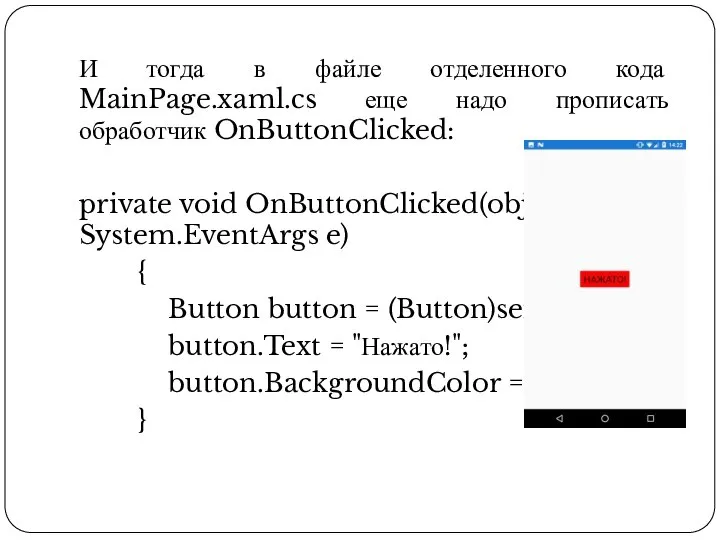
- 38. И тогда в файле отделенного кода MainPage.xaml.cs еще надо прописать обработчик OnButtonClicked: private void OnButtonClicked(object sender,
- 39. Кнопка имеет много различных свойств, из которых следует выделить следующие: FontFamily: шрифт, который используется для текста
- 41. Текстовые поля В Xamarin Forms текстовые поля представлены несколькими классами: Label: текстовая метка для вывода текста
- 42. Label Label представляет обычную текстовую метку, которая выводит информацию с помощью свойства Text. Label удобен для
- 43. Label label = new Label { VerticalTextAlignment = TextAlignment.Center, HorizontalTextAlignment = TextAlignment.Center, Text = "Welcome to
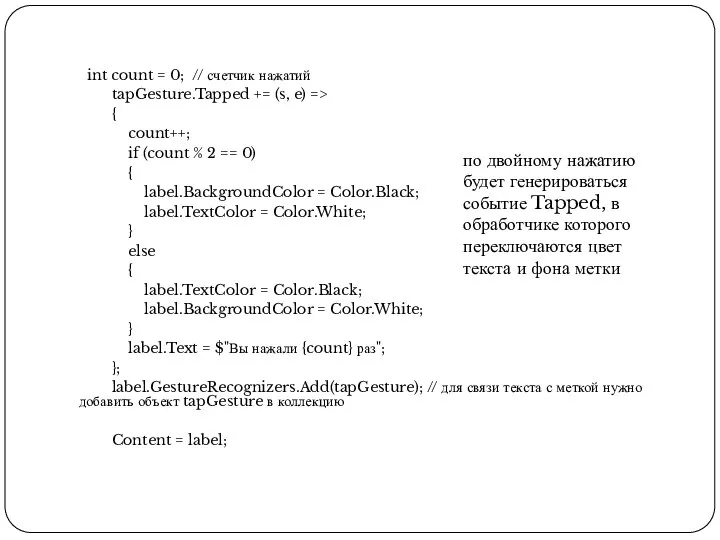
- 44. int count = 0; // счетчик нажатий tapGesture.Tapped += (s, e) => { count++; if (count
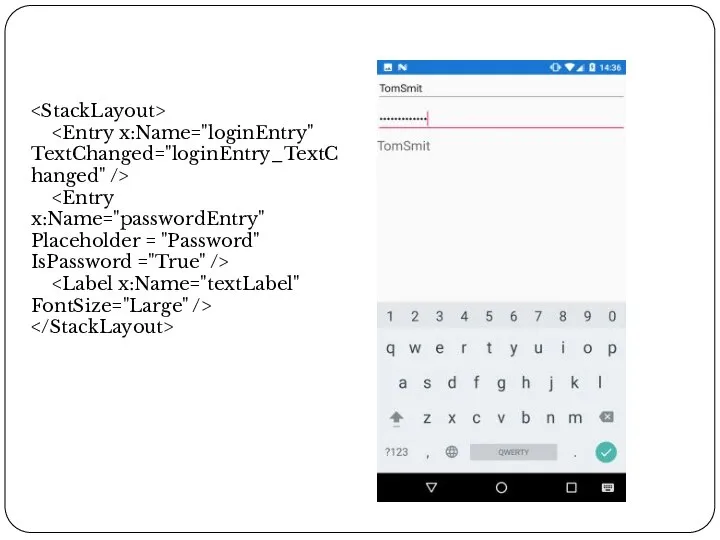
- 45. Тектовое поле Entry Entry представляет текстовое поле для ввода однострочной информации: Label textLabel; Entry loginEntry, passwordEntry;
- 46. textLabel = new Label { FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)) }; stackLayout.Children.Add(loginEntry); stackLayout.Children.Add(passwordEntry); stackLayout.Children.Add(textLabel); this.Content = stackLayout;
- 48. Основные свойства элемента Entry, которые можно использовать: Text: введенный в поле текст TextColor: цвет вводимого текста
- 49. Формат клавиатуры Среди свойств текстового поля ввода наиболее интересным является свойство Keyboard. Оно позволяет задать формат
- 50. Каждое значение предоставляет свою раскладку клавиатуры, предназначенную для ввода определенной информации. Например, entry.Keyboard=Keyboard.Telephone - при вводе
- 51. Editor В отличие от Entry Editor представляет собой многострочное поле ввода, но принципы его работы аналогичны.
