Содержание
- 2. Цель занятия Познакомиться с понятием Web-сайта и со средствами создания Web-страниц. Научиться использовать средства MS Word
- 3. Содержание Понятие языка разметки HTML Обзор средств и технологий создания Web-сайтов Аудиторное задание. Создание Web –
- 4. Понятие языка разметки HTML HTML (Hyper Text Markup Languare) переводится как язык разметки гипертекста. Данный язык
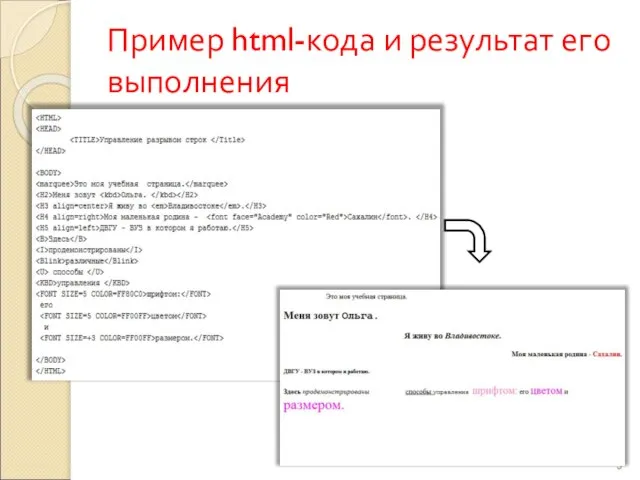
- 5. Пример html-кода и результат его выполнения
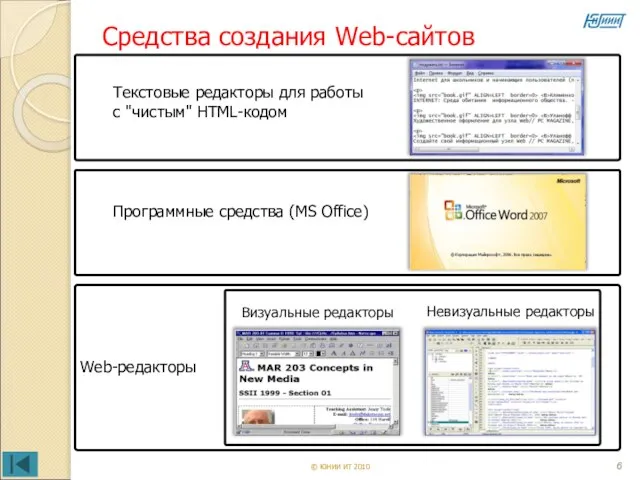
- 6. Средства создания Web-сайтов Текстовые редакторы для работы с "чистым" HTML-кодом Программные средства (MS Office) Web-редакторы ©
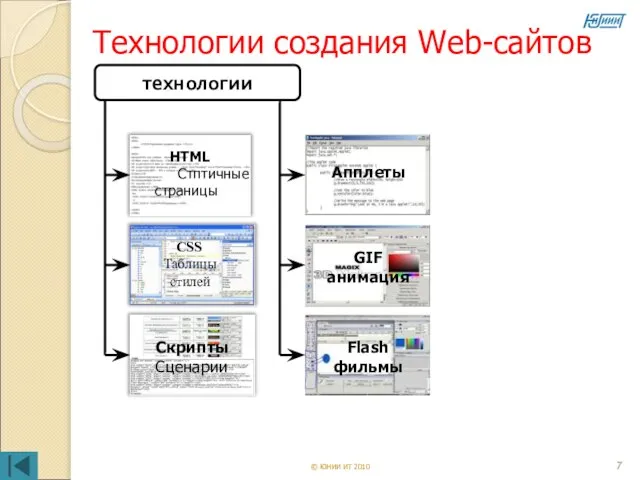
- 7. Технологии создания Web-сайтов © ЮНИИ ИТ 2010 технологии HTML Стптичные страницы CSS Таблицы стилей Скрипты Сценарии
