Слайд 2Введение
Являясь формально лишь обыкновенными компьютерными программами, браузеры фактически стали главным соединяющим звеном

между Интернетом и человеком, и от того, как они выполняют возложенные на них задачи, зависит и наше восприятие виртуального мира.
Слайд 3Введение
Существование различных браузеров приводит пользователя к вопросу, какой браузер лучше использовать

для работы в Интернете.
Поэтому целью данной презентации будет необходимость решения таких задач, как: раскрыть определение браузера, проследить их историю, описать работу часто используемых браузеров, составить сравнительную характеристику.
Слайд 4Что такое браузер
Веб-обозреватель, браузер (от Web browser) - программное обеспечение для просмотра

веб-сайтов, то есть для запроса веб-страниц (преимущественно из Сети), их обработки, вывода и перехода от одной страницы к другой.
Создание и интерпретация страниц производится по отраслевым стандартам, утверждаемым международной стандартизирующей организацией.
Слайд 5Из истории создания и развития
Первейшие браузеры были текстовыми, способными отображать только

буквы и цифры. Но автором первого в мире браузера в более настоящем понимании стал сэр Тим Бернерс-Ли. Именно этот человек, разработал "гипертекстовую систему" распределённого доступа к сетевой информации и предложил аббревиатуру WWW. И назывался первый в мире браузер просто - WWW.
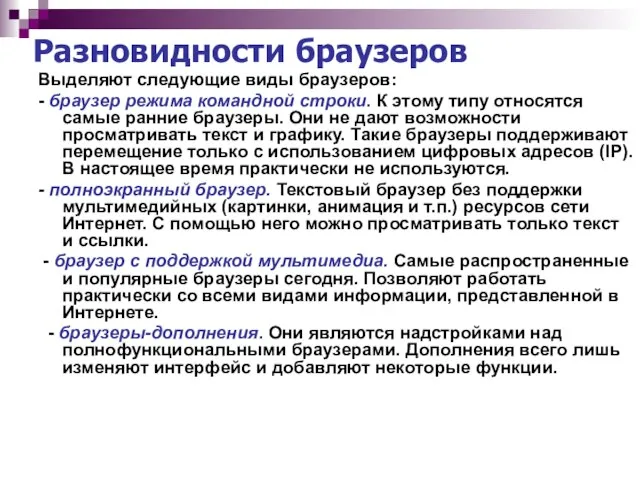
Слайд 6Разновидности браузеров
Выделяют следующие виды браузеров:
- браузер режима командной строки. К этому типу

относятся самые ранние браузеры. Они не дают возможности просматривать текст и графику. Такие браузеры поддерживают перемещение только с использованием цифровых адресов (IP).В настоящее время практически не используются.
- полноэкранный браузер. Текстовый браузер без поддержки мультимедийных (картинки, анимация и т.п.) ресурсов сети Интернет. С помощью него можно просматривать только текст и ссылки.
- браузер с поддержкой мультимедиа. Самые распространенные и популярные браузеры сегодня. Позволяют работать практически со всеми видами информации, представленной в Интернете.
- браузеры-дополнения. Они являются надстройками над полнофункциональными браузерами. Дополнения всего лишь изменяют интерфейс и добавляют некоторые функции.
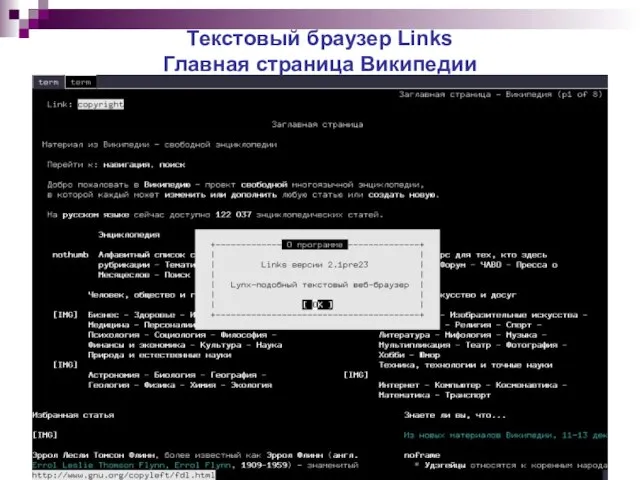
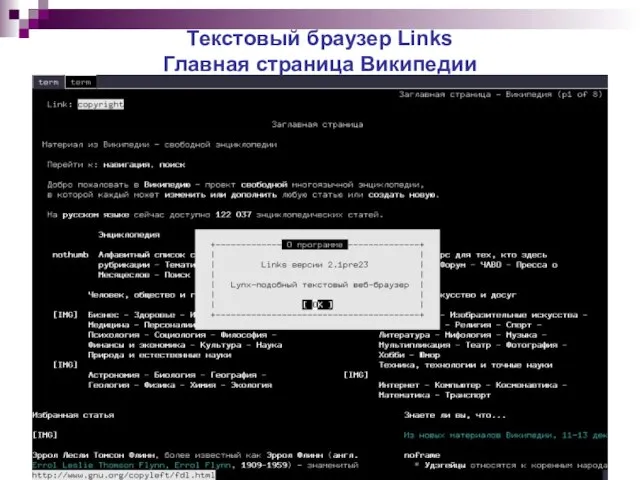
Слайд 7Текстовый браузер Links
Главная страница Википедии

