Содержание
- 2. Responsive web design QODIRBEK MAXAROV
- 3. Responsive web design QODIRBEK MAXAROV
- 4. Responsive web design QODIRBEK MAXAROV
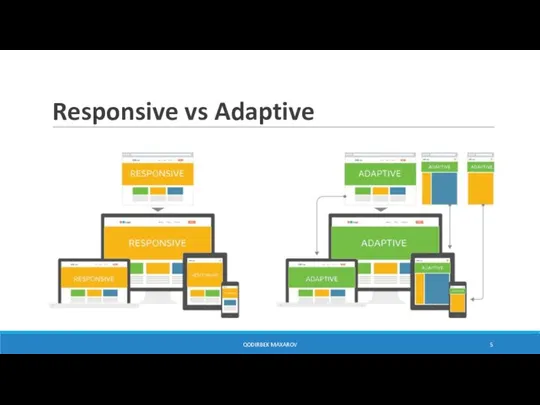
- 5. Responsive vs Adaptive QODIRBEK MAXAROV
- 6. Moslashuvchan dizayn Moslashuvchan dizayn texnikasining 3ta asosiy komponenti: Moslashuvchan setka (flexible grid, fluid layout) Moslashuvchan rasmlar
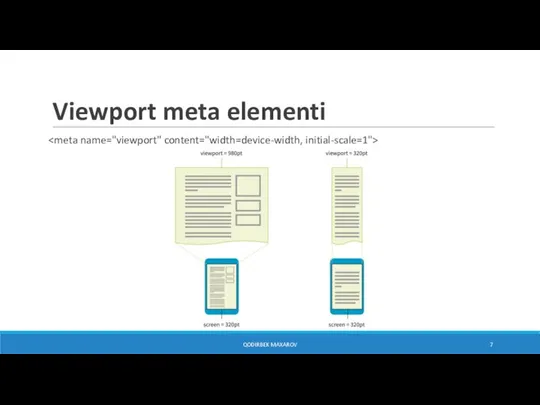
- 7. Viewport meta elementi QODIRBEK MAXAROV
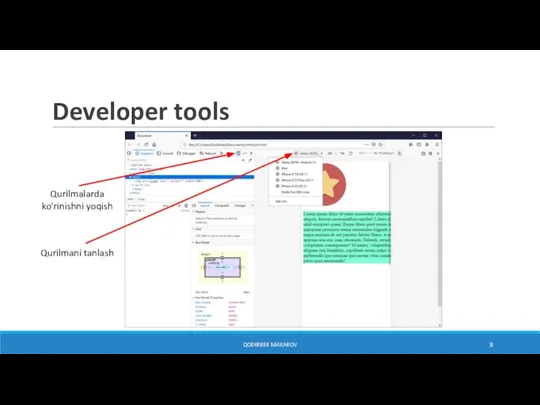
- 8. Developer tools QODIRBEK MAXAROV Qurilmani tanlash Qurilmalarda ko'rinishni yoqish
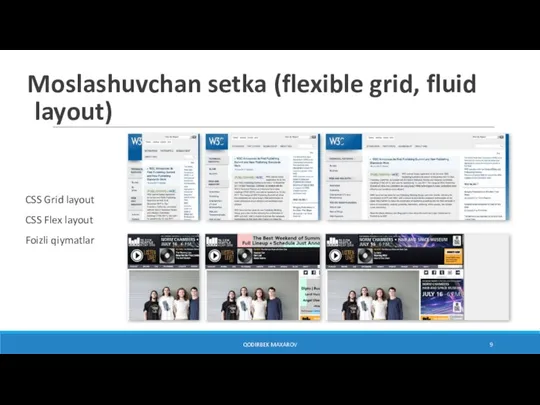
- 9. Moslashuvchan setka (flexible grid, fluid layout) CSS Grid layout CSS Flex layout Foizli qiymatlar QODIRBEK MAXAROV
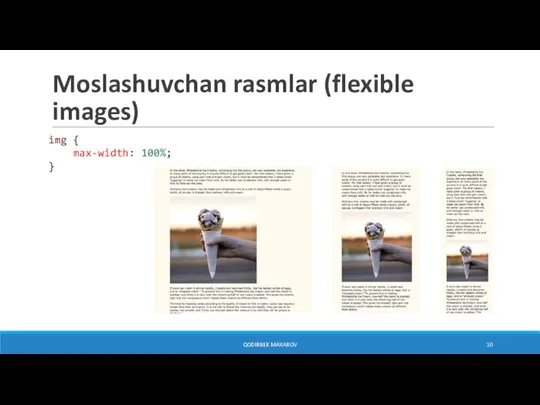
- 10. Moslashuvchan rasmlar (flexible images) img { max-width: 100%; } QODIRBEK MAXAROV
- 11. Media so'rovlar @media [not | only] type [and (feature: value)]... { /* styles for browsers that