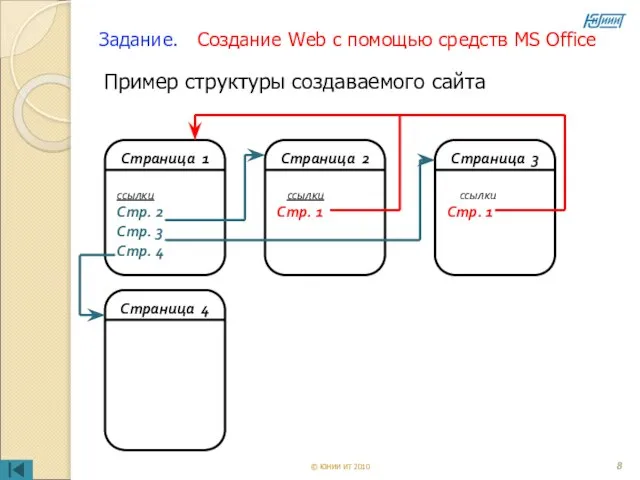
- 8. Задание. Создание Web с помощью средств MS Office Пример структуры создаваемого сайта © ЮНИИ ИТ 2010
- 9. Задание. Создание Web с помощью средств MS Office Страница 1 (Главная страница) Пример страниц создаваемого сайта
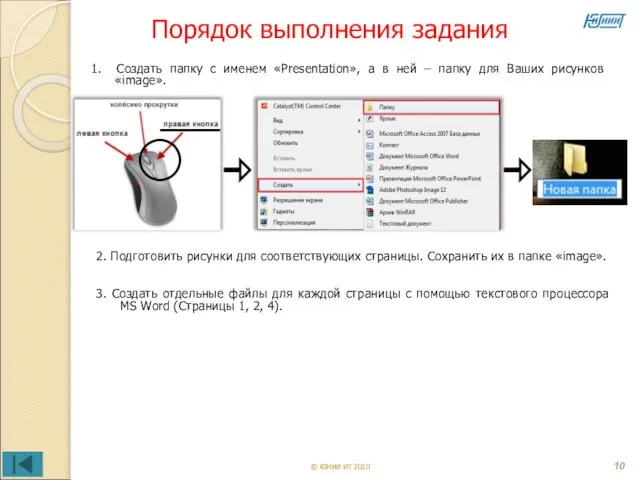
- 10. Порядок выполнения задания 1. Создать папку с именем «Presentation», а в ней – папку для Ваших
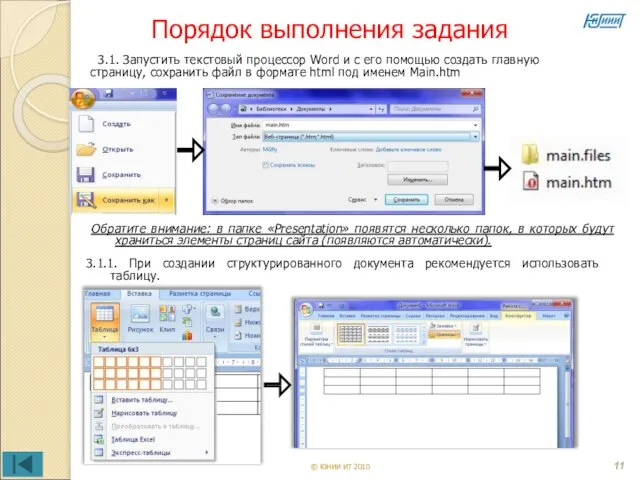
- 11. Порядок выполнения задания 3.1. Запустить текстовый процессор Word и с его помощью создать главную страницу, сохранить
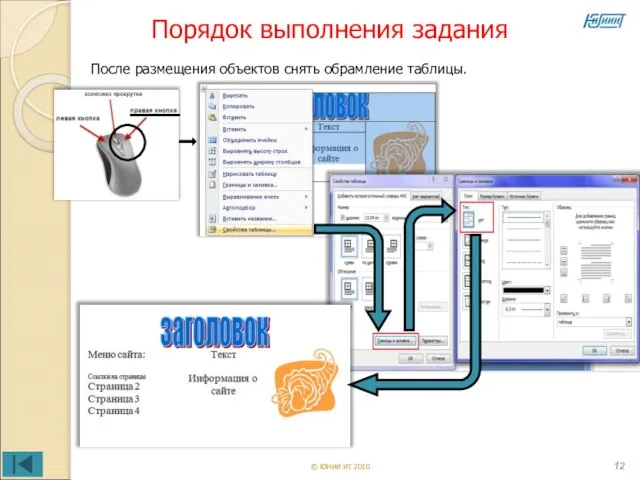
- 12. Порядок выполнения задания © ЮНИИ ИТ 2010 После размещения объектов снять обрамление таблицы.