Слайд 8Принцип работы
Сервис WWW работает по технологии «клиент-сервер».
Веб-сервер представляет собой программное

обеспечение, установленное на компьютере, при помощи которого по протоколу HTTP предоставляется доступ к веб-страницам. В качестве клиента используется сам браузер.
Функции клиента:
- браузер осуществляет запрос требуемого ресурса
- браузер обрабатывает полученный ресурс
Слайд 9Принцип работы
Как происходит построение страницы интернет браузером
напоминает стройку(веб-страницы загружаются не

единым целым, а по частям, а затем текст, изображения и др.).
Преимущество этого метода в том, что отдельные элементы могут храниться на различных серверах.
Чтобы при построении веб-страницы не произошло путаницы, структура каждой из них прописана в формате HTML.
Язык гипертекстовой разметки HTML на протяжении многих лет является главным стандартом при создании веб-страниц. С его помощью можно описать структуру любой страницы, содержащей изображения, текст и видео.
Слайд 10Принцип работы
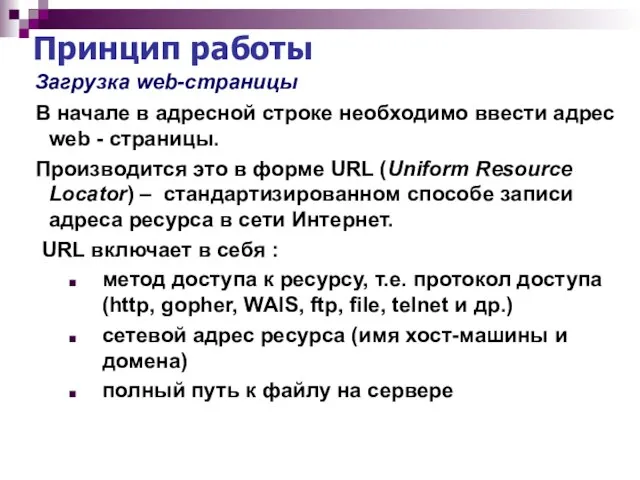
Загрузка web-страницы
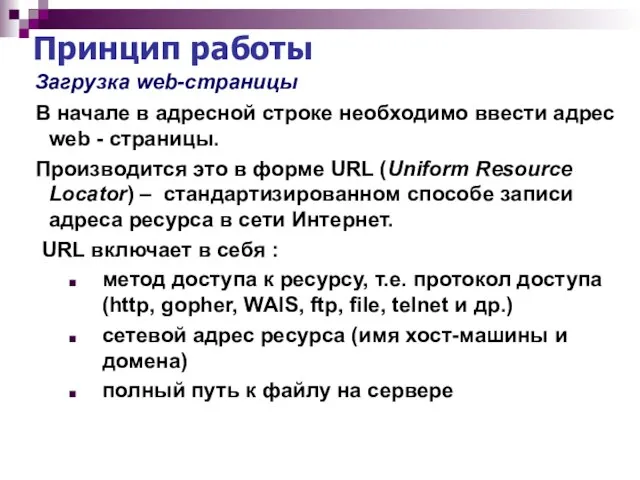
В начале в адресной строке необходимо ввести адрес

