Содержание
- 2. План занятия История НТМL Терминология 2. Основы форматирования HTML-документа. 3. Изображения в HTML-документах. 4. Организация гиперссылки.
- 3. HTML HyperText Markup Language - язык разметки гипертекста
- 4. Гипертекст - специальным образом организованный текст, позволяющий пользователю осуществлять по указателям мгновенный переход к связанным ресурсам.
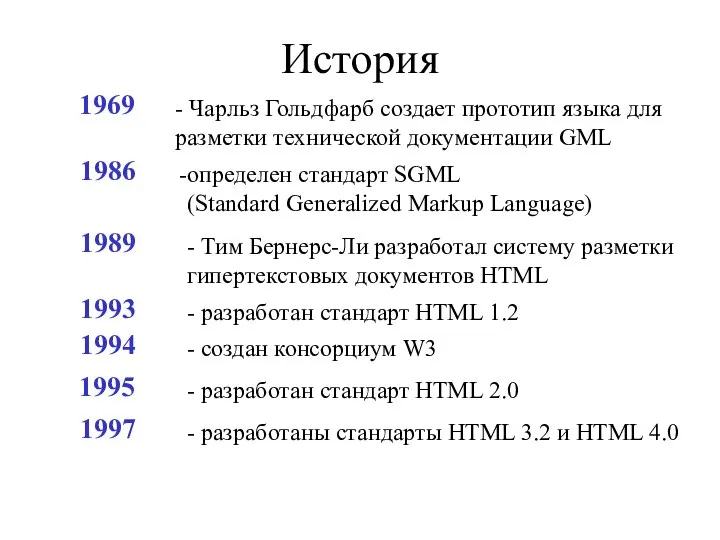
- 5. История 1969 - Чарльз Гольдфарб создает прототип языка для разметки технической документации GML 1986 определен стандарт
- 6. Терминология Элемент - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут
- 7. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 8. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 9. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 10. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 11. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 12. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 13. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 14. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 15. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 16. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 17. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 18. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 19. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
- 20. Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться
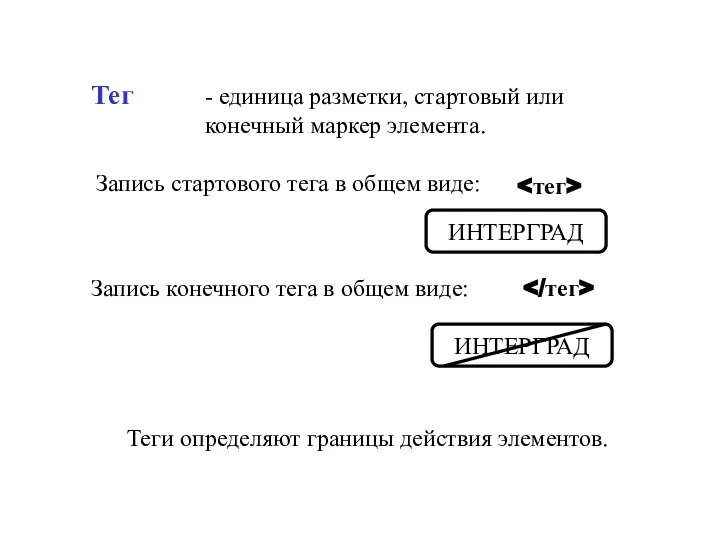
- 21. Тег - единица разметки, стартовый или конечный маркер элемента. Запись стартового тега в общем виде: ИНТЕРГРАД
- 22. ИНТЕРГРАД
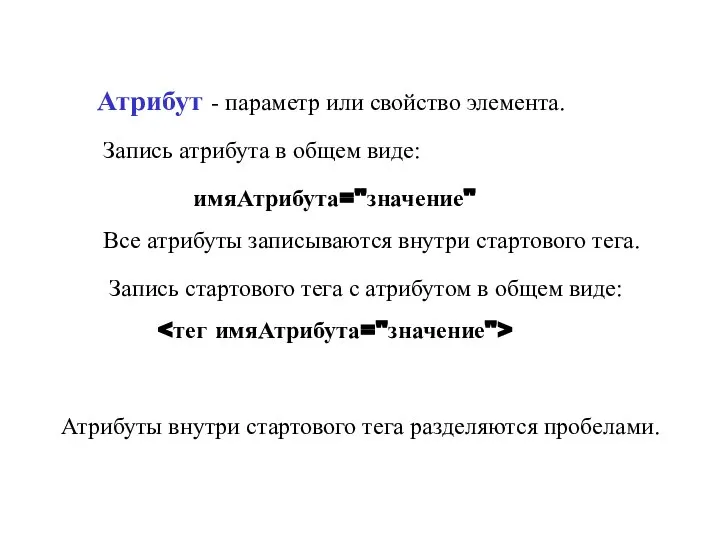
- 23. Атрибут - параметр или свойство элемента. Запись стартового тега с атрибутом в общем виде: Все атрибуты
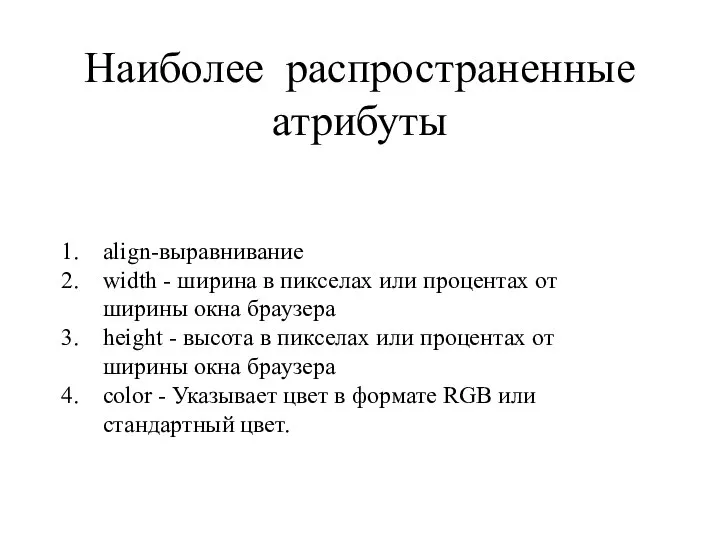
