Содержание
- 2. История jQuery 2006 14 января первый анонс о создании библиотеки 26 августа jQuery 1.0 2007 14
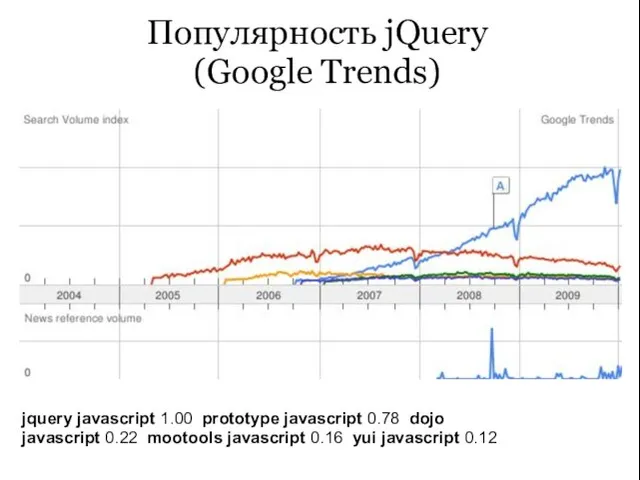
- 3. Популярность jQuery (Google Trends) jquery javascript 1.00 prototype javascript 0.78 dojo javascript 0.22 mootools javascript 0.16
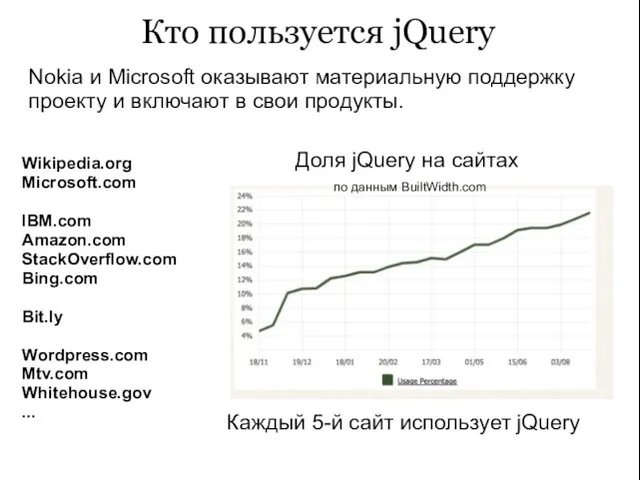
- 4. Кто пользуется jQuery Wikipedia.org Microsoft.com IBM.com Amazon.com StackOverflow.com Bing.com Bit.ly Wordpress.com Mtv.com Whitehouse.gov ... Nokia и
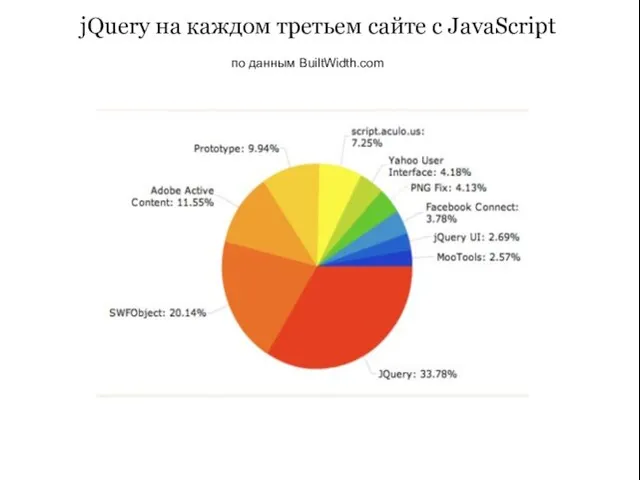
- 5. jQuery на каждом третьем сайте с JavaScript по данным BuiltWidth.com
- 6. Как работают селекторы Sizzle - открытый движок селекторов (4Кб min+gzip) http://sizzlejs.com/ разбор селекторов справа налево (как
- 7. Browser sniffing... определение браузера ($.browser) - устаревающий подход парсинг navigator.userAgent либо navigator.appName if ( /mozilla/.test( ua
- 8. ... vs Feature Detection определение фич браузера ($.support) - правильный подход (v1.3+) hrefNormalized: a.getAttribute("href") === "/a",
- 9. Браузеры Safari 3.2, Safari 4 Firefox 2, Firefox 3, Firefox 3.5 IE 6, IE 7, IE
- 10. Тестирование jQuery QUnit (тестовый фреймворк для jQuery) Selenium IDE (функциональное тестирование) Swarm Grid (распределенное тестирование)
- 11. Развитие фреймворка Выход jQuery 1.4 в январе 2010 поддержка .live() для событий submit, change, mouseenter, mouseleave,
