Содержание
- 2. города всегда с точностью до дома: Челябинск и ещё 126 городов России 36 городов Украины Казахстан:
- 3. API Карт – это целый набор инструментов для веб-разработчиков Static API YMapsML Маршрутизатор Геокодер JavaScript API
- 4. JavaScriptAPI объектно-ориентированная библиотека одно пространство имен YMaps событийная модель jQuery внутри (1.3.2) 95 Кб (loadByRequire: 3
- 5. JS API: взаимодействие с разработчиком Стандартные элементы управления: и интерфейс создания своих элементов Объекты: метки, ломаные,
- 6. JS API: карта и объекты на ней Метки: http://www.sdam74.ru/chel/karta объекты недвижимости Ломаные: http://rasp.yandex.ru/trains маршруты поездов в
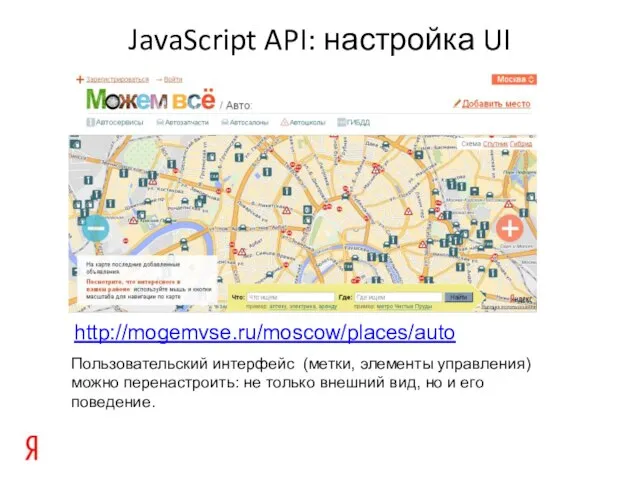
- 7. JavaScript API: настройка UI http://mogemvse.ru/moscow/places/auto Пользовательский интерфейс (метки, элементы управления) можно перенастроить: не только внешний вид,
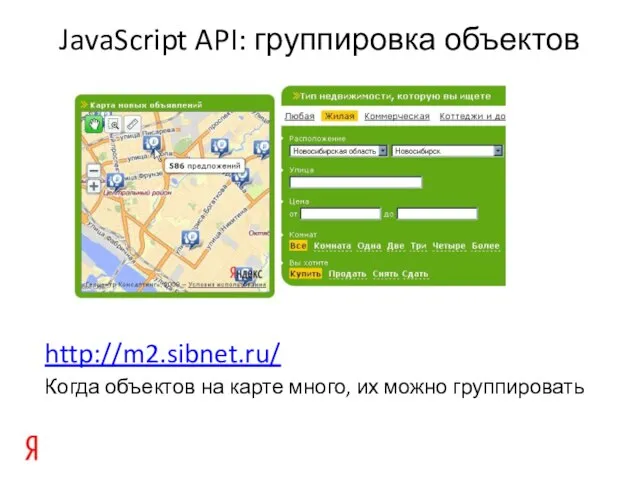
- 8. JavaScript API: группировка объектов http://m2.sibnet.ru/ Когда объектов на карте много, их можно группировать
- 9. JavaScript API: своя карта Использование собственной карты http://cheboksary.ws/ Наложение на Яндекс.Карты собственного слоя http://yota.ru/ru/coverage/russia/map-fullscreen.php API для
- 10. JavaScript API: отображение XML-файлов Поддерживаем три XML-формата: YMapsML – язык описания геоданных в API Яндекс.Карт KML
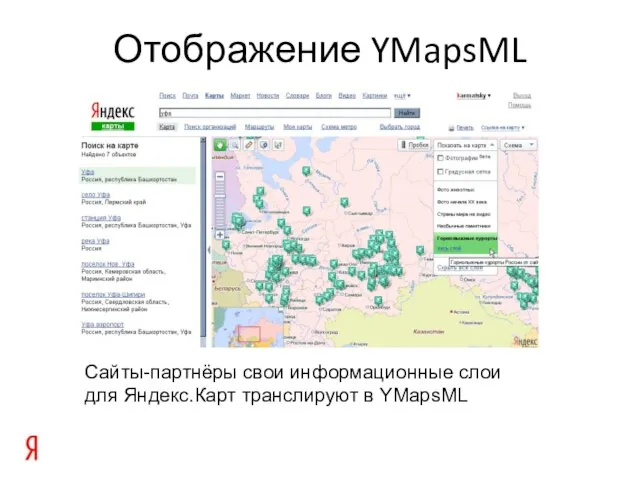
- 11. Отображение YMapsML Сайты-партнёры свои информационные слои для Яндекс.Карт транслируют в YMapsML
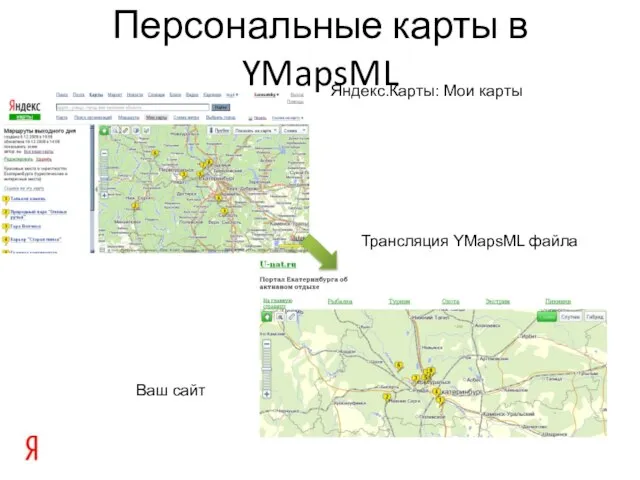
- 12. Персональные карты в YMapsML Яндекс.Карты: Мои карты Ваш сайт Трансляция YMapsML файла
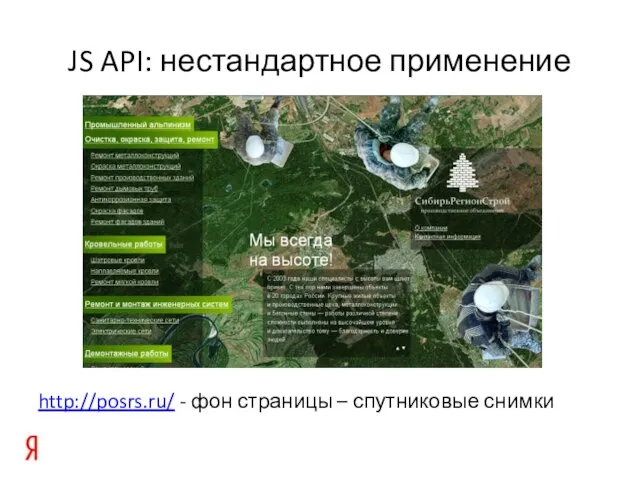
