Содержание
- 2. Содержание Основные термины Способы создания веб-страниц Основные понятия языка Основные понятия языка HTML Структура веб-страницы Основные
- 3. Основные термины Веб-страница, Веб-страница, HTML,WWW Сайт Сервер Браузер HTTP Гипертекст Гиперссылки
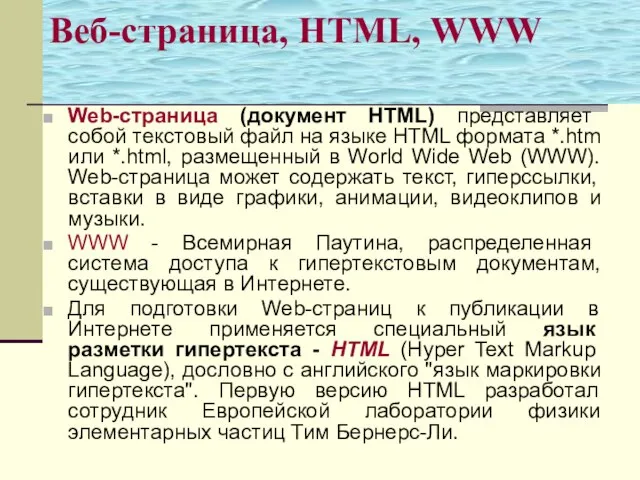
- 4. Веб-страница, HTML, WWW Web-страница (документ HTML) представляет собой текстовый файл на языке HTML формата *.htm или
- 5. Сайт Сайт- совокупность WEB-страниц, объединенных тематически. Сайт должен находиться на веб-сервере (т.е. компьютере, к которому будут
- 6. Сервер Информация хранится на веб-серверах - компьютерах со специальным программным обеспечением, объединенных в сеть Интернет. Основная
- 7. Браузер Для просмотра веб-документов используются специальные программы - так называемые браузеры, программы интерпретаторы с языка HTML.
- 8. HTTP Любой протокол - это набор правил, которые используются компьютерами для обмена информацией. Среди протоколов Интернета
- 9. Гипертекст Термин «гипертекст» был впервые введен около двух десятилетий назад Томом Нильсоном, и он означал нелинейно
- 10. Гиперссылки Гиперссылка - фрагмент текста или графики, который является указателем на другой файл или объект. Гиперссылки
- 11. Первый способ: воспользоваться специальными программами для написания web-страниц. Для этой цели существуют специальные программы: MS FrontPage
- 12. Web-страницу можно написать в простом текстовом редакторе типа блокнот. Для того, чтобы файл воспринимался как web-страница,
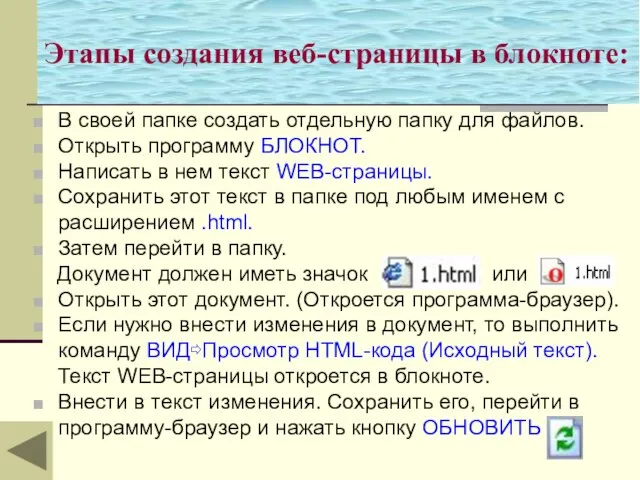
- 13. Этапы создания веб-страницы в блокноте: В своей папке создать отдельную папку для файлов. Открыть программу БЛОКНОТ.
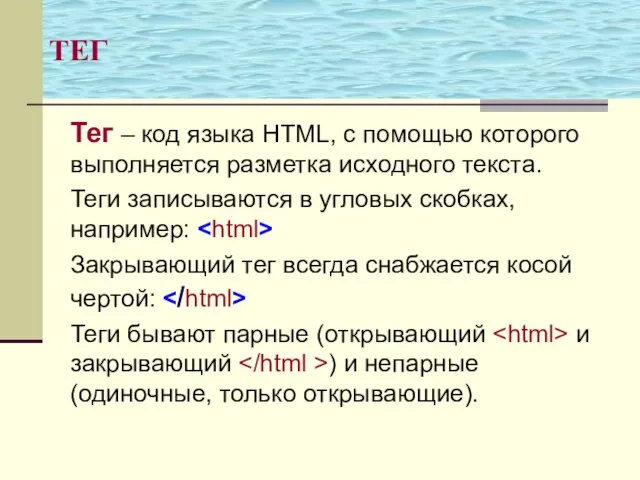
- 14. ТЕГ Тег – код языка HTML, с помощью которого выполняется разметка исходного текста. Теги записываются в
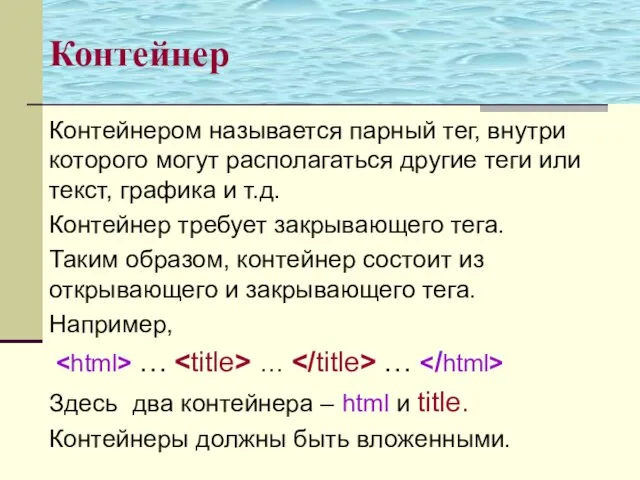
- 15. Контейнер Контейнером называется парный тег, внутри которого могут располагаться другие теги или текст, графика и т.д.
