Содержание
- 2. Содержание Определение и основные понятия Что могут содержать Что могут содержать Web-Что могут содержать Web-страницы HTML
- 3. Язык HTML HTML (Hyper Text Markup Language) – язык разметки гипертекста, включает в себя способы оформления
- 4. Основные понятия Гипертекст – структура, позволяющая устанавливать смысловые связки между элементами текста и другими документами. Гиперссылка
- 5. Фрейм (Frame) Этот термин имеет два значения: Область документа со своими полосами прокрутки Одиночное изображение в
- 6. Апплет (Applet) Программа, передаваемая на компьютер клиента в виде отдельного файла и запускаемая при просмотре Web-страницы
- 7. Скрипт или сценарий (Script) Программа, включенная в состав Web-страницы, для расширения ее возможностей CGI (Common Gateway
- 8. Что могут содержать Web-страницы: 1). Тексты; 2). Таблицы; 3). Логотипы; 4). Эмблемы; 7
- 9. 5). Графику Графические файлы самые распространенные и выгодные в формате .jpg (jpig), менее распространенные gif ,
- 10. Графические форматы GIF - Graphic Interchange Format. При сохранении изображения в этом формате количество используемых цветов
- 11. 6). Банеры – анимированные и не анимированные, выполняют чаще рекламную роль и роль переключателей на другие
- 12. 7). Мультимедиа –файлы (содержащие музыку (.mid), речь (.wav), видео (.avi). avi-фрагменты это очень большие файлы, поэтому
- 13. 8) Скрипты – программы, которые расширяют возможности страниц, делают ее активной с обратной связью (формы, регистрационные
- 14. 10). Флэш-анимации – файлы сделанные по технологии макромедиа с расширением .swf. В этих файлах происходит действие,
- 15. теги HTML 14
- 16. HTML - теги Язык разметки гипертекстовых документов HTML представляет собой совокупность команд, называемых тегами (от английского
- 17. Назначение HTML-тегов Форматирования текста; Описания кадров и форм; Форматирования таблиц и списков; Организации ссылок на другие
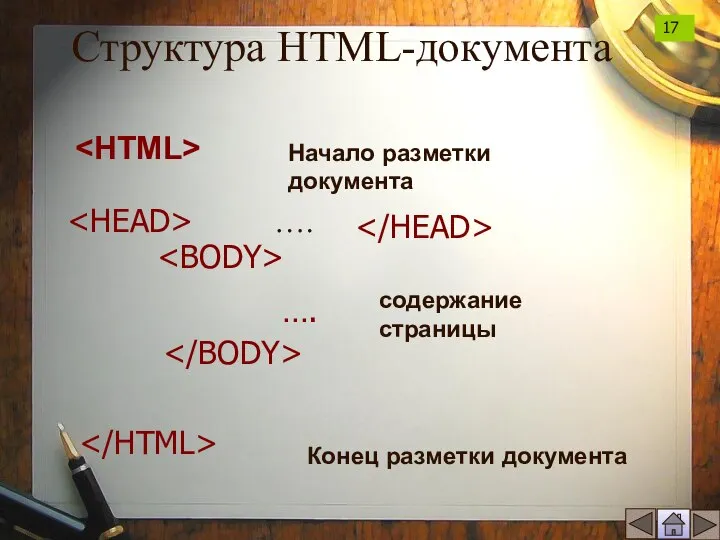
- 18. Структура HTML-документа …. …. Начало разметки документа содержание страницы Конец разметки документа 17
- 19. Между тегами и пишется название сайта Тег несет служебную информацию о сайте и не отображается на