- 13. JS API: нестандартное применение http://posrs.ru/ - фон страницы – спутниковые снимки
- 14. малый объем загружаемых данных (600x450: ~100 Кб) максимальная простота работает там, где JavaScript не работает Удачное
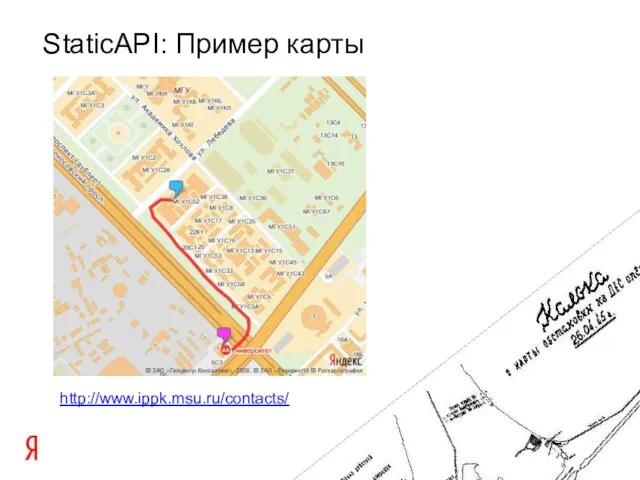
- 15. StaticAPI: Пример карты http://www.ippk.msu.ru/contacts/
- 16. определение координат по адресу и наоборот (наоборот — определение адреса по координатам) исправление опечаток ограничение области
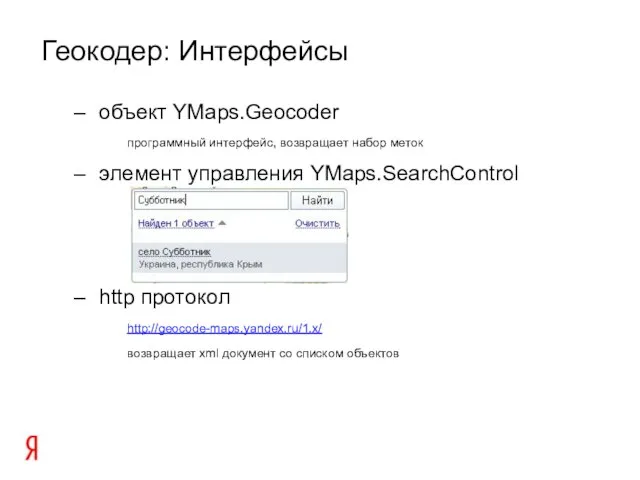
- 17. объект YMaps.Geocoder программный интерфейс, возвращает набор меток элемент управления YMaps.SearchControl http протокол http://geocode-maps.yandex.ru/1.x/ возвращает xml документ
- 18. принимает на вход и координаты, и адреса в т.ч. строит по промежуточным точкам возвращает: протяженность и
- 19. Static API YMapsML Маршрутизатор Геокодер JavaScript API API Я.Карт Яндекс
- 20. «Ммм… хотелось бы попробовать, НО ПРЯМО СЕЙЧАС!» «Конструктор схем проезда» = карта за 2 минуты Конструктор
- 21. API Яндекс.Карт – условия использования Основные моменты: На сайте коммерческой фирмы? Можно! Коммерческое использование ? Можно!
- 23. Скачать презентацию




















 Сахарова Людмила Николаевна – преподаватель истории высшей кв. категории
Сахарова Людмила Николаевна – преподаватель истории высшей кв. категории ПОРТФОЛІО вчителя англійської мови Ніжинської загальноосвітньої школи І-ІІІ ступенів № 10 Ніжинської міської ради
ПОРТФОЛІО вчителя англійської мови Ніжинської загальноосвітньої школи І-ІІІ ступенів № 10 Ніжинської міської ради Самобытность личности
Самобытность личности Презентация на тему Зощенко Михаил Михайлович
Презентация на тему Зощенко Михаил Михайлович Проектирование участка получения Cd производительностью 1 200 т/год