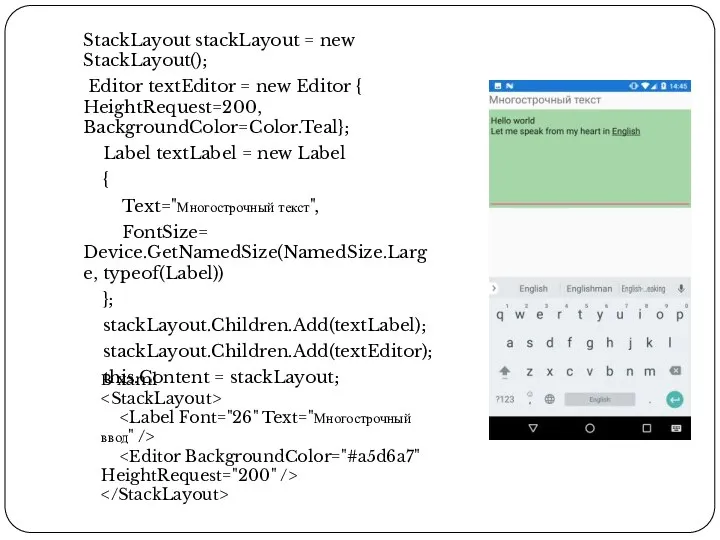
- 52. StackLayout stackLayout = new StackLayout(); Editor textEditor = new Editor { HeightRequest=200, BackgroundColor=Color.Teal}; Label textLabel =
- 53. Контейнер Frame Контейнер Frame, как правило используется для оформления или создания фона для вложенного элемента. Среди
- 54. Фрейм может вмещать только один элемент. Например, создание фрейма в XAML: в коде C#: Frame frame
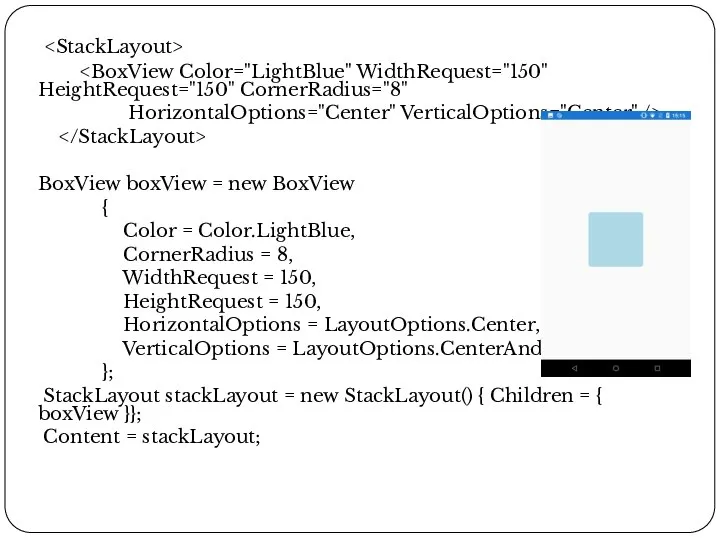
- 55. BoxView BoxView представляет прямоугольник. Чаще всего BoxView используется для создания окрашенных областей, либо в качестве декоративного
- 56. Основные свойства класса BoxView: Color: представляет цвет элемента в виде структуры Color. CornerRadius: представляет радиус границы
- 57. HorizontalOptions="Center" VerticalOptions="Center" /> BoxView boxView = new BoxView { Color = Color.LightBlue, CornerRadius = 8, WidthRequest
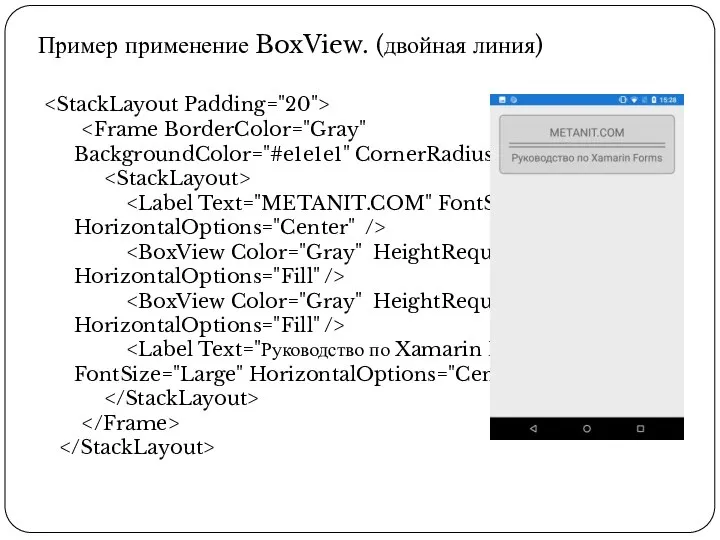
- 58. Пример применение BoxView. (двойная линия) BackgroundColor="#e1e1e1" CornerRadius="8"> HorizontalOptions="Center" /> HorizontalOptions="Fill" /> HorizontalOptions="Fill" /> FontSize="Large" HorizontalOptions="Center" />
- 59. в C#: Label label1 = new Label { Text = "METANIT.COM", FontSize = Device.GetNamedSize(NamedSize.Title, typeof(Label)), HorizontalOptions