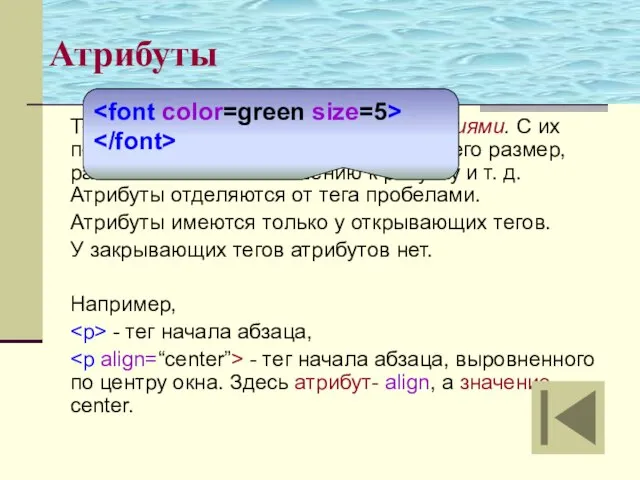
- 16. Атрибуты Теги могут иметь атрибуты со значениями. С их помощью можно указать цвет текста, его размер,
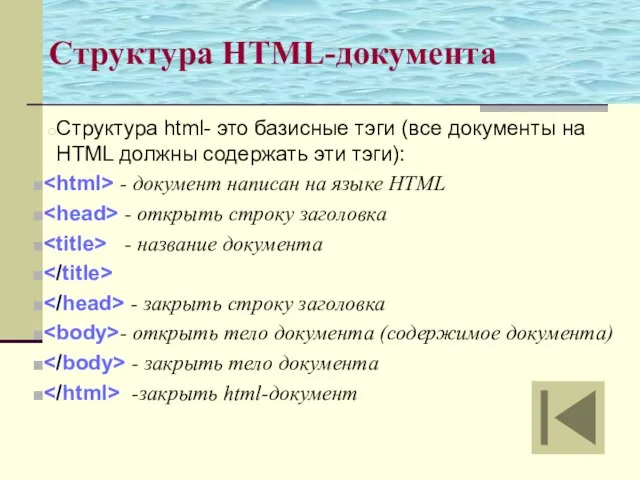
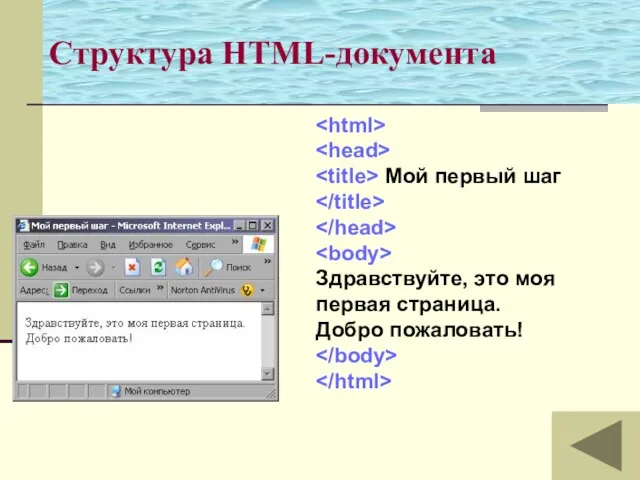
- 17. Структура HTML-документа Структура html- это базисные тэги (все документы на HTML должны содержать эти тэги): -
- 18. Мой первый шаг Здравствуйте, это моя первая страница. Добро пожаловать! Структура HTML-документа
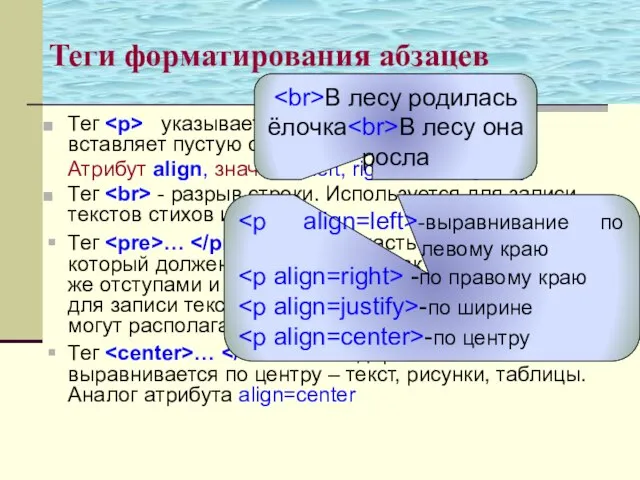
- 19. Теги форматирования абзацев Тег указывает на начало нового абзаца и вставляет пустую строку перед абзацем. Атрибут
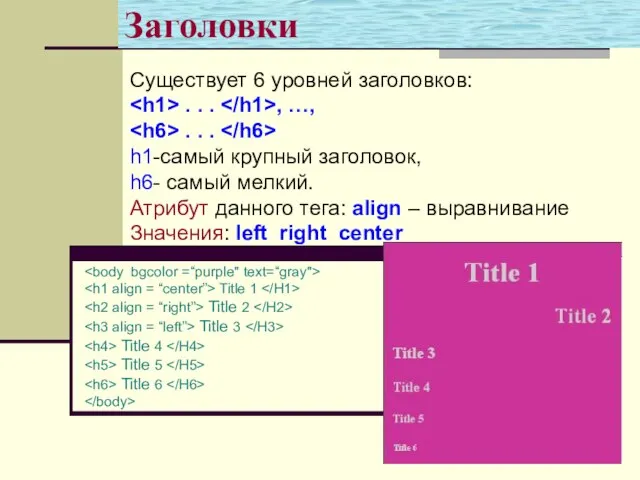
- 20. Заголовки Существует 6 уровней заголовков: . . . , …, . . . h1-самый крупный заголовок,
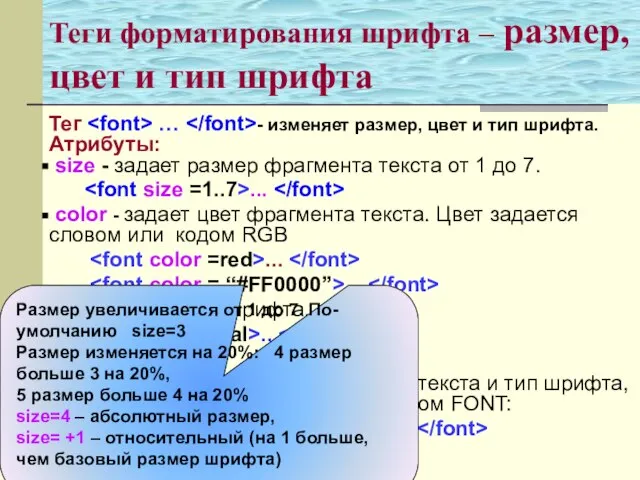
- 21. Теги форматирования шрифта – размер, цвет и тип шрифта Тег … - изменяет размер, цвет и
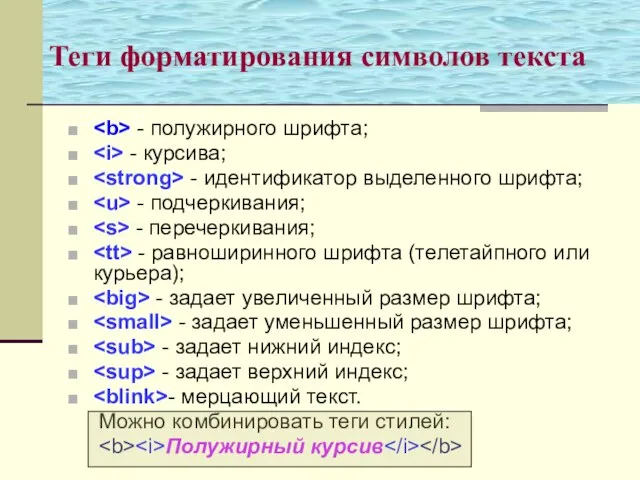
- 22. Теги форматирования символов текста - полужирного шрифта; - курсива; - идентификатор выделенного шрифта; - подчеркивания; -
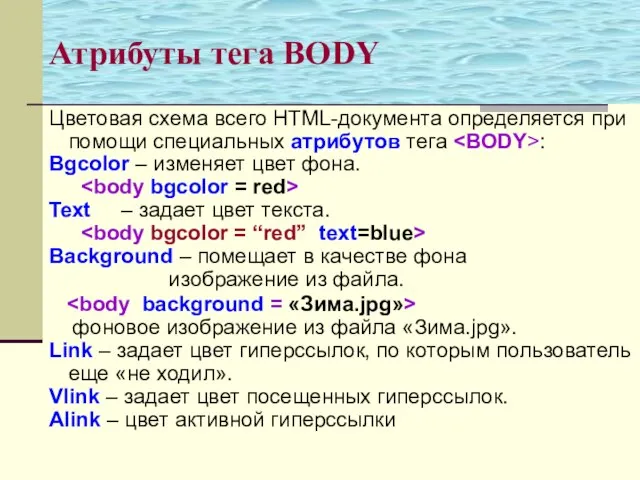