web - страницы.
Производится это в форме URL (Uniform Resource Locator) – стандартизированном способе записи адреса ресурса в сети Интернет.
URL включает в себя :
метод доступа к ресурсу, т.е. протокол доступа (http, gopher, WAIS, ftp, file, telnet и др.)
сетевой адрес ресурса (имя хост-машины и домена)
полный путь к файлу на сервере
Слайд 11Принцип работы
Загрузка web-страницы
В общем виде формат URL выглядит так:
method://host.domain[:port]/path/filename
![Принцип работы Загрузка web-страницы В общем виде формат URL выглядит так: method://host.domain[:port]/path/filename](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/465492/slide-10.jpg)
где
method - имеет одно из значений, перечисленных ниже:
file - файл на вашей локальной системе или файл на anonymous FTP сервере
http - файл на World Wide Web сервере
telnet - выход на ресурсы сети Telnet и т.д.
host.domain - адрес ресурса в сети Internet.
port - число, которое необходимо указывать, если метод требует номер порта (отдельные сервера могут иметь свой отличительный номер порта). Стандартными портами являются:
21 - FTP
23 – Telnet
80 – HTTP и т.д.
Слайд 12Принцип работы
Загрузка web-страницы
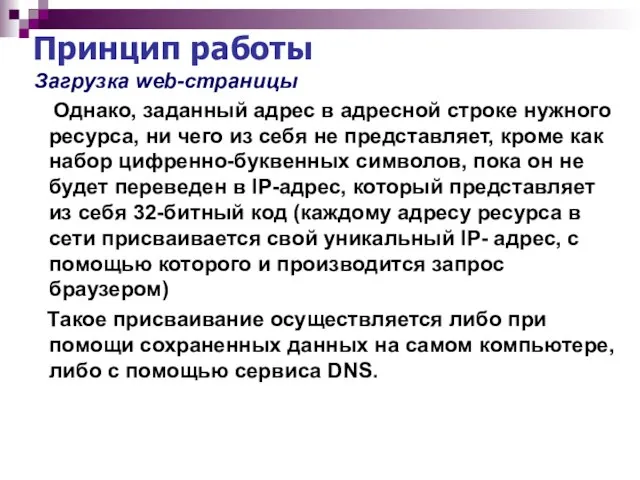
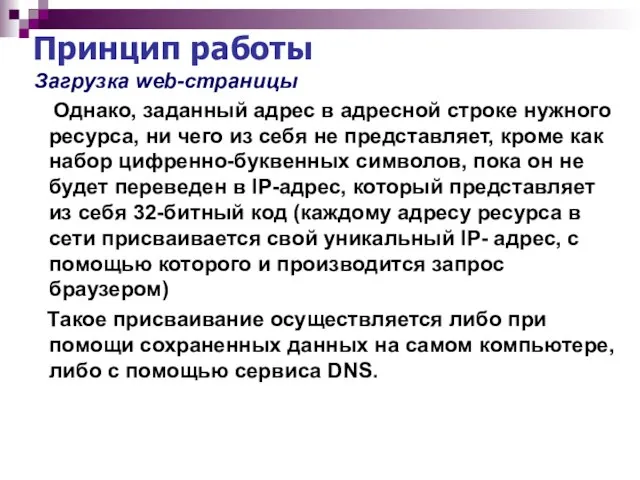
Однако, заданный адрес в адресной строке нужного ресурса,

ни чего из себя не представляет, кроме как набор цифренно-буквенных символов, пока он не будет переведен в IP-адрес, который представляет из себя 32-битный код (каждому адресу ресурса в сети присваивается свой уникальный IP- адрес, с помощью которого и производится запрос браузером)
Такое присваивание осуществляется либо при помощи сохраненных данных на самом компьютере, либо с помощью сервиса DNS.
Слайд 13Принцип работы
Загрузка web-страницы
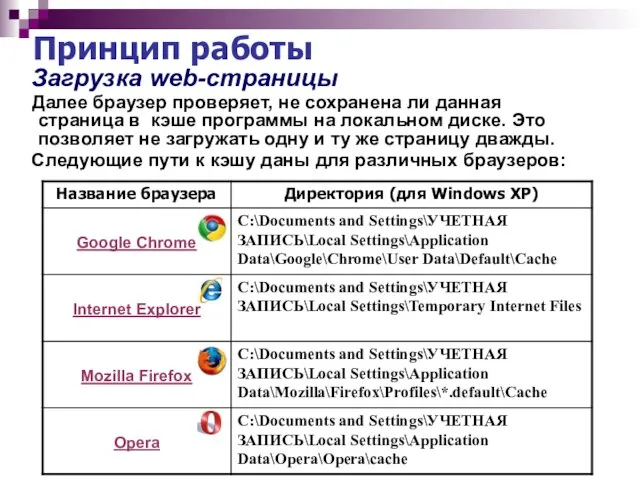
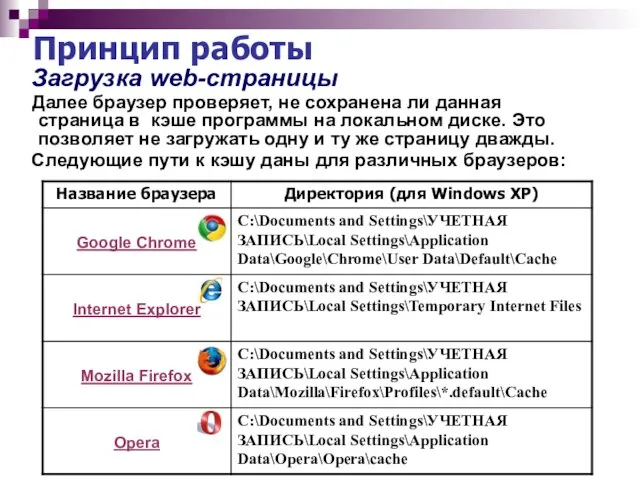
Далее браузер проверяет, не сохранена ли данная страница