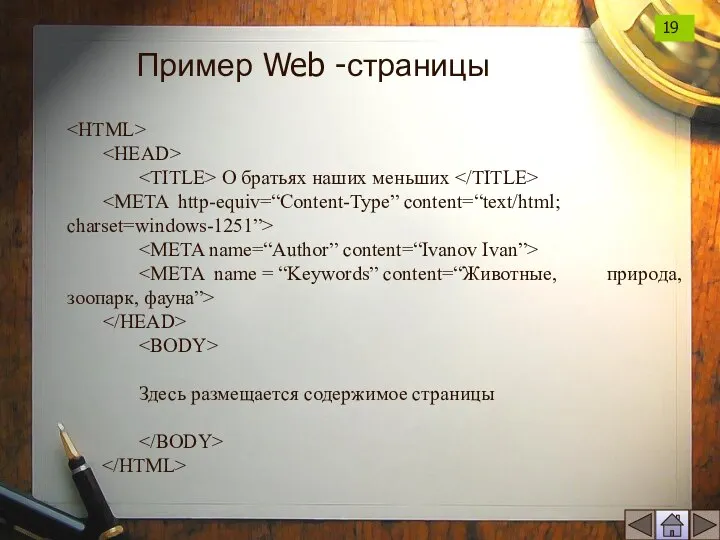
- 20. Пример Web -страницы О братьях наших меньших Здесь размещается содержимое страницы 19
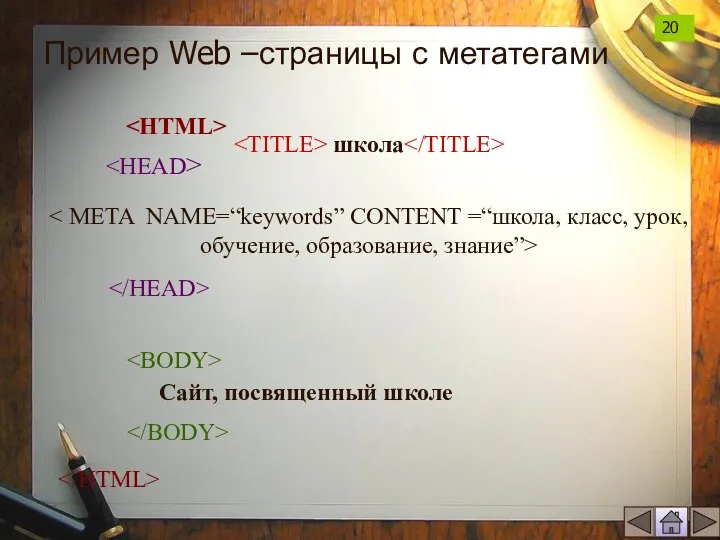
- 21. школа Сайт, посвященный школе Пример Web –страницы с метатегами 20
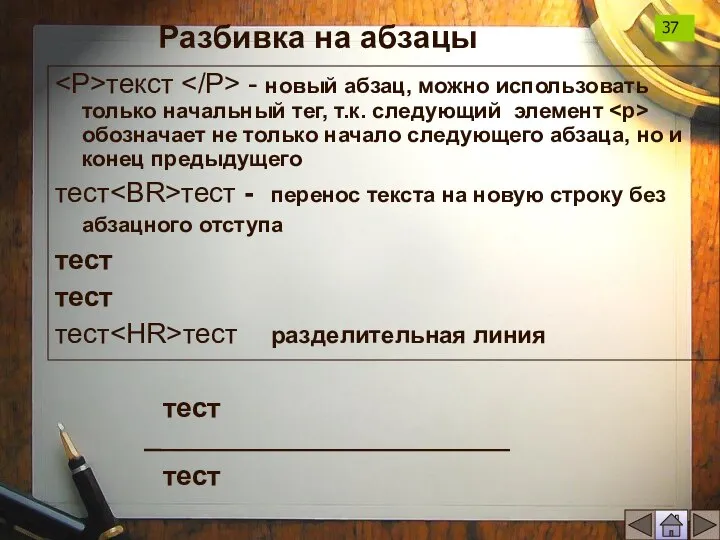
- 22. Разбивка на абзацы текст - новый абзац, можно использовать только начальный тег, т.к. следующий элемент обозначает
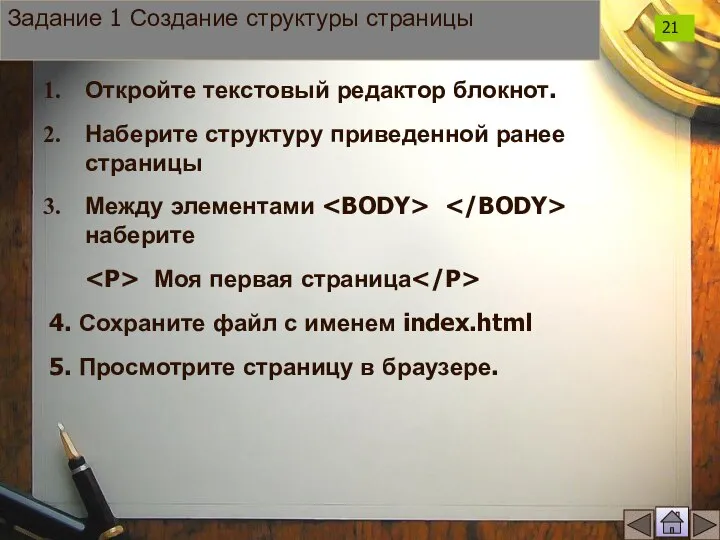
- 23. Задание 1 Создание структуры страницы Откройте текстовый редактор блокнот. Наберите структуру приведенной ранее страницы Между элементами
- 24. Форматирование текста 22
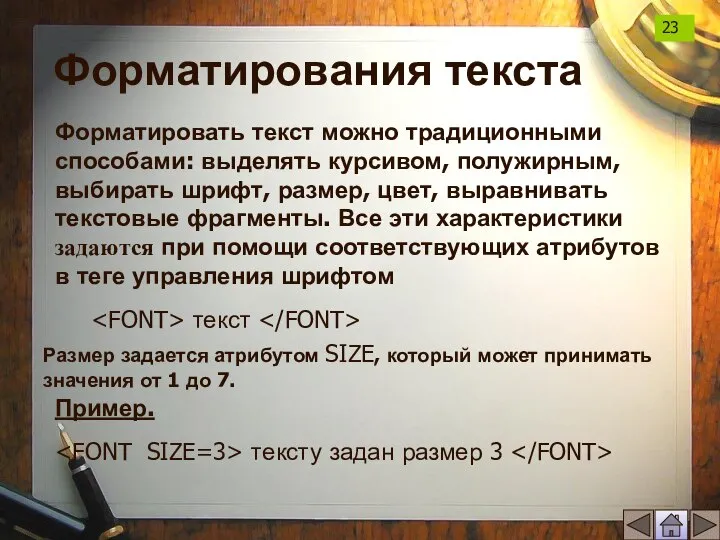
- 25. Форматирования текста Форматировать текст можно традиционными способами: выделять курсивом, полужирным, выбирать шрифт, размер, цвет, выравнивать текстовые
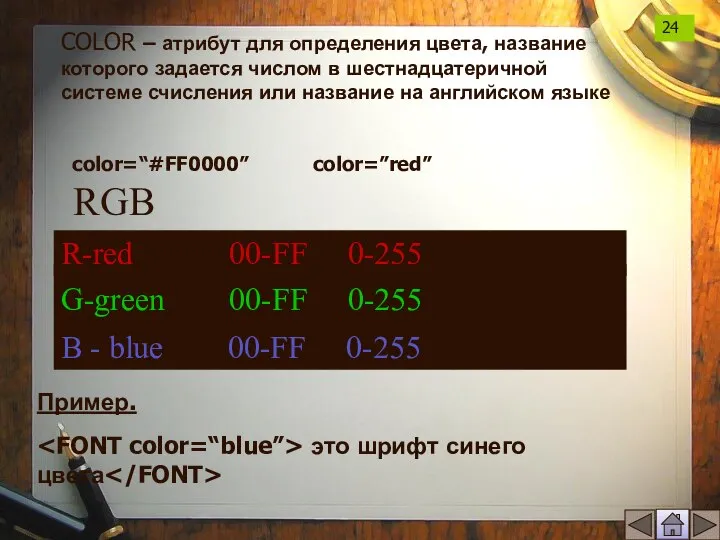
- 26. COLOR – атрибут для определения цвета, название которого задается числом в шестнадцатеричной системе счисления или название
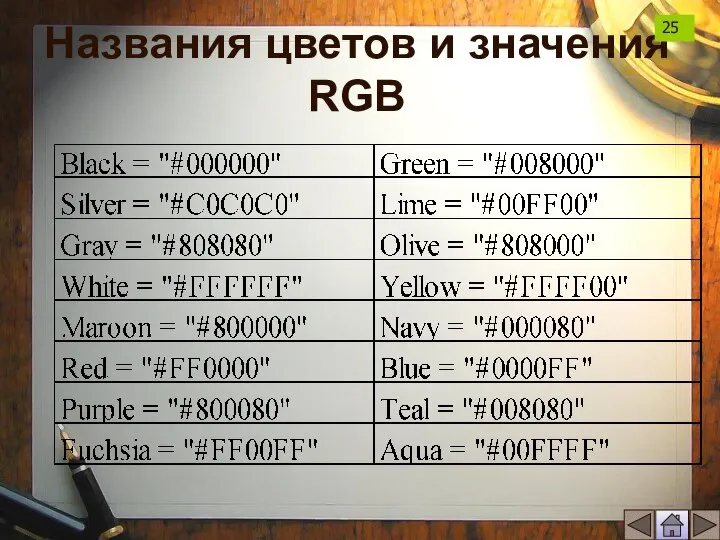
- 27. Названия цветов и значения RGB 25
