Содержание
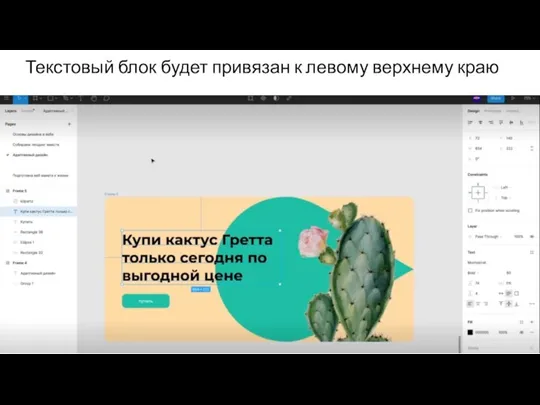
Слайд 3Текстовый блок будет привязан к левому верхнему краю
Текстовый блок будет привязан к левому верхнему краю

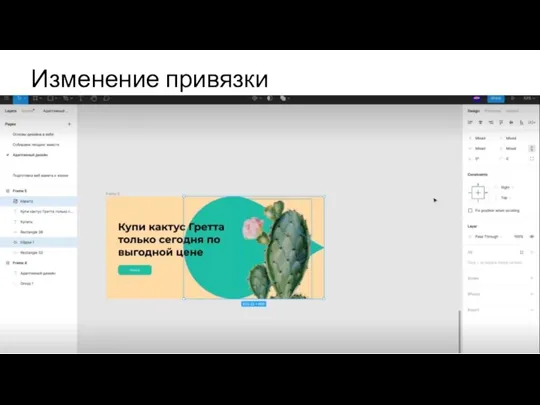
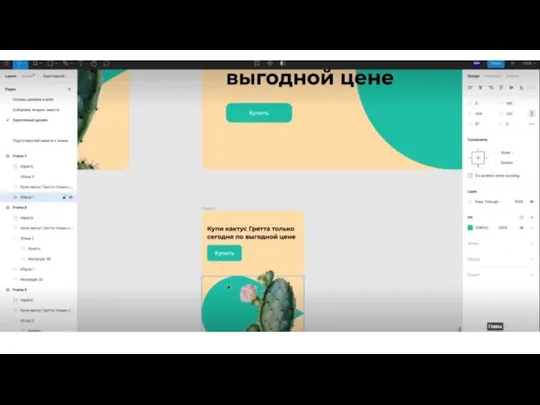
Слайд 6Изменение привязки
Изменение привязки

Слайд 19Практика
1) full HD 1920х1080 главный экран сайта SONOS
-планшета (вертикальное и горизонт)
Практика
1) full HD 1920х1080 главный экран сайта SONOS
-планшета (вертикальное и горизонт)

1024х768
-мобильного экрана 800х480
Что у вас должно быть выполнено:
5 макетов под 3 разрешения экрана
2) Собрать макет любого сайта с помощью приложения wix.com
-мобильного экрана 800х480
Что у вас должно быть выполнено:
5 макетов под 3 разрешения экрана
2) Собрать макет любого сайта с помощью приложения wix.com















 Словари
Словари Психология семейных отношений
Психология семейных отношений Научно-образовательный центр виртуального инжиниринга и управления сложными техническими объектами
Научно-образовательный центр виртуального инжиниринга и управления сложными техническими объектами Презентация на тему Судьба европейской цивилизации (7 класс)
Презентация на тему Судьба европейской цивилизации (7 класс) Рисуем человека в движении
Рисуем человека в движении Красный цвет
Красный цвет ЭФФЕКТИВНОЕ ПРОВЕДЕНИЕ ТЕНДЕРОВ: УРОКИ И ВОЗМОЖНОСТИ
ЭФФЕКТИВНОЕ ПРОВЕДЕНИЕ ТЕНДЕРОВ: УРОКИ И ВОЗМОЖНОСТИ ПРЕЗЕНТАЦИЯ УМК «ГАРМОНИЯ»(Фрагменты исследовательской работы «Реализация коммуникативно-деятельностной технологии в обучени
ПРЕЗЕНТАЦИЯ УМК «ГАРМОНИЯ»(Фрагменты исследовательской работы «Реализация коммуникативно-деятельностной технологии в обучени Реклама на ТВ
Реклама на ТВ День Святого Валентина
День Святого Валентина Среда обитания
Среда обитания Презентация на тему Древние славяне
Презентация на тему Древние славяне  Тема урока:«Профессия – ученик»
Тема урока:«Профессия – ученик» Simple Prsent Tense
Simple Prsent Tense Кафедра экономики и организации отраслей химико-лесного комплекса. Направление Менеджмент
Кафедра экономики и организации отраслей химико-лесного комплекса. Направление Менеджмент Трудный диалог с учёбой или как помочь своему ребёнку учиться. Семинар-практикум.
Трудный диалог с учёбой или как помочь своему ребёнку учиться. Семинар-практикум. Кете Кольвиц. Жизнь и творчество
Кете Кольвиц. Жизнь и творчество Интеллектуальное казино
Интеллектуальное казино Разностороннее развитие личности на основе дифференцированного и индивидуального подхода в обучении младших школьников
Разностороннее развитие личности на основе дифференцированного и индивидуального подхода в обучении младших школьников Шпилечное соединение
Шпилечное соединение Термины по политологии (экспресс-курс)
Термины по политологии (экспресс-курс) Архивация файлов
Архивация файлов Организация проблемного обучения
Организация проблемного обучения Презентация на тему Искусство средневекового витража (10 класс)
Презентация на тему Искусство средневекового витража (10 класс) Введение в физику
Введение в физику Студенческая научно-практическая конференцияУлан-Удэ2012
Студенческая научно-практическая конференцияУлан-Удэ2012 Чудеса своими руками
Чудеса своими руками Курс «Основы религиозной культуры и светской этики»Модуль «Основы светской этики»
Курс «Основы религиозной культуры и светской этики»Модуль «Основы светской этики»