- 24. Наиболее распространенные атрибуты align-выравнивание width - ширина в пикселах или процентах от ширины окна браузера height
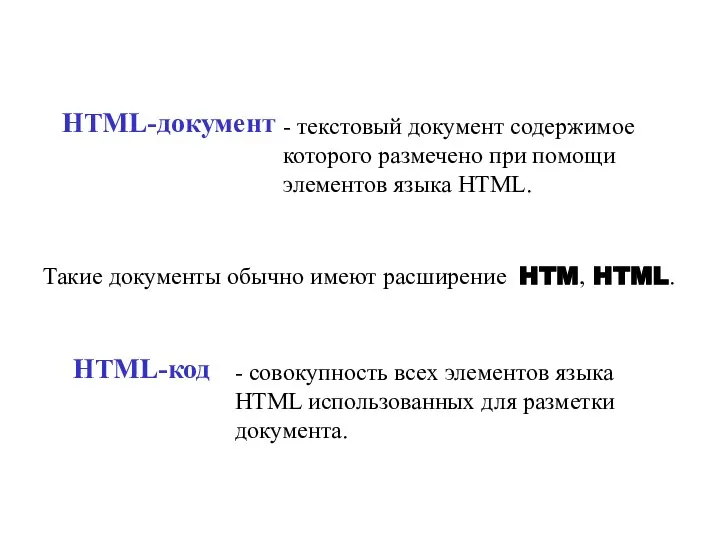
- 25. HTML-документ - текстовый документ содержимое которого размечено при помощи элементов языка HTML. Такие документы обычно имеют
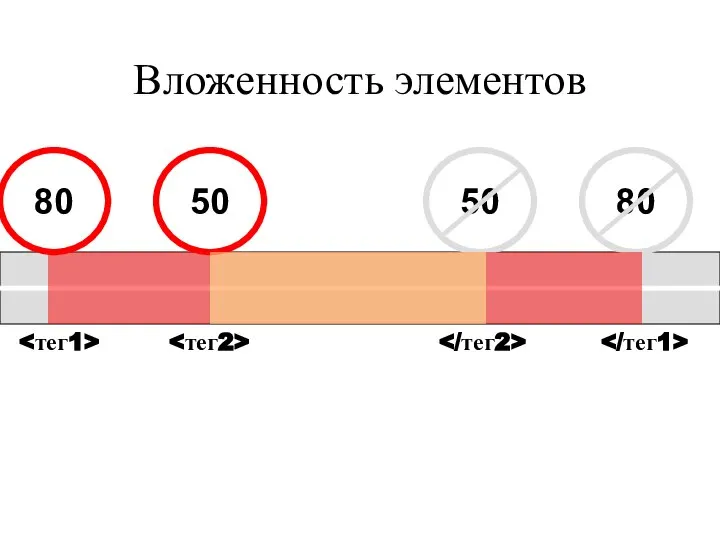
- 26. Вложенность элементов
- 27. Гиперссылка - объект интерпретируемого документа служащий указателем на другой элемент, документ или файл. Терминология
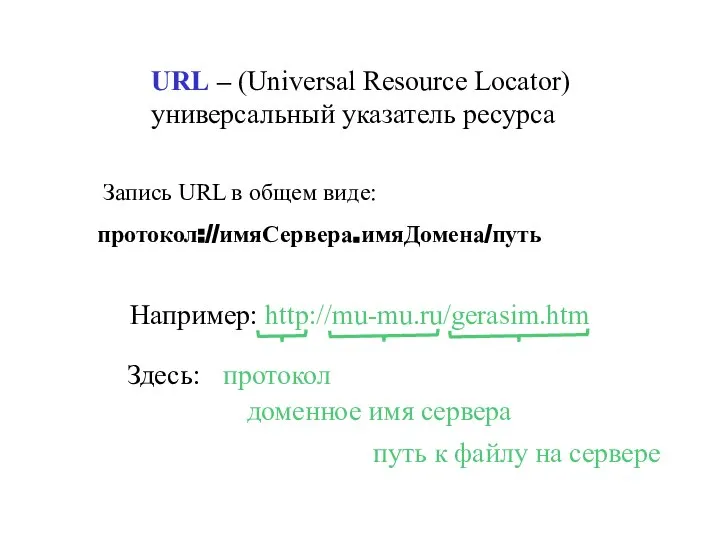
- 28. URL – (Universal Resource Locator) универсальный указатель ресурса Например: http://mu-mu.ru/gerasim.htm Здесь: Запись URL в общем виде:
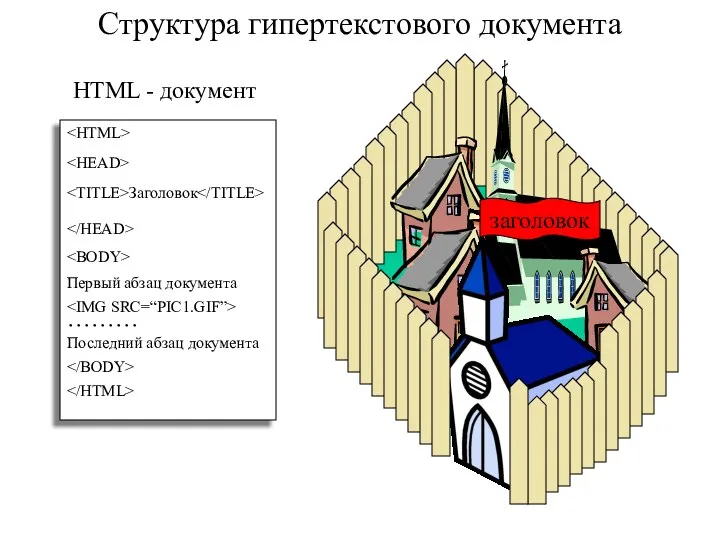
- 29. HTML - документ Структура гипертекстового документа Заголовок Первый абзац документа ……… Последний абзац документа заголовок
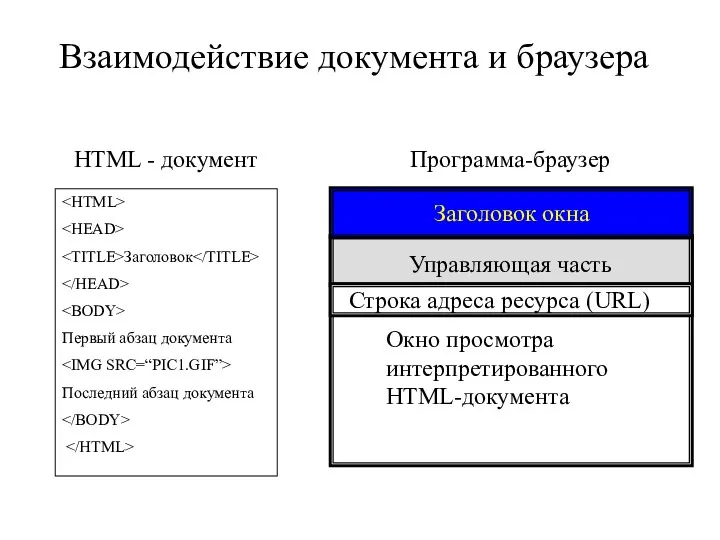
