Содержание
- 3. Причины появления CSS: Избыточность HTML. HTML стал нести слишком много информации, кроме как про разметку документа.
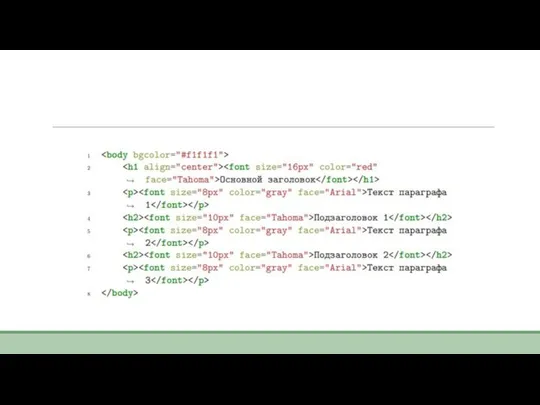
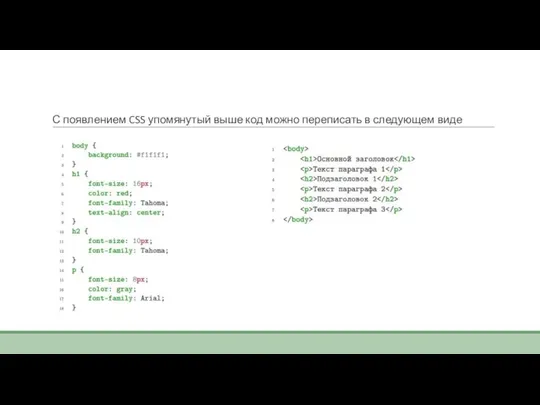
- 4. С появлением CSS упомянутый выше код можно переписать в следующем виде
- 5. CSS — язык стилей, определяющий отображение HTML (и других) документов. CSS работает со шрифтами, цветом, полями,
- 6. Подключение CSS Файл со стилями должен иметь расширение .css. Чтобы подключить такой файл к HTML странице,
- 7. Синтаксис CSS Каждое правило CSS состоит из двух частей: селектора и блока объявлений: селектор { правило
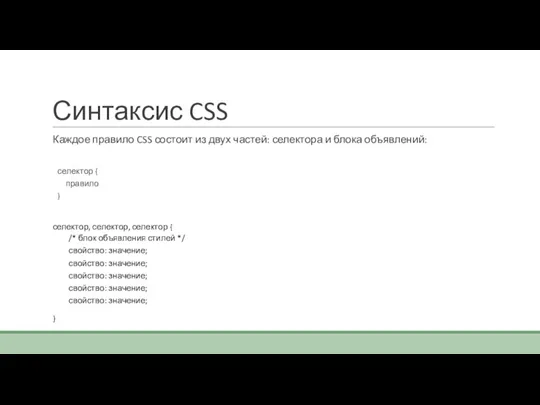
- 8. Синтаксис CSS Каждое правило CSS состоит из двух частей: селектора и блока объявлений: селектор { правило
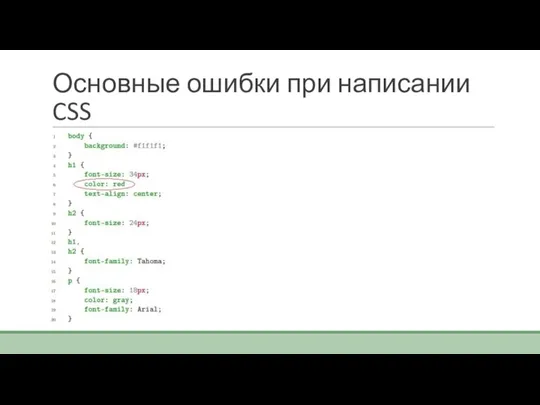
- 9. Основные ошибки при написании CSS
- 10. Селекторы тегов, классов и идентификаторов Селекторы тегов записываются как имена тегов. Поэтому селектор, который выделяет все
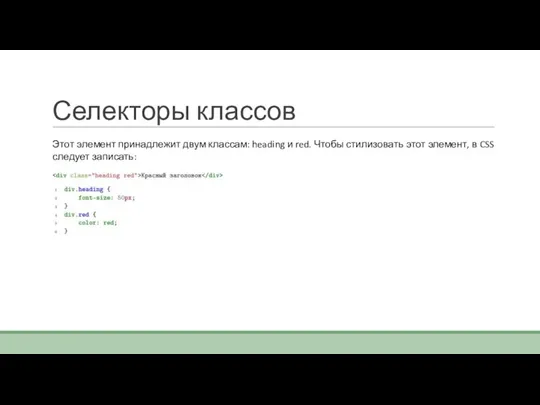