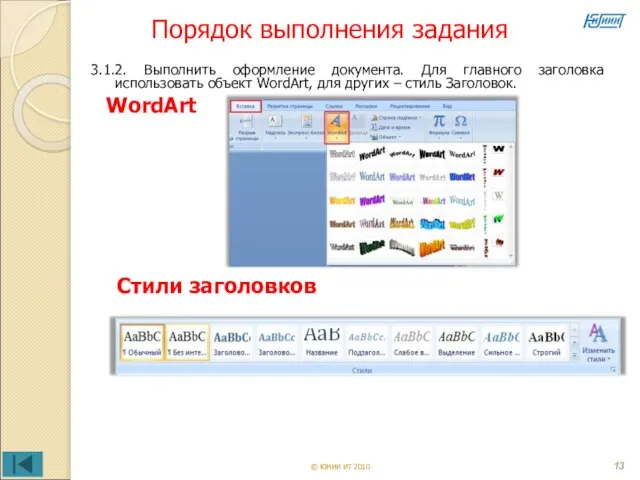
- 13. Порядок выполнения задания © ЮНИИ ИТ 2010 3.1.2. Выполнить оформление документа. Для главного заголовка использовать объект
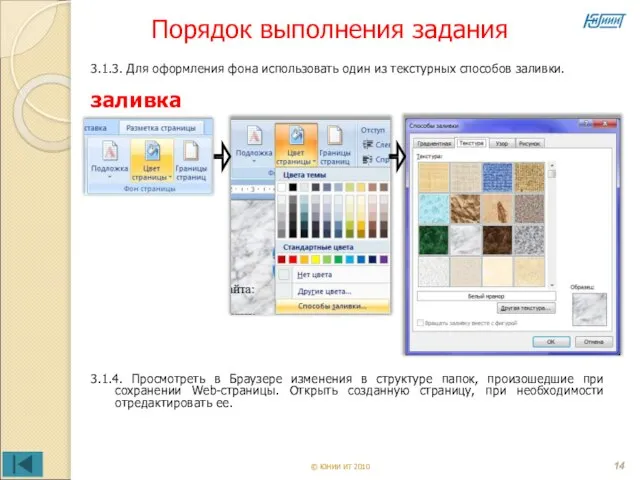
- 14. Порядок выполнения задания © ЮНИИ ИТ 2010 3.1.3. Для оформления фона использовать один из текстурных способов
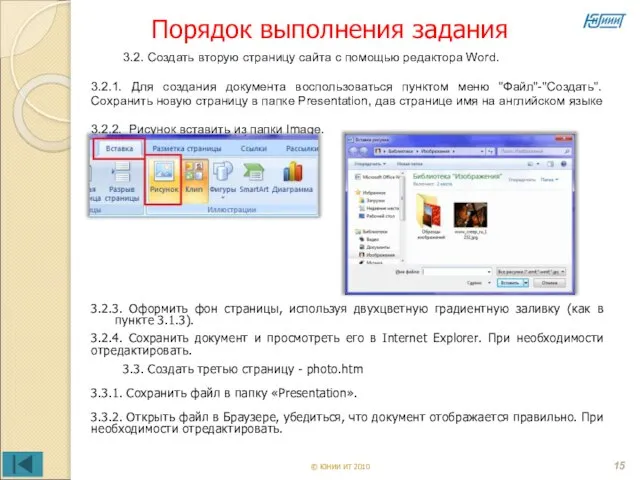
- 15. Порядок выполнения задания © ЮНИИ ИТ 2010 3.2. Создать вторую страницу сайта с помощью редактора Word.
