Содержание
- 2. Основы объектно-ориентированного визуального программирования Приложения на языках объектно-ориентированного программирования Visual Basic строятся из объектов, подобно тому,
- 3. Объекты: свойства, методы, события Программные объекты обладают могут использовать методы и реагируют на события свойствами,
- 4. Графический интерфейс и событийные процедуры Основой для создания графического интерфейса разрабатываемого приложения являются форма , представляющая
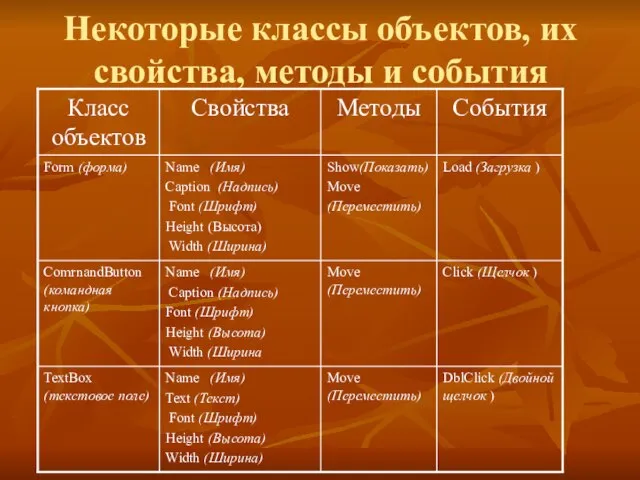
- 5. Некоторые классы объектов, их свойства, методы и события
- 6. Событийные процедуры Если пользователь производит какое-либо воздействие на элемент графического интерфейса (например, щелчок), в качестве отклика
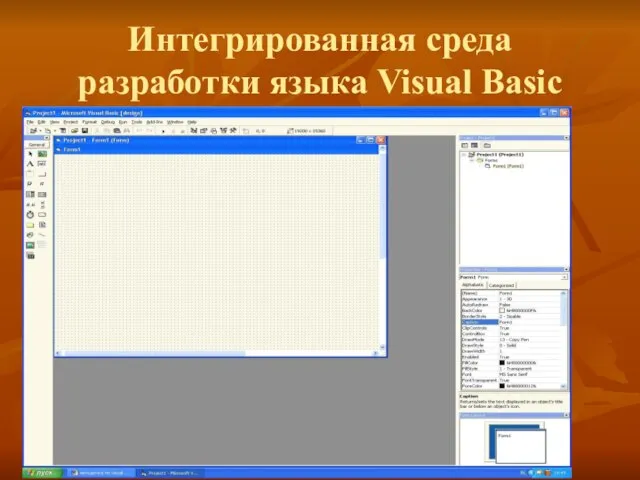
- 7. Интегрированная среда разработки языка Visual Basic
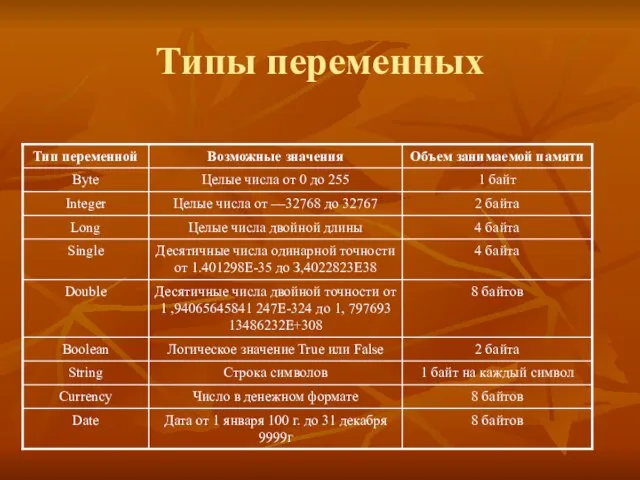
- 8. Типы переменных
- 9. Для объявления типа переменной используется: Dim ИмяПеременной [As ТипПеременной ]
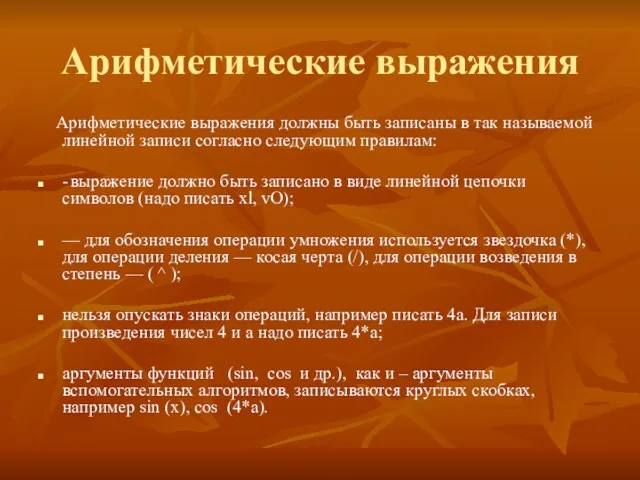