в кэше программы на локальном диске. Это позволяет не загружать одну и ту же страницу дважды.
Следующие пути к кэшу даны для различных браузеров:
Слайд 14Принцип работы
Загрузка web-страницы
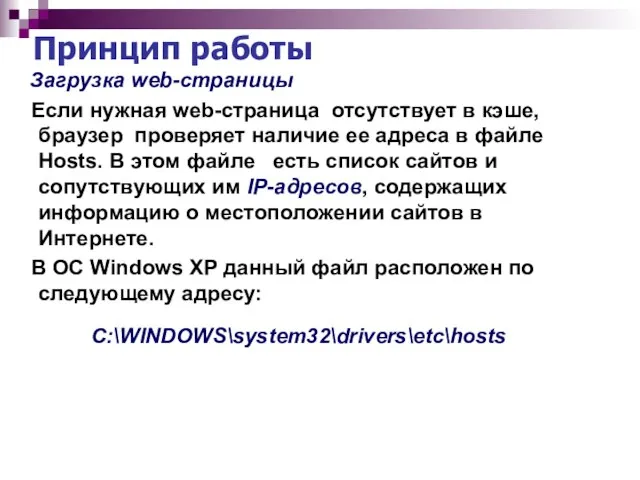
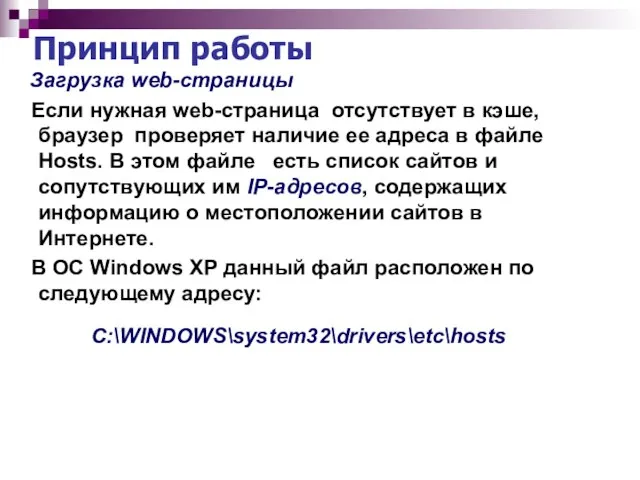
Если нужная web-страница отсутствует в кэше, браузер проверяет