- 30. Заголовок Первый абзац документа Последний абзац документа HTML - документ Программа-браузер Управляющая часть Окно просмотра интерпретированного
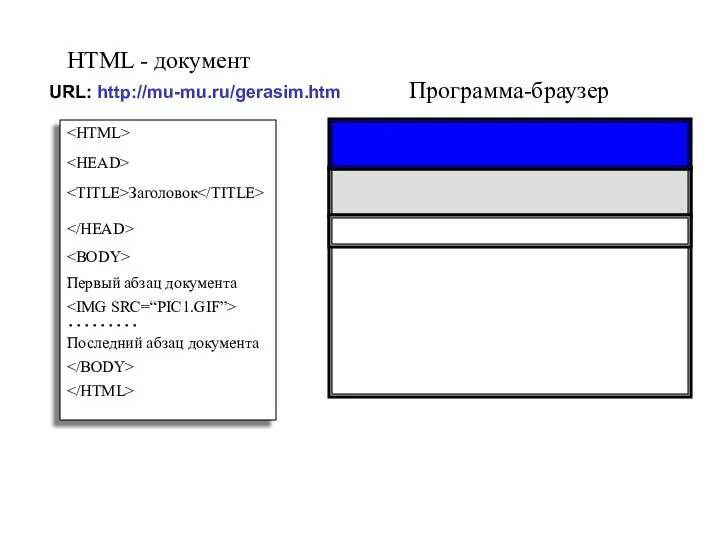
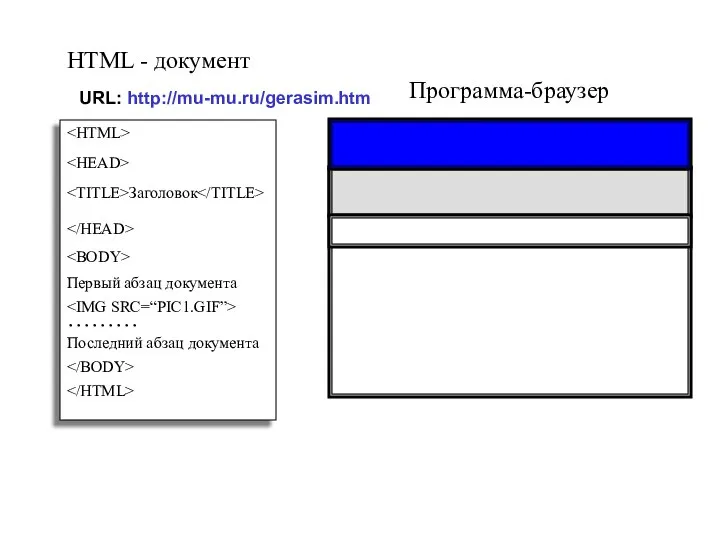
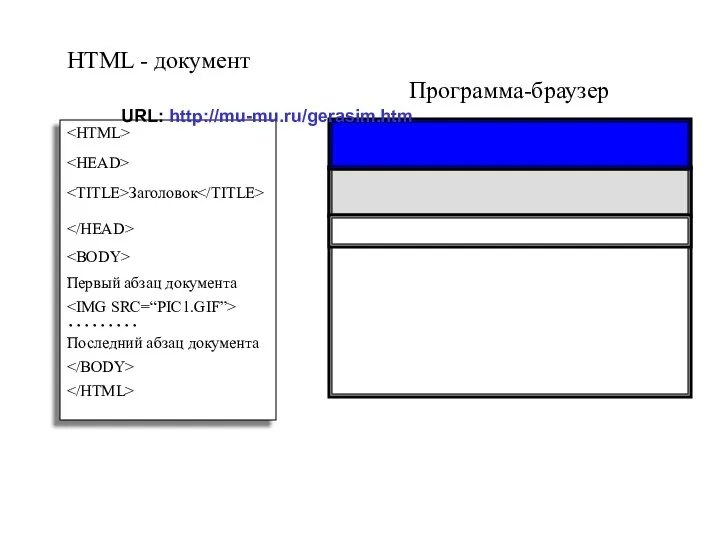
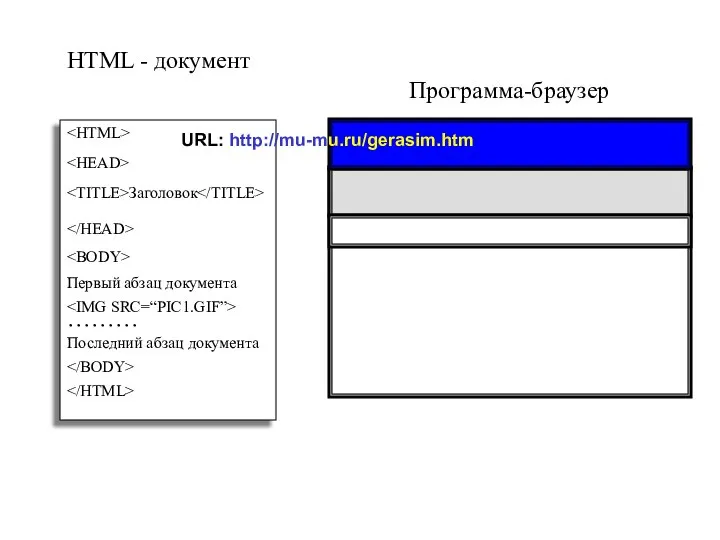
- 31. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа URL: http://mu-mu.ru/gerasim.htm
- 32. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа URL: http://mu-mu.ru/gerasim.htm
- 33. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа URL: http://mu-mu.ru/gerasim.htm
- 34. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа URL: http://mu-mu.ru/gerasim.htm
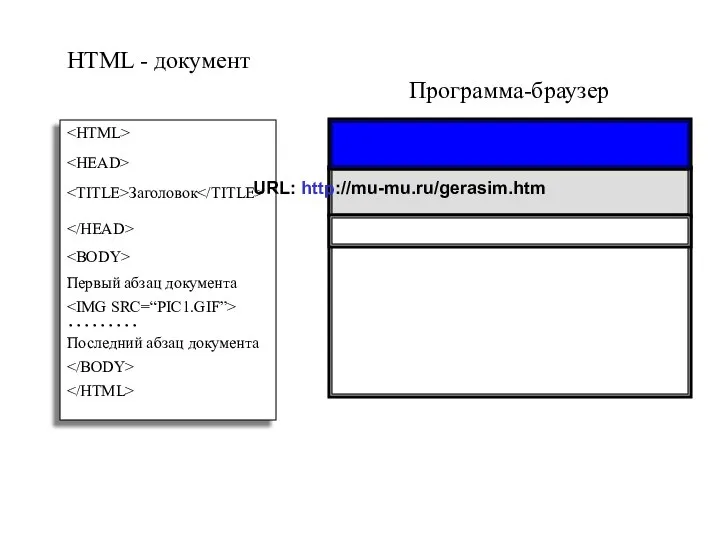
- 35. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа URL: http://mu-mu.ru/gerasim.htm
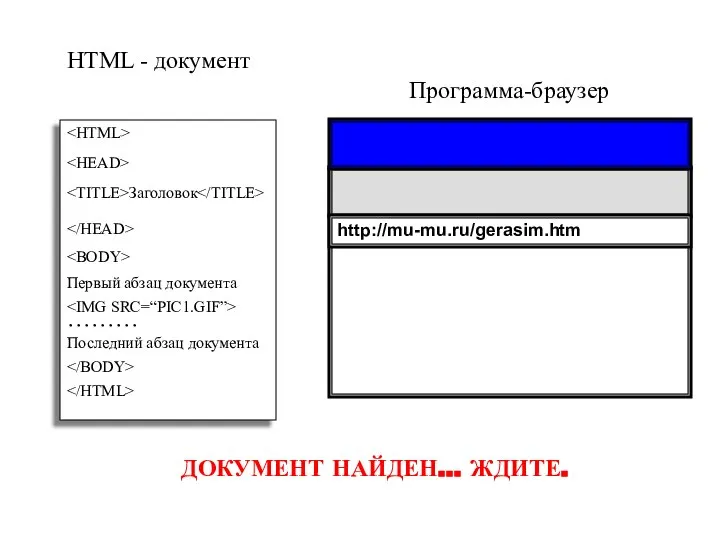
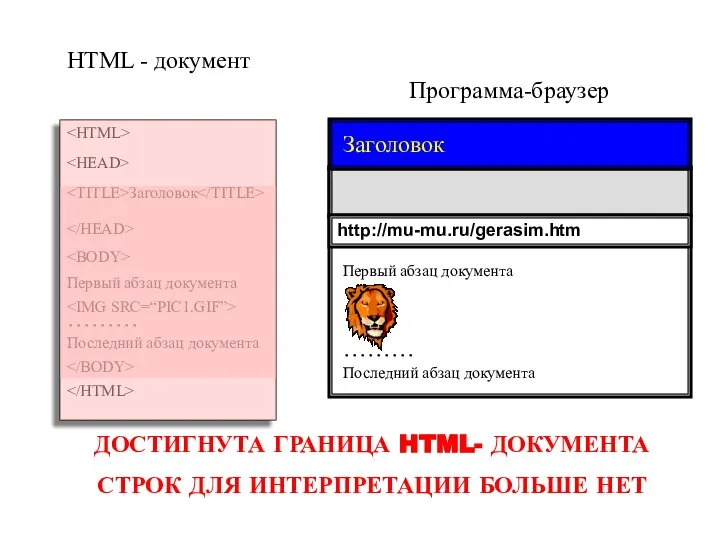
- 36. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm ДОКУМЕНТ НАЙДЕН… ЖДИТЕ.
