Содержание
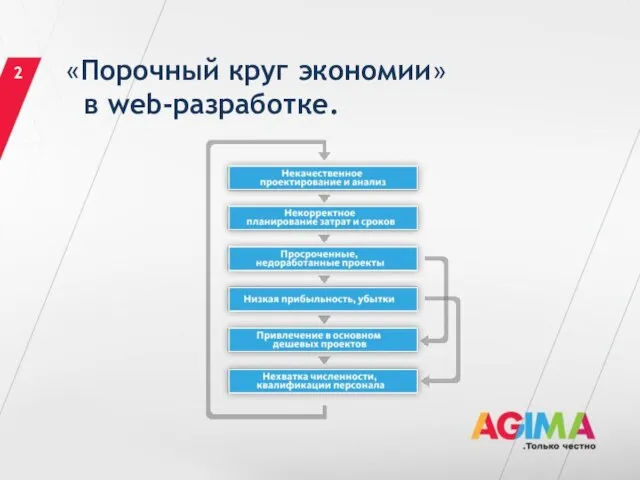
- 2. «Порочный круг экономии» в web-разработке. 2
- 3. Качество – все! 3 «Единственный возможный источник экономического подъема – это повышение качества и, как следствие,
- 4. Креативно, но неэффективно... 4 Детальное проектирование и прототипирование в веб-разработке важны так же, как и в
- 5. Подходы к проектированию. 5 Проектная документация «для галочки»; «Обычная» проектная документация текстового характера; Детализированная документация с
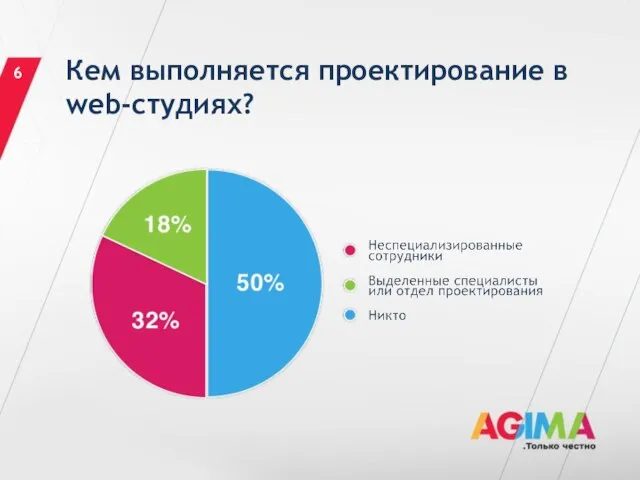
- 6. Кем выполняется проектирование в web-студиях? 6
- 7. Особенности подхода «для галочки» 7 Характерен для небольших и начинающих веб-студий; Предпроектный анализ отсутствует; ТЗ составляется
- 8. Причины проектирования «для галочки» 8 Экономия средств; Желание быстрее закрыть проект; Нехватка человеческих ресурсов; Желание сделать
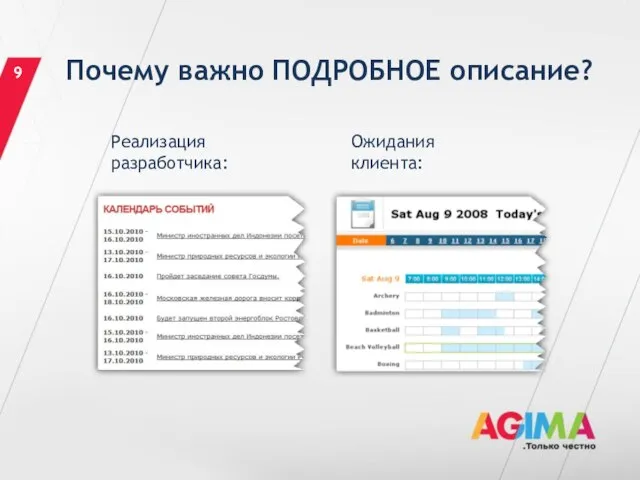
- 9. Почему важно ПОДРОБНОЕ описание? 9 Реализация разработчика: Ожидания клиента:
- 10. Недостатки подхода «для галочки» 10 Если проект подробно не описан, заказчик может требовать по максимуму; Высок