- 23. Атрибуты тега BODY Цветовая схема всего HTML-документа определяется при помощи специальных атрибутов тега : Bgcolor –
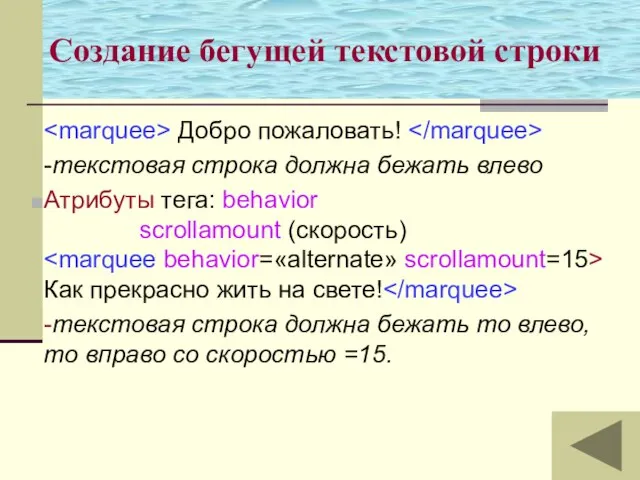
- 24. Создание бегущей текстовой строки Добро пожаловать! -текстовая строка должна бежать влево Атрибуты тега: behavior scrollamount (скорость)
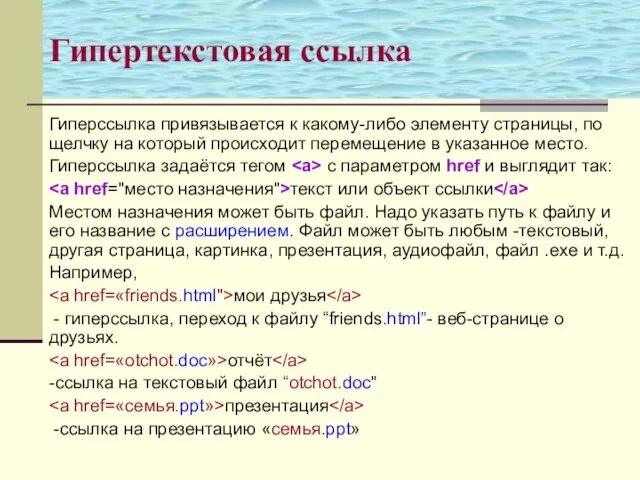
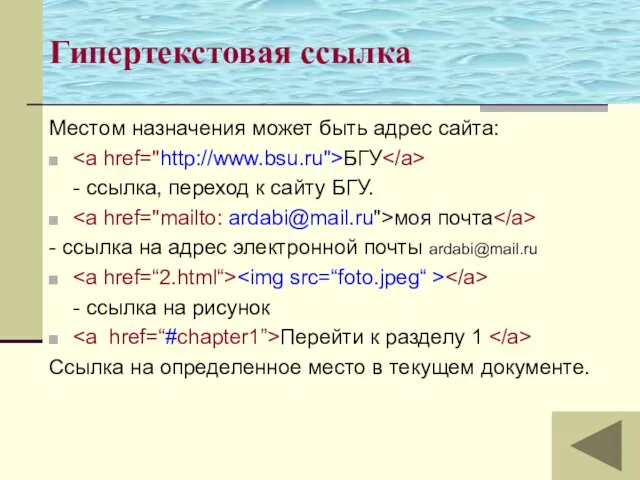
- 25. Гипертекстовая ссылка Гиперссылка привязывается к какому-либо элементу страницы, по щелчку на который происходит перемещение в указанное
- 26. Местом назначения может быть адрес сайта: БГУ - ссылка, переход к сайту БГУ. моя почта -
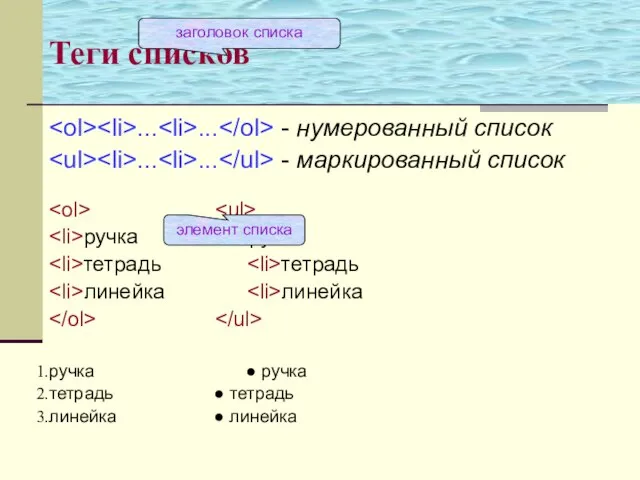
- 27. Теги списков ... ... - нумерованный список ... ... - маркированный список ручка ручка тетрадь тетрадь
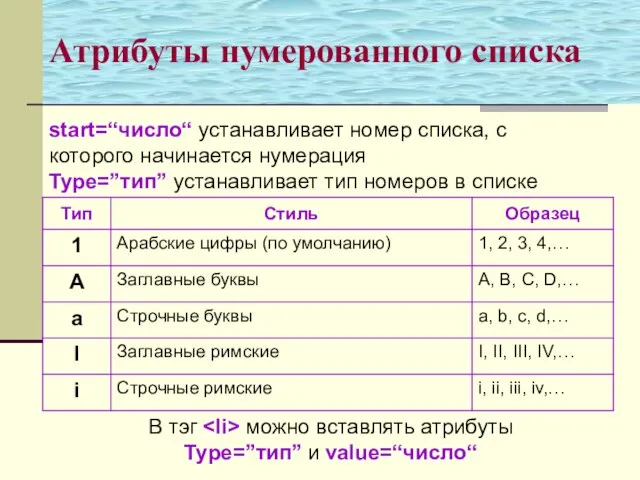
- 28. Атрибуты нумерованного списка start=“число“ устанавливает номер списка, с которого начинается нумерация Type=”тип” устанавливает тип номеров в
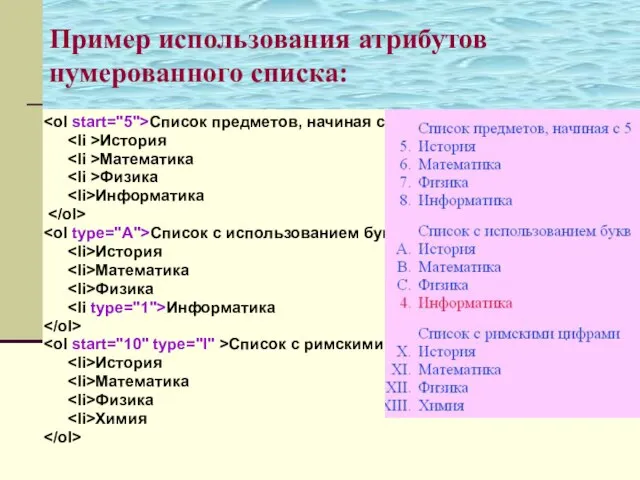
- 29. Пример использования атрибутов нумерованного списка: Список предметов, начиная с 5 История Математика Физика Информатика Список с
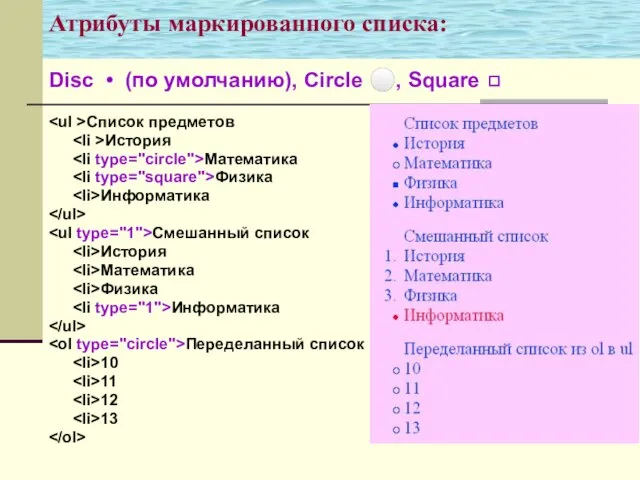