- 12. Развитие фреймворка (2) поддержка ECMAScript 5 (декабрь 2009) убраны устаревшие конструкции, добавлена поддержка JSON.parse починено 207
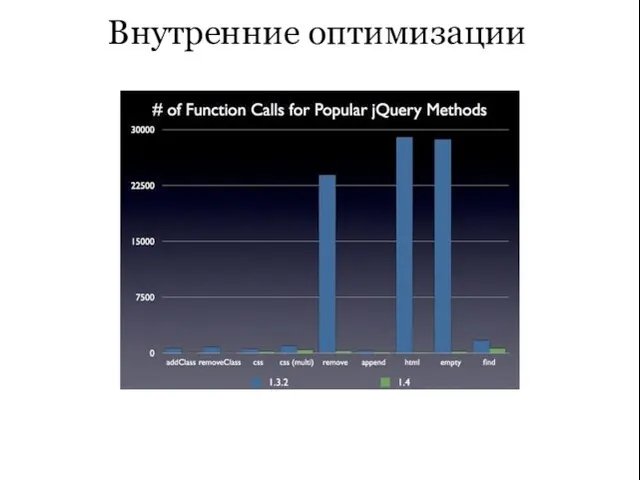
- 13. Внутренние оптимизации
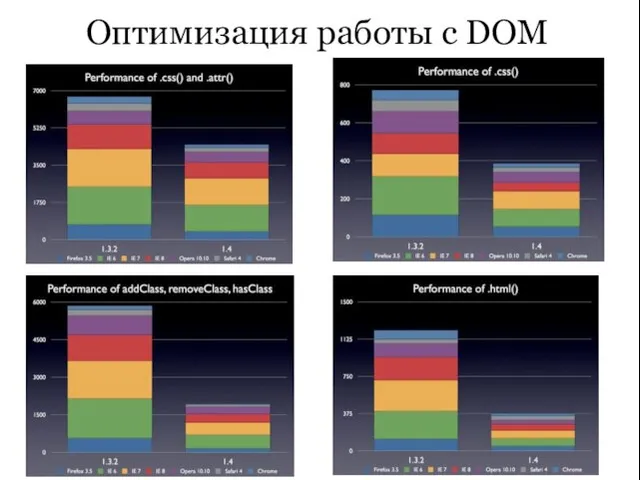
- 14. Оптимизация работы с DOM
- 15. Результаты сравнения js-фреймворков
- 16. Шпаргалка Онлайн-версия документации на одной странице http://futurecolors.ru/jquery/
- 17. Шпаргалка Оффлайн-версия (pdf, png) более 5000 скачиваний за первые сутки
- 18. Будущее jQuery модульность фреймворка - core.js - attributes.js - css.js - manipulations.js - traversing.js асинхронная подгрузка
- 20. Скачать презентацию

















 Путешествие по "Стране Законии"
Путешествие по "Стране Законии" Логарифмическая функция, ее свойства и график. Логарифмическая спираль
Логарифмическая функция, ее свойства и график. Логарифмическая спираль История радиоуправления. Лекция 6
История радиоуправления. Лекция 6 Продвижение приложений в Моем Мире и Одноклассниках Роман Новиков Платформа@Mail.Ru
Продвижение приложений в Моем Мире и Одноклассниках Роман Новиков Платформа@Mail.Ru Модели олигополии: обзор. Часть 2. Олигополия со сговором. Олигополия с барьерами входа
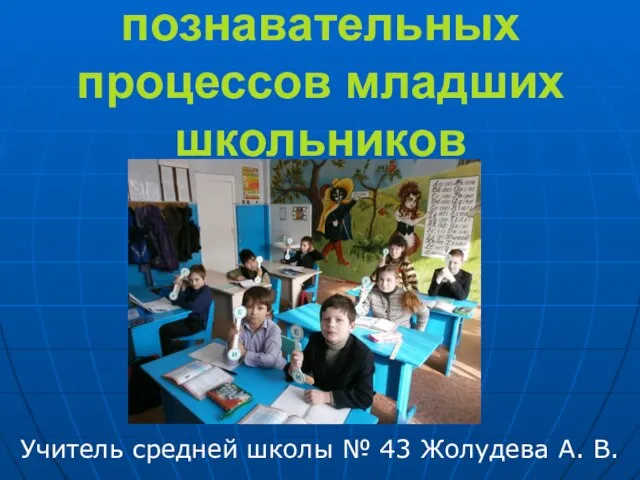
Модели олигополии: обзор. Часть 2. Олигополия со сговором. Олигополия с барьерами входа Активизация познавательных процессов младших школьников Учитель средней школы № 43 Жолудева А. В.