- 60. BoxView boxView2 = new BoxView { Color = Color.Gray, HeightRequest = 2, HorizontalOptions = LayoutOptions.Fill };
- 61. Работа с изображениями. Элемент Image Для вывода изображение имеется элемент Image. Но перед выводом изображения его
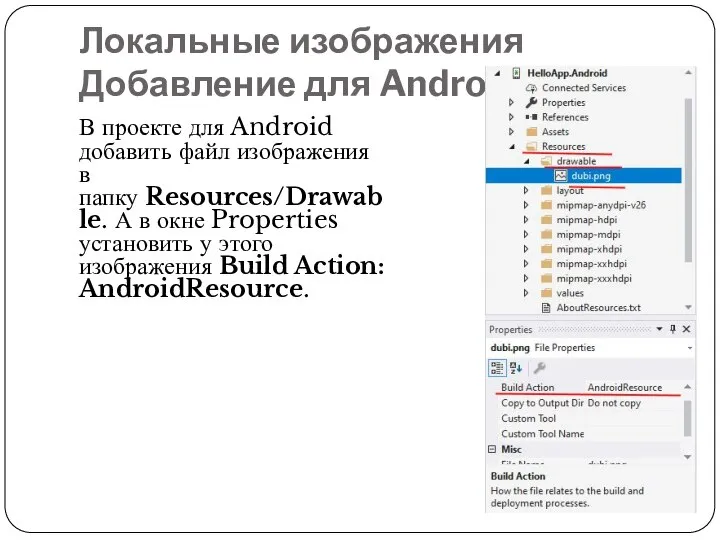
- 62. Локальные изображения Добавление для Android В проекте для Android добавить файл изображения в папку Resources/Drawable. А
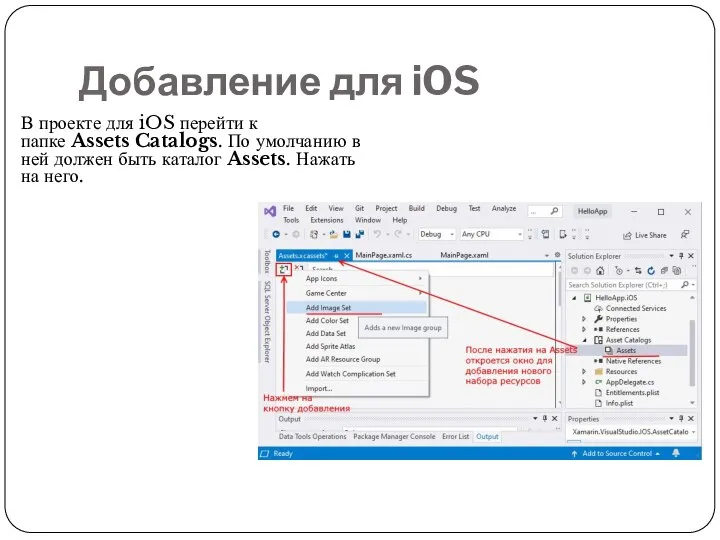
- 63. Добавление для iOS В проекте для iOS перейти к папке Assets Catalogs. По умолчанию в ней
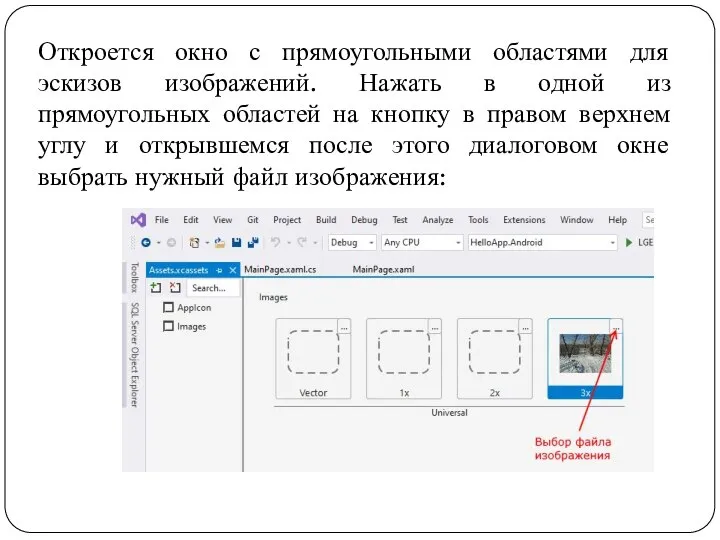
- 64. Откроется окно с прямоугольными областями для эскизов изображений. Нажать в одной из прямоугольных областей на кнопку
- 65. Доступ к изображению простейший код вывода изображения в элемент Image С#: Image image = new Image
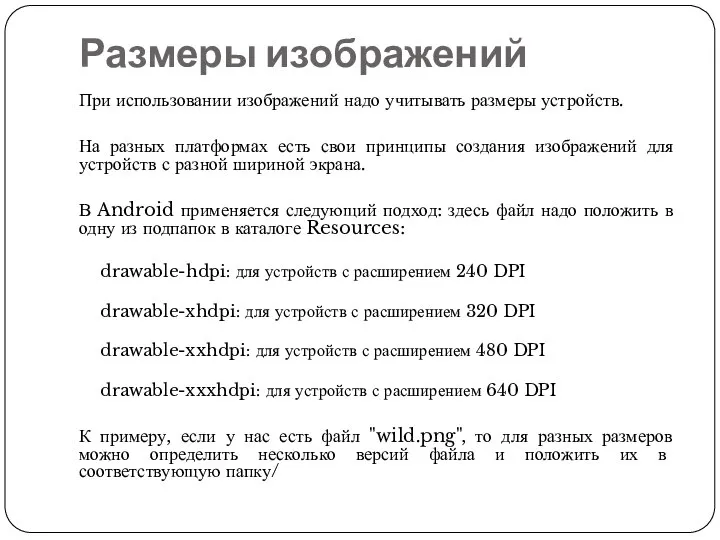
- 66. Размеры изображений При использовании изображений надо учитывать размеры устройств. На разных платформах есть свои принципы создания
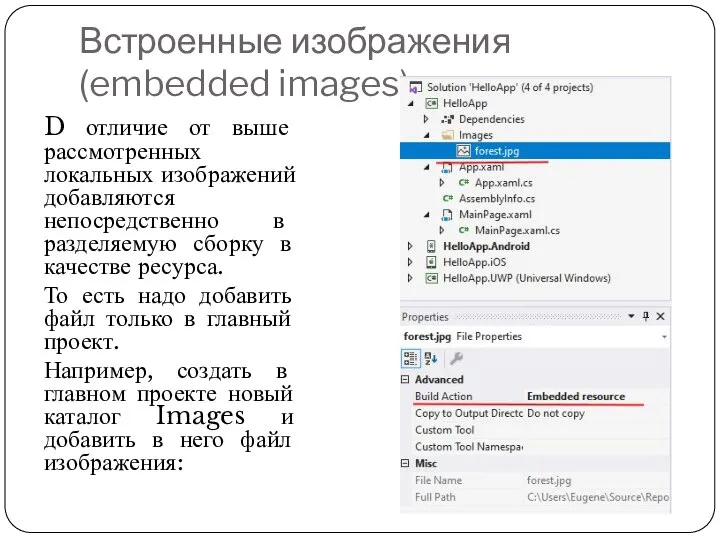
- 67. Встроенные изображения (embedded images) D отличие от выше рассмотренных локальных изображений добавляются непосредственно в разделяемую сборку
- 68. После добавления изображения в панели свойств для поля Build Action установить значение Embedded Resources. Вывод изображения
