Слайд 2Название товара
Название товара*
group_id - идентификатор SPU (например, одна модель), который

объединяет все предложения в одну карточку товара.
id - идентификатор SKU (например, цвето-размер), отвечает за создание вариаций внутри единой карточки товара
Например, при загрузке одной модели телефона в разных цветах offer id будет разниться для каждой модификации объем памяти - цвет, при этом group_id будет одинаковый.
Слайд 3Бренд
{название_бренда}
В разрезе одного group_id значение должно быть одинаково

Слайд 5Категории*
Внутри тега прописывается сопоставление названия и id категории
Шорты
Внутри

тега прописывается id категории для конкретной позиции
111
В разрезе одного group_id значение categoryID должно быть одинаково
Слайд 6Описание
Удобный товар для повседневного использования
Художественное описание товара. Поддерживается HTML код в

теге CDATA ()
Слайд 7Фото
{URL}
URL - ссылка на изображение на открытом источнике. Первые по порядку

изображения в group_id берутся как основные для данной карточки товара.
Слайд 8Характеристики
Передаются в теге param:
{значение}
или в свободной форме:
{значение}
Для каждой категории в базе

данных AliExpress определены обязательные и необязательные атрибуты.
Некоторые атрибуты общие для карточки товара, некоторые определяют SKU (цвет, размер, объем памяти). Система распределит их автоматически
Количество указанных атрибутов напрямую влияет на решение о покупке, и поисковую оптимизацию, поэтому наша рекомендация - вносить в файл как можно больше атрибутов.
Слайд 10Размеры товара в упаковке (см.)*
Длина: 12
Ширина: 13.2
Высота: 12
Разделитель - точка










 Маркетинговые исследования качества оказания медицинских услуг в стационаре ЦРБ
Маркетинговые исследования качества оказания медицинских услуг в стационаре ЦРБ Правильные глаголы
Правильные глаголы NIR
NIR Презентация на тему Организация праздников и развлечений в разновозрастной группе
Презентация на тему Организация праздников и развлечений в разновозрастной группе Проект
Проект fruits
fruits Презентация на тему Питание космонавтов
Презентация на тему Питание космонавтов Чак-чак - национальное лакомство республики Татарстан
Чак-чак - национальное лакомство республики Татарстан Станция Технического Обслуживания в г.Тольятти на ул. Новозаводская, д.14а
Станция Технического Обслуживания в г.Тольятти на ул. Новозаводская, д.14а Базы данных
Базы данных Объем времени в ЦО
Объем времени в ЦО Упражнения как основное средство физического воспитания
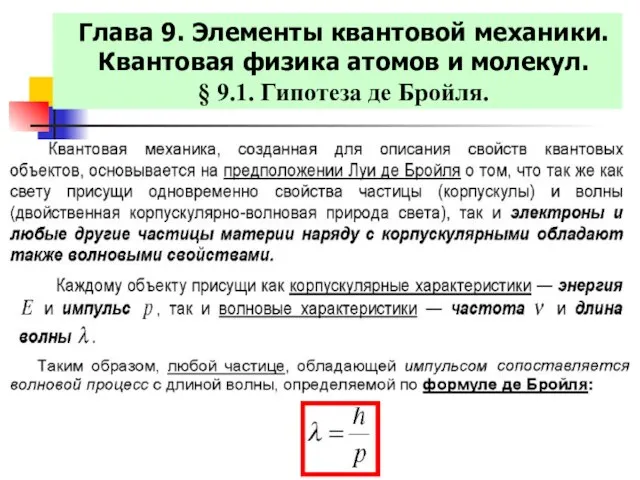
Упражнения как основное средство физического воспитания Презентация на тему Элементы Квантовой механики Квантовая физика атомов и молекул
Презентация на тему Элементы Квантовой механики Квантовая физика атомов и молекул  Презентация на тему Наука и образование России 18 век
Презентация на тему Наука и образование России 18 век  Презентация на тему Русский язык в современном мире
Презентация на тему Русский язык в современном мире INTONATION and it’s functions
INTONATION and it’s functions Альберт Эйнштейн
Альберт Эйнштейн Доказательства эволюции
Доказательства эволюции Достижения высоких технологий
Достижения высоких технологий Презентация на тему Тип Кольчатые черви
Презентация на тему Тип Кольчатые черви Карл Павлович Брюллов1799 - 1852
Карл Павлович Брюллов1799 - 1852 Как управлять людьми? Когнитивная нейробиология и техники спецслужб
Как управлять людьми? Когнитивная нейробиология и техники спецслужб Сертификат социальной безответственности
Сертификат социальной безответственности Cucina all'italiana
Cucina all'italiana Презентация на тему Наша безопасность. Огонь, вода и газ
Презентация на тему Наша безопасность. Огонь, вода и газ  МОУ - ЮРЬЕВСКАЯ СРЕДНЯЯ ОБЩЕОБРАЗОВАТЕЛЬНАЯ ШКОЛАХОТЫНЕЦКОГО РАЙОНА ОРЛОВСКОЙ ОБЛАСТИ Исследовательская работа«Влияние р
МОУ - ЮРЬЕВСКАЯ СРЕДНЯЯ ОБЩЕОБРАЗОВАТЕЛЬНАЯ ШКОЛАХОТЫНЕЦКОГО РАЙОНА ОРЛОВСКОЙ ОБЛАСТИ Исследовательская работа«Влияние р Администратор Штаба
Администратор Штаба Творческий проект "Фартук"
Творческий проект "Фартук"