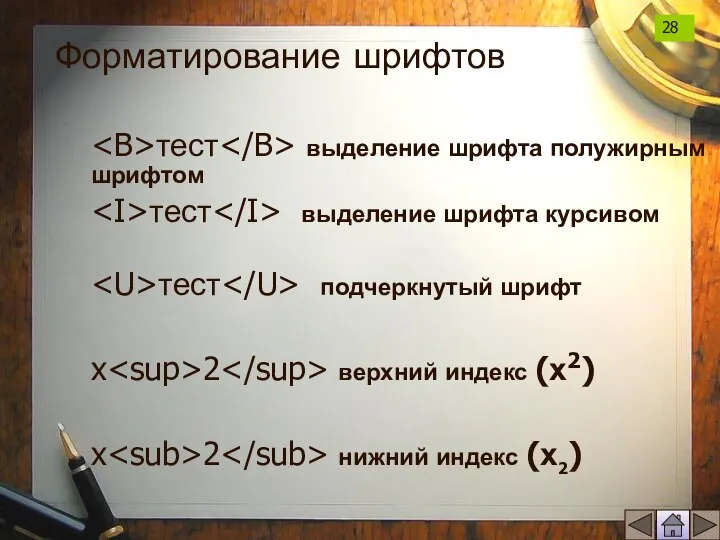
- 28. Форматирование шрифтов 26
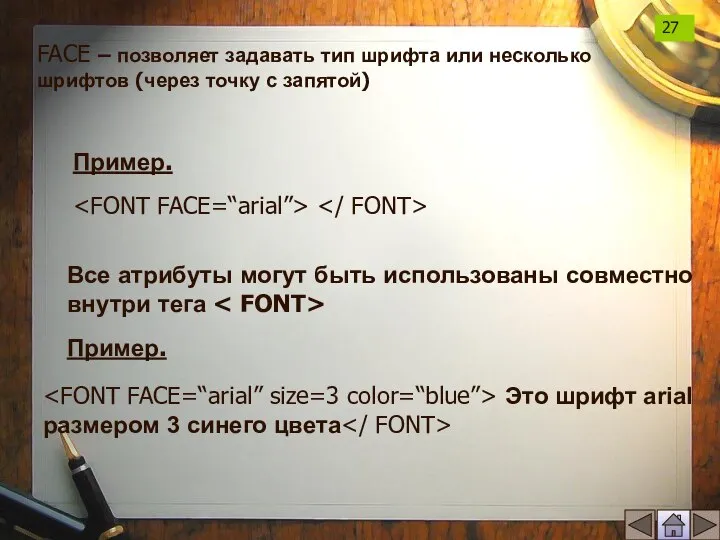
- 29. FACE – позволяет задавать тип шрифта или несколько шрифтов (через точку с запятой) Пример. Все атрибуты
- 30. тест выделение шрифта полужирным шрифтом тест выделение шрифта курсивом тест подчеркнутый шрифт x 2 верхний индекс
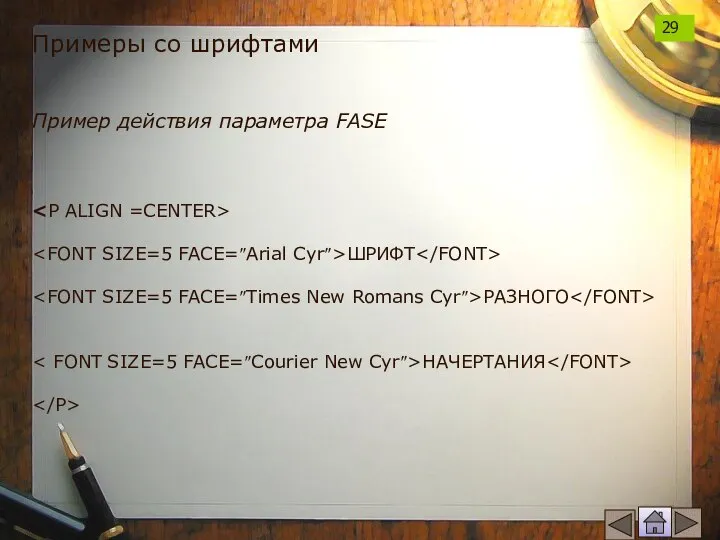
- 31. Примеры со шрифтами Пример действия параметра FASE ШРИФТ РАЗНОГО НАЧЕРТАНИЯ 29
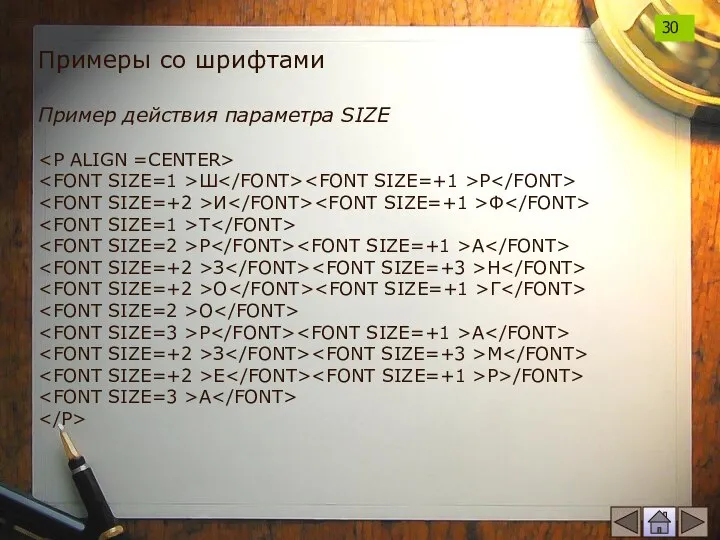
- 32. Примеры со шрифтами Пример действия параметра SIZE Ш Р И Ф Т Р А З Н
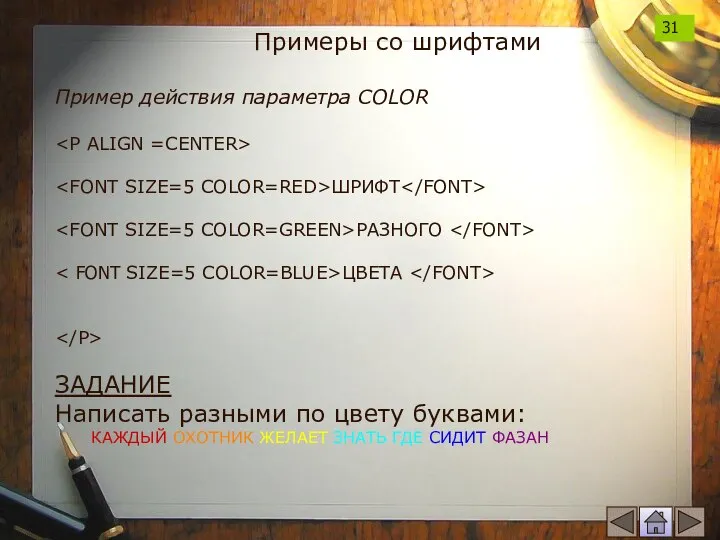
- 33. Примеры со шрифтами Пример действия параметра COLOR ШРИФТ РАЗНОГО ЦВЕТА ЗАДАНИЕ Написать разными по цвету буквами:
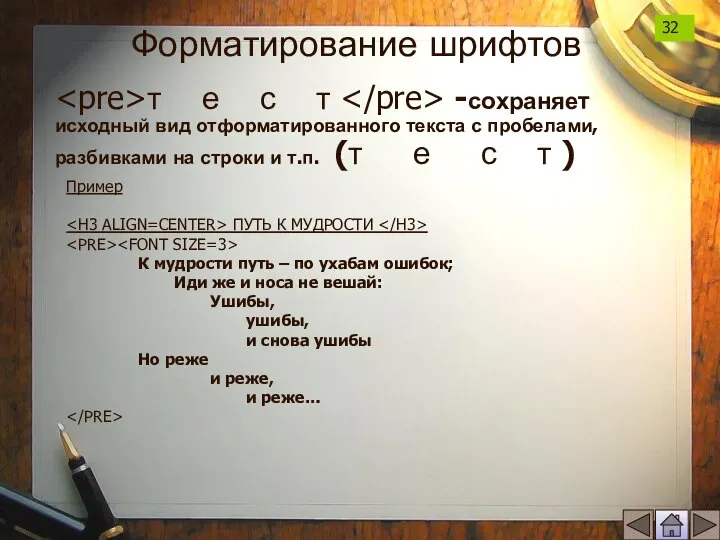
- 34. т е с т -сохраняет исходный вид отформатированного текста с пробелами, разбивками на строки и т.п.
- 35. Форматирование заголовков 33
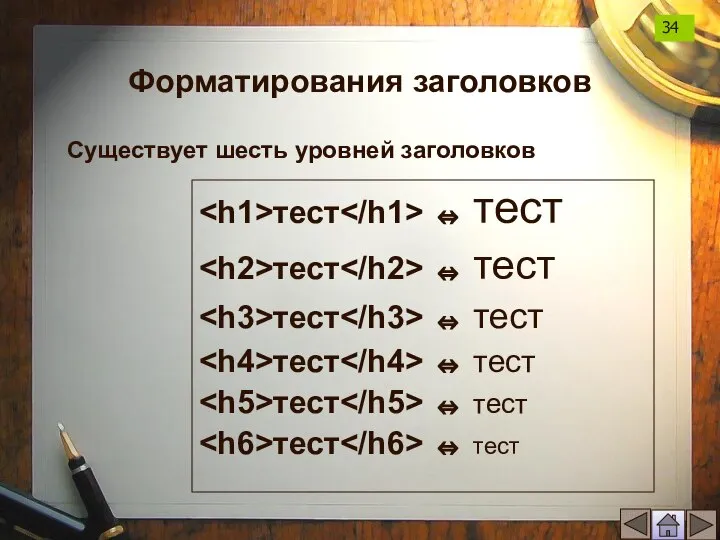
- 36. Форматирования заголовков тест ⇔ тест тест ⇔ тест тест ⇔ тест тест ⇔ тест тест ⇔
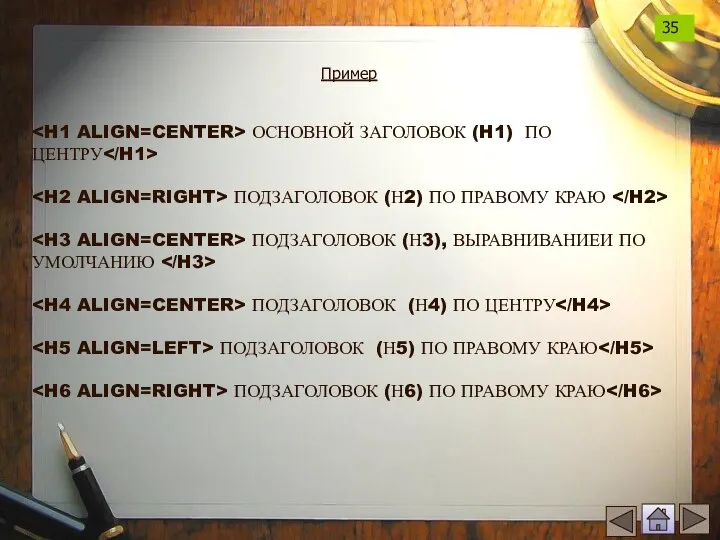