- 30. Атрибуты маркированного списка: Список предметов История Математика Физика Информатика Смешанный список История Математика Физика Информатика Переделанный
- 31. Используются для: Словарей; Списка типа имя / значение; Создания маркеров элементов списка. Списки определений устроены как
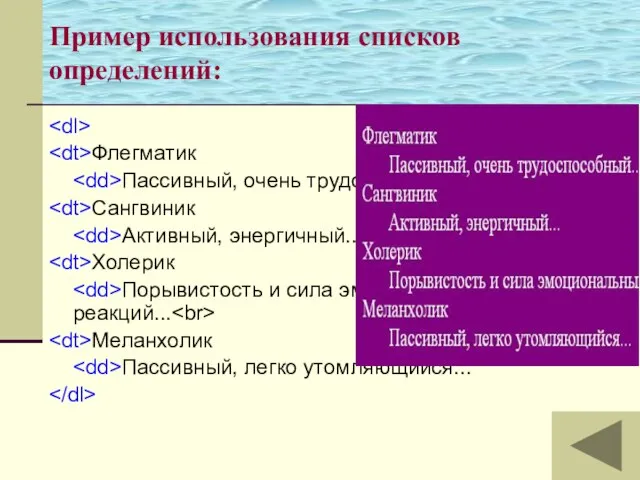
- 32. Флегматик Пассивный, очень трудоспособный... Сангвиник Активный, энергичный... Холерик Порывистость и сила эмоциональных реакций... Меланхолик Пассивный, легко
- 33. ДОБАВЛЕНИЕ ГРАФИКИ НА ВЕБ-СТРАНИЦУ
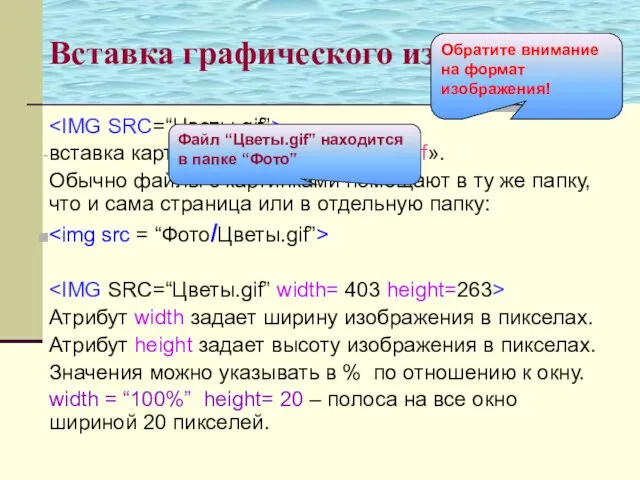
- 34. Вставка графического изображения вставка картинки из файла «Цветы.gif». Обычно файлы с картинками помещают в ту же
- 35. Современные браузеры могут работать с различными форматами изображений, но наиболее предпочтительные – Для фотографий лучше использовать
- 36. GIF – (Graphics Interchange Format) формат обмена графикой. Преимущества: Кодировка платформенно-независима (Windows, Macintosh, Unics). При создании
- 37. JPEG - (Joint Photographic Expert Group) – организация по стандартизации Преимущества: Кодировка платформенно-независима (Windows, Macintosh, Unics).