- 11. «Типичная» проектная документация 11 Особенности В компании нет специалистов, занимающихся непосредственно проектированием; Единственное средство описания разрабатываемого
- 12. «Типичная» проектная документация 12 Недостатки при взаимодействии с Заказчиком Заказчик не понимает или неверно понимает написанное;
- 13. «Типичная» проектная документация 13 Преимущества для разработчика Средняя по детализации документация может быть разработана сравнительно быстро;
- 14. «Типичная» проектная документация 14 Недостатки для разработчика В большинстве случаев детализация ТЗ все же недостаточна для
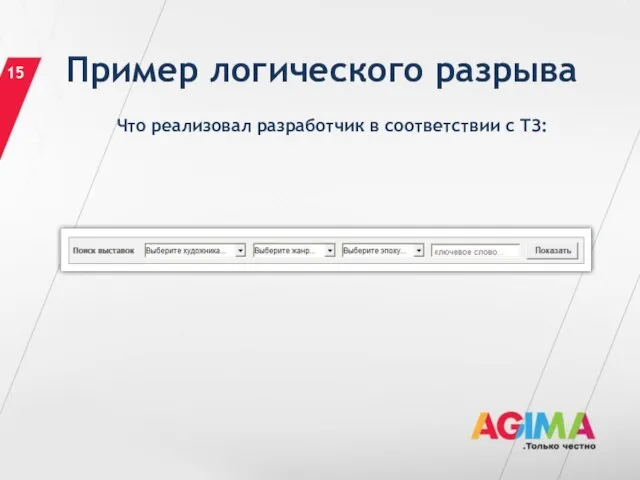
- 15. Пример логического разрыва 15 Что реализовал разработчик в соответствии с ТЗ:
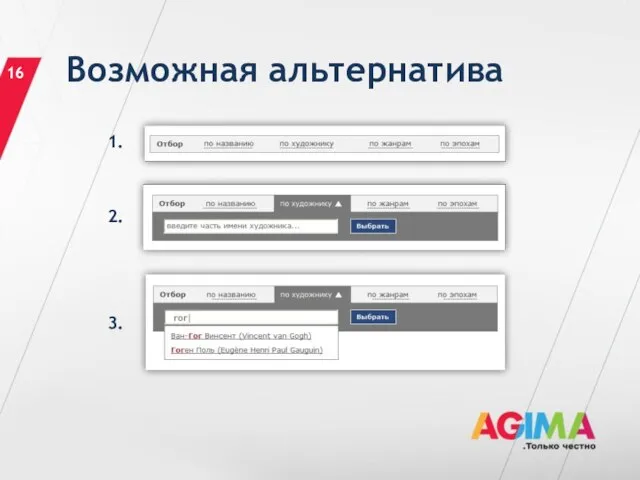
- 16. Возможная альтернатива 16 1. 2. 3.
- 17. Детальное проектирование с прототипами 17 Очень легко презентовать заказчику и согласовывать функционал, что в текстовой форме
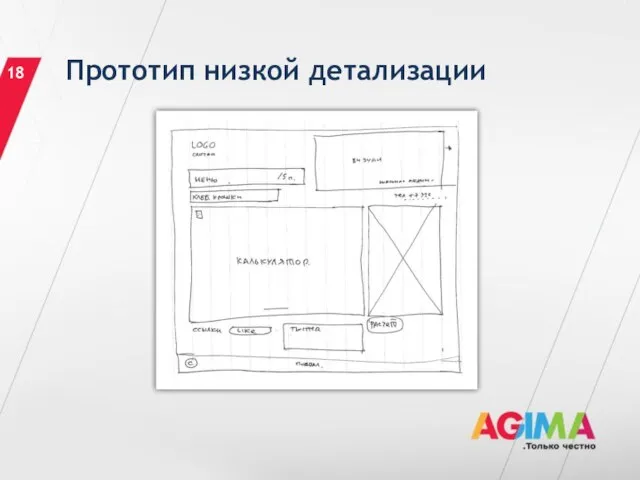
- 18. Прототип низкой детализации 18
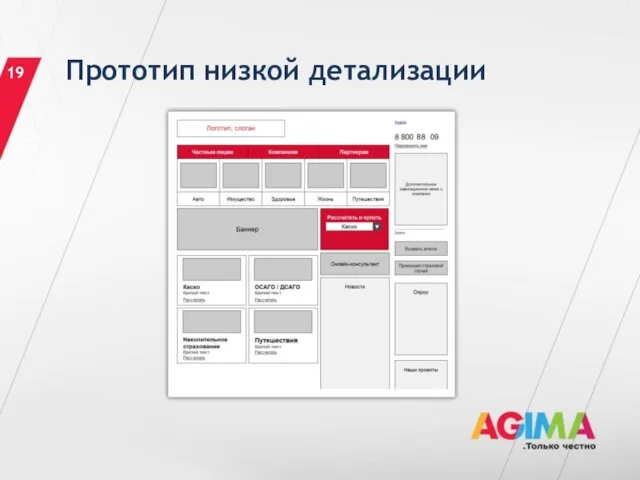
- 19. Прототип низкой детализации 19