наличие ее адреса в файле Hosts. В этом файле есть список сайтов и сопутствующих им IP-адресов, содержащих информацию о местоположении сайтов в Интернете.
В ОС Windows XP данный файл расположен по следующему адресу:
C:\WINDOWS\system32\drivers\etc\hosts
Слайд 15Принцип работы
Загрузка web-страницы
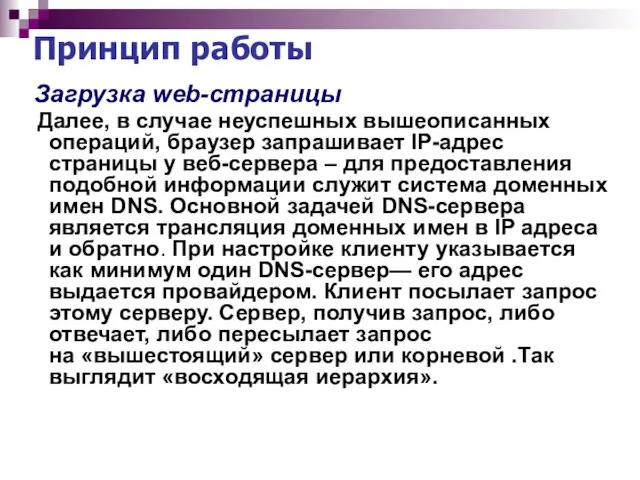
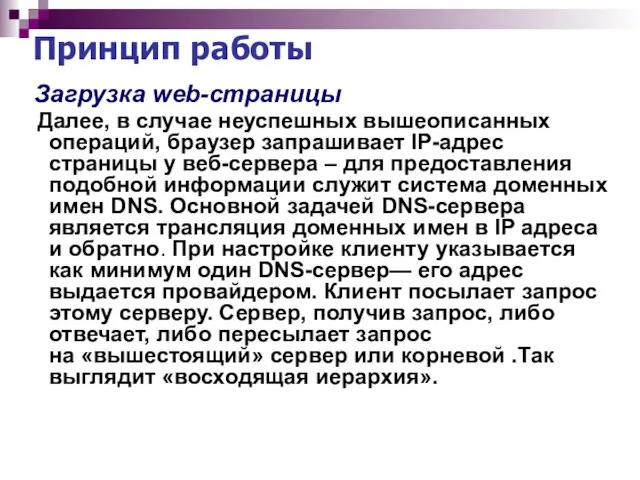
Далее, в случае неуспешных вышеописанных операций, браузер запрашивает

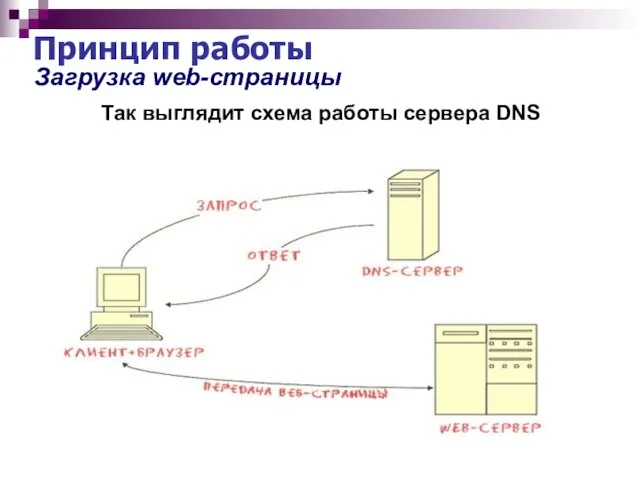
IP-адрес страницы у веб-сервера – для предоставления подобной информации служит система доменных имен DNS. Основной задачей DNS-сервера является трансляция доменных имен в IP адреса и обратно. При настройке клиенту указывается как минимум один DNS-сервер— его адрес выдается провайдером. Клиент посылает запрос этому серверу. Сервер, получив запрос, либо отвечает, либо пересылает запрос на «вышестоящий» сервер или корневой .Так выглядит «восходящая иерархия».
Слайд 16Принцип работы
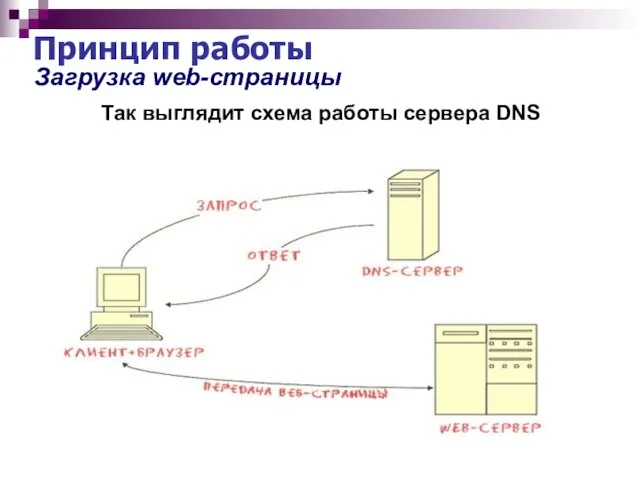
Загрузка web-страницы
Так выглядит схема работы сервера DNS

Слайд 17Принцип работы
Загрузка web-страницы
Даже при наличии IP-адреса браузер устанавливает связь не

напрямую с веб-сайтом, а лишь минуя несколько промежуточных серверов. Путь к одному и тому же сайту в большинстве случаев разный – это необходимо во избежание лишней нагрузки, например, на некоторые популярные порталы.
Слайд 18Принцип работы
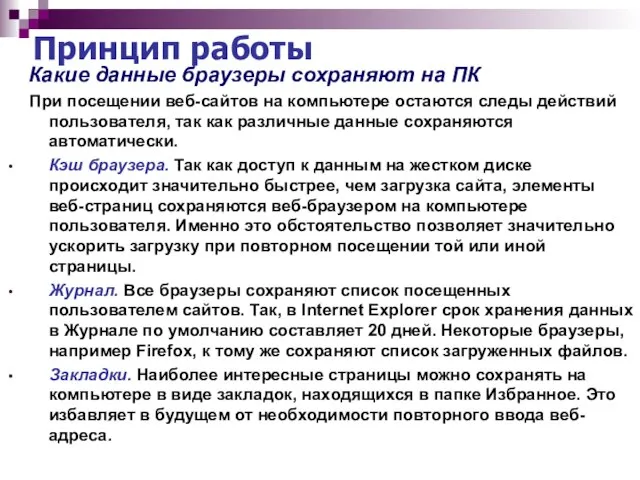
Какие данные браузеры сохраняют на ПК
При посещении веб-сайтов

на компьютере остаются следы действий пользователя, так как различные данные сохраняются автоматически.
Кэш браузера. Так как доступ к данным на жестком диске происходит значительно быстрее, чем загрузка сайта, элементы веб-страниц сохраняются веб-браузером на компьютере пользователя. Именно это обстоятельство позволяет значительно ускорить загрузку при повторном посещении той или иной страницы.
Журнал. Все браузеры сохраняют список посещенных пользователем сайтов. Так, в Internet Explorer срок хранения данных в Журнале по умолчанию составляет 20 дней. Некоторые браузеры, например Firefox, к тому же сохраняют список загруженных файлов.
Закладки. Наиболее интересные страницы можно сохранять на компьютере в виде закладок, находящихся в папке Избранное. Это избавляет в будущем от необходимости повторного ввода веб-адреса.
Слайд 19Принцип работы
Какие данные браузеры сохраняют на ПК
Пароли. При необходимости браузеры

также сохраняют пароли, например, для доступа к учетной записи, правда, в этом случае они могут быть похищены с компьютера злоумышленниками. Для надежного хранения паролей лучше использовать специальную программу, например, такую как Password Depot.
Cookie. При посещении веб-сайтов на компьютере сохраняется маленький текстовый файл под названием сookie – он используется для идентификации пользователя при последующем посещении страницы.
Данные веб-форм. На первый взгляд сохранение данных веб-форм – очень полезная функция: всякий раз, когда вам необходимо указать, например, при регистрации на сайте свое имя или адрес, браузер делает это за вас. Но есть и оборотная сторона медали: конфиденциальную информацию браузер сохраняет на компьютере, делая ее тем самым легкой добычей для интернет-мошенников.
Слайд 20Сравнительные характеристики браузеров
В сентябре 2010 года мировая доля браузера Internet Explorer от

Microsoft впервые упала ниже 50%. Доля Firefox, главного конкурента Internet Explorer, продолжает расти и уже составляет 31,5%. Не менее популярными среди альтернативных браузеров являются и такие, как Opera, Google Chrome, Safari, доля использования которых так же повышается.
Главными характеристиками браузера наверняка можно считать такие, как:
-производительность
-надежность
-функциональность
Слайд 21Сравнительные характеристики браузеров
Производительность любого современного браузера определяется скоростями работы движка рендеринга и

интерпретатора JavaScript.
Самой важной частью всех браузеров является движок рендеринга (layout engine), основные задачи которого включают чтение HTML, формирование на его основе объектной модели документа (Document Object Model, DOM) и ее визуализацию. Составным блоком, отвечающим за интерпретацию разметки, является парсер HTML и CSS.
Слайд 22Сравнительные характеристики браузеров
Однако почти все разработчики браузеров, подобно автопроизводителям, используют собственные