- 38. align – выравнивание. Положение изображения лучше всегда указывать явно. Значения: left, right – по левому или
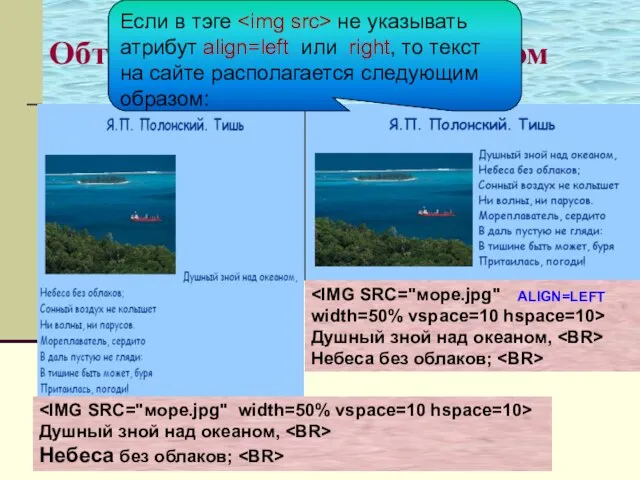
- 39. Обтекание изображения текстом width=50% vspace=10 hspace=10> Душный зной над океаном, Небеса без облаков; Душный зной над
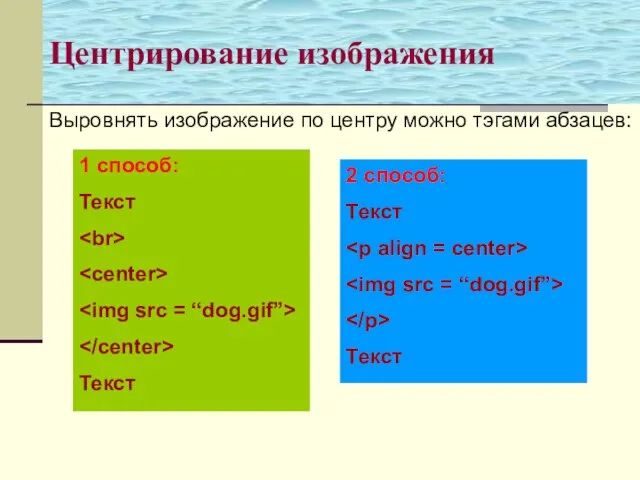
- 40. Центрирование изображения Выровнять изображение по центру можно тэгами абзацев: 1 способ: Текст Текст 2 способ: Текст
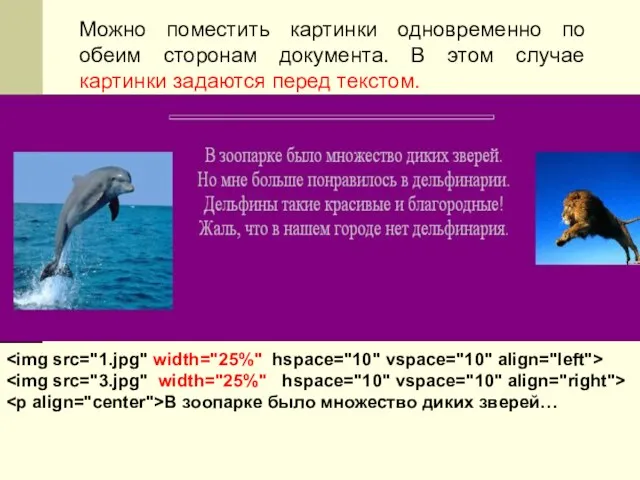
- 41. Можно поместить картинки одновременно по обеим сторонам документа. В этом случае картинки задаются перед текстом. В
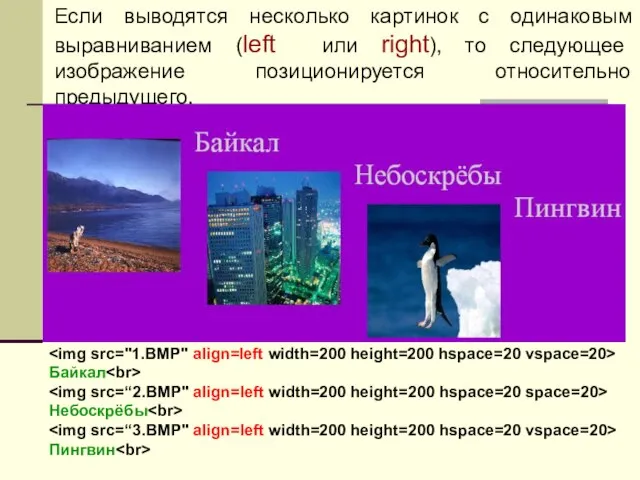
- 42. Если выводятся несколько картинок с одинаковым выравниванием (left или right), то следующее изображение позиционируется относительно предыдущего.
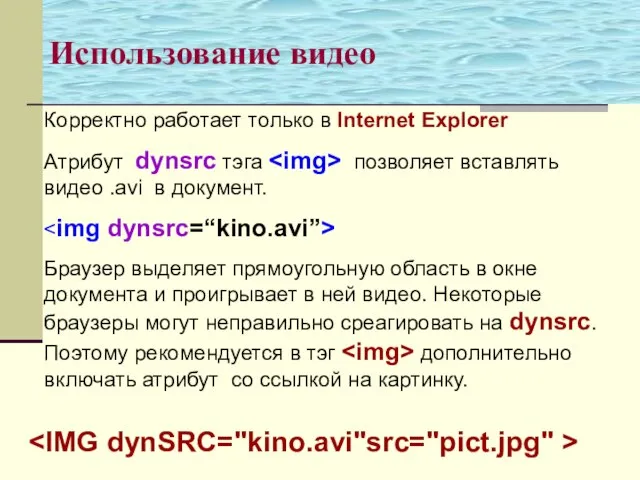
- 43. Использование видео Корректно работает только в Internet Explorer Атрибут dynsrc тэга позволяет вставлять видео .avi в
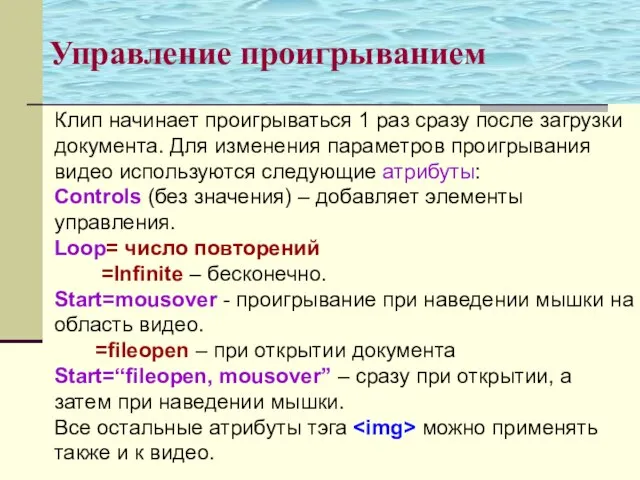
- 44. Управление проигрыванием Клип начинает проигрываться 1 раз сразу после загрузки документа. Для изменения параметров проигрывания видео
