Содержание
- 2. Оглавление Занятие № 1. Основа Занятие № 1. Основа CSSЗанятие № 1. Основа CSS – селекторы
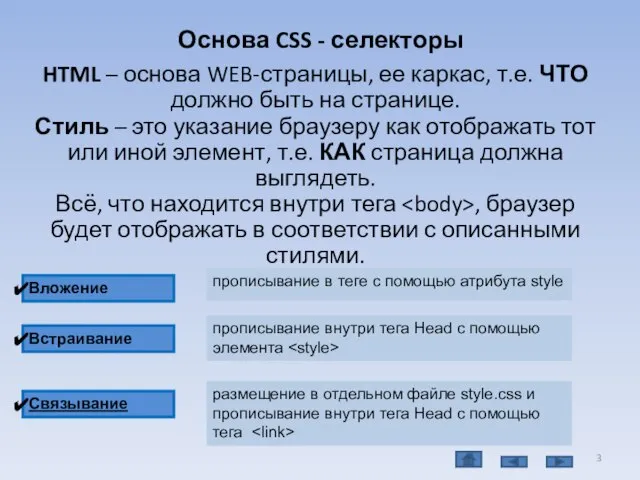
- 3. Основа CSS - селекторы HTML – основа WEB-страницы, ее каркас, т.е. ЧТО должно быть на странице.
- 4. Основа – селектор и правило (записывается в {}) Правило состоит из свойств и их значений, разделенных
- 5. позволяет изменять свойства выбранной группы элементов. Элементам надо в html-документе дать имя класса. name – имя
- 6. Правила Цвет элемента color: #1250FF; Рамки (с 4 сторон) border-width:2px; - ширина рамки border-style:solid|dashed|dotted| и др.;
- 7. Задание Дан некий файл index.html с текстом, имеющим заголовок и разбитым на абзацы. Написать файл style.css,
- 8. Правила Гарнитура Шрифта font-family:font1, font2, type_font; По умолчанию гарнитура шрифта – Times New Roman, font1 –
- 9. Размер шрифта font-size:14px; % - проценты (100%), em – единицы (1), px – пикселы (16), pt
- 10. Задание Дополнить файл style.css правилами для заголовка, устанавливающими гарнитуру шрифта из семейства sans-serif, размер шрифта 18
- 11. Оформление текста - работа с параметрами абзаца Правила Выравнивание text-align:left|center|right|justify; Красная строка text-indent:20px; (можно в %,
- 12. Оформление текста - работа с параметрами абзаца Задание Дополнить файл style.css правилами для заголовка, устанавливающими выравнивание
- 13. Понятие блок, оформление блоков Блочные модели Каждый тег для браузера (body – такой же блок, как
- 14. Понятие блок, оформление блоков Задание Создать 5 блоков в html-файле: размер каждого блока по высоте 100px
- 16. Создание каркаса сайта с помощью плавающих элементов Каркас с «шапкой», левом меню, содержимым и нижней частью
- 18. Создание каркаса сайта с помощью плавающих элементов Каркас с «шапкой», левом меню, правом меню, содержимым и
- 21. Скачать презентацию