- 20. Прототип низкой детализации 20 Для первоначального согласования концепции с заказчиком; Для начального концептуального обсуждения внутри компании;
- 21. Прототип низкой детализации. 21 В проектной документации; Обычно нежелателен для демонстрации заказчику. Средства подготовки: Программы MS
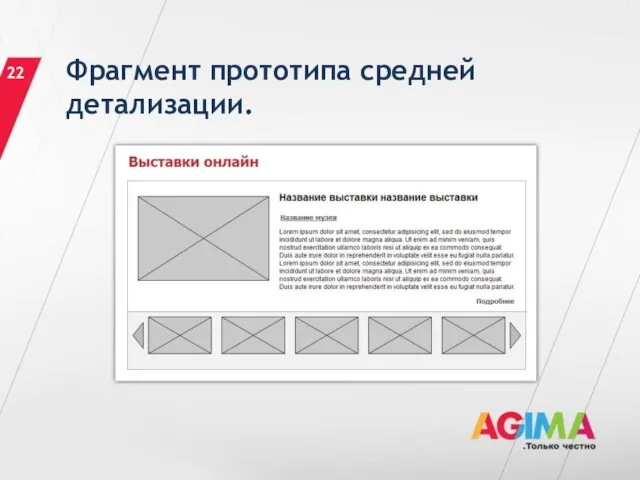
- 22. Фрагмент прототипа средней детализации. 22
- 23. Прототип средней детализации. 23 Для анонсирования концепции проекта заказчику, нередко для коммерческого предложения; Для согласования требований
- 24. Прототип средней детализации 24 Малопригоден для включения в проектную документацию в случае ответственных, высокобюджетных проектов, а
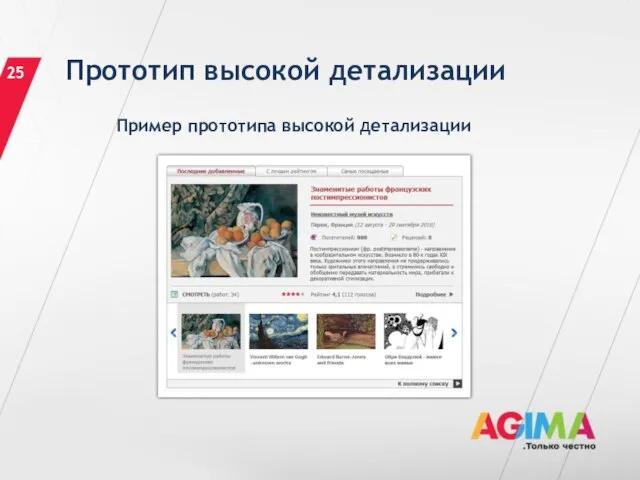
- 25. Прототип высокой детализации 25 Пример прототипа высокой детализации
- 26. Прототип высокой детализации 26 Axure RP Pro и другие специализированные инструменты (с ограничениями). Adobe Photoshop, Fireworks
- 27. Чего в общем случае не следует ожидать от прототипа. 27 Красоты оформления, следования корпоративному стилю и
- 28. Каким должен быть итоговый прототип. 28 Аккуратным. Неряшливо собранный прототип, включенный в проектную документацию, выглядит странно.