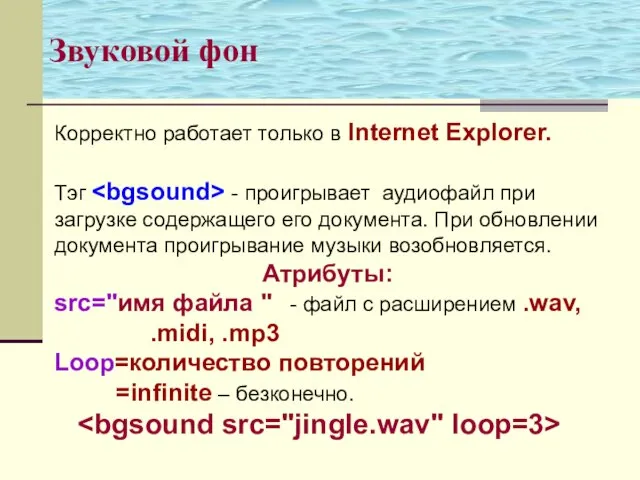
- 45. Звуковой фон Корректно работает только в Internet Explorer. Тэг - проигрывает аудиофайл при загрузке содержащего его
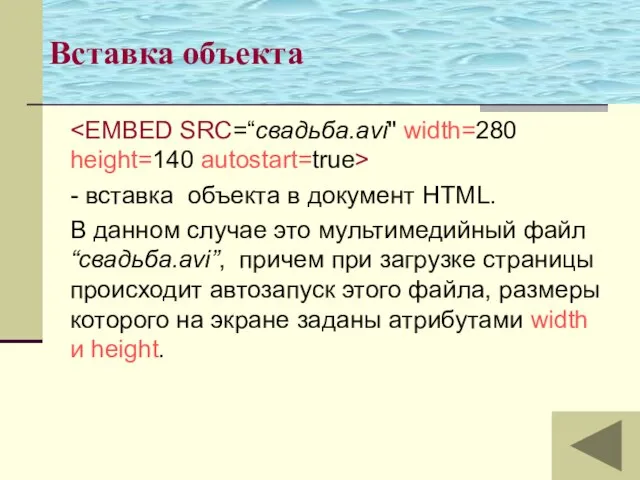
- 46. Вставка объекта - вставка объекта в документ HTML. В данном случае это мультимедийный файл “свадьба.avi”, причем
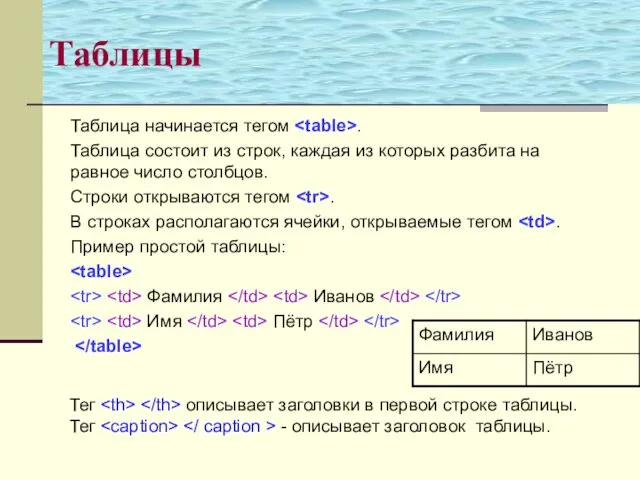
- 47. Таблицы Таблица начинается тегом . Таблица состоит из строк, каждая из которых разбита на равное число
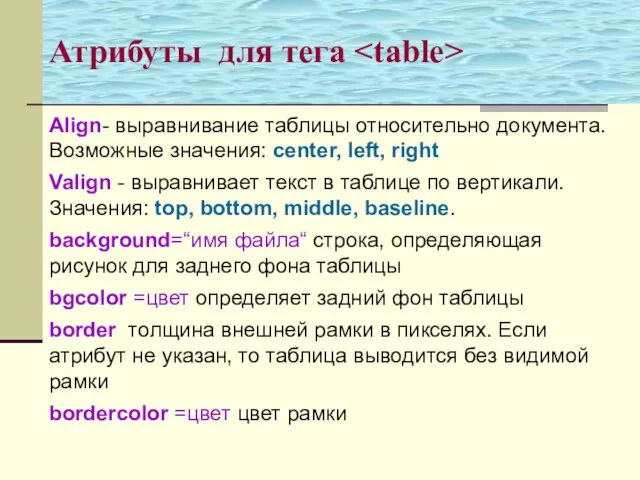
- 48. Align- выравнивание таблицы относительно документа. Возможные значения: center, left, right Valign - выравнивает текст в таблице
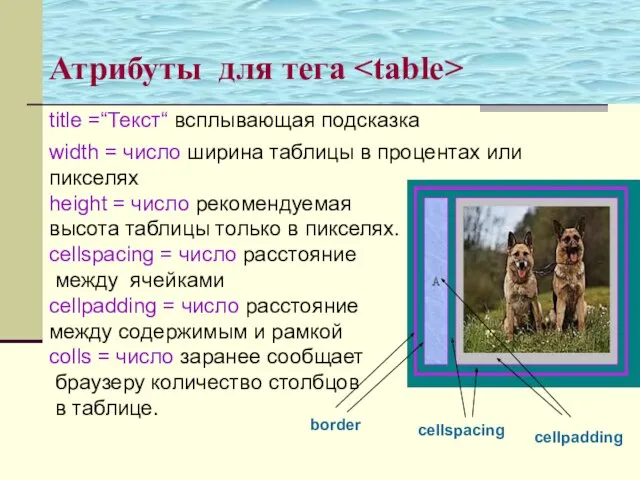
- 49. title =“Текст“ всплывающая подсказка width = число ширина таблицы в процентах или пикселях height = число
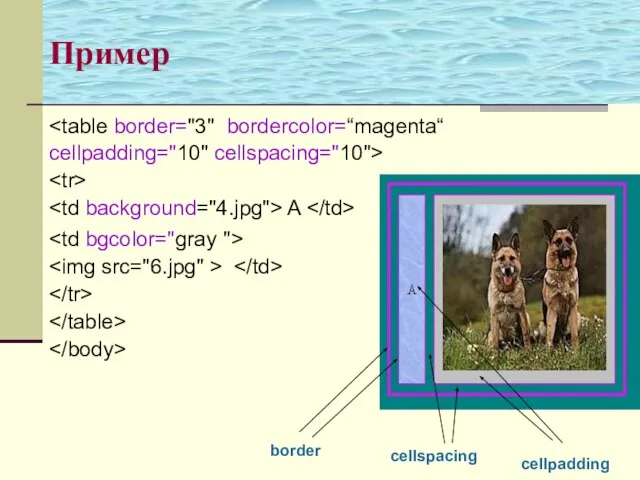
- 50. Пример cellpadding="10" cellspacing="10"> A
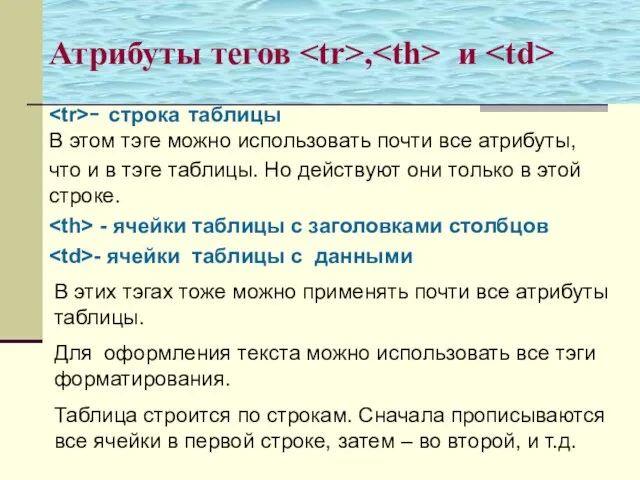
- 51. - строка таблицы В этом тэге можно использовать почти все атрибуты, что и в тэге таблицы.