- 17. Скачать презентацию














 Повышение эффективности работы сортировочных устройств малой мощности
Повышение эффективности работы сортировочных устройств малой мощности Урок чтения и развития речи
Урок чтения и развития речи Summerschool practical
Summerschool practical МОУ «Маловская средняя общеобразовательная школа» Проект «ЕГЭ на 100 баллов!» Выполнил: учитель истории Загдаева Н.А. 2010 год
МОУ «Маловская средняя общеобразовательная школа» Проект «ЕГЭ на 100 баллов!» Выполнил: учитель истории Загдаева Н.А. 2010 год Природные красоты нашего родного посёлка
Природные красоты нашего родного посёлка Разработка проекта бизнеса
Разработка проекта бизнеса Derecho inmobiliario (Limitaciones de dominio)
Derecho inmobiliario (Limitaciones de dominio) Таможенное дело
Таможенное дело Полоса удачи
Полоса удачи Результаты школьного этапа окружных предметных олимпиад 2010-2011 учебного года ГОУ СОШ № 1905
Результаты школьного этапа окружных предметных олимпиад 2010-2011 учебного года ГОУ СОШ № 1905 Современные направления развития образования
Современные направления развития образования «Универсальные учебные действия»
«Универсальные учебные действия» Презентация на тему На севере Европы
Презентация на тему На севере Европы  Подготовка к сочинению на лингвистическую тему
Подготовка к сочинению на лингвистическую тему Тип Членистоногие 7 класс
Тип Членистоногие 7 класс ФГБОУ ВО Уральский государственный медицинский университет. Организационное собрание кафедры кожных и венерических болезней
ФГБОУ ВО Уральский государственный медицинский университет. Организационное собрание кафедры кожных и венерических болезней Критерии оценивания
Критерии оценивания Как сделать интернет-сайт на SharePoint и не передумать на полпути
Как сделать интернет-сайт на SharePoint и не передумать на полпути Microsoft SQL Server 2005 Новые возможностиОснова построения систем обработки данных масштаба предприятия
Microsoft SQL Server 2005 Новые возможностиОснова построения систем обработки данных масштаба предприятия Взрыв на ЧАЭС
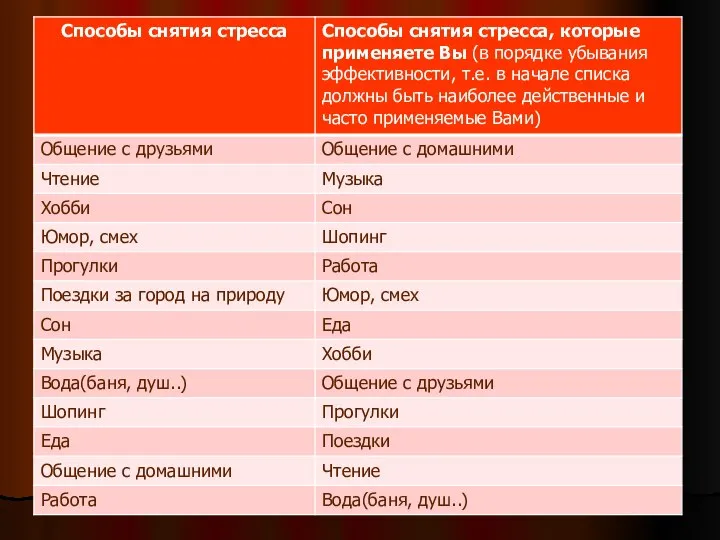
Взрыв на ЧАЭС Способы снятия стресса
Способы снятия стресса Чемпионат проектов в сфере туризма Молодежный туристский проект – 2019
Чемпионат проектов в сфере туризма Молодежный туристский проект – 2019 Фёдор Абрамов "Деревянные кони"
Фёдор Абрамов "Деревянные кони" УПРАВЛЕНИЕ GML (ПРОДОЛЖЕНИЕ)
УПРАВЛЕНИЕ GML (ПРОДОЛЖЕНИЕ) Основные этапы установления Российско - Китайской границы
Основные этапы установления Российско - Китайской границы Машинное обучение: качество
Машинное обучение: качество Какие ассоциации у вас вызывают пятна?
Какие ассоциации у вас вызывают пятна?