Содержание
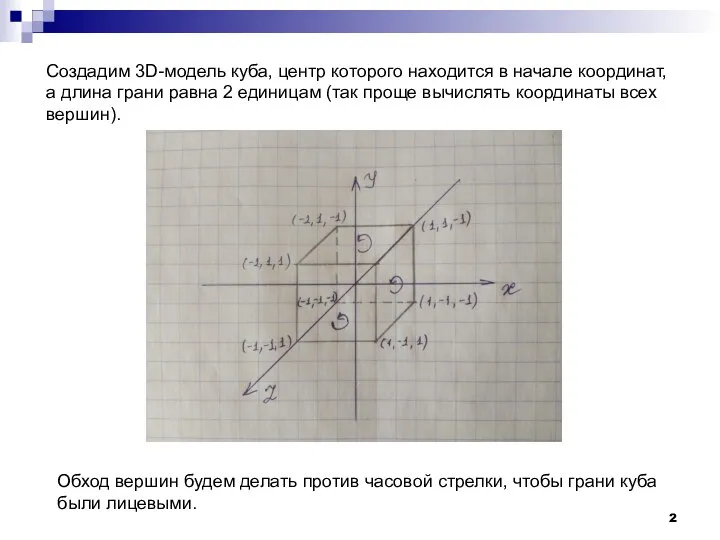
- 2. Создадим 3D-модель куба, центр которого находится в начале координат, а длина грани равна 2 единицам (так
- 3. Подготовим текстуру (текстура прикреплена ниже) размером 512х1024 пикселей в формате ВМР (Paint вам в помощь). Находим
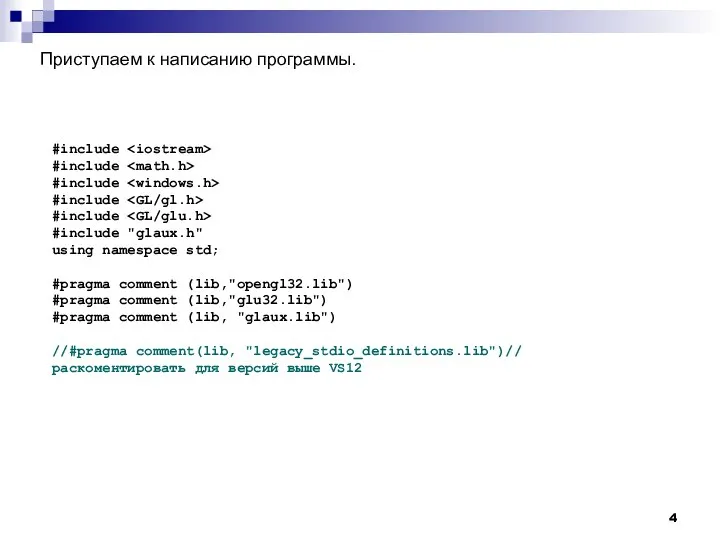
- 4. Приступаем к написанию программы. #include #include #include #include #include #include "glaux.h" using namespace std; #pragma comment
- 5. GLuint texture[1];// Массив для хранения индексов текстур //Функция для загрузки текстур void LoadBMP(GLuint* texture, const char*
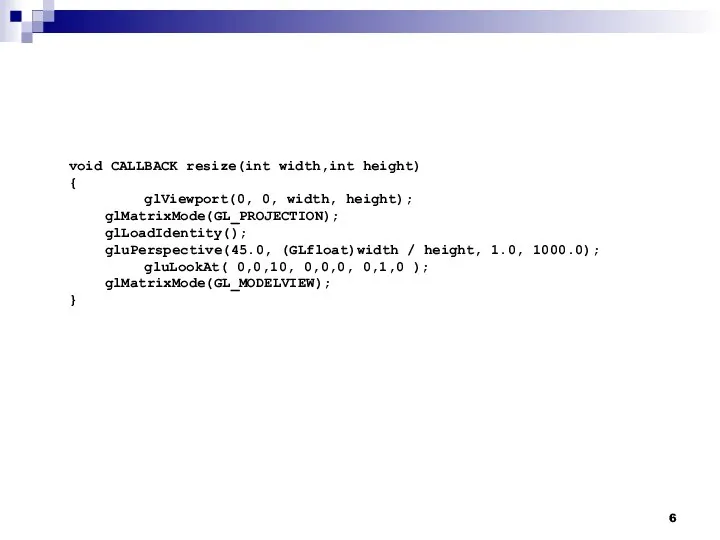
- 6. void CALLBACK resize(int width,int height) { glViewport(0, 0, width, height); glMatrixMode(GL_PROJECTION); glLoadIdentity(); gluPerspective(45.0, (GLfloat)width / height,
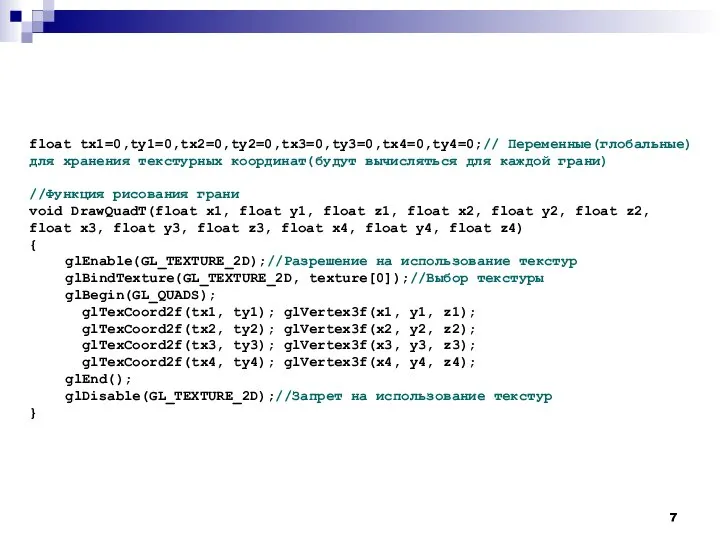
- 7. float tx1=0,ty1=0,tx2=0,ty2=0,tx3=0,ty3=0,tx4=0,ty4=0;// Переменные(глобальные) для хранения текстурных координат(будут вычисляться для каждой грани) //Функция рисования грани void DrawQuadT(float
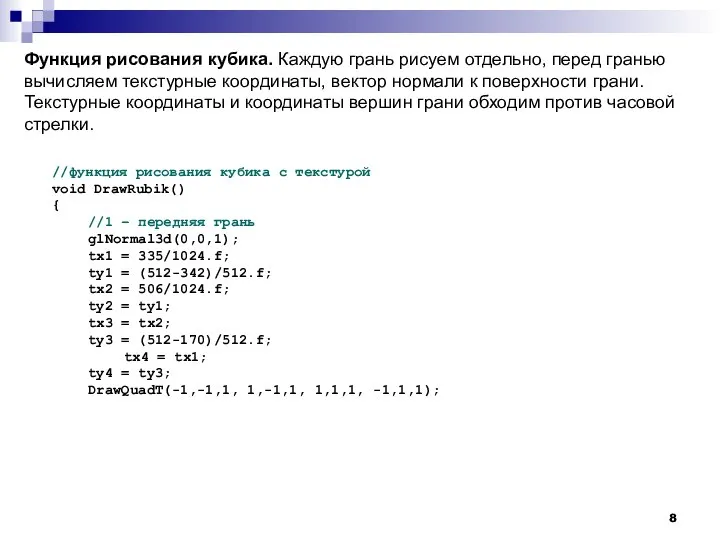