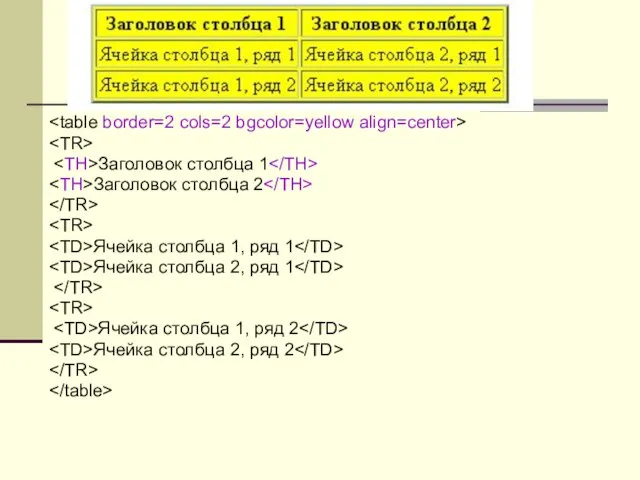
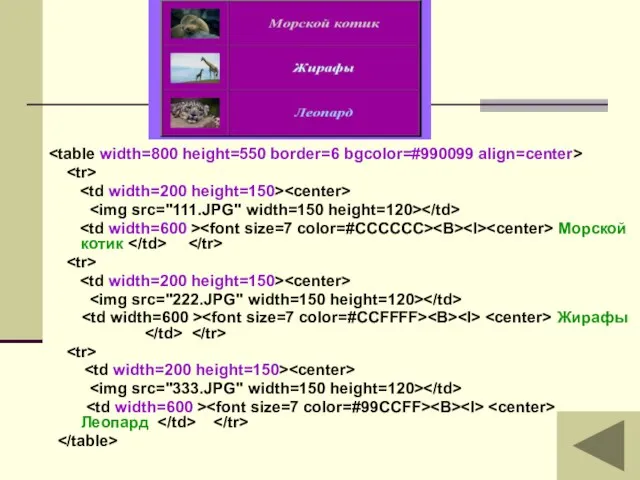
- 52. Заголовок столбца 1 Заголовок столбца 2 Ячейка столбца 1, ряд 1 Ячейка столбца 2, ряд 1
- 53. Морской котик Жирафы Леопард
- 54. Фреймы Фрейм - область гипертекстового документа со своими полосами прокрутки. Фреймы позволяют нам открыть в окне
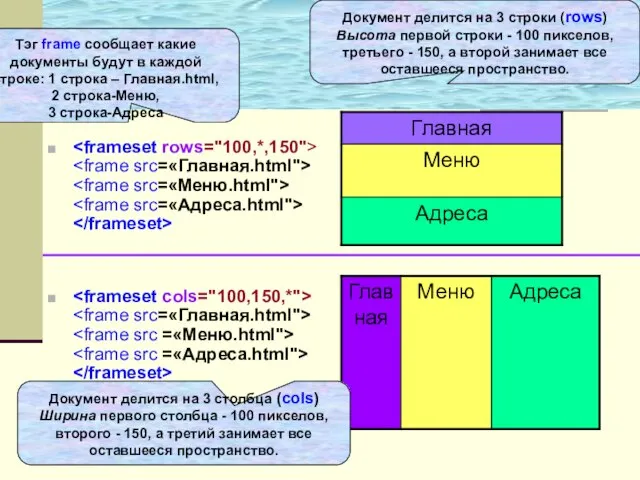
- 55. Пример Документ делится на 3 строки (rows) Высота первой строки - 100 пикселов, третьего - 150,
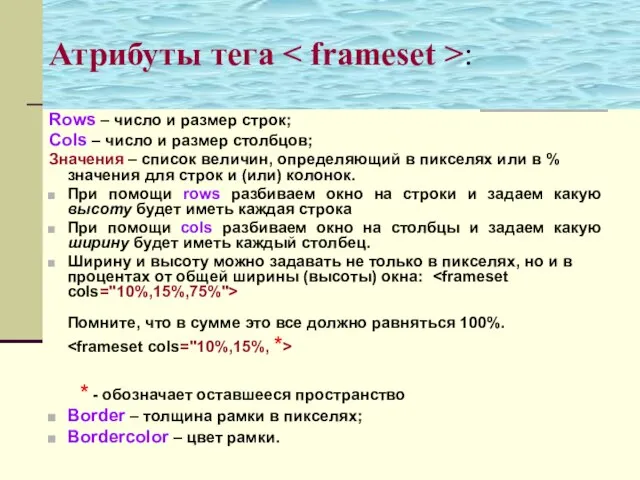
- 56. Атрибуты тега : Rows – число и размер строк; Cols – число и размер столбцов; Значения
- 57. Тег Может появляться только в теге и определяет содержимое одиночного фрейма. Атрибуты: src=“URL” - обязательный атрибут,
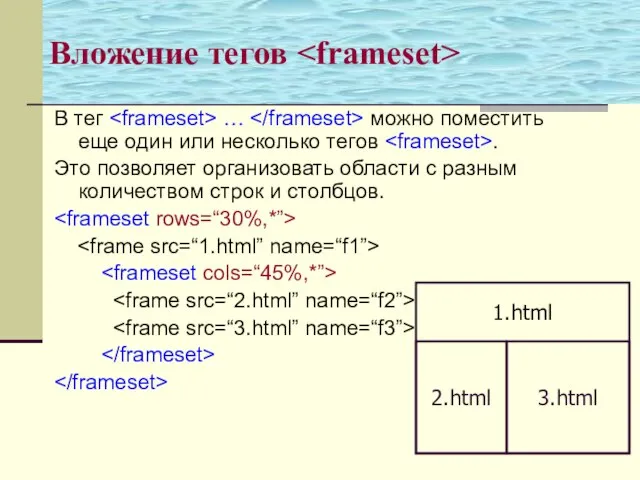
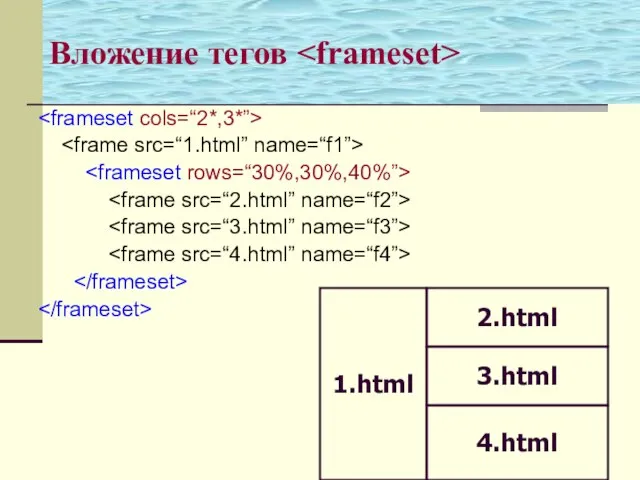
- 58. Вложение тегов В тег … можно поместить еще один или несколько тегов . Это позволяет организовать
- 59. 2.html 3.html 4.html 1.html Вложение тегов
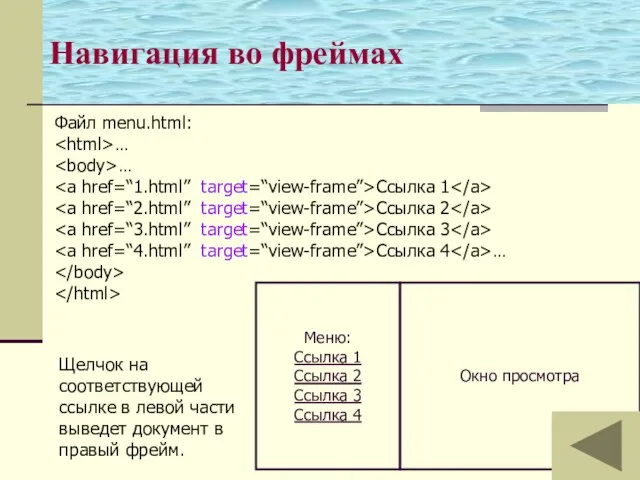
- 60. Навигация во фреймах В каждую область фрейма должен быть загружен HTML- документ. Если в нем есть
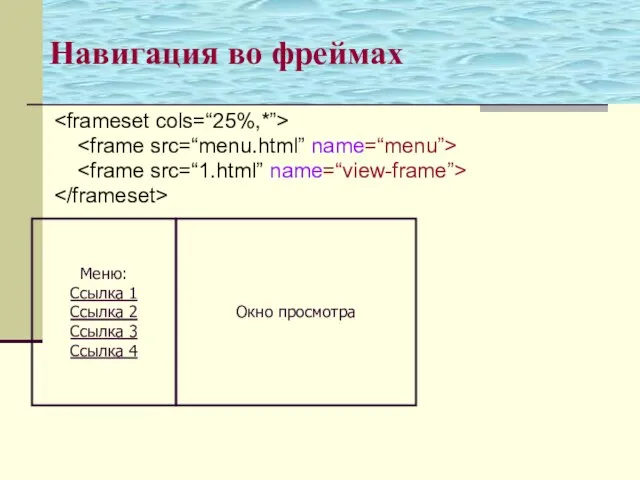
- 61. Меню: Ссылка 1 Ссылка 2 Ссылка 3 Ссылка 4 Окно просмотра Навигация во фреймах
- 62. Меню: Ссылка 1 Ссылка 2 Ссылка 3 Ссылка 4 Окно просмотра Файл menu.html: … … Ссылка
- 63. Список цветов: aqua - бирюзовый; black - черный; blue - синий; gray - серый; green -
- 65. Скачать презентацию








































 width=50% vspace=10 hspace=10>
width=50% vspace=10 hspace=10>




























 Гражданство Российской Федерации. Лекция 10
Гражданство Российской Федерации. Лекция 10 Вечно холодные, вчено свободные
Вечно холодные, вчено свободные Памятка для ЮЛ (2)
Памятка для ЮЛ (2) Двукрылые
Двукрылые Канон православной иконы
Канон православной иконы Миссионерское движение контактмиссия
Миссионерское движение контактмиссия Новое в системе контрактования ТНК-ВР: возможности для малого и среднего бизнеса