Активизация познавательных процессов младших школьников Учитель средней школы № 43 Жолудева А. В. Виды энергии
Виды энергии Нам всем уютно в нашем 8а!
Нам всем уютно в нашем 8а! Светлана Дружкова. Работы
Светлана Дружкова. Работы Рисование геометрического орнамента в квадрате
Рисование геометрического орнамента в квадрате О стилях семейного воспитания Родительское собрание 2 класс
О стилях семейного воспитания Родительское собрание 2 класс Анализ бухгалтерской отчетности общества с ограниченной ответственностью Кока - Кола Софт Дринк Консалтинг
Анализ бухгалтерской отчетности общества с ограниченной ответственностью Кока - Кола Софт Дринк Консалтинг Представление о мультимедийных продуктах
Представление о мультимедийных продуктах The British museam library
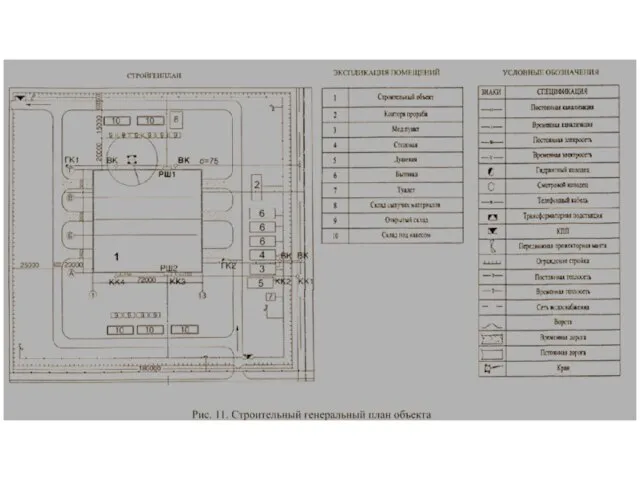
The British museam library  Технологическое проектирование строительных процессов. Стройтехплан
Технологическое проектирование строительных процессов. Стройтехплан Службы сопровождения в коррекционно-развивающем образовании. Уровни сопровождения системный и индивидуальный
Службы сопровождения в коррекционно-развивающем образовании. Уровни сопровождения системный и индивидуальный Итоги деятельности ОАО «Ярославская электросетевая компания» за 2009 год
Итоги деятельности ОАО «Ярославская электросетевая компания» за 2009 год Презентация на тему Информационное обеспечение международной перевозки грузов
Презентация на тему Информационное обеспечение международной перевозки грузов  Vrais amis
Vrais amis Сущность понятия
Сущность понятия Лаборатория юного исследователя за 2020-2021 уч. год
Лаборатория юного исследователя за 2020-2021 уч. год GLOBAL SOLUTIONS LTD. Регус Капитал Плаза125047, Москва,4й Лесной пер., д. 4,тел. +7 495 641 37 20факс +7 495 225 85
GLOBAL SOLUTIONS LTD. Регус Капитал Плаза125047, Москва,4й Лесной пер., д. 4,тел. +7 495 641 37 20факс +7 495 225 85  Презентация на тему Викторина по Франции
Презентация на тему Викторина по Франции Семантика слова
Семантика слова Растениеводство в нашем крае
Растениеводство в нашем крае Профильное обучение и предпрофильная подготовка как ресурс социально-экономического развития Санкт-Петербурга.
Профильное обучение и предпрофильная подготовка как ресурс социально-экономического развития Санкт-Петербурга. Авиатехника 1 звук
Авиатехника 1 звук Конфликт – столкновение двух или более сторон с целью реализации их интересов в условиях противодействия
Конфликт – столкновение двух или более сторон с целью реализации их интересов в условиях противодействия