- 8. //функция рисования кубика с текстурой void DrawRubik() { //1 – передняя грань glNormal3d(0,0,1); tx1 = 335/1024.f;
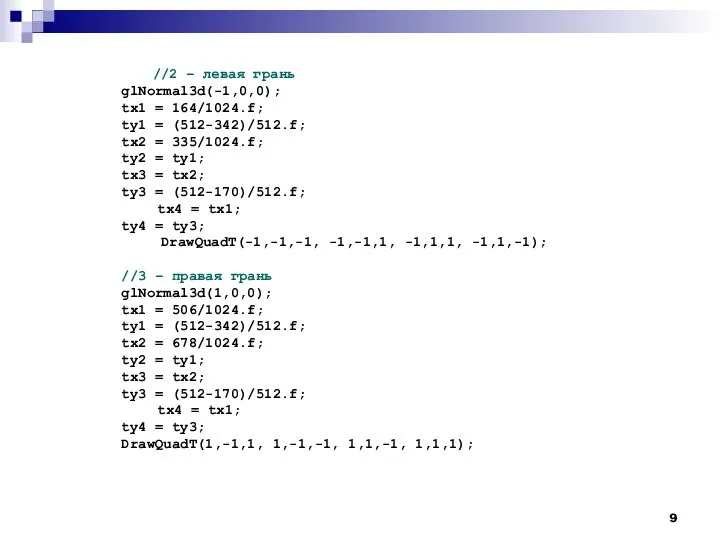
- 9. //2 – левая грань glNormal3d(-1,0,0); tx1 = 164/1024.f; ty1 = (512-342)/512.f; tx2 = 335/1024.f; ty2 =
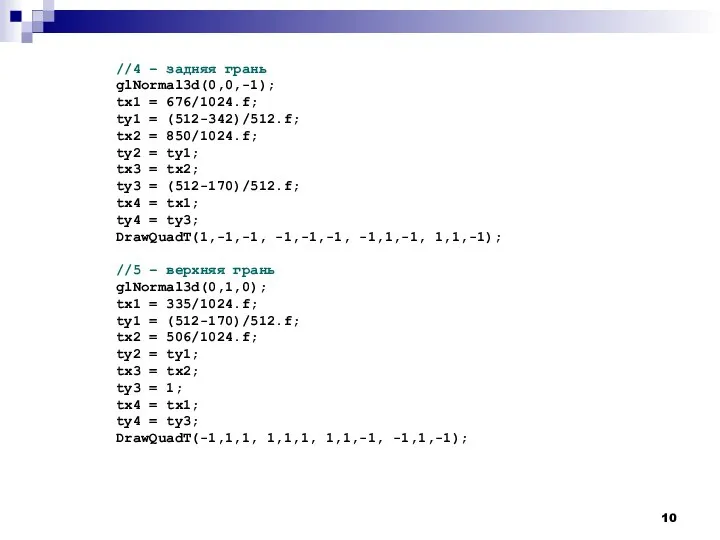
- 10. //4 – задняя грань glNormal3d(0,0,-1); tx1 = 676/1024.f; ty1 = (512-342)/512.f; tx2 = 850/1024.f; ty2 =
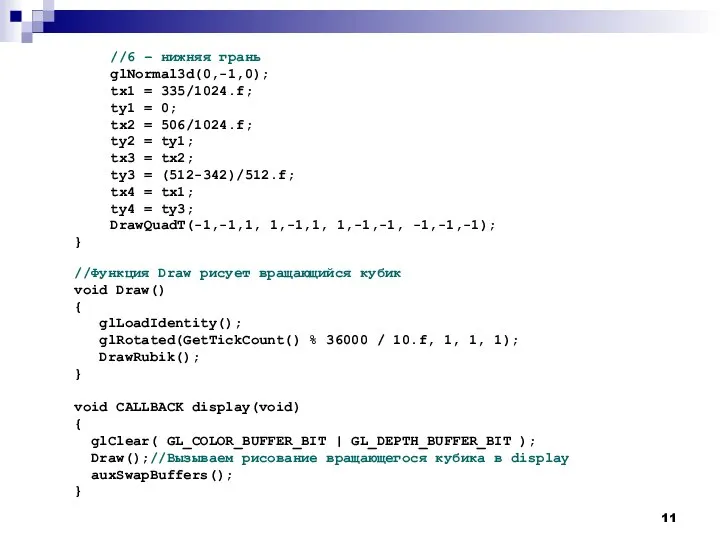
- 11. //6 – нижняя грань glNormal3d(0,-1,0); tx1 = 335/1024.f; ty1 = 0; tx2 = 506/1024.f; ty2 =
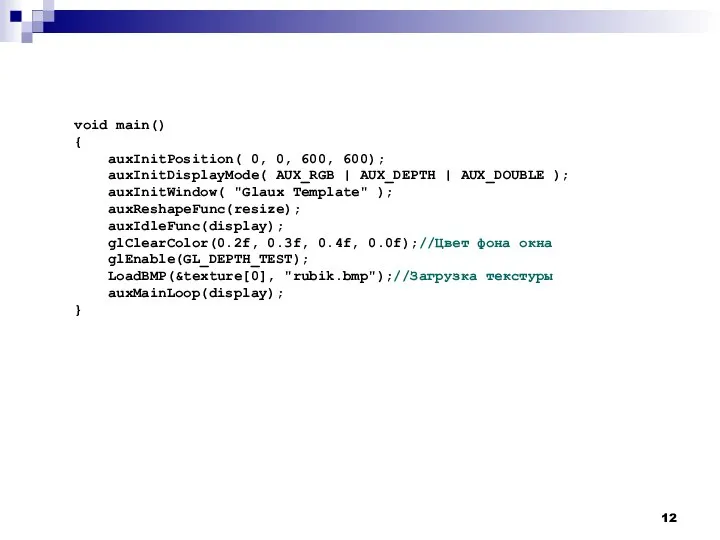
- 12. void main() { auxInitPosition( 0, 0, 600, 600); auxInitDisplayMode( AUX_RGB | AUX_DEPTH | AUX_DOUBLE ); auxInitWindow(
- 14. Скачать презентацию



![GLuint texture[1];// Массив для хранения индексов текстур //Функция для загрузки текстур void](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1174218/slide-4.jpg)







 Европейский рынок лизинга и перспективы развития лизинга в России
Европейский рынок лизинга и перспективы развития лизинга в России Аник Автоматизация. Эффективная работа