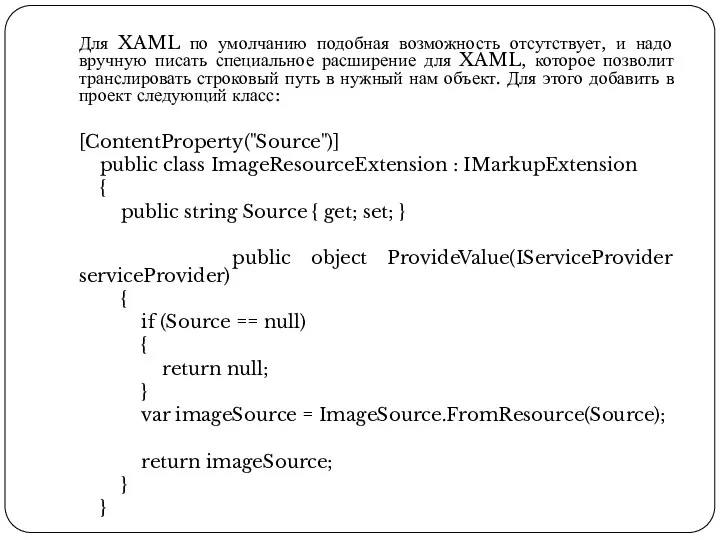
- 69. Для XAML по умолчанию подобная возможность отсутствует, и надо вручную писать специальное расширение для XAML, которое
- 70. Применить класс для загрузки изображения в коде xaml:
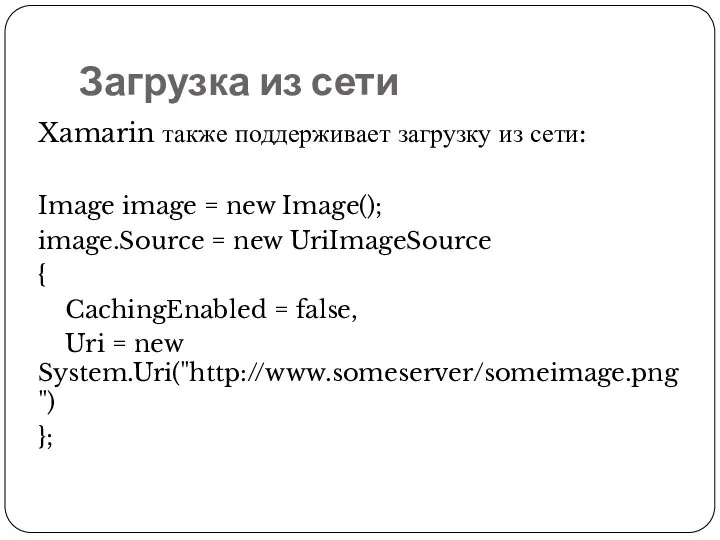
- 71. Загрузка из сети Xamarin также поддерживает загрузку из сети: Image image = new Image(); image.Source =
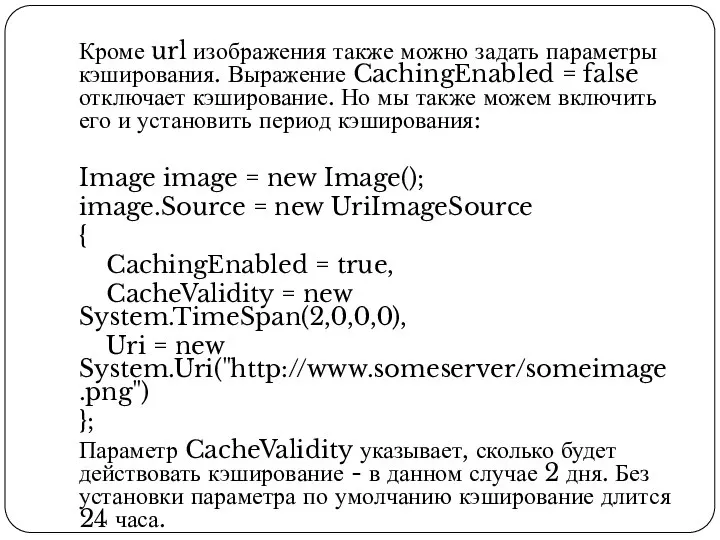
- 72. Кроме url изображения также можно задать параметры кэширования. Выражение CachingEnabled = false отключает кэширование. Но мы
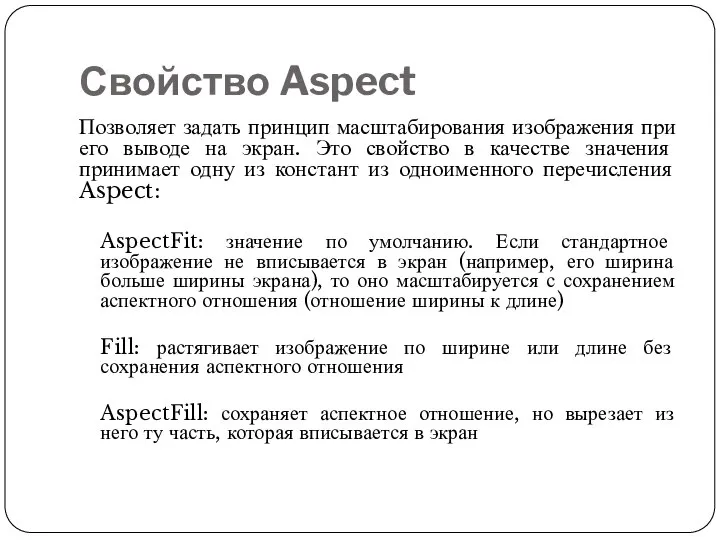
- 73. Свойство Aspect Позволяет задать принцип масштабирования изображения при его выводе на экран. Это свойство в качестве
- 74. Выбор даты и времени. DatePicker и TimePicker DatePicker предназначен для выбора дат. Для его управления могут
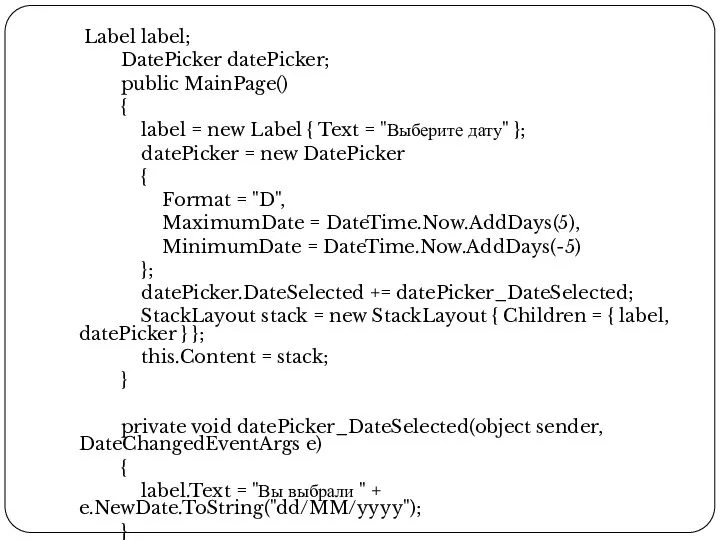
- 75. Label label; DatePicker datePicker; public MainPage() { label = new Label { Text = "Выберите дату"
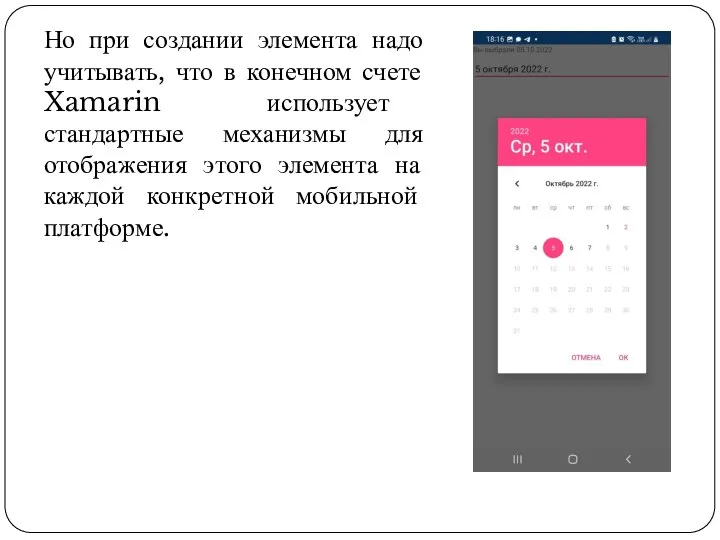
- 76. Но при создании элемента надо учитывать, что в конечном счете Xamarin использует стандартные механизмы для отображения
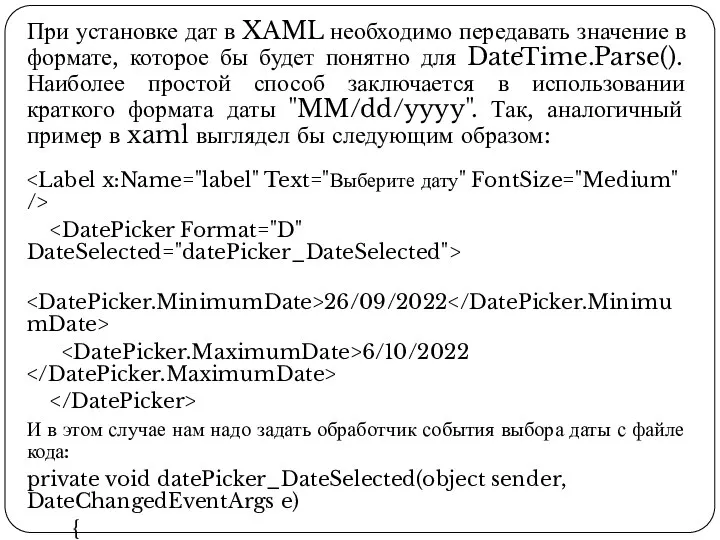
- 77. При установке дат в XAML необходимо передавать значение в формате, которое бы будет понятно для DateTime.Parse().