- 37. Пример ОСНОВНОЙ ЗАГОЛОВОК (H1) ПО ЦЕНТРУ ПОДЗАГОЛОВОК (Н2) ПО ПРАВОМУ КРАЮ ПОДЗАГОЛОВОК (Н3), ВЫРАВНИВАНИЕИ ПО УМОЛЧАНИЮ
- 38. Форматирование абзацев 36
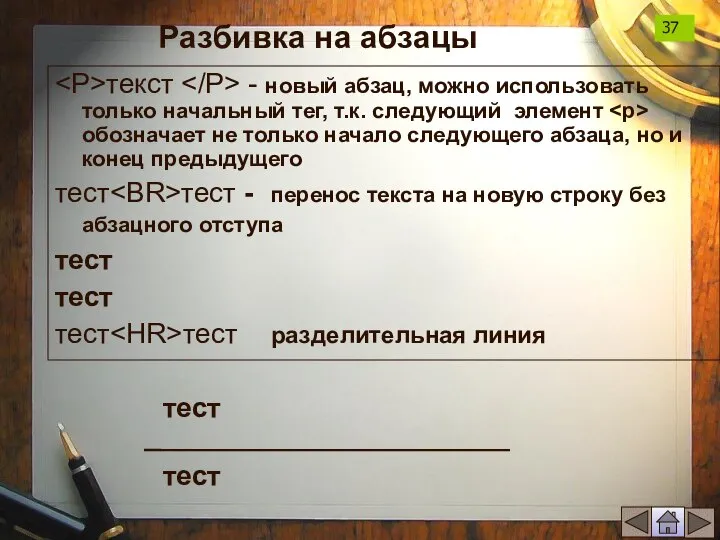
- 39. Разбивка на абзацы текст - новый абзац, можно использовать только начальный тег, т.к. следующий элемент обозначает
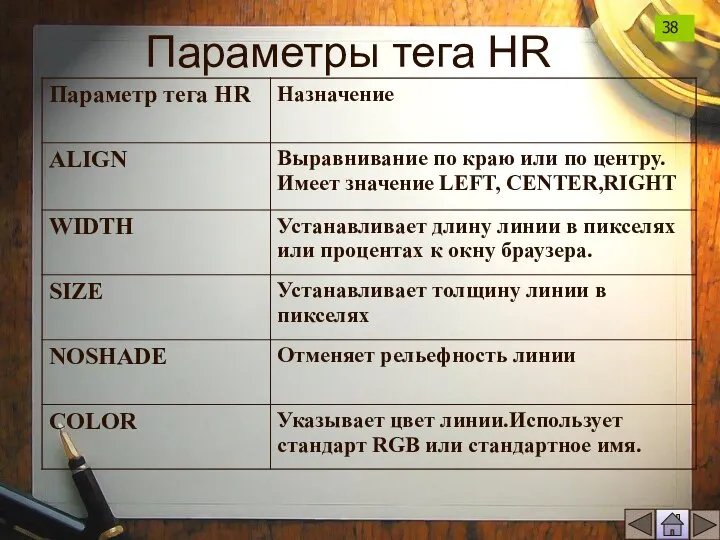
- 40. Параметры тега HR 38
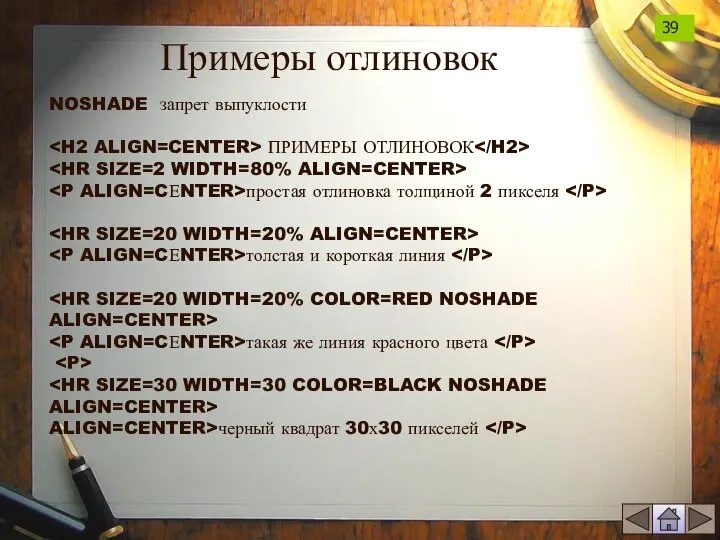
- 41. NOSHADE запрет выпуклости ПРИМЕРЫ ОТЛИНОВОК простая отлиновка толщиной 2 пикселя толстая и короткая линия ALIGN=CENTER> такая
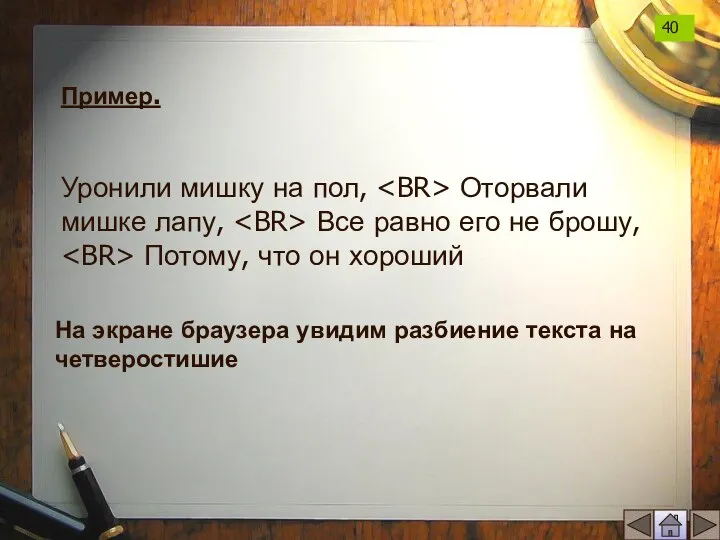
- 42. Пример. Уронили мишку на пол, Оторвали мишке лапу, Все равно его не брошу, Потому, что он
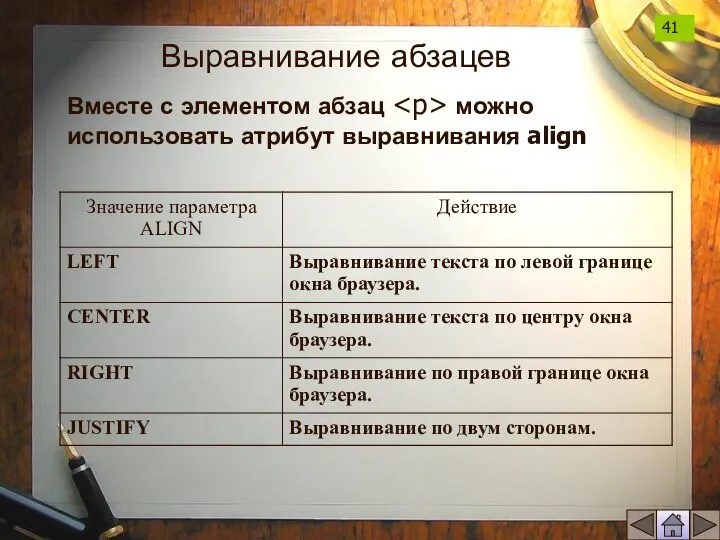
- 43. Выравнивание абзацев Вместе с элементом абзац можно использовать атрибут выравнивания align 41
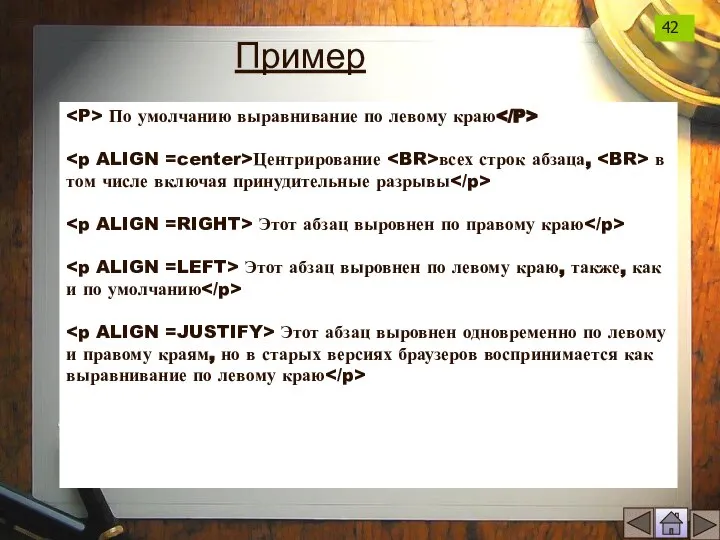
- 44. По умолчанию выравнивание по левому краю Центрирование всех строк абзаца, в том числе включая принудительные разрывы
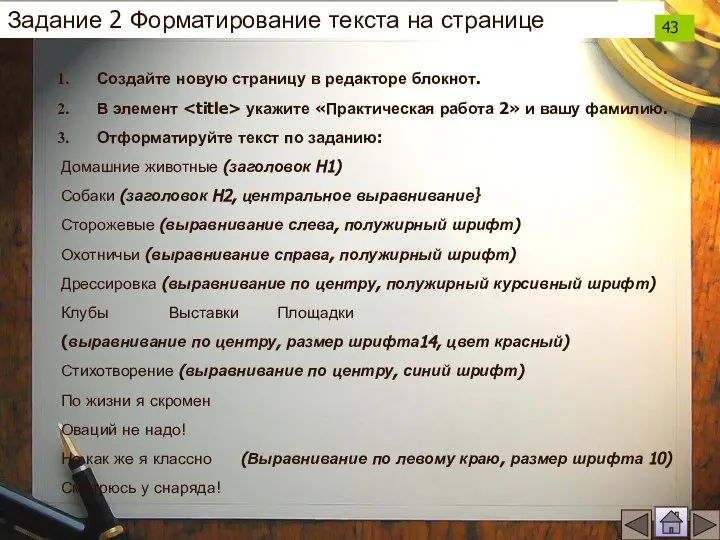