- 10. Арифметические выражения Арифметические выражения должны быть записаны в так называемой линейной записи согласно следующим правилам: -
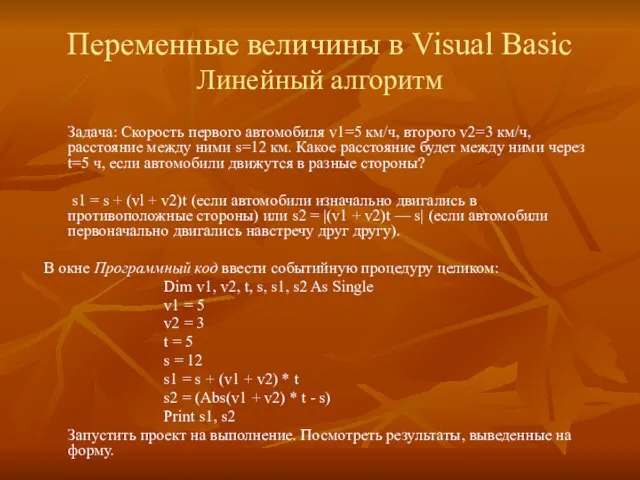
- 11. Переменные величины в Visual Basic Линейный алгоритм Задача: Скорость первого автомобиля v1=5 км/ч, второго v2=3 км/ч,
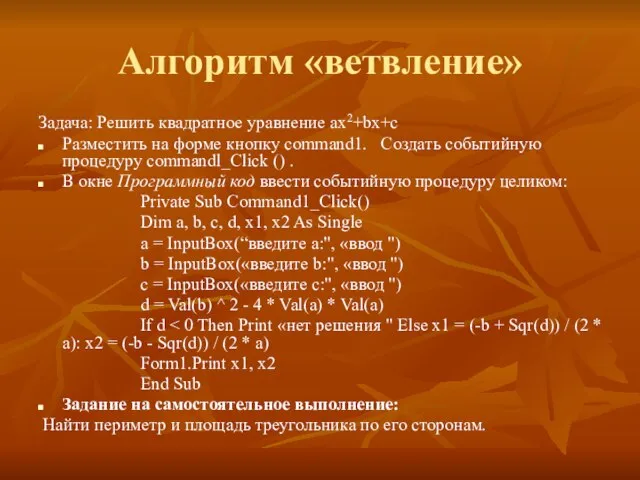
- 12. Алгоритм «ветвление» Задача: Решить квадратное уравнение ax2+bx+c Разместить на форме кнопку command1. Создать событийную процедуру commandl_Click
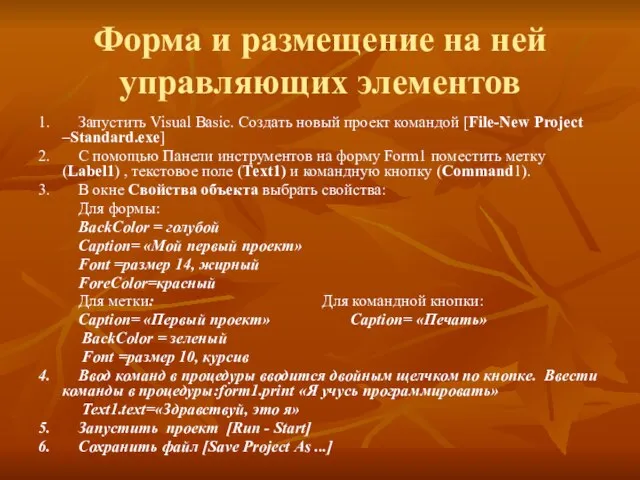
- 13. Форма и размещение на ней управляющих элементов 1. Запустить Visual Basic. Создать новый проект командой [File-New
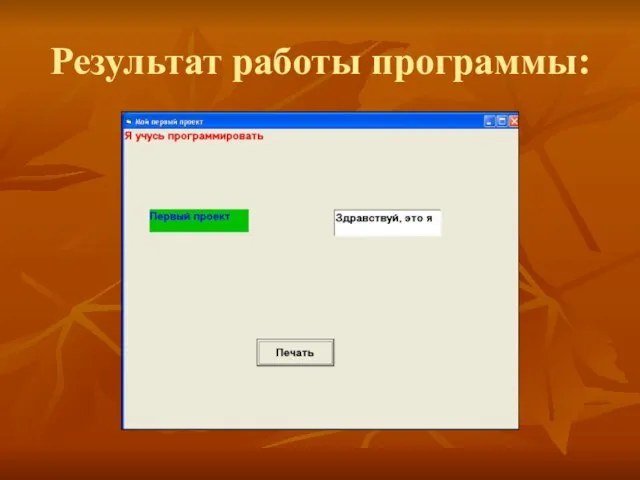
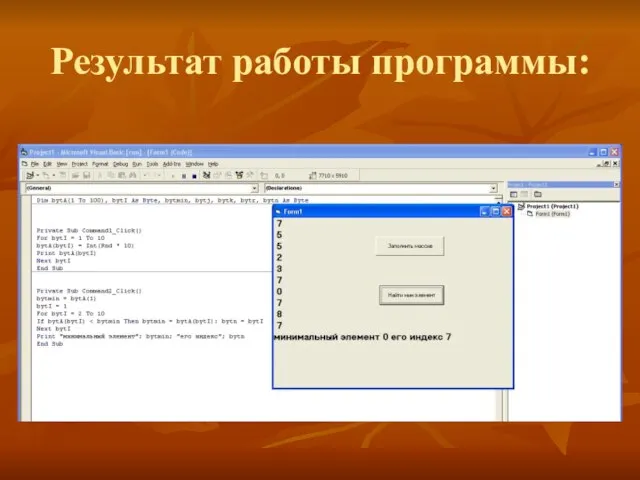
- 14. Результат работы программы:
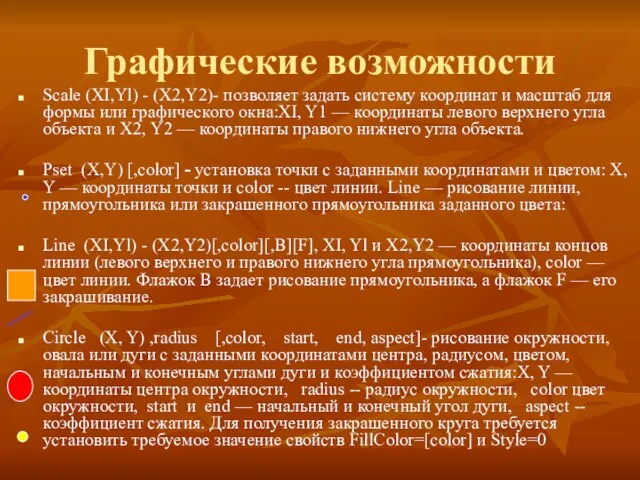
- 15. Графические возможности Scale (XI,Yl) - (X2,Y2)- позволяет задать систему координат и масштаб для формы или графического
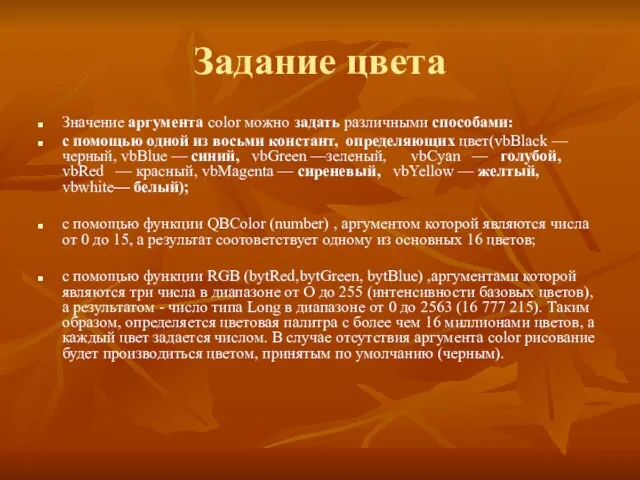