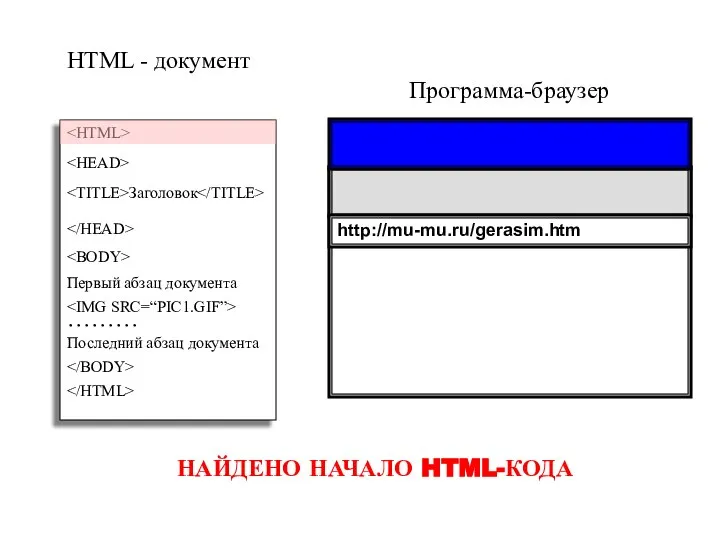
- 37. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm НАЙДЕНО НАЧАЛО HTML-КОДА
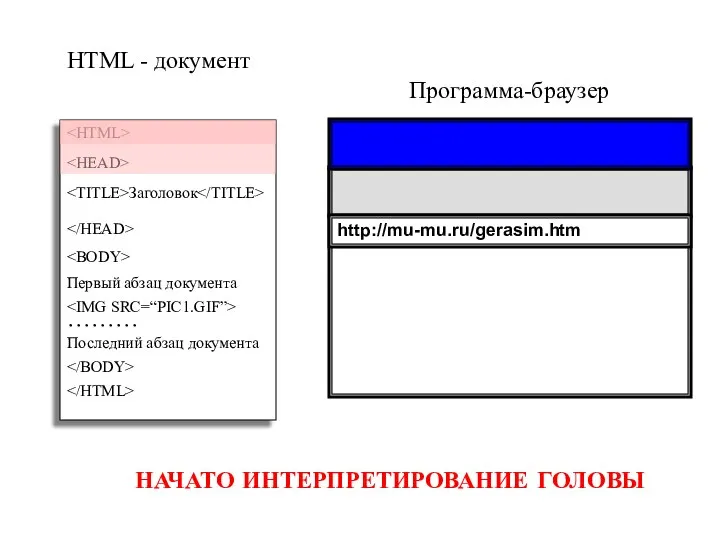
- 38. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm НАЧАТО ИНТЕРПРЕТИРОВАНИЕ ГОЛОВЫ
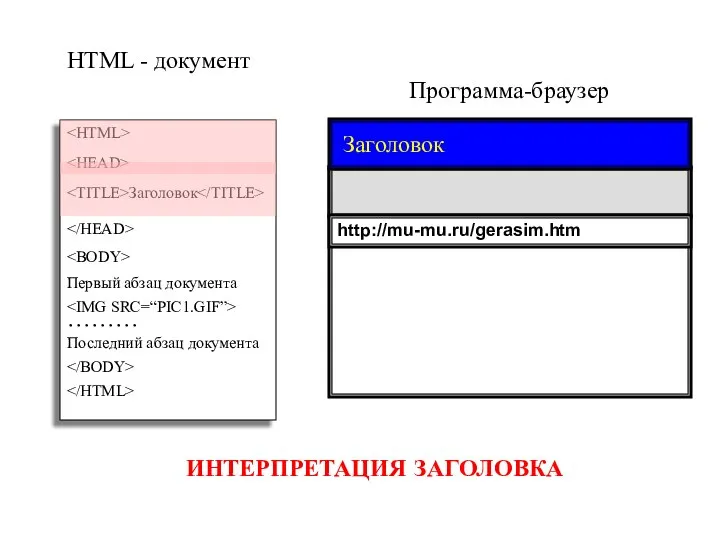
- 39. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm ИНТЕРПРЕТАЦИЯ ЗАГОЛОВКА Заголовок
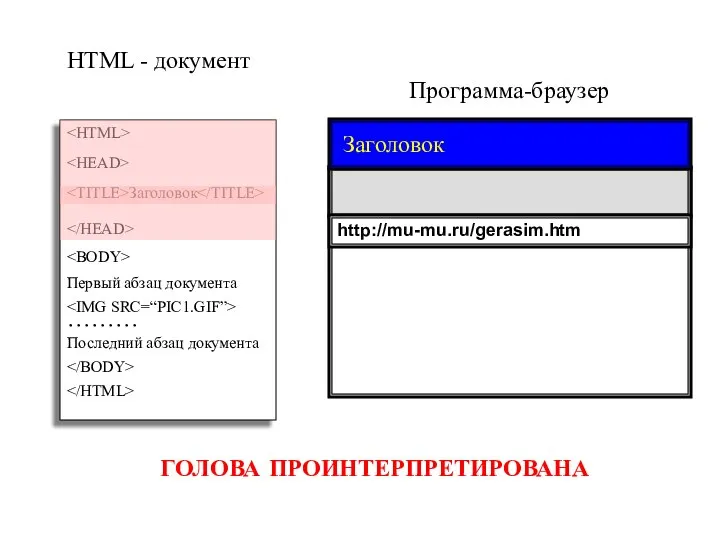
- 40. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm ГОЛОВА ПРОИНТЕРПРЕТИРОВАНА Заголовок
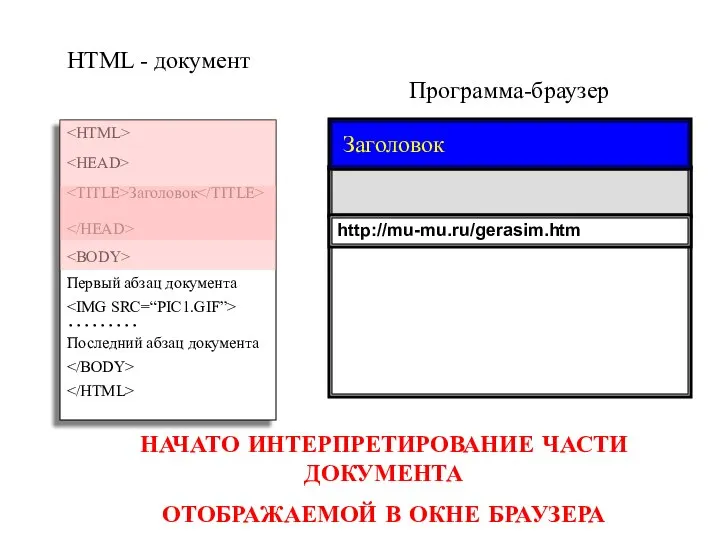
- 41. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm Заголовок НАЧАТО ИНТЕРПРЕТИРОВАНИЕ
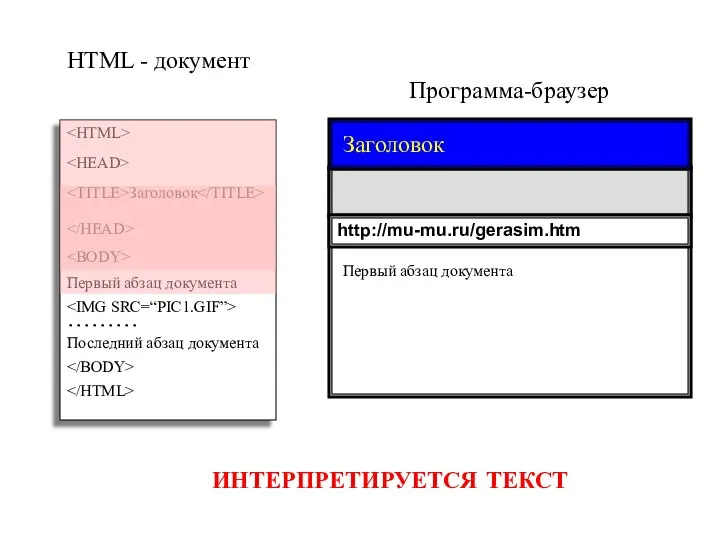
- 42. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm Заголовок ИНТЕРПРЕТИРУЕТСЯ ТЕКСТ
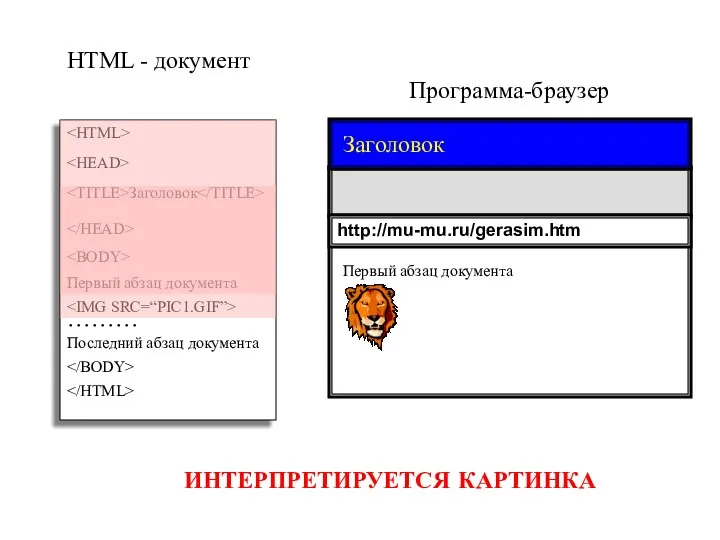
- 43. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm Заголовок ИНТЕРПРЕТИРУЕТСЯ КАРТИНКА
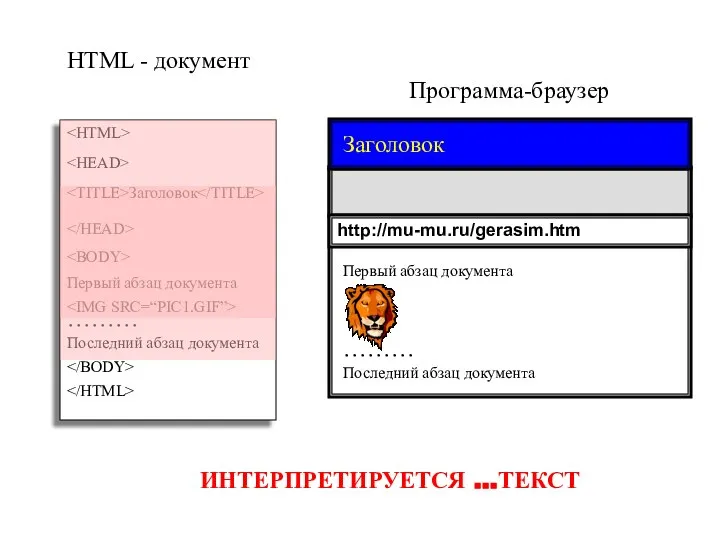
- 44. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm Заголовок Первый абзац