Новое в системе контрактования ТНК-ВР: возможности для малого и среднего бизнеса НАШ ДЕТСКИЙ САД
НАШ ДЕТСКИЙ САД Урок – игра «Язык мой – друг мой»
Урок – игра «Язык мой – друг мой» Презентация на тему Окончание и основа слова 3 класс
Презентация на тему Окончание и основа слова 3 класс  Криптовалюты. Блокчейн и биткойн
Криптовалюты. Блокчейн и биткойн Деловой макияж
Деловой макияж Мастер-класс по изготовлению подушки-игрушки «Бурёнка»
Мастер-класс по изготовлению подушки-игрушки «Бурёнка» Криминалистика: наука служит правосудию
Криминалистика: наука служит правосудию Intonation: Definition, Approaches, Functions
Intonation: Definition, Approaches, Functions Солнце
Солнце Патологическая зависимость
Патологическая зависимость Что Где Когда
Что Где Когда Общие черты криминалистической характеристики организованной преступности
Общие черты криминалистической характеристики организованной преступности 25 октября - День флага ДНР
25 октября - День флага ДНР Меры поддержки мобилизованных гражданам и семьям военнослужащих - бриф для ролика ИТОГ-2
Меры поддержки мобилизованных гражданам и семьям военнослужащих - бриф для ролика ИТОГ-2 Проблема объективности оценки уровня развития и качества жизни на примере Новосибирской области
Проблема объективности оценки уровня развития и качества жизни на примере Новосибирской области Презентация на тему Ко Дню космонавтики
Презентация на тему Ко Дню космонавтики Внедрение СУИБ, соответствующей ИСО 27001, в ИТ компании Алексей Евменков. Tieto
Внедрение СУИБ, соответствующей ИСО 27001, в ИТ компании Алексей Евменков. Tieto Отчет о прохождении практики по получению первичных профессиональных умений и навыков. Создание архитектурного альбома
Отчет о прохождении практики по получению первичных профессиональных умений и навыков. Создание архитектурного альбома Виды нарушений Речи
Виды нарушений Речи National Days in Britain
National Days in Britain  Тема урока:
Тема урока: