Слайд 2Содержание
Основные понятия
Этапы разработки Web-сайта
Способы и средства создания Web-страниц

Слайд 3WWW (всемирная паутина) - совокупность взаимосвязанных гипермедийных документов
Основные понятия: World Wide Web

Слайд 4Основные понятия: Web-страница
Web-страница - документ WWW, содержащий:
форматированный текст
мультимедийные объекты
гиперссылки
активные компоненты

Слайд 5Основные понятия: Web-сайт
Web-сайт - группа Web-страниц, связанных единой темой, общим стилем оформления

и взаимными гипертекстовыми ссылками
Домашняя страница - начальная (стартовая) страница какого-либо Web-сайта
Слайд 6Основные понятия: Web-сервер, браузер
Web-сервер - программа, позволяющая хранить и пересылать Web-страницы
Web-браузер -

программа-клиент для просмотра Web-страниц и навигации в WWW
HTTP (HyperText Transfer Protocol, протокол передачи гипертекста)
Слайд 7Web-браузеры. Примеры
Microsoft Internet Explorer
(www.microsoft.com)
Netscape Navigator
(www.netscape.com)
Mozilla
Mozilla FireFox
(www.mozilla.org)
Opera
(www.opera.com)

Слайд 8Apache – команда добровольцев (www.apache.org)
IIS (Internet Information Server) –компания Microsoft
(www.microsoft.com)
Web-серверы. Примеры

Слайд 9Основные понятия: публикация
Публикация – размещение Web-сайта в WWW
Web-сервер
публикация

Слайд 10Основные понятия: HTML
HTML (HyperText Markup Language, язык гипертекстовой разметки) – язык создания

Web-страниц
Слайд 11Структура
HTML-документа
Текст
+
Теги (управляющие конструкции)
<имя_тега>

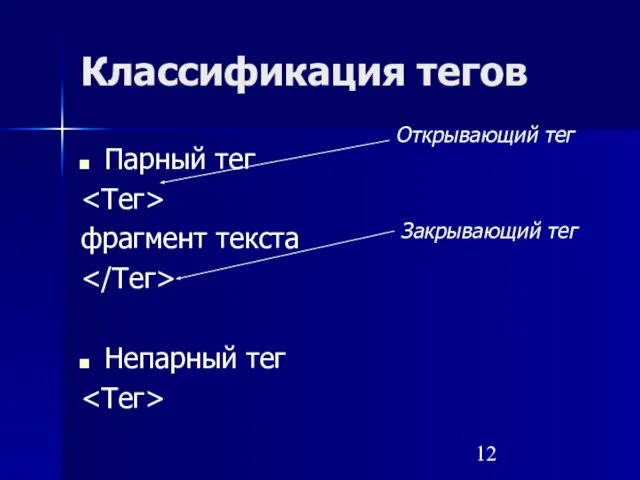
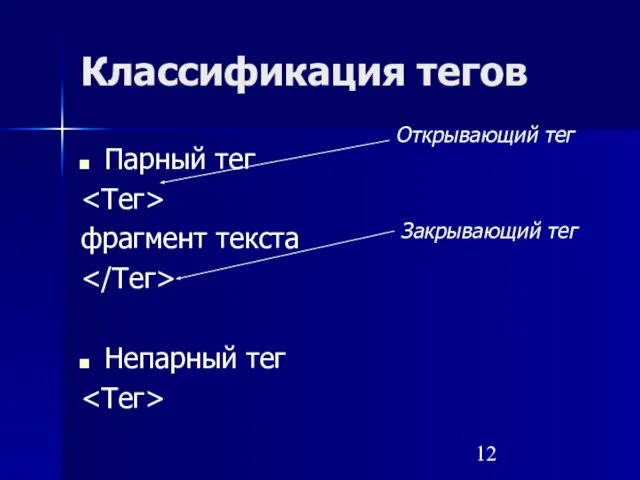
Слайд 12Классификация тегов
Парный тег
фрагмент текста
Непарный тег

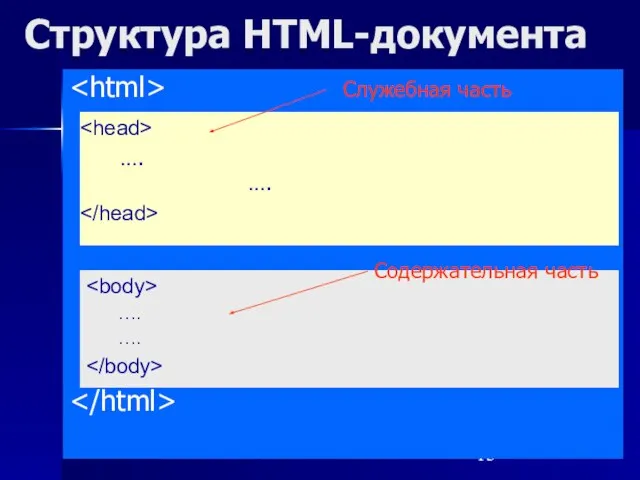
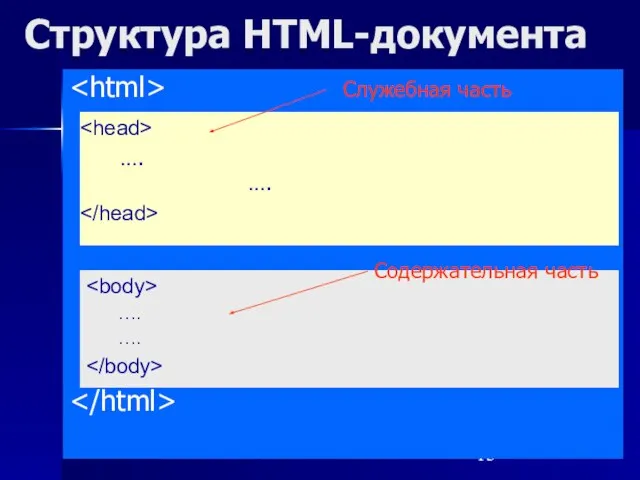
Слайд 13Структура HTML-документа
….
….
….
….

Слайд 16Свойства HTML
Регистронезависимость
Легкость в использовании
Интерпретируемость
Разное понимание различными браузерами

Слайд 17Основные этапы разработки Web-сайта
1. Проектирование Web-сайта
Цель создания и задачи, решаемые посредством сайта
Потенциальная

аудитория
Информация на сайте, ее организация (структура)
Дизайн сайта и его элементов
Слайд 18Основные этапы разработки Web-сайта
2. Создание Web-сайта
Создание отдельных Web-страниц
Установка связей между Web-страницами (создание

гиперссылок)
3. Тестирование
4. Публикация
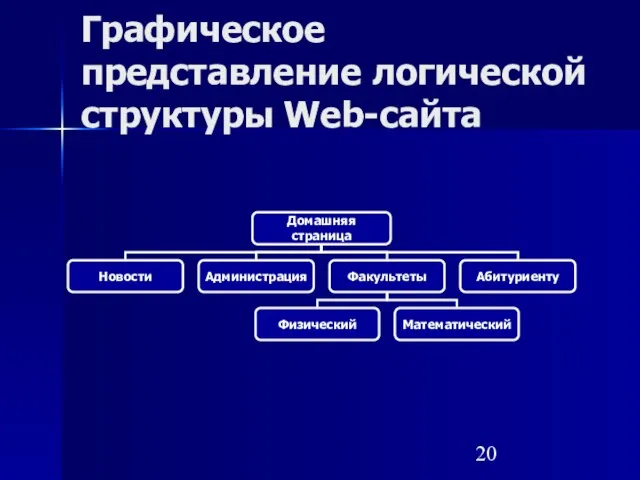
Слайд 19Логическая структура Web-сайта
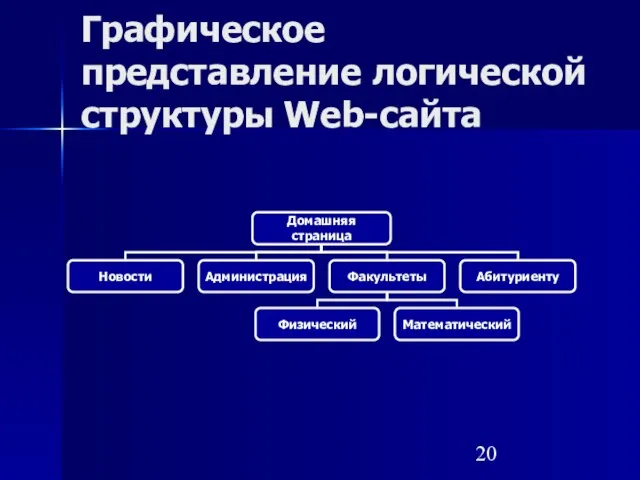
Логическая структура - информационная организация сайта
Разбиение материла на логические разделы

со спроектированными связями между ними
Слайд 20Графическое представление логической структуры Web-сайта

Слайд 21Web-страница с точки зрения файловой структуры
Web-страница – группа файлов:
HTML-документ (.htm, .html)
+
Файлы

мультимедиа
Активные компоненты
Слайд 22Физическая структура Web-сайта
Физическая структура - способ размещения файлов по папкам
Для хранения файлов

сайта создается отдельная папка
В именах всех файлов и папок используются только строчные латинские буквы
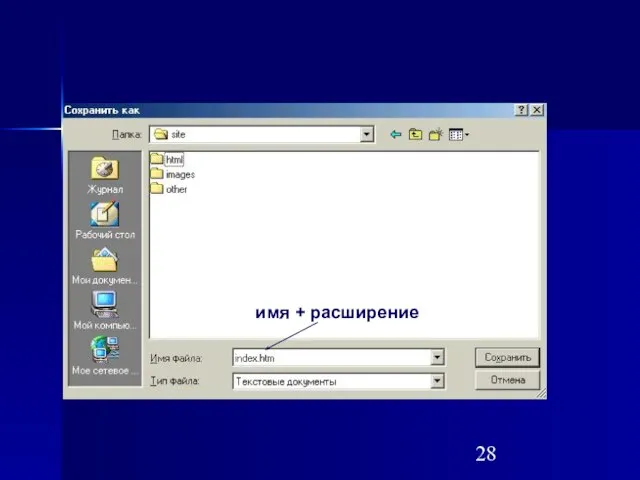
Домашняя страница сайта должна носить имя index.htm (.html)
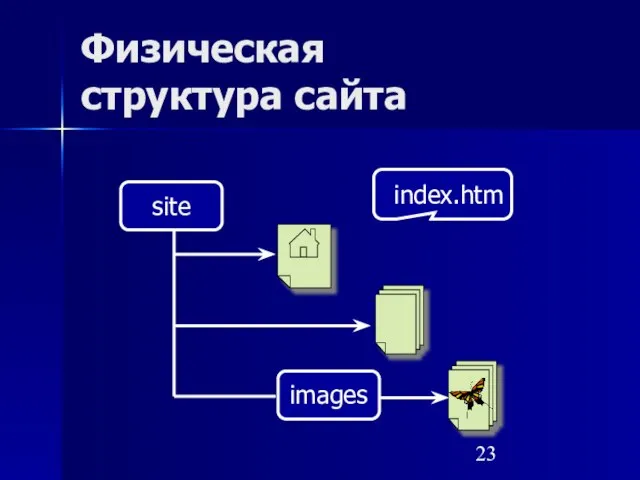
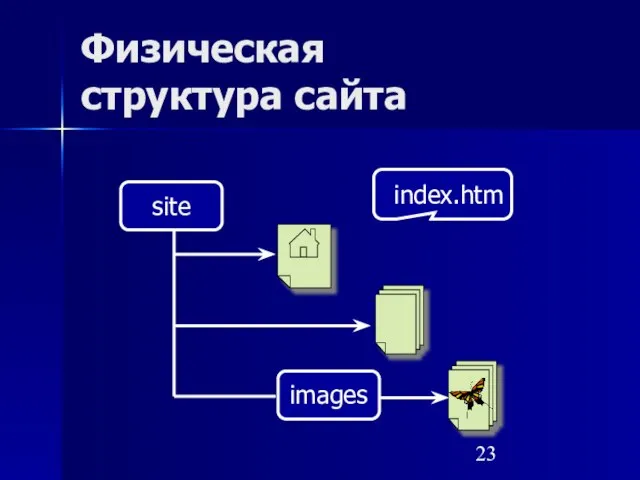
Слайд 23Физическая
структура сайта
site
index.htm