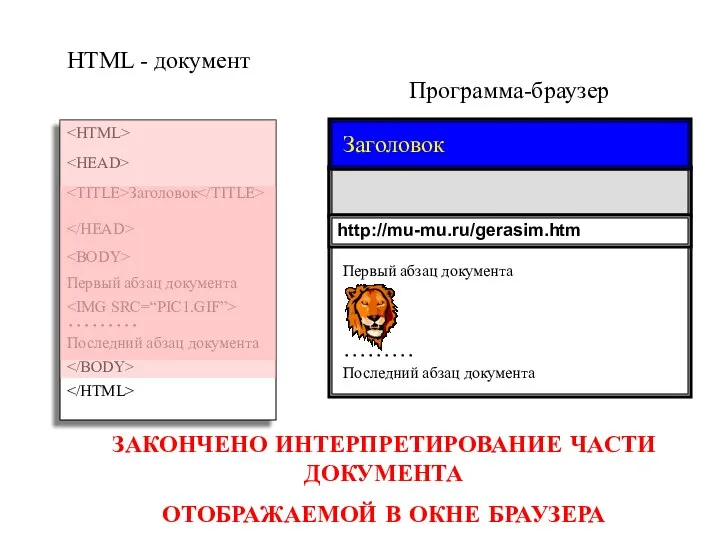
- 45. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm Заголовок Первый абзац
- 46. Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm Заголовок Первый абзац
- 47. Основные элементы HTML Разметка текста Создание списков Создание таблиц Графика Гиперссылки Основные элементы HTML можно разделить
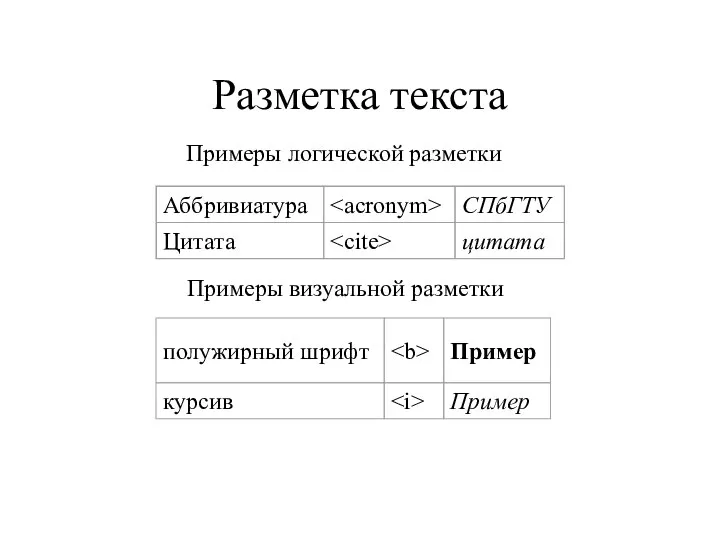
- 48. Разметка текста Примеры логической разметки Примеры визуальной разметки
- 49. Заголовки Заголовок Пример записи для форматирования:
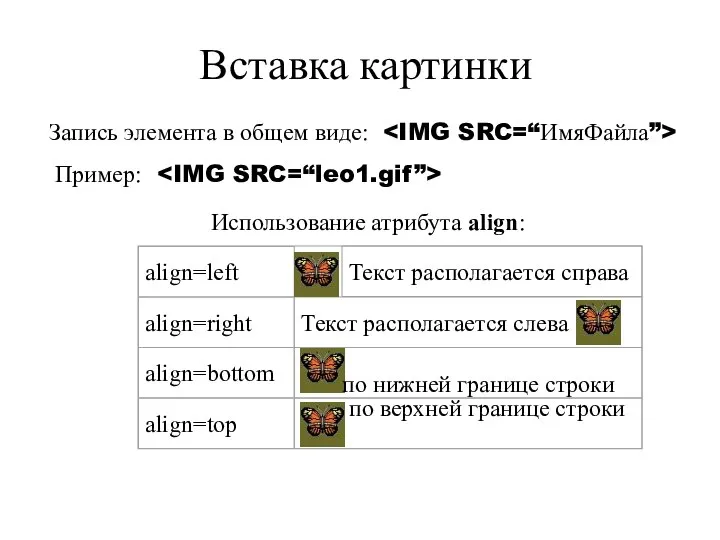
- 50. Вставка картинки Запись элемента в общем виде: Пример: Использование атрибута align:
- 52. Скачать презентацию


















































 Информационная безопасность
Информационная безопасность Программное обеспечение astraia
Программное обеспечение astraia 7-1-6
7-1-6 Фото/история персонажа из игры Warcraft III
Фото/история персонажа из игры Warcraft III Графические редакторы. Редактор векторной графики. Занятие 5
Графические редакторы. Редактор векторной графики. Занятие 5 CSS3 flexbox — модуль макета гибкого контейнера