Аник Автоматизация. Эффективная работа Танцевальная группа Русские узоры в Международном фестивале Вуокса - река дружбы
Танцевальная группа Русские узоры в Международном фестивале Вуокса - река дружбы Verbi irregolari. Lezione 6-2
Verbi irregolari. Lezione 6-2 Великий круговорот жизни 3 класс
Великий круговорот жизни 3 класс Простое прошедшее время в английском
Простое прошедшее время в английском Devohki,vnimanie
Devohki,vnimanie Межличностные отношения в классном коллективе
Межличностные отношения в классном коллективе Национализм как политическая идеология
Национализм как политическая идеология Последовательное и параллельное соединения проводников
Последовательное и параллельное соединения проводников Проект Красная книга Бабочка -махаон
Проект Красная книга Бабочка -махаон Звери
Звери mon_cours_nouveau-ne_volet__2_copie_etud
mon_cours_nouveau-ne_volet__2_copie_etud Фосфор
Фосфор МОУ «СОШ № 56 г. Орск»Родительский всеобуч
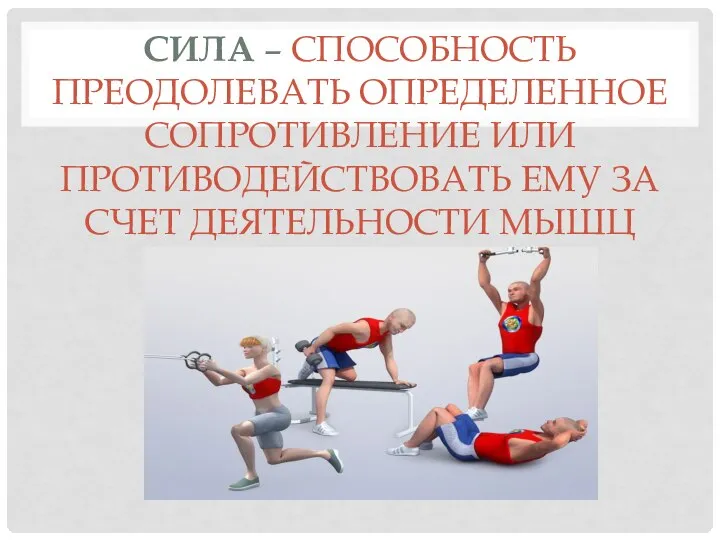
МОУ «СОШ № 56 г. Орск»Родительский всеобуч Физическая сила. Виды силы
Физическая сила. Виды силы Радиоактивные превращения атомных ядер. Правила смещения