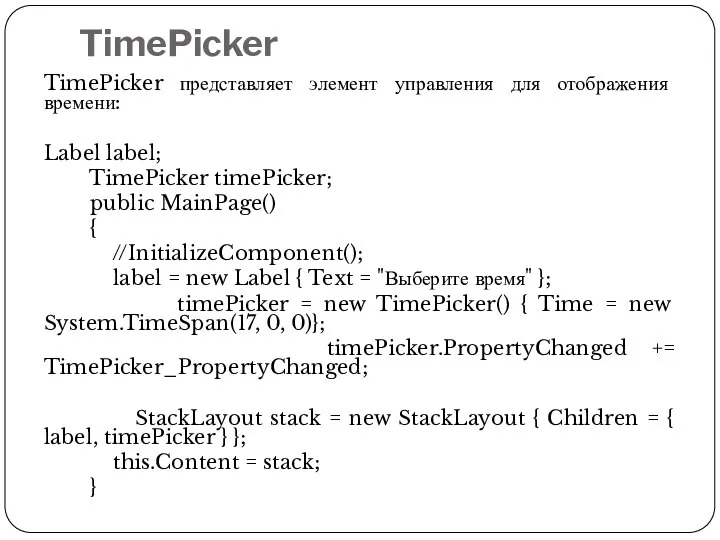
- 78. TimePicker TimePicker представляет элемент управления для отображения времени: Label label; TimePicker timePicker; public MainPage() { //InitializeComponent();
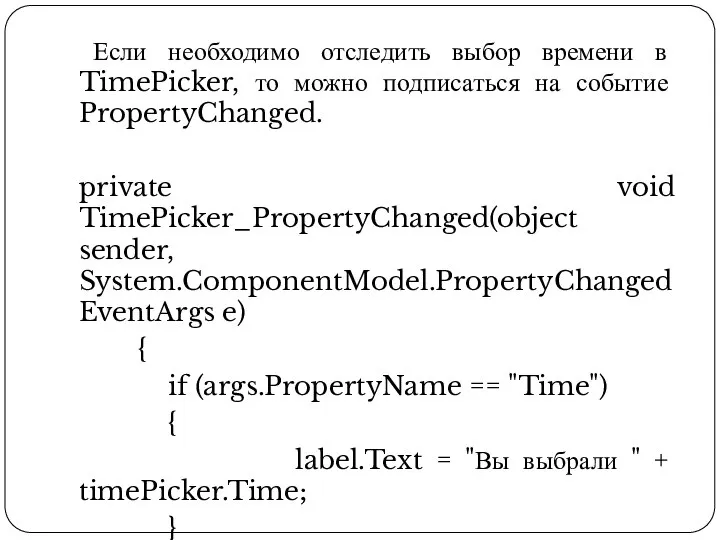
- 79. Если необходимо отследить выбор времени в TimePicker, то можно подписаться на событие PropertyChanged. private void TimePicker_PropertyChanged(object
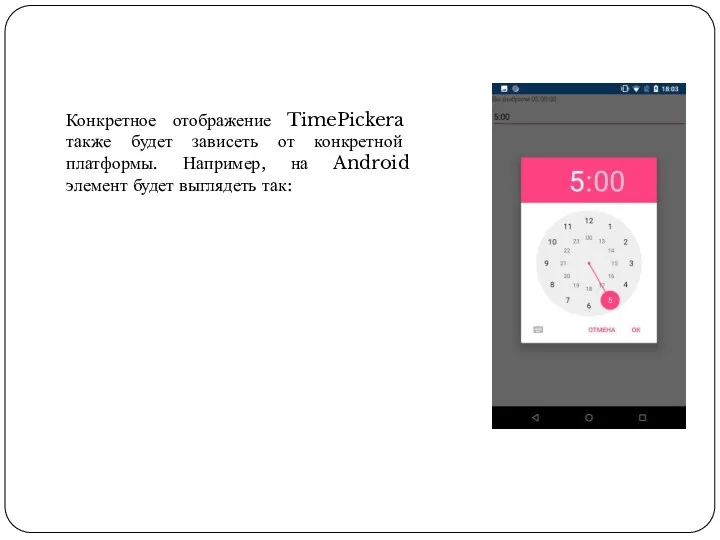
- 80. Конкретное отображение TimePickera также будет зависеть от конкретной платформы. Например, на Android элемент будет выглядеть так:
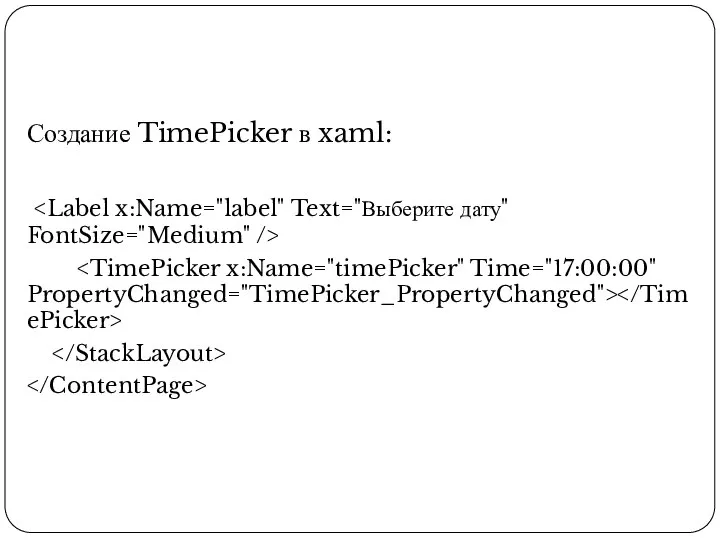
- 81. Создание TimePicker в xaml:
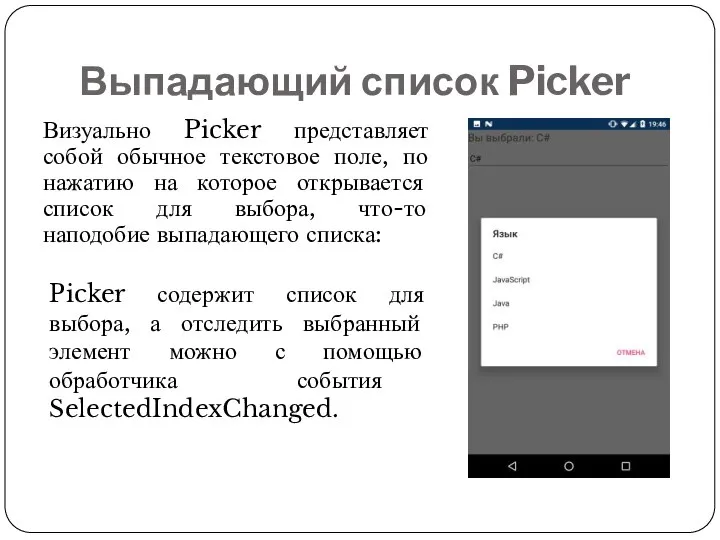
- 82. Выпадающий список Picker Визуально Picker представляет собой обычное текстовое поле, по нажатию на которое открывается список
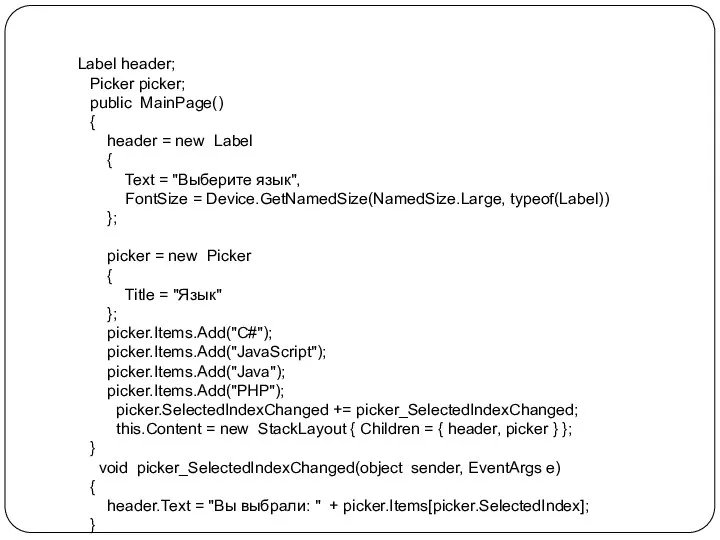
- 83. Label header; Picker picker; public MainPage() { header = new Label { Text = "Выберите язык",
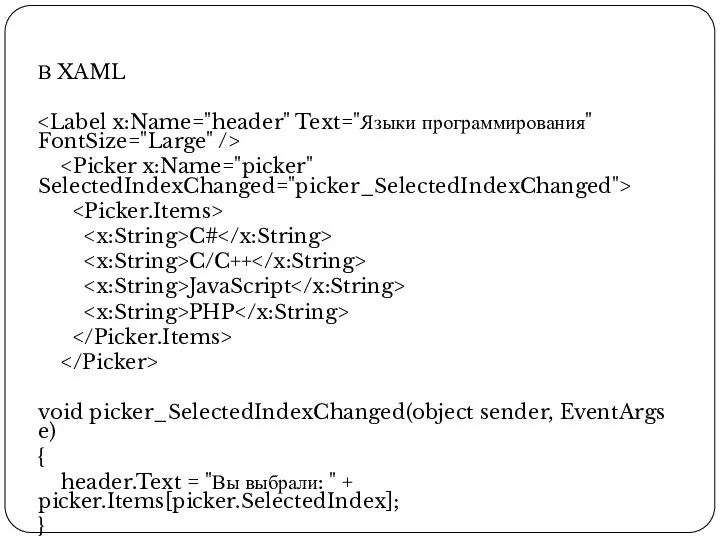
- 84. В XAML C# C/C++ JavaScript PHP void picker_SelectedIndexChanged(object sender, EventArgs e) { header.Text = "Вы выбрали:
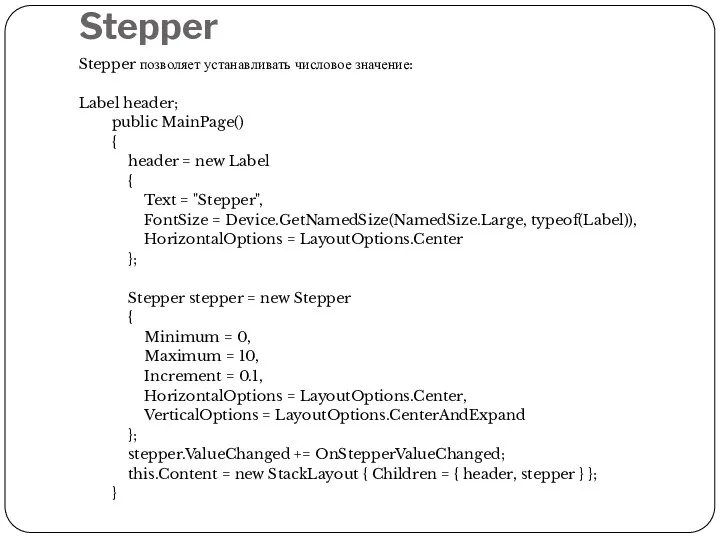
- 85. Stepper Stepper позволяет устанавливать числовое значение: Label header; public MainPage() { header = new Label {
- 86. private void OnStepperValueChanged(object sender, ValueChangedEventArgs e) { header.Text = String.Format("Выбрано: {0:F1}", e.NewValue); }
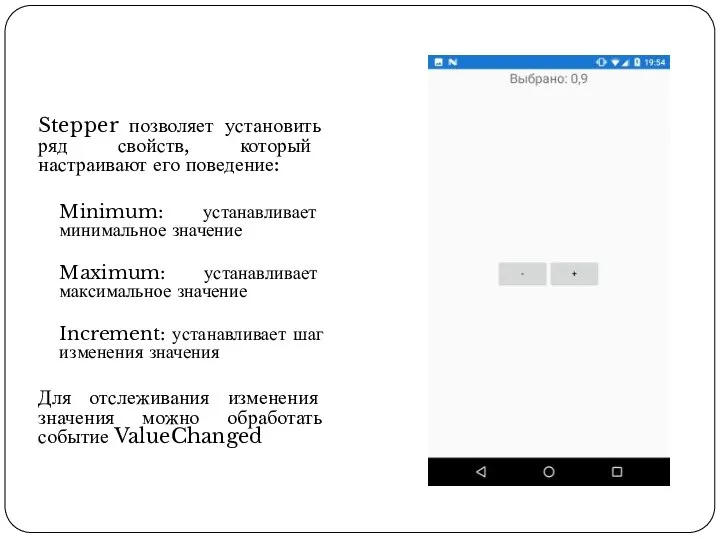