- 12. Media turlar all – barcha turdagi qurilmalar uchun print – printerlar uchun screen – kompyuter, planshet,
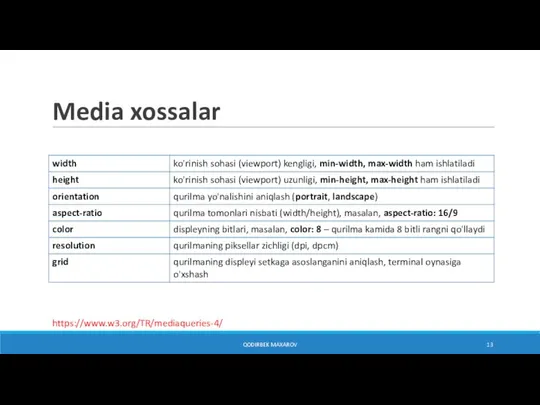
- 13. Media xossalar QODIRBEK MAXAROV https://www.w3.org/TR/mediaqueries-4/
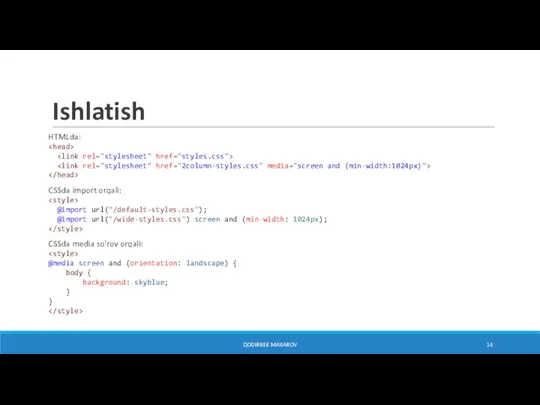
- 14. Ishlatish HTMLda: CSSda import orqali: @import url("/default-styles.css"); @import url("/wide-styles.css") screen and (min-width: 1024px); CSSda media so'rov
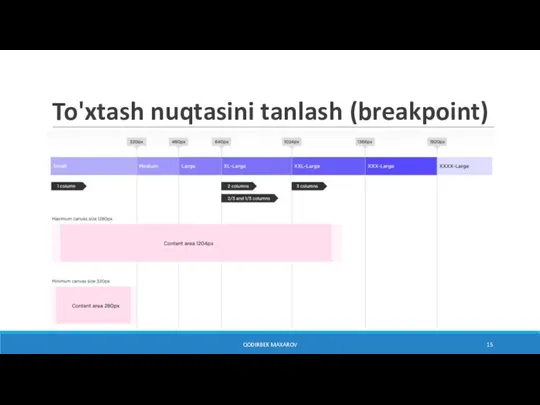
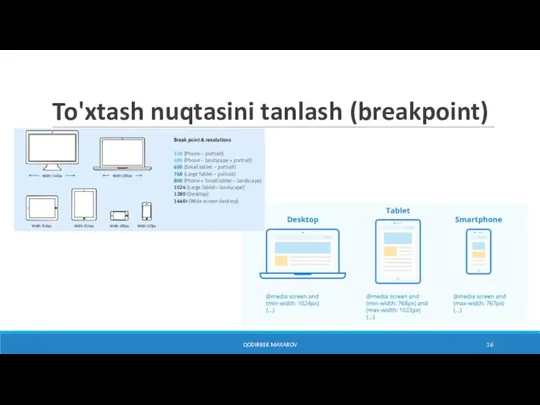
- 15. To'xtash nuqtasini tanlash (breakpoint) QODIRBEK MAXAROV
- 16. To'xtash nuqtasini tanlash (breakpoint) QODIRBEK MAXAROV
- 17. Moslashuvchan dizayn Muhim bo'lgan elementlar: Kontent ierarxiyasi (Content hierarchy) Maket (Layout) Tipografiya (Typography) Navigatsiya (Navigation) Rasmlar
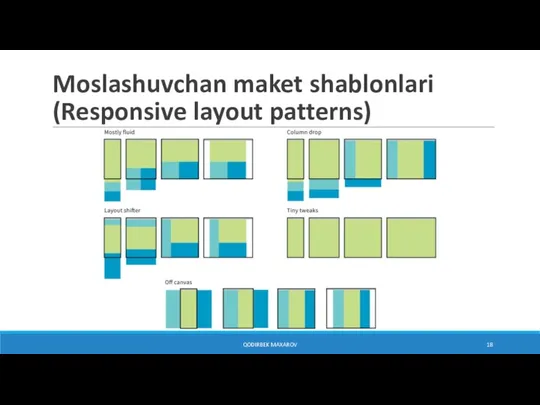
- 18. Moslashuvchan maket shablonlari (Responsive layout patterns) QODIRBEK MAXAROV
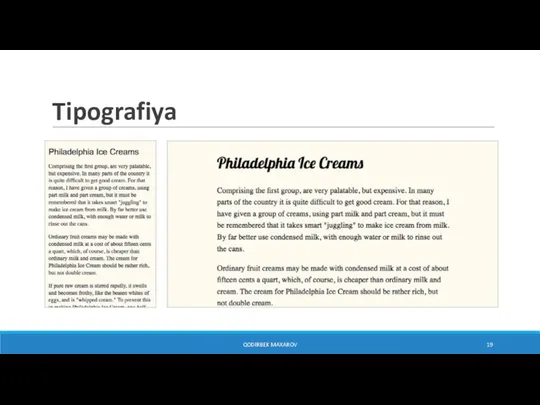
- 19. Tipografiya QODIRBEK MAXAROV
