Слайд 2Аналоговый и дискретный способы представления гpaфической информации.
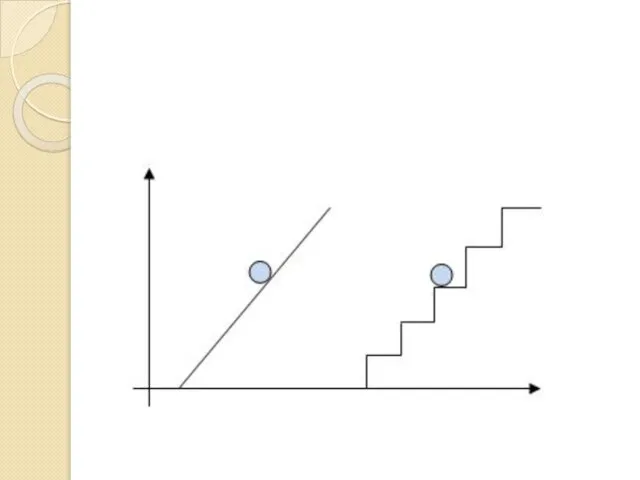
При аналоговом представлении физическая величина

принимает бесконечное множество значений, причем ее значения изменяются непрерывно.
При дискретном представлении физическая величина принимает конечное множество значений, причем ее значения изменяются скачкообразно.
Слайд 4Графическая информация может быть представлена в аналоговой или дискретной форме.
Примером аналогового

представления графической информации может служить, например, живописное полотно, цвет котoрoгo изменяется непрерывно, а дискретного - изображение, напечатанное с помощью струйного принтера и состоящее из отдельных точек разного цвета.
Слайд 5Пространственная дискретизация
Преобразование гpaфической информации из аналоговой формы в дискретную производится путем пространственной

дискретизации, т. е. разбиения непрерывного графического изображения на отдельные элементы.
В результате пространственной дискретизации графическая информация представляется в виде pacтpoвoгo изображения, которое формируется из определенного количества строк, которые, в свою очередь, coдepжат определенное количество точек (пикселей).
Слайд 6Растровое изображение характеризуется разрешением.
Разрешение монитора выражается обычно в виде двух целых

чисел, например: 1600 х 1200. В данном случае это означает, что ширина изображения составляет 1600, а высота - 1200 точек. В итоге изображение состоит из одного миллиона девятьсот двадцати тысяч (1 920 000) точек.
Большинство форматов графических файлов позволяют хранить данные о разрешении в dpi (англ. dots per inch), но это исключительно справочная величина. Эта величина говорит о каком-то количестве точек на единицу длины, например 300 dpi означает 300 точек на один дюйм.
Качество pacтpoвoгo изображения тем выше, чем больше eгo разрешение, т. е. чем меньше размер точки, и, соответственно, чем большее количество точек составляет изображение.
Слайд 7Кодирование цвета точки.
В процессе пространственной дискретизации производится кодирование, т. е. присваивание

каждой точке конкретного значения цвета в форме кода.
Качество дискретного изображения тем выше, чем большее количество цветов используется. Совокупность используемых цветов образует палитру цветов. Количество цветов N в палитре, и количество информации I, необходимое для кодирования цвета каждой точки (глубина цвета), связаны между собой и могут быть вычислены по формуле:
N=2I
Наиболее распространенными значениями глубины цвета при кодировании цветных изображений являются 8, 16 или 32 бита на точку.
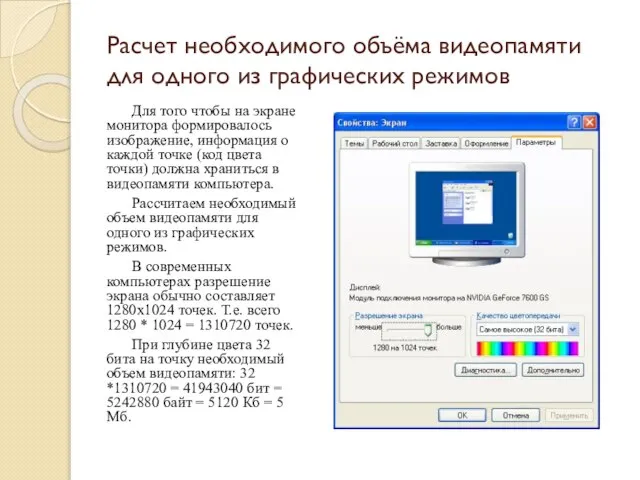
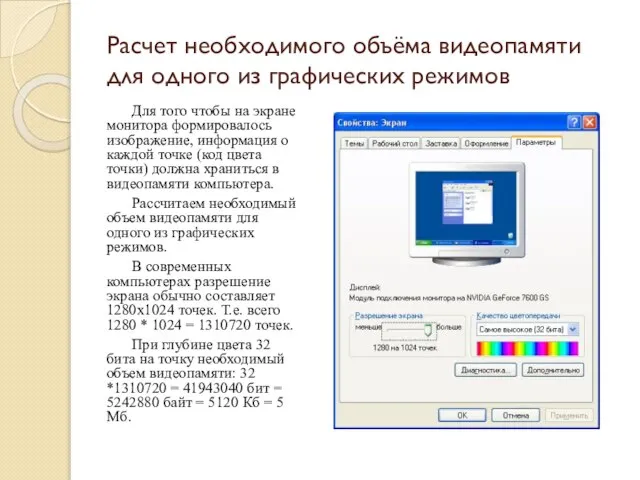
Слайд 8Расчет необходимого объёма видеопамяти для одного из графических режимов
Для того чтобы на