- 87. Stepper позволяет установить ряд свойств, который настраивают его поведение: Minimum: устанавливает минимальное значение Maximum: устанавливает максимальное
- 88. Stepper в xaml: А в файле связанного кода прописать обработчик OnStepperValueChanged: private void OnStepperValueChanged(object sender, ValueChangedEventArgs
- 89. Slider Slider представляет собой горизонтальный ползунок и во многих аспектах он похож на Stepper. Среди его
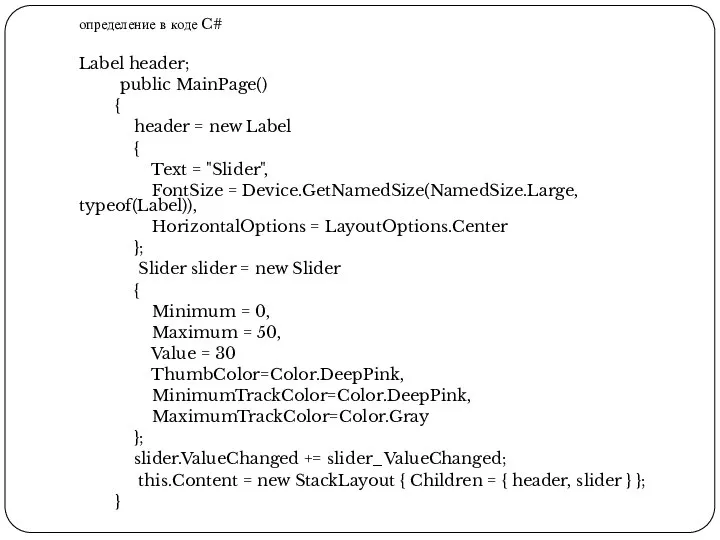
- 90. определение в коде C# Label header; public MainPage() { header = new Label { Text =
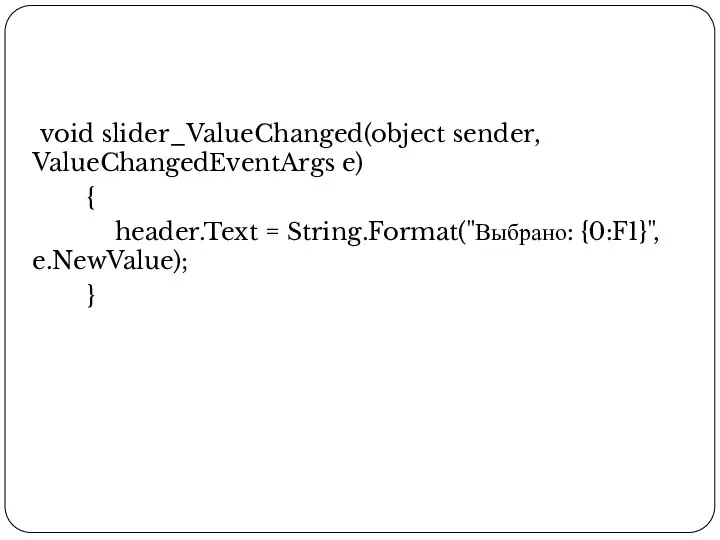
- 91. void slider_ValueChanged(object sender, ValueChangedEventArgs e) { header.Text = String.Format("Выбрано: {0:F1}", e.NewValue); }
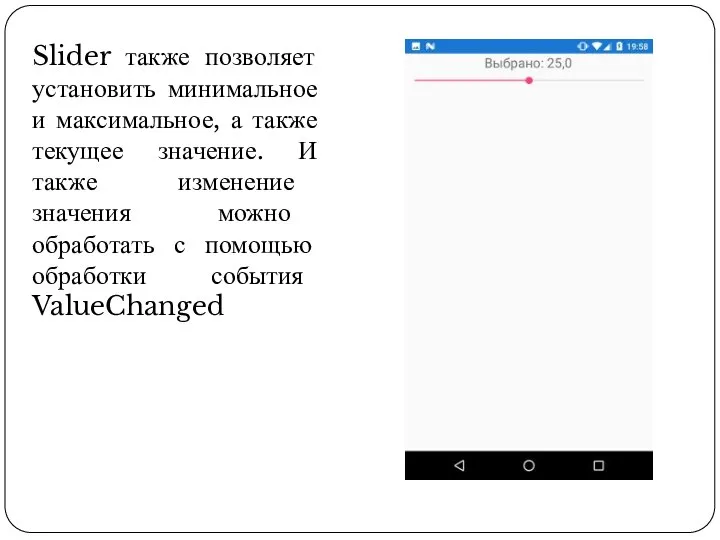
- 92. Slider также позволяет установить минимальное и максимальное, а также текущее значение. И также изменение значения можно
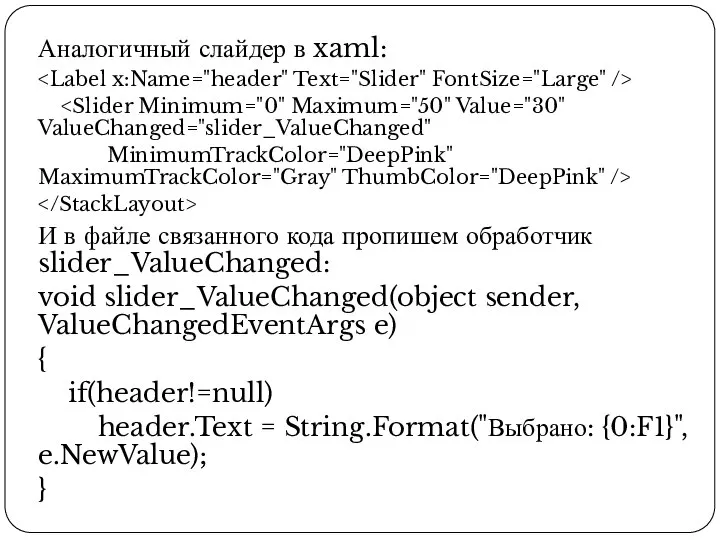
- 93. Аналогичный слайдер в xaml: MinimumTrackColor="DeepPink" MaximumTrackColor="Gray" ThumbColor="DeepPink" /> И в файле связанного кода пропишем обработчик slider_ValueChanged:
- 94. Переключатель Switch Элемент Switch представляет переключатель, который может находиться в двух состояниях: включенном и выключенном. Среди
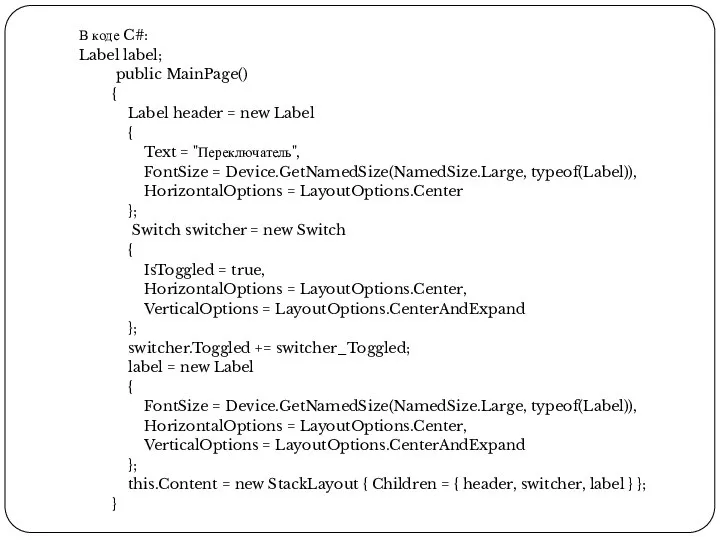
- 95. В коде C#: Label label; public MainPage() { Label header = new Label { Text =
- 96. private void switcher_Toggled(object sender, ToggledEventArgs e) { label.Text = $"Значение {e.Value}"; }
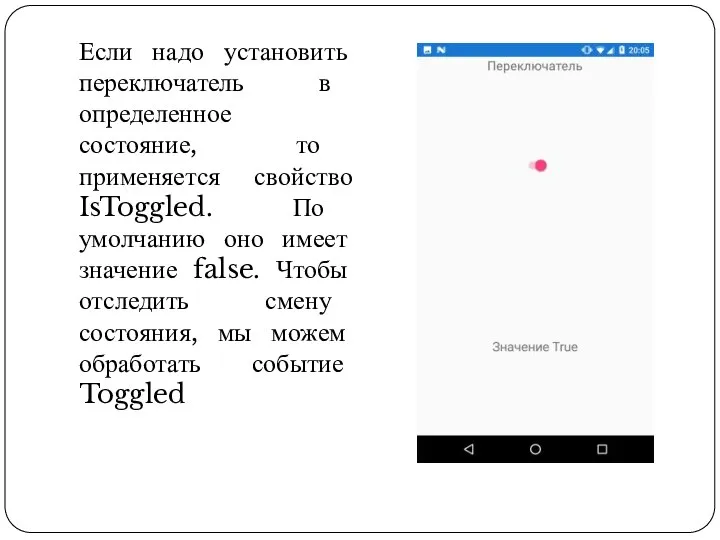