- 11. Селекторы классов Этот элемент принадлежит двум классам: heading и red. Чтобы стилизовать этот элемент, в CSS
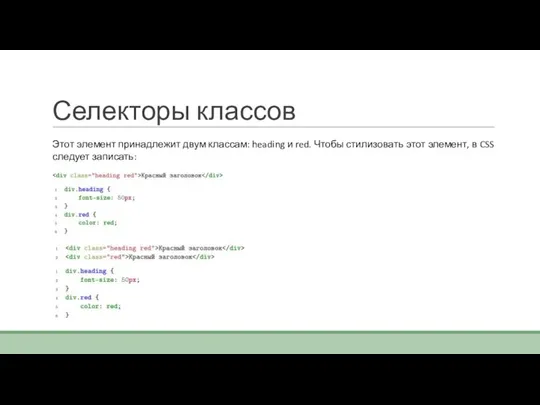
- 12. Селекторы классов Этот элемент принадлежит двум классам: heading и red. Чтобы стилизовать этот элемент, в CSS
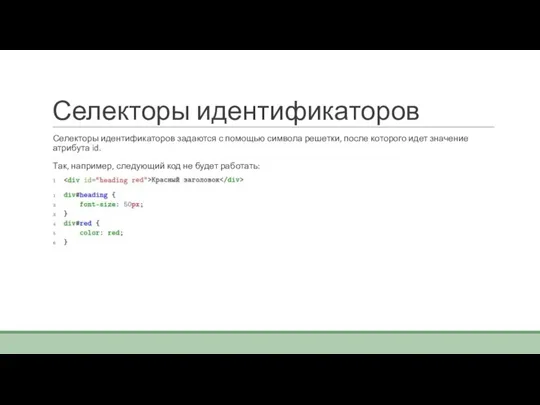
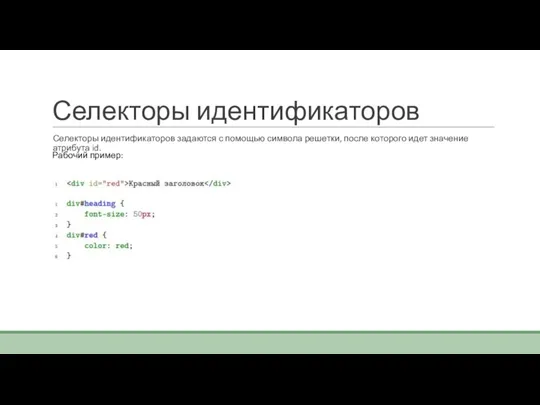
- 13. Селекторы идентификаторов Селекторы идентификаторов задаются с помощью символа решетки, после которого идет значение атрибута id. Так,
- 14. Селекторы идентификаторов Селекторы идентификаторов задаются с помощью символа решетки, после которого идет значение атрибута id. Рабочий
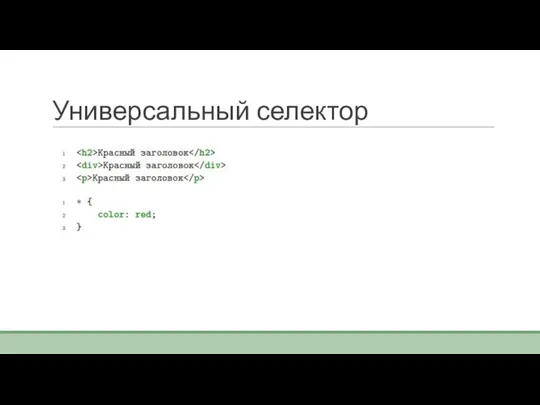
- 15. Универсальный селектор
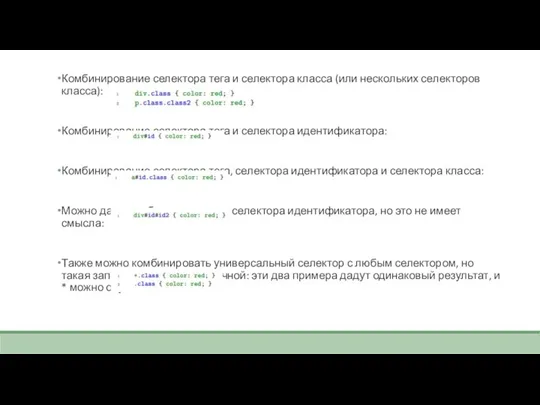
- 16. Комбинирование селектора тега и селектора класса (или нескольких селекторов класса): Комбинирование селектора тега и селектора идентификатора:
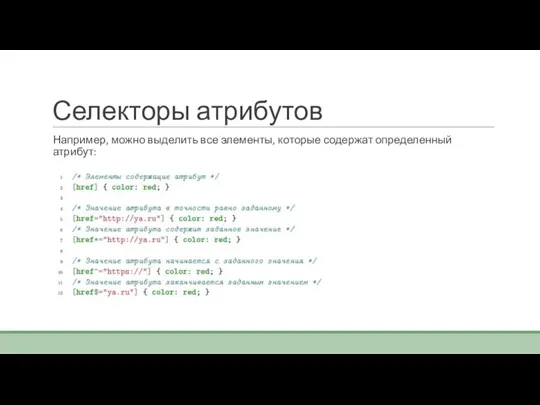
- 17. Селекторы атрибутов Например, можно выделить все элементы, которые содержат определенный атрибут:
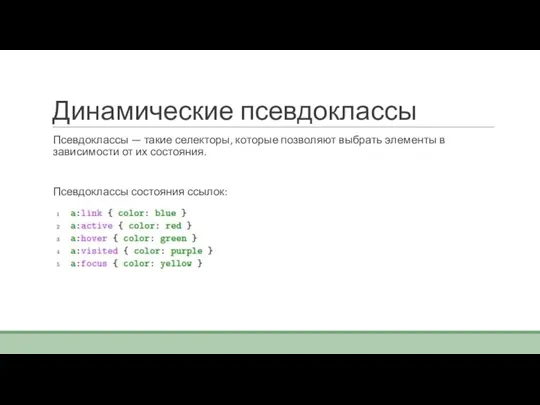
- 18. Динамические псевдоклассы Псевдоклассы — такие селекторы, которые позволяют выбрать элементы в зависимости от их состояния. Псевдоклассы
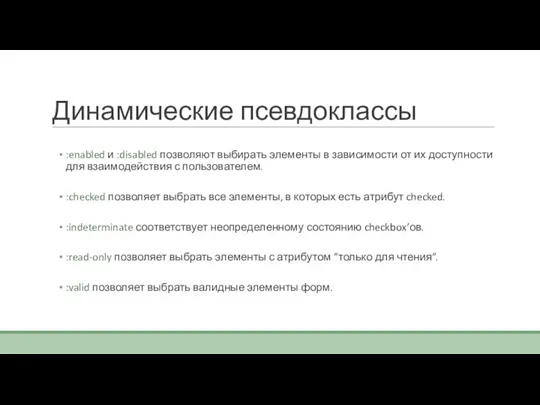
- 19. Динамические псевдоклассы :enabled и :disabled позволяют выбирать элементы в зависимости от их доступности для взаимодействия с
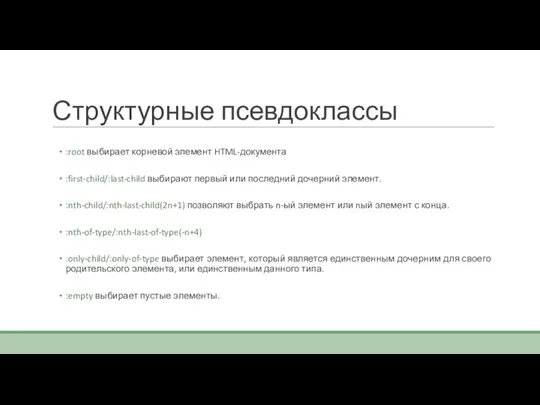
- 20. Структурные псевдоклассы :root выбирает корневой элемент HTML-документа :first-child/:last-child выбирают первый или последний дочерний элемент. :nth-child/:nth-last-child(2n+1) позволяют
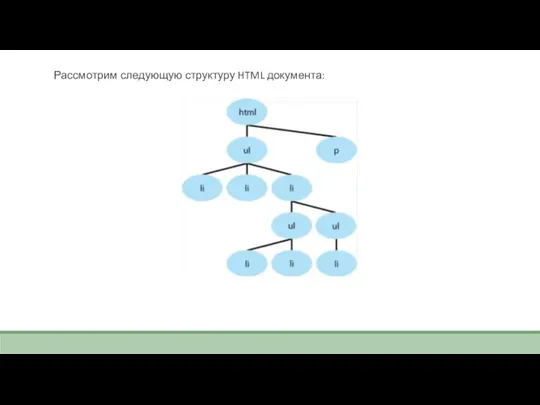
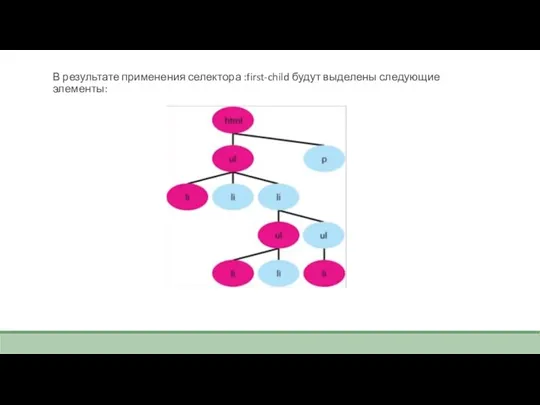
- 21. Рассмотрим следующую структуру HTML документа:
- 22. В результате применения селектора :first-child будут выделены следующие элементы:
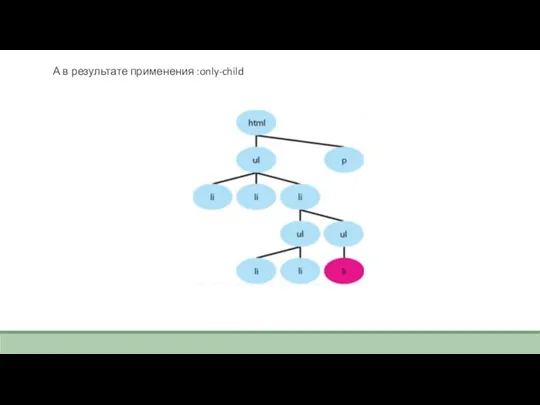
- 23. А в результате применения :only-child
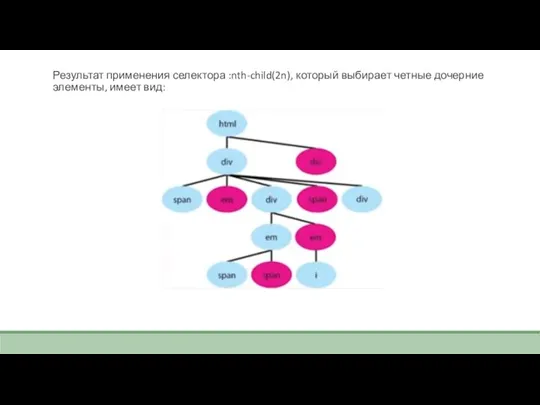