- 16. Задание цвета Значение аргумента color можно задать различными способами: с помощью одной из восьми констант, определяющих
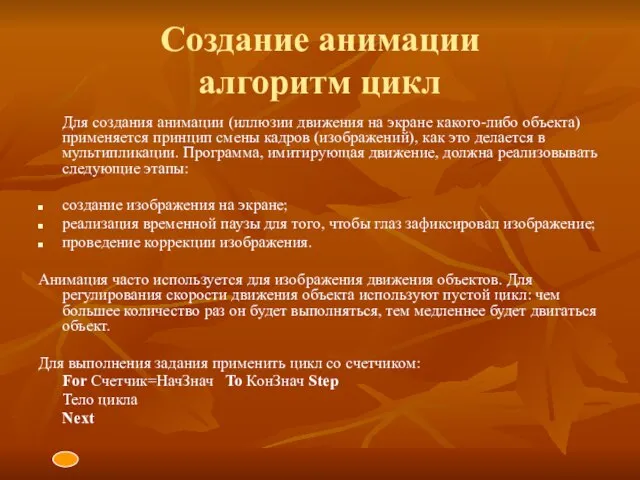
- 17. Создание анимации алгоритм цикл Для создания анимации (иллюзии движения на экране какого-либо объекта) применяется принцип смены
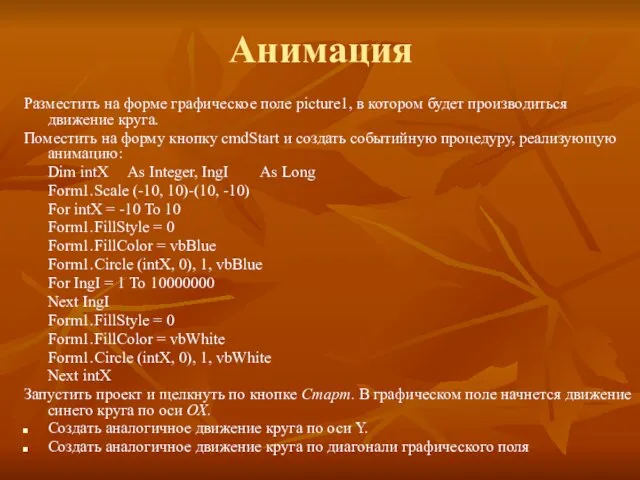
- 18. Анимация Разместить на форме графическое поле picture1, в котором будет производиться движение круга. Поместить на форму
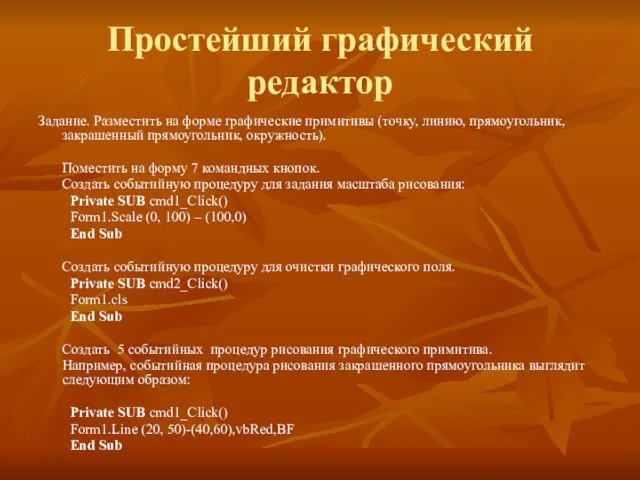
- 19. Простейший графический редактор Задание. Разместить на форме графические примитивы (точку, линию, прямоугольник, закрашенный прямоугольник, окружность). Поместить
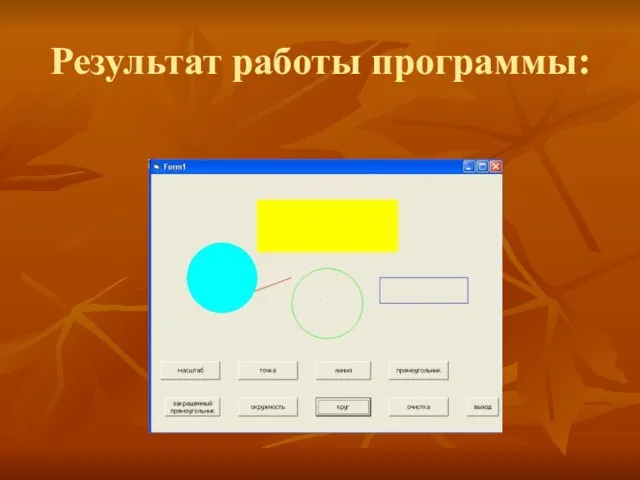
- 20. Результат работы программы:
- 21. Массивы Заполнение массива случайными числами Dim bytA(1 To 100), bytI As Byte Private Sub Command1_Click() For
- 22. Поиск в массивах минимального значения и его индекса Private Sub Command2_Click() bytmin = bytA(1) bytI =
- 23. Результат работы программы:
- 25. Скачать презентацию







![Для объявления типа переменной используется: Dim ИмяПеременной [As ТипПеременной ]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/434880/slide-8.jpg)














 Тема урока:Прикладная среда графического редактора Paint.
Тема урока:Прикладная среда графического редактора Paint. Презентация на тему Система национальных счетов
Презентация на тему Система национальных счетов Двадцатилетний брак великого князя Московского Василия III с Соломонией Сабуровой был бесплоден. Отправив законную жену в монастыр
Двадцатилетний брак великого князя Московского Василия III с Соломонией Сабуровой был бесплоден. Отправив законную жену в монастыр Cn(H2O)m
Cn(H2O)m 20140111_prezentatsiya_k_igre
20140111_prezentatsiya_k_igre Умей предупреждать болезни
Умей предупреждать болезни Еженедельное совещание. Статус работ блока Геология и разработка
Еженедельное совещание. Статус работ блока Геология и разработка Изделие Святой Николаус-Чудотворец
Изделие Святой Николаус-Чудотворец Среднее арифметическое, мода и размах ряда.
Среднее арифметическое, мода и размах ряда. Амплуа игроков в волейболе и их функции
Амплуа игроков в волейболе и их функции Страховые представители АО Страховая компания СОГАЗ-Мед
Страховые представители АО Страховая компания СОГАЗ-Мед «EVA 2011 Москва» 28 – 30 ноября 2011 Сбор и долговременное сохранение электронной информации в сфере культуры. Л.А. Куйбышев, Н.В. Браккер,
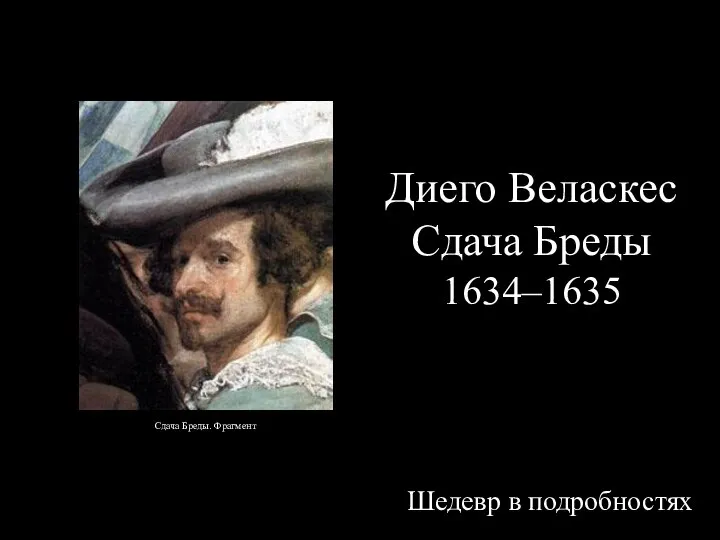
«EVA 2011 Москва» 28 – 30 ноября 2011 Сбор и долговременное сохранение электронной информации в сфере культуры. Л.А. Куйбышев, Н.В. Браккер,  Диего Веласкес. Сдача Бреды 1634–1635
Диего Веласкес. Сдача Бреды 1634–1635 К НЕМУ НЕ ЗАРАСТЕТНАРОДНАЯ ТРОПА А. С. Пушкину посвящается…
К НЕМУ НЕ ЗАРАСТЕТНАРОДНАЯ ТРОПА А. С. Пушкину посвящается… тема: «Воображение как общая способность»
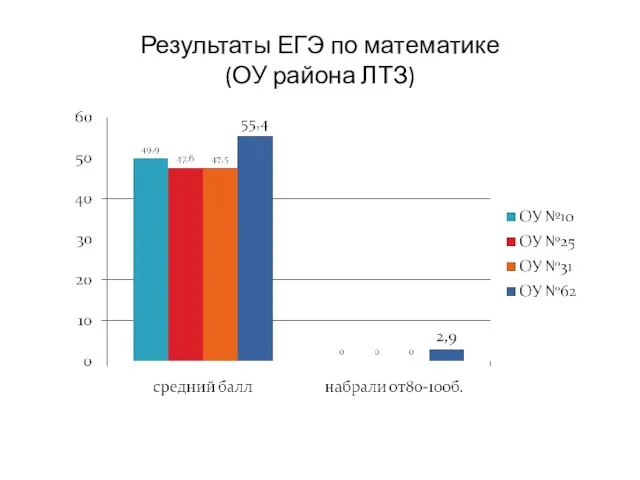
тема: «Воображение как общая способность» Результаты ЕГЭ по математике (ОУ района ЛТЗ)