- 97. Если надо установить переключатель в определенное состояние, то применяется свойство IsToggled. По умолчанию оно имеет значение
- 98. Аналог в xaml: HorizontalOptions="Center" Toggled= "switcher_Toggled" /> HorizontalOptions = "Center" VerticalOptions = "CenterAndExpand" />
- 100. Скачать презентацию






























































































 Практическая квалификационная работа Устройство памяти персонального компьютера
Практическая квалификационная работа Устройство памяти персонального компьютера Табличный процессор MS Excel
Табличный процессор MS Excel Закрепление материала о Microsoft Word
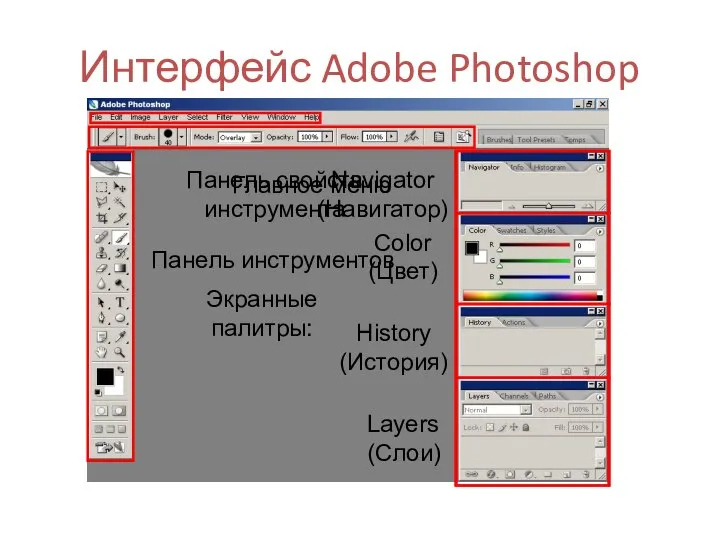
Закрепление материала о Microsoft Word Интерфейс Adobe Photoshop
Интерфейс Adobe Photoshop Программа мотивации 2019 год
Программа мотивации 2019 год Разновидности объектов и их классификация
Разновидности объектов и их классификация Тема 6.2 Параметры методов
Тема 6.2 Параметры методов Особенности использования функциональных возможностей MS Power Point при создании презентации
Особенности использования функциональных возможностей MS Power Point при создании презентации Работа CAE-систем. Пример SW. Информационные системы и технологии. (Лекция №2)
Работа CAE-систем. Пример SW. Информационные системы и технологии. (Лекция №2) Общие сведения о языке программирования Паскаль. Начала программирования
Общие сведения о языке программирования Паскаль. Начала программирования Подготовка к контрольной работе
Подготовка к контрольной работе КТ2
КТ2 Представление цифровой информации в компьютере