- 20. Tipografiya Muhim bo'lgan xossalar: shrift oilasi shrift o'lchami qator uzunligi element chegarasi atrofidagi masofalar Shuningdek, vw,
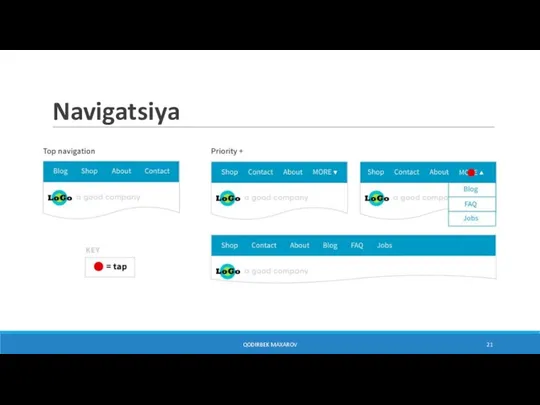
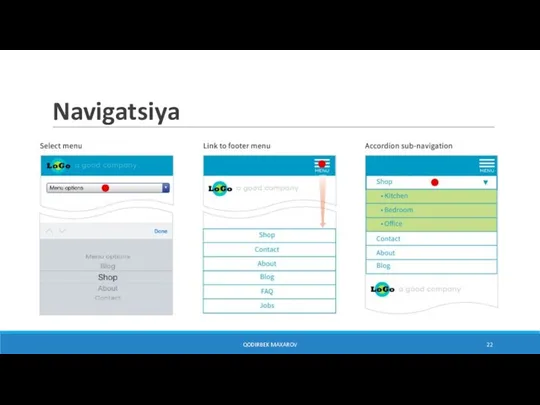
- 21. Navigatsiya QODIRBEK MAXAROV
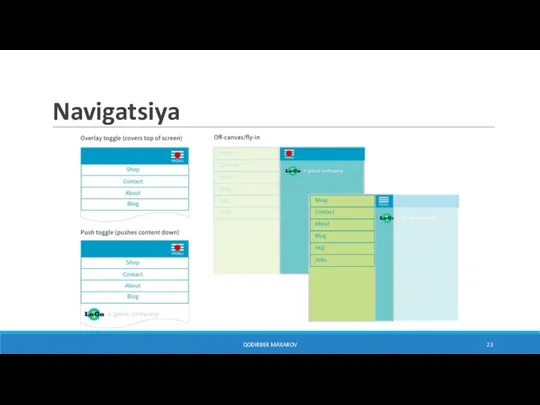
- 22. Navigatsiya QODIRBEK MAXAROV
- 23. Navigatsiya QODIRBEK MAXAROV
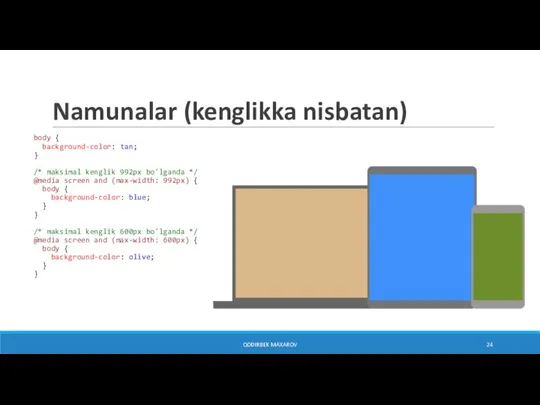
- 24. Namunalar (kenglikka nisbatan) body { background-color: tan; } /* maksimal kenglik 992px bo'lganda */ @media screen
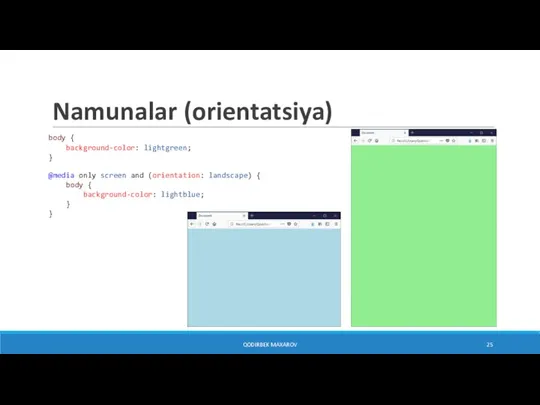
- 25. Namunalar (orientatsiya) body { background-color: lightgreen; } @media only screen and (orientation: landscape) { body {
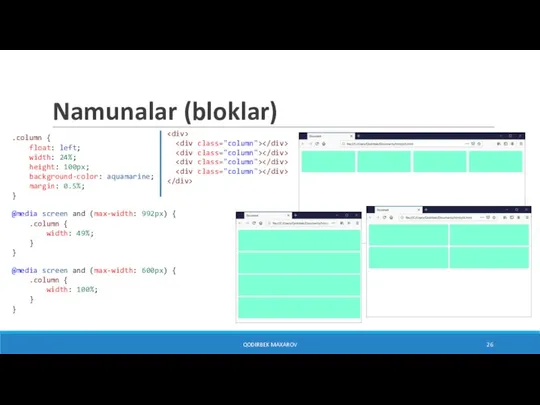
- 26. Namunalar (bloklar) .column { float: left; width: 24%; height: 100px; background-color: aquamarine; margin: 0.5%; } @media
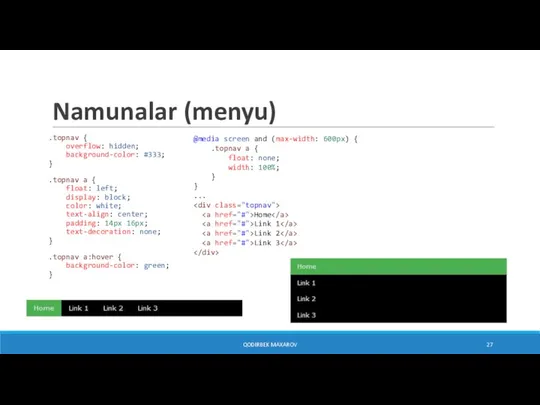
- 27. Namunalar (menyu) .topnav { overflow: hidden; background-color: #333; } .topnav a { float: left; display: block;
- 29. Скачать презентацию










![Media so'rovlar @media [not | only] type [and (feature: value)]... { /*](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1185381/slide-10.jpg)















 Функциональная стилистика русского языка. Стили речи (художественный стиль)
Функциональная стилистика русского языка. Стили речи (художественный стиль) Анализ ОАО Газпром за 2016-2017 годы
Анализ ОАО Газпром за 2016-2017 годы Культура этрусков
Культура этрусков Мода пушкинского времении ее отражение в романе Пушкина «Евгений Онегин»
Мода пушкинского времении ее отражение в романе Пушкина «Евгений Онегин» ООО «Завод Трансмаш» зарегистрирован в 2002 году как специализированное предприятие по производству камер скважинных (мандрелей). С
ООО «Завод Трансмаш» зарегистрирован в 2002 году как специализированное предприятие по производству камер скважинных (мандрелей). С Bluetooth
Bluetooth ПЕДАГОГИЧЕСКИЕ ИЗМЕРЕНИЯ УРОВНЯ ПОДГОТОВЛЕННОСТИ ИСПЫТУЕМЫХ И КАЧЕСТВА ТЕСТОВЫХ ЗАДАНИЙ.