CSS3 flexbox — модуль макета гибкого контейнера Кодирование и шифрование
Кодирование и шифрование Понятие и система средств массовой коммуникации
Понятие и система средств массовой коммуникации Netiqueta
Netiqueta Школа Блогеров
Школа Блогеров Name of presentation. Subtitle here
Name of presentation. Subtitle here Создание измерительного комплекса для мониторинга газовых сред на основе наноструктурированных полупроводниковых пленок
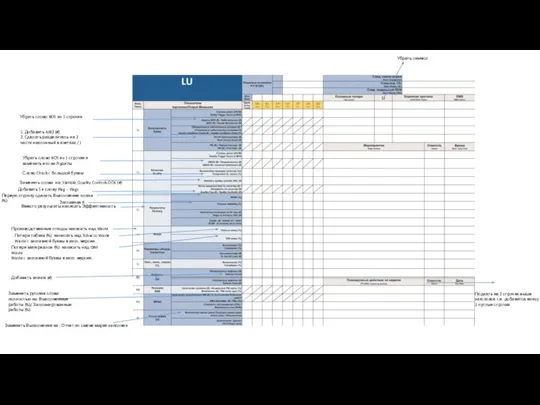
Создание измерительного комплекса для мониторинга газовых сред на основе наноструктурированных полупроводниковых пленок Реляционная модель. РМ (продолжение)
Реляционная модель. РМ (продолжение) Понятие информациорнных технологий
Понятие информациорнных технологий Социальная сеть для творческих людей и творческих проектов
Социальная сеть для творческих людей и творческих проектов Дз перевод из 2-й в 8-ую и 16-ю системы счисления (самостоятельно разобрать)
Дз перевод из 2-й в 8-ую и 16-ю системы счисления (самостоятельно разобрать) Убрать символ
Убрать символ Конструктивная сетка