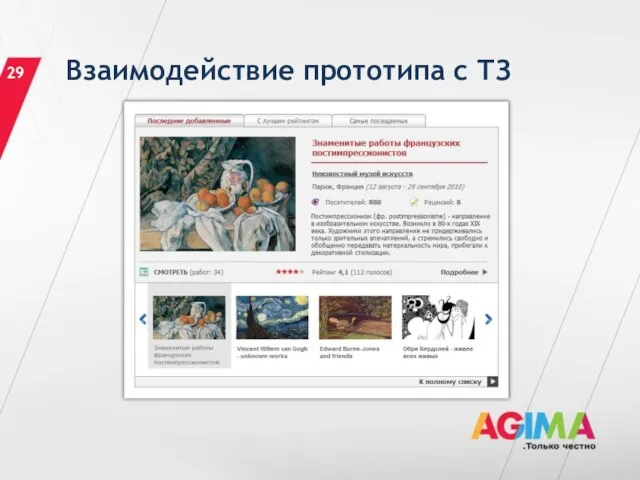
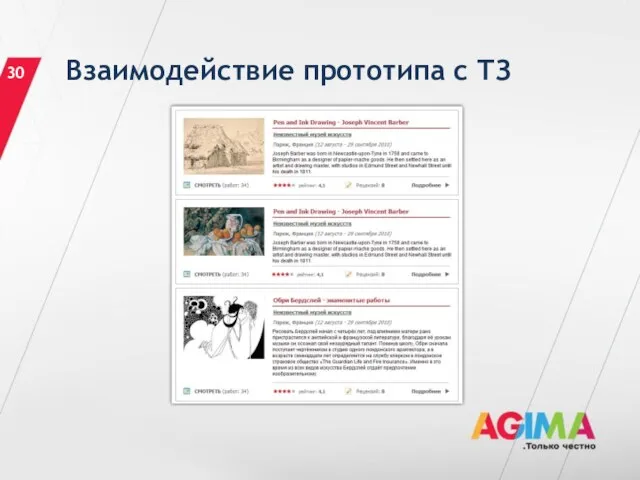
- 29. Взаимодействие прототипа с ТЗ 29
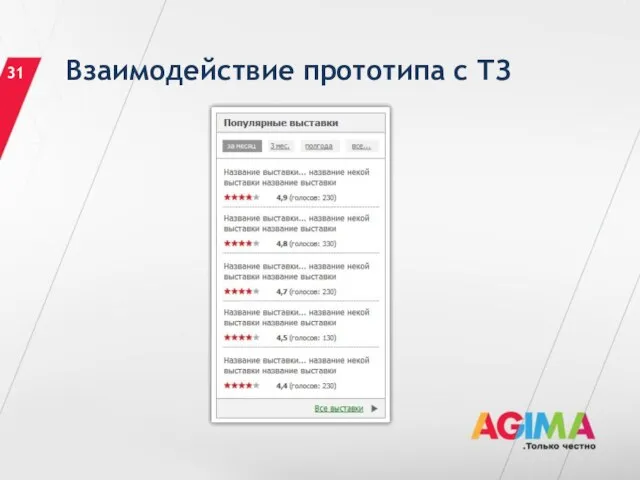
- 30. Взаимодействие прототипа с ТЗ 30
- 31. Взаимодействие прототипа с ТЗ 31
- 32. Прототипирование помогает! 32 Качественный прототип является хорошим обоснованием стоимости проекта; Ускоряется процесс разработки сайта; Возрастает качество
- 33. СПАСИБО! 33
- 35. Скачать презентацию
































 Технологическое предпринимательство для школьников: от изобретения к бизнесу! Занятие 2
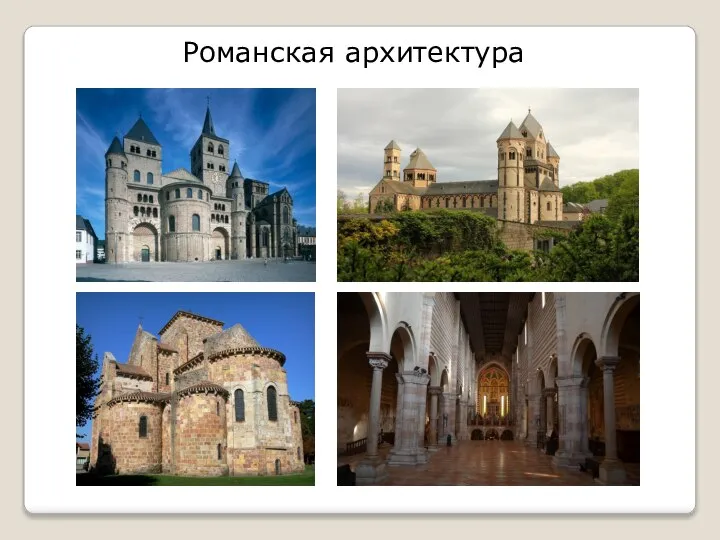
Технологическое предпринимательство для школьников: от изобретения к бизнесу! Занятие 2 Романская архитектура
Романская архитектура Выборы Лидера совета старшеклассников
Выборы Лидера совета старшеклассников Роботы в древней греции
Роботы в древней греции Функция
Функция Поисковое продвижение: как увеличить его эффективность?