Слайд 25Способы создания
Web-страниц
HTML
Редакторы визуального проектирования Web-страниц

Слайд 26Средства создания
Web-страниц
Простейшие текстовые редакторы
Блокнот, Far Editor, Norton Editor

Слайд 30Средства создания
Web-страниц
Специализированные HTML-редакторы
Macromedia Homesite +, Hotdog Professional, Coffee Cup HTML Editor

++
Слайд 31Средства создания
Web-страниц
Редакторы визуального проектирования
Microsoft Office

Слайд 32Редакторы визуального проектирования
Microsoft FrontPage
2000
XP
2003
Microsoft Visual Studio 2005
Microsoft Visual Web Developer 2005
Microsoft Office

SharePoint Designer 2007
Microsoft Expression Web Designer
Слайд 33Редакторы визуального проектирования
Macromedia Dreamweaver
4
MX
MX 2004
8
Adobe Dreamweaver
CS3

































 Презентация на тему Наука и философия Естественно-научные и социально-гуманитарные знания
Презентация на тему Наука и философия Естественно-научные и социально-гуманитарные знания  partіynі-sistemi-ta-їh-tipologіya
partіynі-sistemi-ta-їh-tipologіya Мини-музей "В гостях у сказки"
Мини-музей "В гостях у сказки" Грин стар
Грин стар Тип Членистоногие
Тип Членистоногие Цифровая трансформация госуправления, цифровой двойник
Цифровая трансформация госуправления, цифровой двойник Великие Российские Математики
Великие Российские Математики Проекты для КСС
Проекты для КСС Общественное движение в 80-90-х годах
Общественное движение в 80-90-х годах Работа с текстом Закона О защите прав потребителей
Работа с текстом Закона О защите прав потребителей Деятельность человечества и глобальные экологические проблемы
Деятельность человечества и глобальные экологические проблемы МОУ СОШ №7 Г. Моздока
МОУ СОШ №7 Г. Моздока Абстракционизм в изобразительном искусстве XX века
Абстракционизм в изобразительном искусстве XX века Оценивание результатов деятельности организаций в государственном секторе науки
Оценивание результатов деятельности организаций в государственном секторе науки Два положения 2-го закона термодинамики. Круговые процессы тепловых машин. 2. Термический КПД цикла. Холодильный коэффициент. 3. Прям
Два положения 2-го закона термодинамики. Круговые процессы тепловых машин. 2. Термический КПД цикла. Холодильный коэффициент. 3. Прям O’QUVCHILAR BILIMINI O’ZLASHTIRISH SAMARADORLIGINI ANIQLASH METODI !
O’QUVCHILAR BILIMINI O’ZLASHTIRISH SAMARADORLIGINI ANIQLASH METODI ! Java Script Examples
Java Script Examples Основы конститутционного строя РБ
Основы конститутционного строя РБ Любительское художественное творчество XVIII - начала XX века
Любительское художественное творчество XVIII - начала XX века Tibbi-Sosial Ekspertiza Komissiyalarının həkim heyətinin imtahan nəticələrinin analizi
Tibbi-Sosial Ekspertiza Komissiyalarının həkim heyətinin imtahan nəticələrinin analizi Рождественская история: Роль и значение человеческого фактора в управлении
Рождественская история: Роль и значение человеческого фактора в управлении Моделирование поведения сложных динамических систем
Моделирование поведения сложных динамических систем Презентация на тему Эукариотическая клетка. Ядро
Презентация на тему Эукариотическая клетка. Ядро Сельское и городское население РК
Сельское и городское население РК Мероприятия, организованные ГБУ "ОЦРИ", в рамках Добровольческой акции"10 000 добрых дел в один день"
Мероприятия, организованные ГБУ "ОЦРИ", в рамках Добровольческой акции"10 000 добрых дел в один день" Нервная система
Нервная система ТВОРЧЕСКИЙ ОТЧЕТ
ТВОРЧЕСКИЙ ОТЧЕТ Презентация на тему Фармакология
Презентация на тему Фармакология