движки. Например, в Internet Explorer реализован не такой движок, как в Firefox или Chrome. В результате Chrome благодаря «свежему» движку обеспечивает лучшее отображение современных веб-страниц с большим количеством скриптов. Тот же движок, кстати, применяется и в браузере Safari от компании Apple. Наиболее популярными движками являются: Trident (IE), Geko (Mozilla Firefox), KHTML (Safari), WebKit (Google Chrome), Presto (Opera).
Слайд 23Сравнительные характеристики браузеров
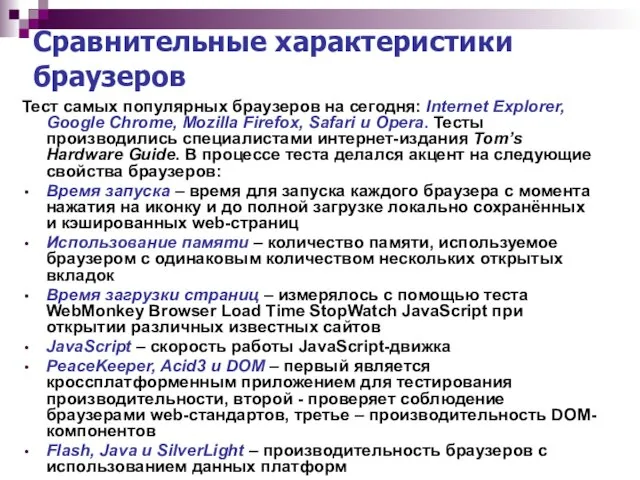
Тест самых популярных браузеров на сегодня: Internet Explorer, Google Chrome,

Mozilla Firefox, Safari и Opera. Тесты производились специалистами интернет-издания Tom’s Hardware Guide. В процессе теста делался акцент на следующие свойства браузеров:
Время запуска – время для запуска каждого браузера с момента нажатия на иконку и до полной загрузке локально сохранённых и кэшированных web-страниц
Использование памяти – количество памяти, используемое браузером с одинаковым количеством нескольких открытых вкладок
Время загрузки страниц – измерялось с помощью теста WebMonkey Browser Load Time StopWatch JavaScript при открытии различных известных сайтов
JavaScript – скорость работы JavaScript-движка
PeaceKeeper, Acid3 и DOM – первый является кроссплатформенным приложением для тестирования производительности, второй - проверяет соблюдение браузерами web-стандартов, третье – производительность DOM-компонентов
Flash, Java и SilverLight – производительность браузеров с использованием данных платформ
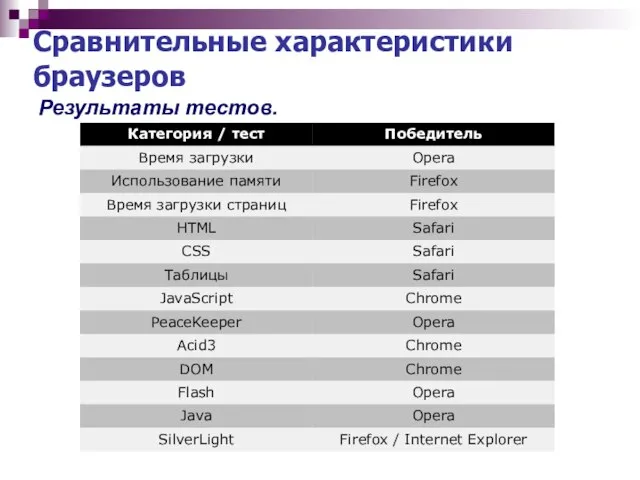
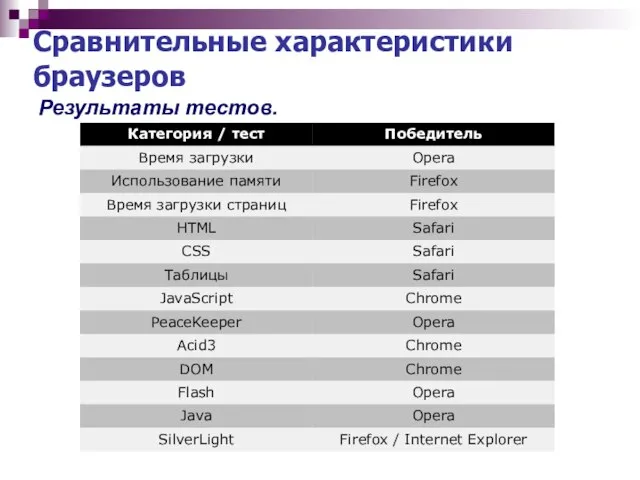
Слайд 24Сравнительные характеристики браузеров
Результаты тестов.