Радиоактивные превращения атомных ядер. Правила смещения Футбол. Тренажёр по английскому языку
Футбол. Тренажёр по английскому языку Презентация на тему Макраме
Презентация на тему Макраме Основная образовательная программаначального общего образования
Основная образовательная программаначального общего образования Компания объединенных кредитных карточек
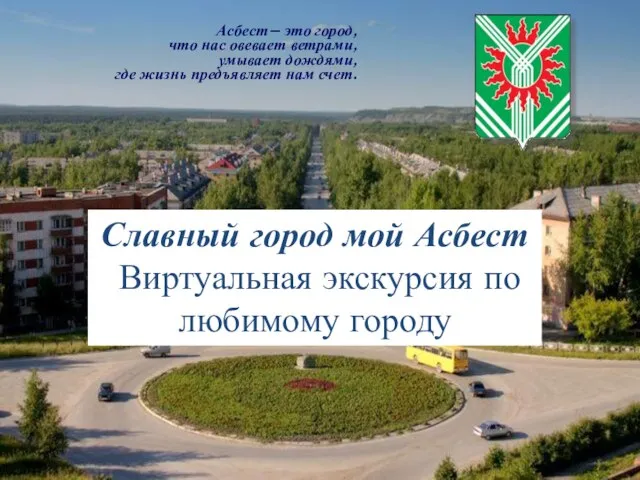
Компания объединенных кредитных карточек Славный город мой Асбест
Славный город мой Асбест Sahul. Catalog
Sahul. Catalog От опорных конспектов – к алгоритмизации и компьютеризации
От опорных конспектов – к алгоритмизации и компьютеризации Психология деятельности специалиста по социальной работе по профилактике девиантного поведения подростков на основе анализа
Психология деятельности специалиста по социальной работе по профилактике девиантного поведения подростков на основе анализа Present Simple
Present Simple Классификация видов групп однородной продукции и их характеристики
Классификация видов групп однородной продукции и их характеристики Привет В зоопарке
Привет В зоопарке