Содержание
- 2. Формы Веб-форма представляется уже знакомым для нас элементом html - тегом , а также типом HTMLFormElement
- 3. Работа с формами для того, чтобы получить форму, достаточно воспользоваться методом getElementById. Помимо этого, все формы
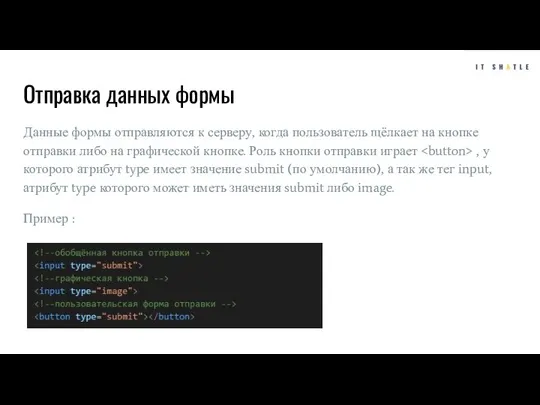
- 5. Отправка данных формы Данные формы отправляются к серверу, когда пользователь щёлкает на кнопке отправки либо на
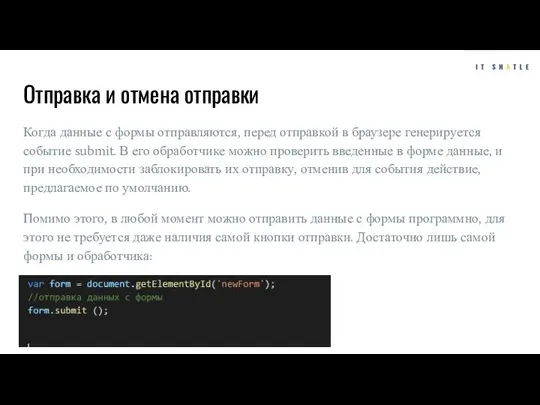
- 6. Отправка и отмена отправки Когда данные с формы отправляются, перед отправкой в браузере генерируется событие submit.
- 7. Проблема При такой отправке данных формы событие submit не генерируется, поэтому проверять введенные данные лучше заранее.
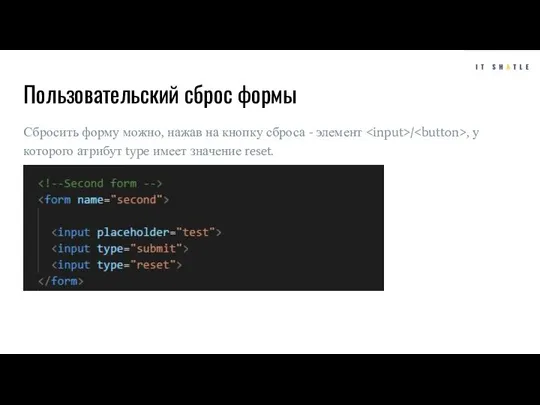
- 8. Пользовательский сброс формы Сбросить форму можно, нажав на кнопку сброса - элемент / , у которого
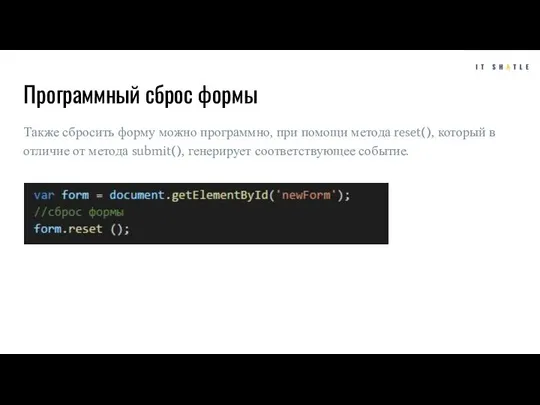
- 9. Программный сброс формы Также сбросить форму можно программно, при помощи метода reset(), который в отличие от
- 10. Поля форм Как и другие элементы страницы, элементы форм доступны с помощью встроенных DOM-методов. Помимо этого,
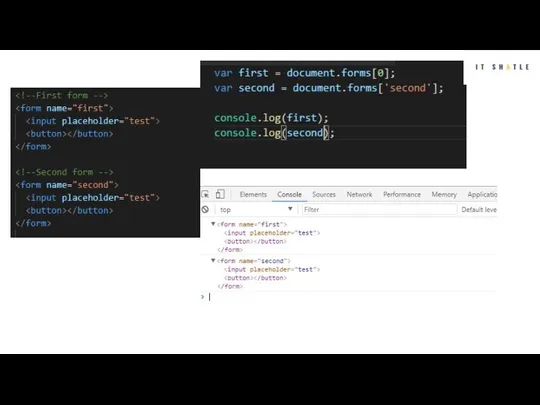
- 12. Несколько name Если одно имя идентифицирует несколько элементов формы, то все элементы возвращаются в коллекции HTMLCollection:
- 13. Общие свойства полей форм Практически все поля форм имеют несколько общих свойств. Так как многие поля
- 14. type - тип поля (checkbox/radio …) value - значение поля, отправляемое серверу. form - указатель на
- 15. Отключение формы Возможность динамически изменять свойства полей форм позволяет в любой момент модифицировать форму самыми разными
- 16. Отключение кнопки отправки *естественно, данный код помещается в обработчик события submit
- 17. Свойство type Оно есть практически у всех полей формы, у элементов input оно имеет то же
- 18. Некоторые свойства полей:
- 19. Задание 1 Создать форму в HTML с 2 полями ввода и кнопкой отправки. Получить эту форму
- 20. Задание 2 Создать форму в HTML с полем ввода и кнопкой отправки, на submit формы менять
- 21. Задание 3 Создать форму в HTML с полем ввода, несколькими checkbox и кнопкой отправки. На submit
- 22. Общие методы полей форм У каждого поля формы есть метод focus() и blur (); Первый назначает
- 23. При загрузке при перезагрузке либо загрузке обычно фокус задают первому полю формы: *при выполнении кода возникнет
- 24. Метод blur() Этот метод отменяет полю фокус и не назначает его никакому другому полю. Раньше он
- 25. Общие события полей форм Все поля форм поддерживают три события: blur - генерируется при утрате фокуса
- 26. Работа с текстовыми полями Содержимое текстовых полей тегов input и textarea хранится в свойстве value, которое
- 27. Метод substring Метод substring возвращает подстроку, начиная с позиции indexA до, но не включая indexB.
- 28. Частичное выделение текста В HTML5 разрешается выделять фрагменты текстовых полей. Для этого используется метод setSelectionRange(). Он
- 29. У каждого поля можно назначить максимальное количество вводимых символов:
- 30. Задание 4 Создать форму в HTML с полем ввода и кнопкой отправки. На submit формы, если
- 32. Скачать презентацию