- 24. Результат применения селектора :nth-child(2n), который выбирает четные дочерние элементы, имеет вид:
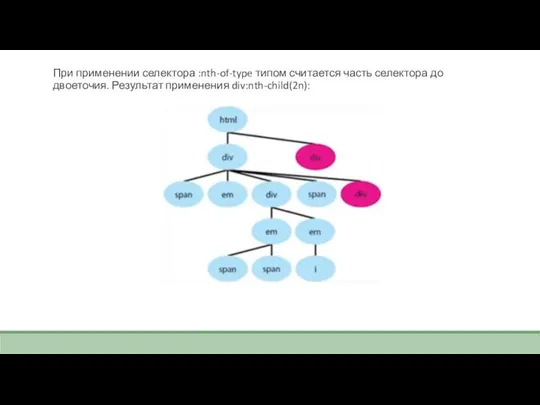
- 25. При применении селектора :nth-of-type типом считается часть селектора до двоеточия. Результат применения div:nth-child(2n):
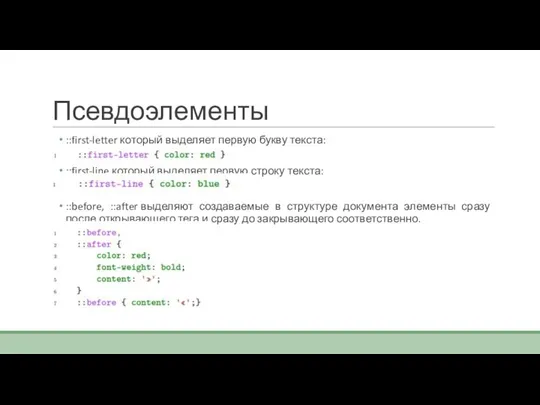
- 26. Псевдоэлементы ::first-letter который выделяет первую букву текста: ::first-line который выделяет первую строку текста: ::before, ::after выделяют
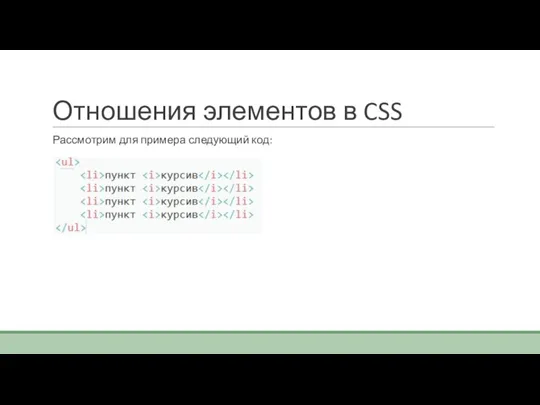
- 27. Отношения элементов в CSS Рассмотрим для примера следующий код:
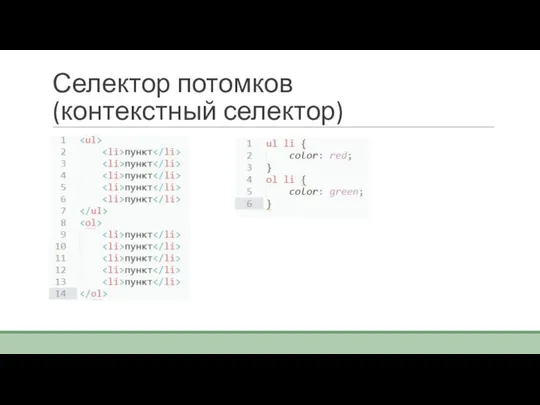
- 28. Селектор потомков (контекстный селектор)
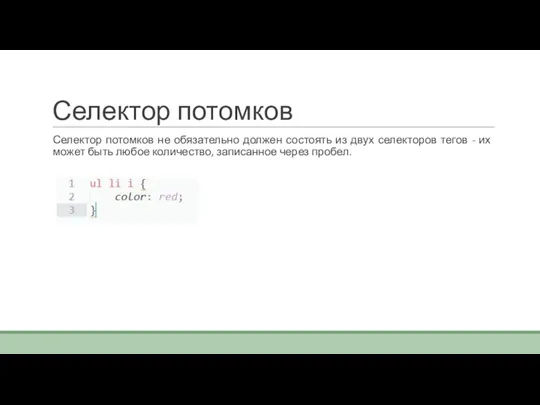
- 29. Селектор потомков Селектор потомков не обязательно должен состоять из двух селекторов тегов - их может быть
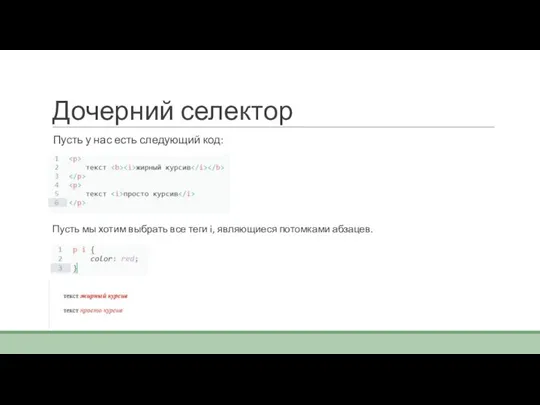
- 30. Дочерний селектор Пусть у нас есть следующий код: Пусть мы хотим выбрать все теги i, являющиеся
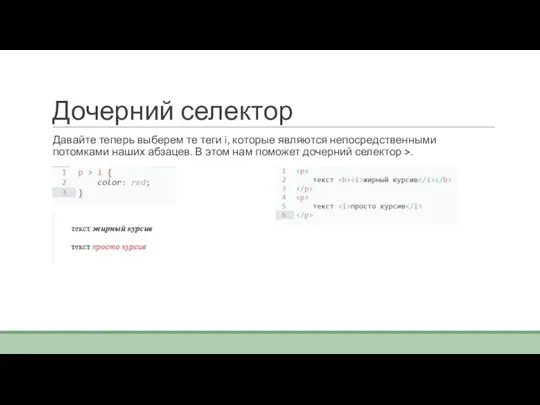
