Содержание
- 2. HTML Что такое HTML?
- 3. Основные сведения о языке С помощью какого приложения можно создавать HTML-код? Какое расширение имеют файлы, созданные
- 4. ТЭГИ Что называется тэгом? Опишите структуру HTML-документа.
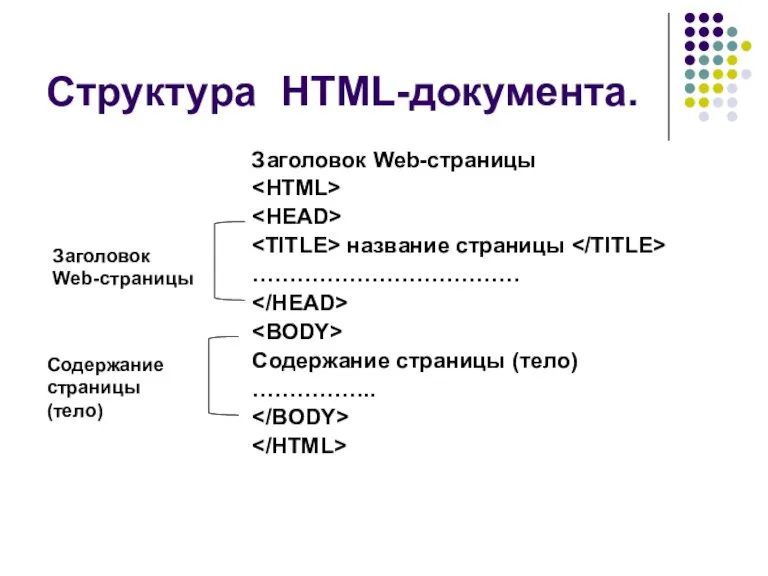
- 5. Структура HTML-документа. Заголовок Web-страницы название страницы ……………………………… Содержание страницы (тело) …………….. Заголовок Web-страницы Содержание страницы (тело)
- 6. Цель урока: создать вторую страницу учебного сайта Основные теги HTML
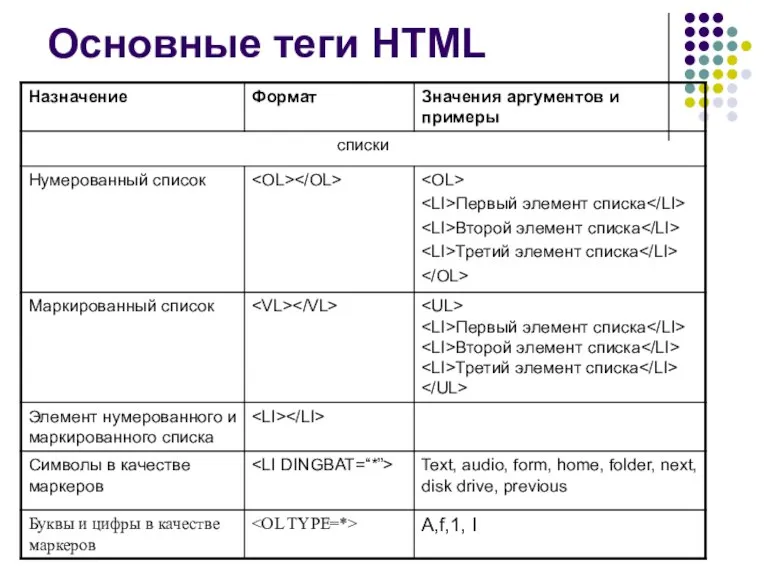
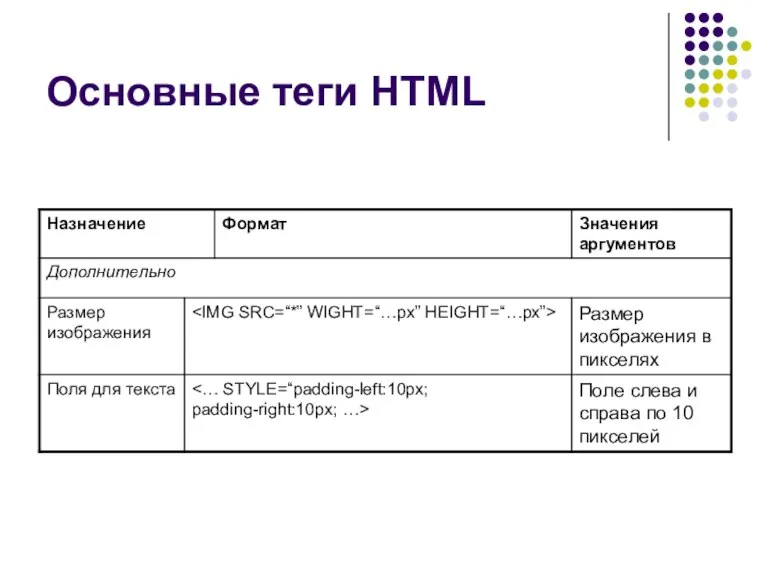
- 7. Основные теги HTML
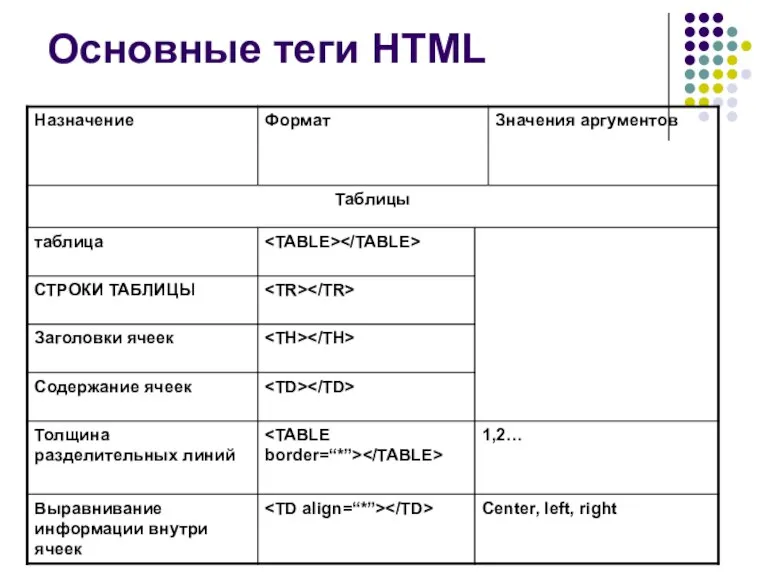
- 9. Основные теги HTML
- 10. Основные теги HTML
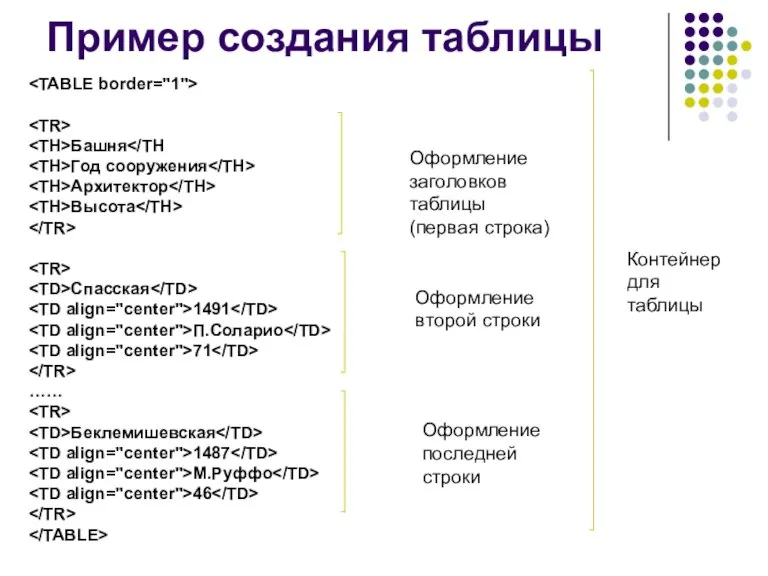
- 11. Пример создания таблицы Башня Год сооружения Архитектор Высота Спасская 1491 П.Соларио 71 …… Беклемишевская 1487 М.Руффо
- 12. Основные теги HTML
- 13. Основные теги HTML
- 15. Скачать презентацию












 Задача 3.30. Решение
Задача 3.30. Решение Алгоритм. Задания для 2 класса
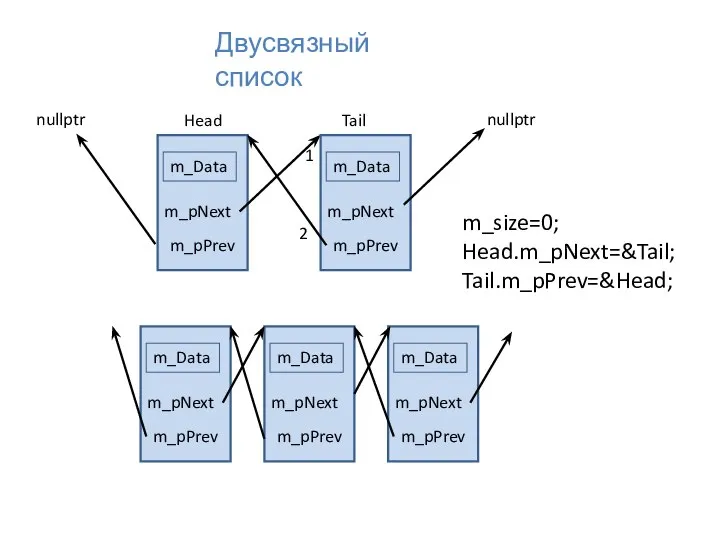
Алгоритм. Задания для 2 класса Двусвязный список. Конструктор копирования. Оператор присваивания
Двусвязный список. Конструктор копирования. Оператор присваивания Мои предпрофильные курсы
Мои предпрофильные курсы Презентация на тему Существенные свойства и принятие решения
Презентация на тему Существенные свойства и принятие решения  Ставки на TM по программе TotalSoccer f2 test
Ставки на TM по программе TotalSoccer f2 test Информация и информационные процессы
Информация и информационные процессы Алгоритмы в нашей жизни
Алгоритмы в нашей жизни BPMN. Язык описания бизнес-процессов
BPMN. Язык описания бизнес-процессов Коммуникация с клиентом из 1С с помощью мессенджеров
Коммуникация с клиентом из 1С с помощью мессенджеров Обеспечение качества функционирования компьютерных систем. Лабораторно-практические работы
Обеспечение качества функционирования компьютерных систем. Лабораторно-практические работы Модемы и факсмодемы
Модемы и факсмодемы Построение диаграммы
Построение диаграммы Создание веб-сайта салона красоты
Создание веб-сайта салона красоты Мобильная безопасность
Мобильная безопасность MarNIS contribution to e-Maritime
MarNIS contribution to e-Maritime Запрос на обновление
Запрос на обновление Синтаксис языка С++
Синтаксис языка С++ Презентация на тему Информационное общество (9 класс)
Презентация на тему Информационное общество (9 класс)  Приемы оформления слайдов
Приемы оформления слайдов Моделирование пружин в прикладной библиотеке КОМПАС
Моделирование пружин в прикладной библиотеке КОМПАС Презентация на тему Линейный алгоритм
Презентация на тему Линейный алгоритм  Клавиатура
Клавиатура Создание архива данных
Создание архива данных Структурные и функциональные модели. Программирование, как моделирование
Структурные и функциональные модели. Программирование, как моделирование Презентация на тему Внешняя память
Презентация на тему Внешняя память  Динамический web-сайт. Программные модули и элементы динамического контента
Динамический web-сайт. Программные модули и элементы динамического контента Аппаратные средства локальных сетей, их состав, конфигурация, функции. Сетевое оборудование
Аппаратные средства локальных сетей, их состав, конфигурация, функции. Сетевое оборудование