ПЕДАГОГИЧЕСКИЕ ИЗМЕРЕНИЯ УРОВНЯ ПОДГОТОВЛЕННОСТИ ИСПЫТУЕМЫХ И КАЧЕСТВА ТЕСТОВЫХ ЗАДАНИЙ. Пироги
Пироги Семен Гудзенко
Семен Гудзенко Проблема мусора и «вторая жизнь» использованных вещей
Проблема мусора и «вторая жизнь» использованных вещей Автосцепка
Автосцепка  Нормативно-правовая база
Нормативно-правовая база Методическое сопровождение ФГОС муниципальной методической службой
Методическое сопровождение ФГОС муниципальной методической службой Подготовка к ГИА по русскому языку в 9 классе
Подготовка к ГИА по русскому языку в 9 классе Герменевтика искусства
Герменевтика искусства Луг
Луг Петельный шов и его варианты
Петельный шов и его варианты ТЕСТ по математике
ТЕСТ по математике МОУ КАНИНСКАЯ СОШ Мастер-класс «Новые формы и методы обучения географии» Подготовила – Комарова Ирина Евгеньевна
МОУ КАНИНСКАЯ СОШ Мастер-класс «Новые формы и методы обучения географии» Подготовила – Комарова Ирина Евгеньевна Подготовка экспертов для аттестации педагогических работников
Подготовка экспертов для аттестации педагогических работников Animals
Animals Поведение в транспорте и на улице
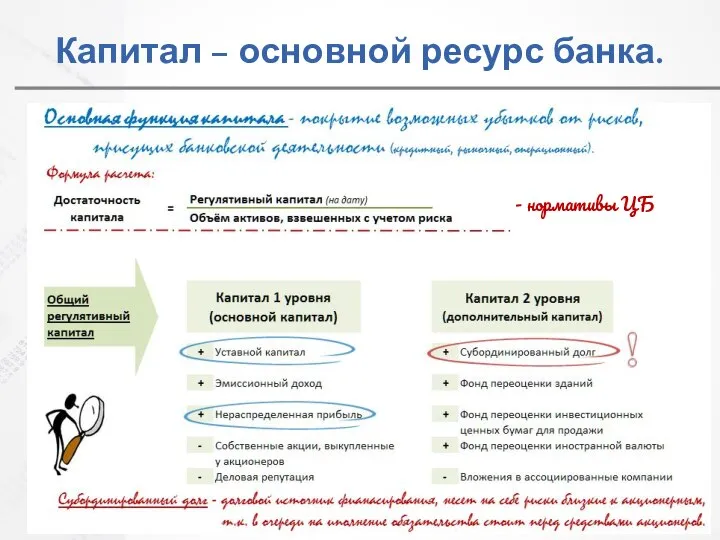
Поведение в транспорте и на улице Капитал - основной ресурс банка. Формулы
Капитал - основной ресурс банка. Формулы Вас приветствует команда «Оptima Leasing Ukraine» Первый пилот команды : Вадим Нестерчук В автоспорте с 2007 года : 2007-«Nemiroff трофи 2007» ( Украина.
Вас приветствует команда «Оptima Leasing Ukraine» Первый пилот команды : Вадим Нестерчук В автоспорте с 2007 года : 2007-«Nemiroff трофи 2007» ( Украина. Презентация на тему Достопримечательности Берлина
Презентация на тему Достопримечательности Берлина  MIRRA PRO
MIRRA PRO VTS group. Надёжная связь с клиентами
VTS group. Надёжная связь с клиентами Буквы Ч и Щ в суффиксах имён существительных
Буквы Ч и Щ в суффиксах имён существительных