- 31. Дочерний селектор Давайте теперь выберем те теги i, которые являются непосредственными потомками наших абзацев. В этом
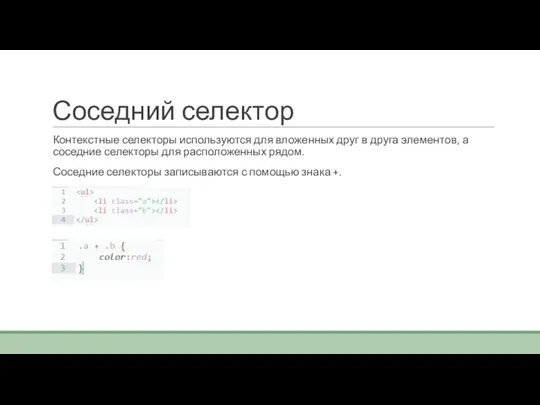
- 32. Соседний селектор Контекстные селекторы используются для вложенных друг в друга элементов, а соседние селекторы для расположенных
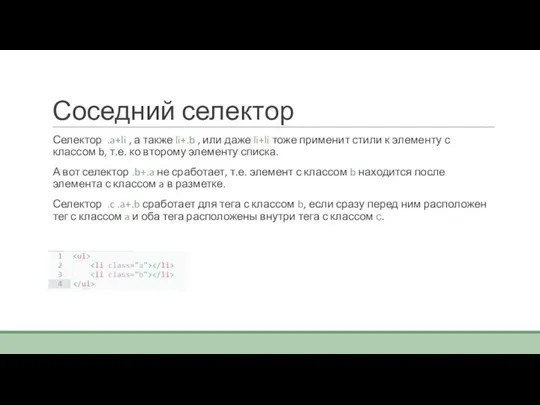
- 33. Соседний селектор Селектор .a+li , а также li+.b , или даже li+li тоже применит стили к
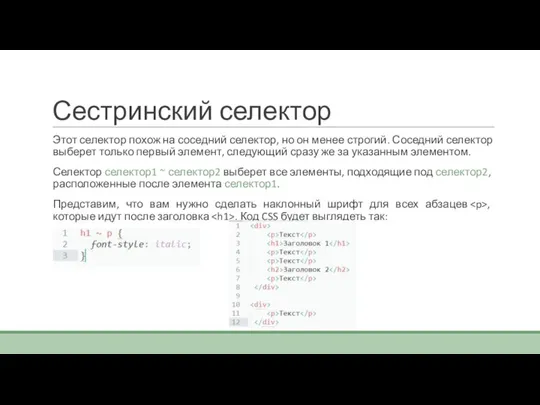
- 34. Сестринский селектор Этот селектор похож на соседний селектор, но он менее строгий. Соседний селектор выберет только
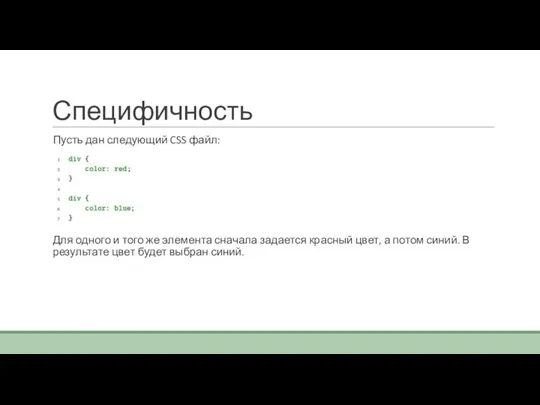
- 35. Специфичность Пусть дан следующий CSS файл: Для одного и того же элемента сначала задается красный цвет,
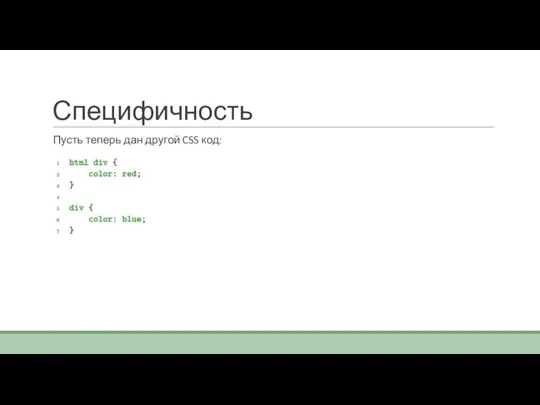
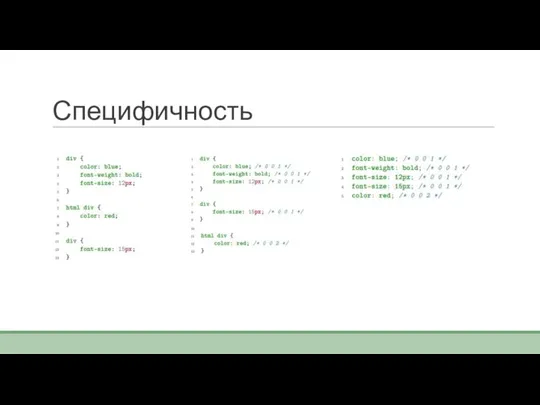
- 36. Специфичность Пусть теперь дан другой CSS код:
- 37. Специфичность Считается специфичность следующим образом: • Первое число — количество селекторов по идентификатору. • Второе число
- 38. Специфичность
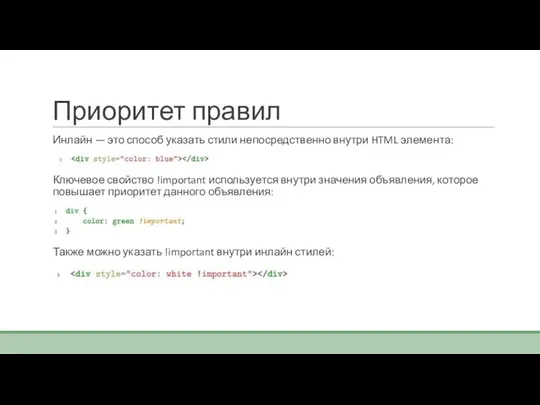
- 39. Приоритет правил Инлайн — это способ указать стили непосредственно внутри HTML элемента: Ключевое свойство !important используется
- 40. Специфичность Инлайн стили по умолчанию приоритетнее стилей в CSS. Стили в CSS с !important приоритетнее инлайн
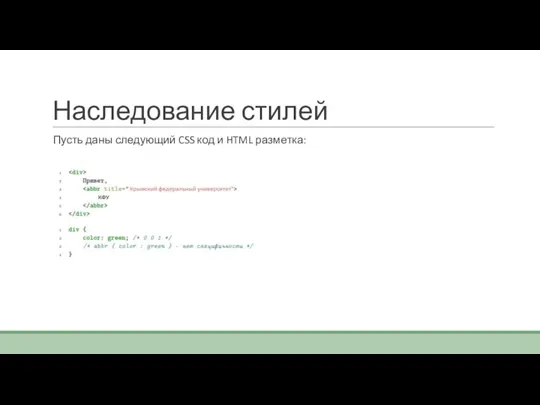
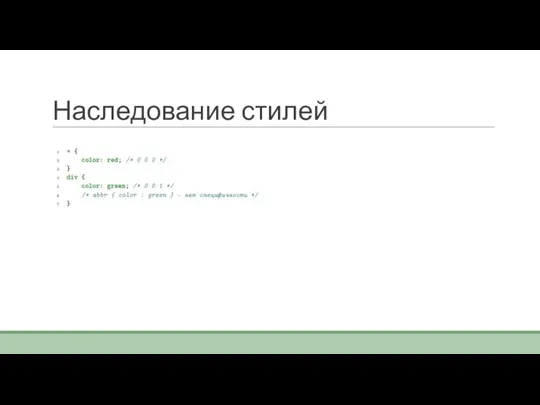
- 41. Наследование стилей Пусть даны следующий CSS код и HTML разметка:
- 42. Наследование стилей
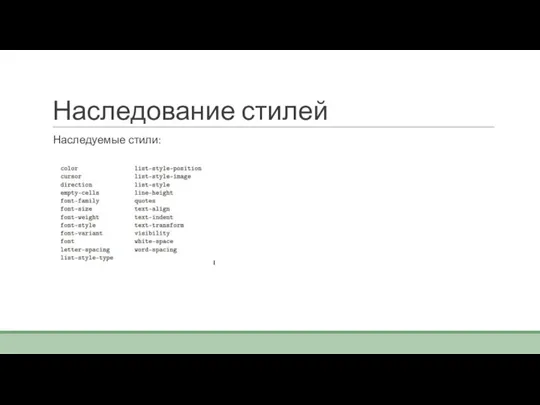
- 43. Наследование стилей Наследуемые стили:
- 45. Скачать презентацию










































 Кодировка символов. Символьный тип. Строковые функции. Примеры. Лекция 4
Кодировка символов. Символьный тип. Строковые функции. Примеры. Лекция 4 10 способов увеличения быстродействия компьютера
10 способов увеличения быстродействия компьютера Технологии глобальной компьютерной сети Интернет
Технологии глобальной компьютерной сети Интернет Представление информации. Информация и информационные процессы
Представление информации. Информация и информационные процессы Изображения в презентации
Изображения в презентации FLProg - визуальное программирование Arduino для домашнего пользования
FLProg - визуальное программирование Arduino для домашнего пользования Информационные системы. Экономические информационные системы
Информационные системы. Экономические информационные системы Презентация на тему Научно-технический прогресс
Презентация на тему Научно-технический прогресс  Шапка профиля, ник, аватар, вечные истории и оформление
Шапка профиля, ник, аватар, вечные истории и оформление Гост. Ключ
Гост. Ключ Измерение информации
Измерение информации От первых счётных приборов до персональных компьютеров.
От первых счётных приборов до персональных компьютеров. Текстовые документы и технологии их создания
Текстовые документы и технологии их создания Репутация объекта Центр сертификации в период апрель 2019
Репутация объекта Центр сертификации в период апрель 2019 Презентация на тему Создание Web-сайта
Презентация на тему Создание Web-сайта  Проект Quna
Проект Quna Ochrona danych osobowych w grach mobilnych
Ochrona danych osobowych w grach mobilnych Система антифишинговых учений для пользователей
Система антифишинговых учений для пользователей Программирование на языке Python
Программирование на языке Python Беспроводные компьютерные сети
Беспроводные компьютерные сети Перемещение персонажа
Перемещение персонажа Клавиатура – средство общения человека с компьютером
Клавиатура – средство общения человека с компьютером Інформація, дані, повідомлення
Інформація, дані, повідомлення Константы. Присваивание. Арифметические операции
Константы. Присваивание. Арифметические операции ДРазработка Сайта Декоративные растения для дач
ДРазработка Сайта Декоративные растения для дач Автоматизация деятельности школьной библиотеки
Автоматизация деятельности школьной библиотеки Списки и цикл for. Модуль 6. Учебный проект 2
Списки и цикл for. Модуль 6. Учебный проект 2 Моделирование. Кто может моделировать?
Моделирование. Кто может моделировать?