Слайд 25Сравнительные характеристики браузеров
В результате тестов очевидно одно - IE является аутсайдером,

причем не просто в топовых категориях, а вообще по тестам, не войдя практически ни в одном из них ни разу в первую тройку. Остальные продукты показали себя с достойной стороны, занимая высокие рейтинги в различных тестах по разному, а значит и судить их однозначно мы не можем пока. Однако, лидером по общему превосходству показал себя Google Chrome.









![Принцип работы Загрузка web-страницы В общем виде формат URL выглядит так: method://host.domain[:port]/path/filename](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/465492/slide-10.jpg)














 Сохраняя традиции вкуса, используя уникальные современные технологии, мы создали для Вас столовые приборы, которые сделают Вашу ж
Сохраняя традиции вкуса, используя уникальные современные технологии, мы создали для Вас столовые приборы, которые сделают Вашу ж Технология возведения подземных инженерных сооружений
Технология возведения подземных инженерных сооружений Жан Пиаже
Жан Пиаже Презентация на тему Разработка экспортных и импортных контрактов
Презентация на тему Разработка экспортных и импортных контрактов  ИССЛЕДОВАНИЕ РОЛИ ЭКСПЕРТНОГО СООБЩЕСТВА, СМИ, ОТРАСЛЕВЫХ АССОЦИАЦИЙ, ДРУГИХ ОБЩЕСТВЕННЫХ ОБЪЕДИНЕНИЙ В ОПРЕДЕЛЕНИИ ПРОДОВОЛЬСТ
ИССЛЕДОВАНИЕ РОЛИ ЭКСПЕРТНОГО СООБЩЕСТВА, СМИ, ОТРАСЛЕВЫХ АССОЦИАЦИЙ, ДРУГИХ ОБЩЕСТВЕННЫХ ОБЪЕДИНЕНИЙ В ОПРЕДЕЛЕНИИ ПРОДОВОЛЬСТ PowerPoint Show by Andrew
PowerPoint Show by Andrew СООО ПП Полесье - крупнейший производитель пластмассовых игрушек
СООО ПП Полесье - крупнейший производитель пластмассовых игрушек Портфолио успешной личности (9 КЛАСС)
Портфолио успешной личности (9 КЛАСС) Деятельность ОУ в реализации проекта «Профилактика правонарушений среди несовершеннолетних»
Деятельность ОУ в реализации проекта «Профилактика правонарушений среди несовершеннолетних» Библиотека университета Барселоны
Библиотека университета Барселоны Читаем классику без словаря
Читаем классику без словаря Аттракцион колотушка: маленькое яблоко
Аттракцион колотушка: маленькое яблоко Презентация на тему Эквадор
Презентация на тему Эквадор Рекламная кампания центра дополнительного образования
Рекламная кампания центра дополнительного образования Решение задач на построение сечений..pptx
Решение задач на построение сечений..pptx Образовательная система «ГРАНИ БОГАТСТВА» Чтобы заработать на жизнь, надо работать, но чтобы разбогатеть нужно представить что-то
Образовательная система «ГРАНИ БОГАТСТВА» Чтобы заработать на жизнь, надо работать, но чтобы разбогатеть нужно представить что-то Общественное здоровье
Общественное здоровье Мировой океан проблемы
Мировой океан проблемы Презентация на тему Типы собеседников
Презентация на тему Типы собеседников ПРИСТАВКИ
ПРИСТАВКИ Алканы
Алканы Коррупция как препятствие развития предпринимательской деятельности в регионе
Коррупция как препятствие развития предпринимательской деятельности в регионе Эвакуация населения
Эвакуация населения Внедрение нового формата ведения бизнеса
Внедрение нового формата ведения бизнеса Система работы по выполнению ФЗ № 120 «Об основах системы профилактики правонарушений и безнадзорности несовершеннолетних» в МОУ
Система работы по выполнению ФЗ № 120 «Об основах системы профилактики правонарушений и безнадзорности несовершеннолетних» в МОУ  Пушкин и Тамбовский край
Пушкин и Тамбовский край Подготовка к сочинению в форме эссе "Человек и война" 11 класс
Подготовка к сочинению в форме эссе "Человек и война" 11 класс Публикация материалов в сборнике проектных технологий
Публикация материалов в сборнике проектных технологий