Проектирование участка получения Cd производительностью 1 200 т/год Кубань – житница России.
Кубань – житница России. Польза бега для организма человека
Польза бега для организма человека Sex and Gender
Sex and Gender  Университет МВД в Санкт-Петербурге
Университет МВД в Санкт-Петербурге Валентина Быстрых учитель математики МСОШт№8 г. Красновишерск
Валентина Быстрых учитель математики МСОШт№8 г. Красновишерск Природные ресурсы Китая
Природные ресурсы Китая Очистка двигателя водородом. Безопасная альтернатива капитальному ремонту
Очистка двигателя водородом. Безопасная альтернатива капитальному ремонту Координатная
Координатная Задачи на движение
Задачи на движение  История развития электрического освещения
История развития электрического освещения Презентация на тему КРИМИНОГЕННЫЕ ЧС
Презентация на тему КРИМИНОГЕННЫЕ ЧС  Современное производство и профессиональное образование
Современное производство и профессиональное образование Миллион кімге бұйырады?
Миллион кімге бұйырады? Теории мотивации
Теории мотивации Система мотивации ТОО ЭЙКОС
Система мотивации ТОО ЭЙКОС Воспитательная работа
Воспитательная работа Партия Здесь и сейчас
Партия Здесь и сейчас Коллекция ZEYNEP TOSUN
Коллекция ZEYNEP TOSUN Возраст и становление личности 10 класс
Возраст и становление личности 10 класс Процесс стратегического планирования и его основные элементы
Процесс стратегического планирования и его основные элементы Роль стандартизации в развитии экономики Республики Казахстан РГП «Казахстанский институт стандартизации и сертификации»
Роль стандартизации в развитии экономики Республики Казахстан РГП «Казахстанский институт стандартизации и сертификации» Передняя подножка
Передняя подножка Измерение тока и напряжения
Измерение тока и напряжения