Конструктивная сетка Становление постиндустриального информационного общества
Становление постиндустриального информационного общества Платформа .Net C#
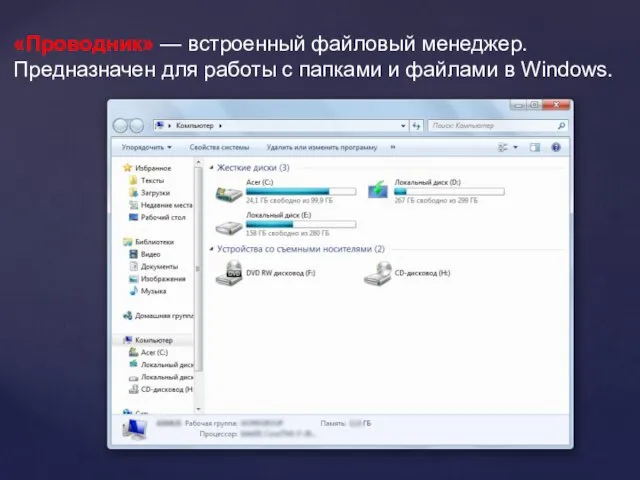
Платформа .Net C# Проводник - встроенный файловый менеджер. Предназначен для работы с папками и файлами в Windows
Проводник - встроенный файловый менеджер. Предназначен для работы с папками и файлами в Windows Устройство компьютера
Устройство компьютера Объектно-ориентированное программирование. Принципы ООП. Классы, объекты, поля и методы. Уровни доступа
Объектно-ориентированное программирование. Принципы ООП. Классы, объекты, поля и методы. Уровни доступа Программирование (Python)
Программирование (Python) Результаты работы над проектом 1cloud.ru
Результаты работы над проектом 1cloud.ru Технология создания цифровой мультимедийной информации
Технология создания цифровой мультимедийной информации Особенности разработки ПО в коллективе, контроль версий, подготовка документации
Особенности разработки ПО в коллективе, контроль версий, подготовка документации Билеты 7-9
Билеты 7-9