экране монитора формировалось изображение, информация о каждой точке (код цвета точки) должна храниться в видеопамяти компьютера.
Рассчитаем необходимый объем видеопамяти для одного из графических режимов.
В современных компьютерах разрешение экрана обычно составляет 1280х1024 точек. Т.е. всего 1280 * 1024 = 1310720 точек.
При глубине цвета 32 бита на точку необходимый объем видеопамяти: 32 *1310720 = 41943040 бит = 5242880 байт = 5120 Кб = 5 Мб.
Слайд 9Система цветопередачи RGB
С экрана монитора человек воспринимает цвет как сумму излучения трех

базовых цветов: красного, зеленого и синего. Такая система цветопередачи называется RGB, по первым буквам английских названий цветов (Red-красный, Green-зеленый, Blue-синий).
На практике же, для сохранения информации о цвете каждой точки цветного изображения в модели RGB обычно отводится 3 байта (т.е. 24 бита) - по 1 байту (т.е. по 8 бит) под значение цвета каждой составляющей.
Таким образом, каждая RGB-составляющая может принимать значение в диапазоне от 0 до 255 (всего 28=256 значений), а каждая точка изображения, при такой системе кодирования может быть окрашена в один из 16 777 216 цветов.
Данную модель цветопередачи называют аддитивной. Аддитивной она называется потому, что цвета получаются путём добавления (англ. addition) к черному.
Слайд 11Система цветопередачи CMYK
Модель цветопередачи CMYK используемая прежде всего в полиграфии для стандартной

триадной печати. Схема CMYK, как правило, обладает сравнительно небольшим цветовым охватом.
Первые три символа CMY означают (Суаn-голубой, Magenta-пурпурный, Yellow-желтый).
В CMYK используются четыре цвета, первые три в аббревиатуре названы по первой букве цвета, а в качестве четвёртого используется чёрный.
Одна из версий утверждает, что K — сокращение от англ. blacK. Согласно этой версии, при выводе полиграфических плёнок на них одной буквой указывался цвет, которому они принадлежат. Чёрный не стали обозначать B, чтобы не путать с B (англ. blue) из модели RGB, а стали обозначать K (по последней букве).
Согласно другому варианту, K является сокращением от слова ключевой англ. Key в англоязычных странах термином key plate обозначается печатная форма для чёрной краски.
Слайд 12Данную модель цветопередачи называют субтрактивной. Так как модель CMYK применяют в основном

в полиграфии при цветной печати, а бумага и прочие печатные материалы являются поверхностями, отражающими свет, удобнее считать, какое количество света отразилось от той или иной поверхности, нежели сколько поглотилось. Таким образом, если вычесть из белого три первичных цвета, RGB, мы получим тройку дополнительных цветов CMY.
«Субтрактивный» означает «вычитаемый» — из белого вычитаются первичные цвета.
Слайд 13Несмотря на то, что чёрный цвет можно получать смешением в равной пропорции