- 45. Задание 2 Форматирование текста на странице Создайте новую страницу в редакторе блокнот. В элемент укажите «Практическая
- 46. 1. Создайте новую страницу в редакторе блокнот. 2. В элемент укажите «Практическая работа 3» и вашу
- 47. Практическая работа 4 Фамилия Роман Книга Том Часть Глава Параграф Задание 4 Форматирование заголовков 1. Создайте
- 48. Задание 5 Форматирование абзацев Создайте новую страницу в редакторе блокнот. 2. В элемент укажите «Практическая работа
- 49. html> 1 способ форматирования Уж небо осенью дышало. Все реже солнышко блистало. Короче становился день. Пример
- 50. html> 2 способ форматирования Уж небо осенью дышало. Все реже солнышко блистало. Короче становился день. >
- 51. html> 3 способ форматирования Уж небо осенью дышало. Все реже солнышко блистало. Короче становился день. >
- 52. Бегущая строка … Параметры: BGCOLOR- фоновый цвет плашки WIDTH HEIGHT -ширина и высота плашки LOOP -количество
- 53. Пример бегущей строки НАЗВАНИЕ ФИРМЫ ПРИХОДИТЕ ПОЖАЛУЙСТА! Строка пять раз проплывает вправо-влево, затем останавливается возле правого
- 54. Форматирование списков 52