Результаты ЕГЭ по математике (ОУ района ЛТЗ) Качество влияния личности на ход истории (на примере А. Гитлера и И. Сталина)
Качество влияния личности на ход истории (на примере А. Гитлера и И. Сталина) Организация обучения учителей по курсу «Основы религиозных культур и светской этики» в Калининградской области
Организация обучения учителей по курсу «Основы религиозных культур и светской этики» в Калининградской области ООО Глобал Контейнер Лоджистикс
ООО Глобал Контейнер Лоджистикс Жак Рене Ширак
Жак Рене Ширак Игра в слова
Игра в слова Бизнес-план Пончиковой
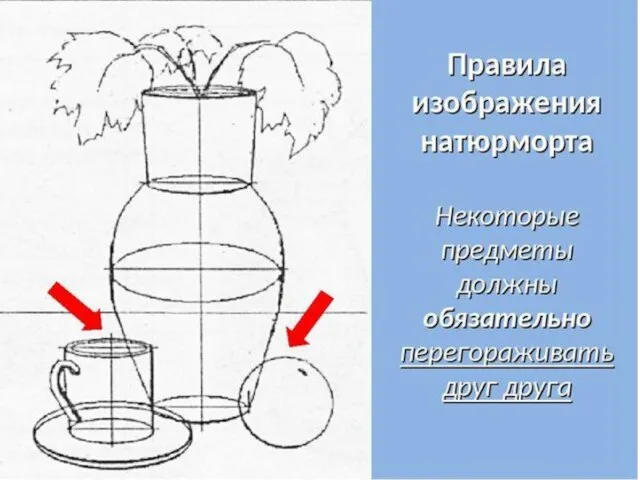
Бизнес-план Пончиковой Занятие 3 года обучения на каникулах. Декоративный натюрморт
Занятие 3 года обучения на каникулах. Декоративный натюрморт Лабораторная группаРезультаты серологического этапа ДЭН выводы, задачи2008 год
Лабораторная группаРезультаты серологического этапа ДЭН выводы, задачи2008 год Виды наказаний
Виды наказаний Ультразвуковой датчик
Ультразвуковой датчик Легенды театральной сцены
Легенды театральной сцены ПОДПИСКА
ПОДПИСКА