Слайд 2Представляем книгу
«Саратов – город прифронтовой»
Автор : Владимир Вардугин Художник : Владимир

Бутенко
ПРИВОЛЖСКОЕ КНИЖНОЕ ИЗДАТЕЛЬСТВО
САРАТОВ 2001Г.
Слайд 3
Цель:
Изучить книгу,
представить ее читателям.

Слайд 4ЗАДАЧИ:
1. Рассмотреть содержание книги «Саратов- город прифронтовой»
2. Узнать информацию об авторе

книги
3. Узнать, о чем может рассказать книга читателю
4. Рассказать о преимуществах книги
5. Где можно использовать эту книгу
Слайд 5О чем расскажет книга читателю?
1.Книга расскажет об истории Великой Отечественной Войны
2.О жизни

народа в советское время
3.Об участии в войне наших земляков
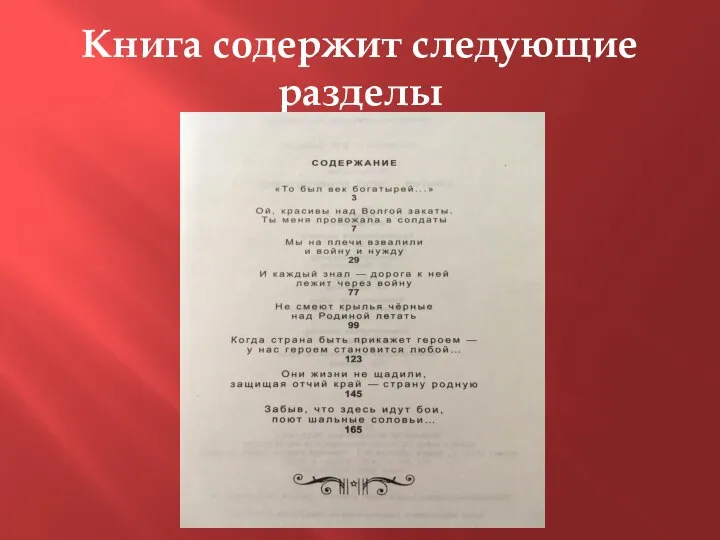
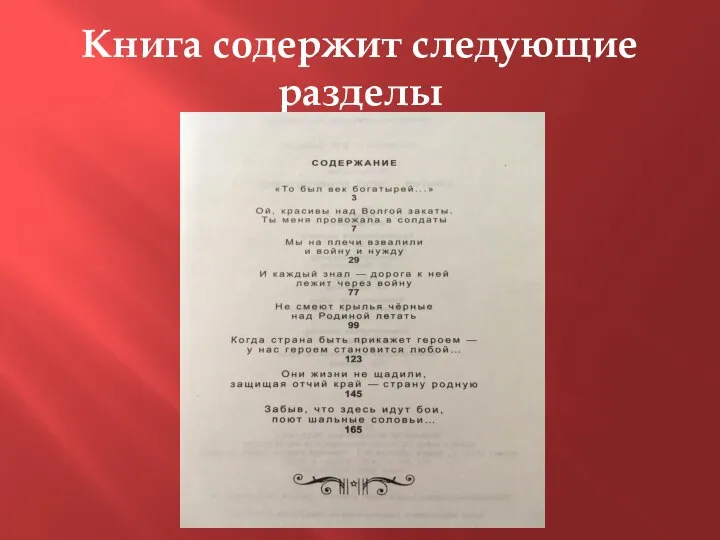
Слайд 6Книга содержит следующие разделы

Слайд 9Кому книга может быть полезной

Слайд 10Источники http://www.sarcbs.ru/resources/book/vardugin/Vardugin.php
Яндекс картинки










 Белавежская пушча
Белавежская пушча Школа России. Литературное чтение (3 класс)
Школа России. Литературное чтение (3 класс) Права детей и сказочных героев. Викторина
Права детей и сказочных героев. Викторина Есенин Сергей Александрович (1895–1925)
Есенин Сергей Александрович (1895–1925) Зима
Зима П. А. Столыпин (1862-1911гг.), Председатель Совета министров, Министр внутренних дел.
П. А. Столыпин (1862-1911гг.), Председатель Совета министров, Министр внутренних дел. Презентация на тему Литература 20-х годов
Презентация на тему Литература 20-х годов  Жизненное творчество И. А. Бунина
Жизненное творчество И. А. Бунина Саха народнай поэта П.Н. Тобуруокап 100 сааһыгар
Саха народнай поэта П.Н. Тобуруокап 100 сааһыгар Мудрые мысли
Мудрые мысли Тайна шоколадных зайцев
Тайна шоколадных зайцев Сказочные герои. Ребусы
Сказочные герои. Ребусы Культура в профессиональной прессе
Культура в профессиональной прессе Позиция автора текста
Позиция автора текста Анализ пьесы Теннесси Уильямса Стеклянный зверинец
Анализ пьесы Теннесси Уильямса Стеклянный зверинец Нос. Н.В. Гоголь
Нос. Н.В. Гоголь Памяти В.М. Шукшина
Памяти В.М. Шукшина Зарубежные сказки
Зарубежные сказки Презентация на тему Использование ИКТ на уроках литературы
Презентация на тему Использование ИКТ на уроках литературы  Георгий Владимов. 90 лет со дня рождения
Георгий Владимов. 90 лет со дня рождения Мой прадедушка Басалаев Дмитрий Феофанович, герой Великой Отечественной войны
Мой прадедушка Басалаев Дмитрий Феофанович, герой Великой Отечественной войны Презентация на тему "Первые печатные книги на Руси" - презентации по Литературе
Презентация на тему "Первые печатные книги на Руси" - презентации по Литературе Речь персонажа, как средство его характеристики в романе Л.Н.Толстого Война и мир
Речь персонажа, как средство его характеристики в романе Л.Н.Толстого Война и мир Презентация на тему Лесков «Человек на часах»
Презентация на тему Лесков «Человек на часах»  Николай Михайлович Пржевальский
Николай Михайлович Пржевальский В краю великих вдохновений
В краю великих вдохновений История одной фотографии. Связь поколений. Люди войны
История одной фотографии. Связь поколений. Люди войны М.Булгаков “Майстер і Маргарита”
М.Булгаков “Майстер і Маргарита”