пурпурного, голубого и жёлтого красителей, по ряду причин (чистота цвета, переувлажнение бумаги и др.) такой подход обычно неудовлетворителен. Основные причины использования дополнительного чёрного пигмента таковы:
На практике в силу неидеальности красителей и погрешностей в пропорциях компонентов смешение реальных пурпурного, голубого и жёлтого цветов даёт скорее грязно-коричневый или грязно-серый цвет; триадные краски не дают той глубины и насыщенности, которая достигается использованием настоящего чёрного.
При выводе мелких чёрных деталей изображения или текста без использования чёрного пигмента возрастает риск неприводки (недостаточно точное совпадение точек нанесения) пурпурного, голубого и жёлтого цветов.
Смешение 100 % пурпурного, голубого и жёлтого пигментов в одной точке в случае струйной печати существенно смачивает бумагу, деформирует её и увеличивает время просушки.
Чёрный пигмент существенно дешевле остальных трёх.
Слайд 15Растровая графика
Растровые графические изображения формируются в процессе сканирования существующих на бумаге или

фотопленке изображений и фотографий, а также при использовании цифровых фото и видеокамер.
Можно создать растровое графическое изображение непосредственно на компьютере с использованием графического редактора.
Слайд 16Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению).
При уменьшении растрового

изображения несколько соседних точек преобразуются в одну, поэтому теряется четкость мелких деталей изображения.
При увеличении увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.















 Презентация на тему Вероятность события
Презентация на тему Вероятность события  Конкурс : « А ну-ка парни !», посвящённый празднованию « Дня защитника Отечества.»
Конкурс : « А ну-ка парни !», посвящённый празднованию « Дня защитника Отечества.» Снижение затрат при строительстве или реконструкции кабельного сооружения
Снижение затрат при строительстве или реконструкции кабельного сооружения КАК НАЧИНАЛСЯ ПЕТЕРБУРГ?
КАК НАЧИНАЛСЯ ПЕТЕРБУРГ? Викторина
Викторина Род несклоняемых существительных (5 класс)
Род несклоняемых существительных (5 класс) Презентация на тему Производная сложной функции
Презентация на тему Производная сложной функции Эскизные решения объектов инвестиционной деятельности
Эскизные решения объектов инвестиционной деятельности Древние образы в современных народных игрушках (5 класс)
Древние образы в современных народных игрушках (5 класс) Презентация на тему Экономическая, политическая жизнь Франции в период 1945-1997
Презентация на тему Экономическая, политическая жизнь Франции в период 1945-1997 Законодательство Республики Беларусь о государственной регистрации недвижимого имущества, прав на него и сделок с ним
Законодательство Республики Беларусь о государственной регистрации недвижимого имущества, прав на него и сделок с ним Выступление воспитателя 1 младшей группы МДОУ «Детский сад комбинированного вида № 218» Заводского района г. Саратова Селиверстов
Выступление воспитателя 1 младшей группы МДОУ «Детский сад комбинированного вида № 218» Заводского района г. Саратова Селиверстов Die Bayer Aktiengesellschaft (Bayer AG) ist die Holding-Gesellschaft des Bayer- Konzerns
Die Bayer Aktiengesellschaft (Bayer AG) ist die Holding-Gesellschaft des Bayer- Konzerns Посвящается Юным героям Великой Отечественной войны
Посвящается Юным героям Великой Отечественной войны ?
? Рабочая группа по стандартам Союза некоммерческих саморегулируемых организаций финансовой взаимопомощи «Лига кредитных союзов»
Рабочая группа по стандартам Союза некоммерческих саморегулируемых организаций финансовой взаимопомощи «Лига кредитных союзов» "На месте редактора сайта НН-МАМА я бы..."
"На месте редактора сайта НН-МАМА я бы..." Лукашенко Ю.В. ПСИХОЛОГИЯ ЛИЧНОСТИ Часть 2
Лукашенко Ю.В. ПСИХОЛОГИЯ ЛИЧНОСТИ Часть 2 Презентация на тему Жизненные формы растений
Презентация на тему Жизненные формы растений Быть гражданином!
Быть гражданином! Система обеспечения эффективности, безопасности и качества фармацевтической
Система обеспечения эффективности, безопасности и качества фармацевтической Экономическая свобода и социальная ответственность
Экономическая свобода и социальная ответственность Нагородження, місця. Хореографія
Нагородження, місця. Хореографія Химический состав клетки
Химический состав клетки Презентация на тему Сохраним здоровье
Презентация на тему Сохраним здоровье VRF_EHS-Installation_GL_EN_2019_Ver1.0_Cycle
VRF_EHS-Installation_GL_EN_2019_Ver1.0_Cycle Один день из жизни моей мамы
Один день из жизни моей мамы Методы моделирования сложных систем
Методы моделирования сложных систем