Представление цифровой информации в компьютере Портал Zakupay.pro
Портал Zakupay.pro Что такое пиксель? Видеомонтаж
Что такое пиксель? Видеомонтаж Введение в информатику. Лекция 1
Введение в информатику. Лекция 1 Фоны для ЛД
Фоны для ЛД Презентация на тему Рисуем в Word
Презентация на тему Рисуем в Word  Язык программирования Pascal Ветвление А. Жидков
Язык программирования Pascal Ветвление А. Жидков Роль информатики и информационных технологий в современном мире
Роль информатики и информационных технологий в современном мире Презентация на тему Алгоритм и его формальное исполнение
Презентация на тему Алгоритм и его формальное исполнение  Молодежный ТikТok канал как инструмент повышения мотивации к процессу обучения и саморазвитию
Молодежный ТikТok канал как инструмент повышения мотивации к процессу обучения и саморазвитию How much time do you spend online per day?
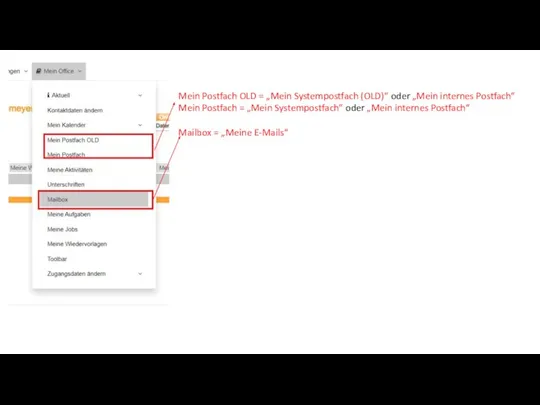
How much time do you spend online per day? Corrections Email Client (1)
Corrections Email Client (1) Как защитить ребенка от негативных факторов сети Интернет. Для родителей и учителей 4-5 класс
Как защитить ребенка от негативных факторов сети Интернет. Для родителей и учителей 4-5 класс Файлы и папки. Ваши данные на компьютере
Файлы и папки. Ваши данные на компьютере Правила работы в социальных сетях территориальных управлений и подведомственных учреждений Росприроднадзора
Правила работы в социальных сетях территориальных управлений и подведомственных учреждений Росприроднадзора Платформа бренда Вконтакте
Платформа бренда Вконтакте