Поисковое продвижение: как увеличить его эффективность? Рекламные решения
Рекламные решения Мегалитическая архитектура 8 класс
Мегалитическая архитектура 8 класс Планета дорог
Планета дорог Забота о ближнем - призвание христианина
Забота о ближнем - призвание христианина МОДЕЛИ ПЕДАГОГИЧЕСКОГО ОБЩЕНИЯ
МОДЕЛИ ПЕДАГОГИЧЕСКОГО ОБЩЕНИЯ Презентация на тему Правила поведения при пожаре
Презентация на тему Правила поведения при пожаре  Викторина по произведению А.С. Пушкина "Капитанская дочка"
Викторина по произведению А.С. Пушкина "Капитанская дочка" Конструирование и моделирование одежды
Конструирование и моделирование одежды Медиабезопасность
Медиабезопасность Агатэ Элерс, отдел Международного сотрудничества Услуги и опыт Немецкого Энергетического Агентства в реализации СО- и МЧР-проект
Агатэ Элерс, отдел Международного сотрудничества Услуги и опыт Немецкого Энергетического Агентства в реализации СО- и МЧР-проект ВСЕМ! ВСЕМ! ВСЕМ! 7 ФЕВРАЛЯ, В 17 ЧАСОВ ГИМНАЗИЯ № 3 ЖДЁТ СВОИХ ВЫПУСКНИКОВ
ВСЕМ! ВСЕМ! ВСЕМ! 7 ФЕВРАЛЯ, В 17 ЧАСОВ ГИМНАЗИЯ № 3 ЖДЁТ СВОИХ ВЫПУСКНИКОВ  Что нас окружает ?
Что нас окружает ? НИД кафедры ЭиУ в 2020/21 уч. году Проблемы, задачи, пути развития
НИД кафедры ЭиУ в 2020/21 уч. году Проблемы, задачи, пути развития Британские художники
Британские художники Год театра в России. Научно-практическая конференция
Год театра в России. Научно-практическая конференция Презентация3
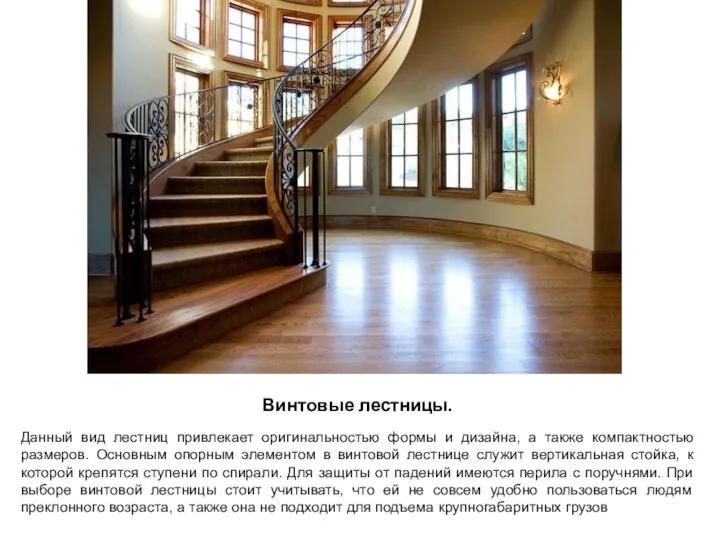
Презентация3 Винтовые лестницы
Винтовые лестницы Экспорт нефти и нормативно-правовое регулирование
Экспорт нефти и нормативно-правовое регулирование Александрова Айталина Ивановна
Александрова Айталина Ивановна Готовность первоклассника к школе
Готовность первоклассника к школе Отклонение в поведении ребенка как социально-педагогическая проблема
Отклонение в поведении ребенка как социально-педагогическая проблема Презентация на тему Миграции населения России (8 класс)
Презентация на тему Миграции населения России (8 класс)