- 55. Маркированные списки первый элемент второй элемент Результат: первый элемент второй элемент 53
- 56. Нумерованные списки первый элемент второй элемент 1. первый элемент 2. второй элемент 54
- 57. Способы нумерации списков Способ нумерации задается за счет атрибута type Атрибут Вид нумерации type=“1” 1, 2,
- 58. Списки определений Термин Определение Результат: Термин Определение 56
- 59. ПРИМЕР введение назначение языка HTML команды теги HTML форматирование текста жирность наклон подчеркивание индексы нижние верхние
- 60. Задание 6 Создание списков Создайте новую страницу в редакторе блокнот. В элемент укажите «Практическая работа 6»
- 61. Задание 6 -1 Создание списков Создайте страницы со следующими списками: Перечень покупок: Говядина -1кг Масло сливочное
- 62. Оформление фона и вставка рисунков 60
- 63. Задание фона страницы Для задания цвета фона на странице надо внутри начального элемента указать атрибут bgcolor
- 64. Вставка рисунков IMG – тег для создания ссылки на графический файл. С его помощью также можно
- 65. рисунок в центре, текст сверху и снизу рисунок слева рисунок справа Примеры обтекания иллюстраций в документе
- 66. Задание 7 Размещение графики на Web - страницах Создайте новую страницу в редакторе блокнот. В элемент
- 67. Задание 8 Размещение графики на Web - страницах Создайте новую страницу в редакторе блокнот. В элемент
- 68. Задание 9 изменение размеров изображения Создайте новую страницу в редакторе блокнот. В элемент укажите «Практическая работа
- 69. гиперссылки 67
- 70. Гиперссылки Гиперссылки условно можно разделить на следующие виды: Внешние – связывающие Web-страницу с документами, не принадлежащими
- 71. Гиперссылки текст для щелчка мыши Внутри тега используется атрибут, задающий цвет гиперссылок link – задает цвет
- 72. Примеры гиперссылок Новые поступления - переход к строке той же страницы, помеченной тегом примечания - переход
- 73. IMG src=log.gif alt=“о нашей фирме” - ссылка на другую страницу того же сайта, но ссылкой является
- 74. Примеры гиперссылок первая страница yandex Почта 72
- 75. Задание 10 Создание гиперссылок 1.Создайте две страницы с именами str1.html и str2.html 2.В элеменnеTITLE укажите название
- 77. Скачать презентацию