Содержание
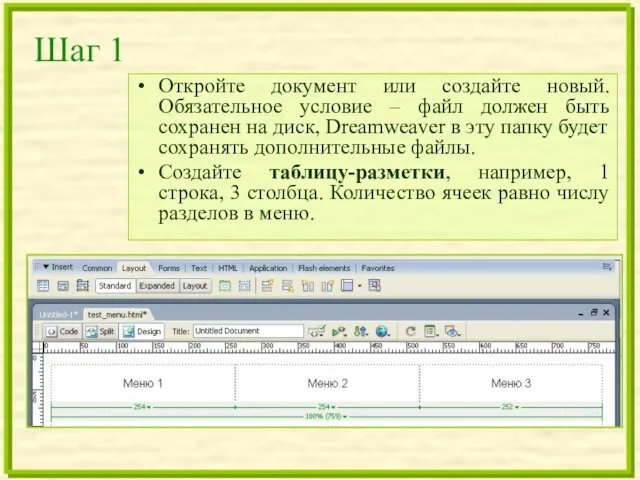
- 2. Шаг 1 Откройте документ или создайте новый. Обязательное условие – файл должен быть сохранен на диск,
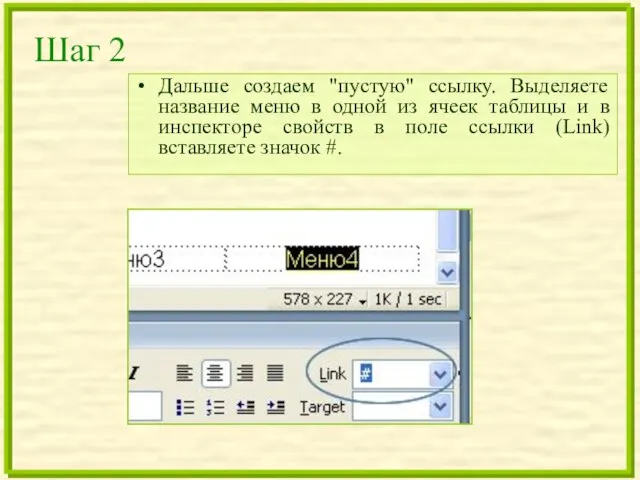
- 3. Шаг 2 Дальше создаем "пустую" ссылку. Выделяете название меню в одной из ячеек таблицы и в
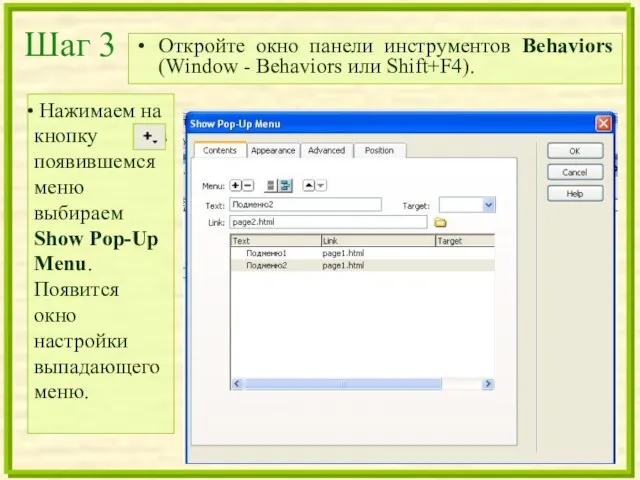
- 4. Шаг 3 Откройте окно панели инструментов Behaviors (Window - Behaviors или Shift+F4). Нажимаем на кнопку и
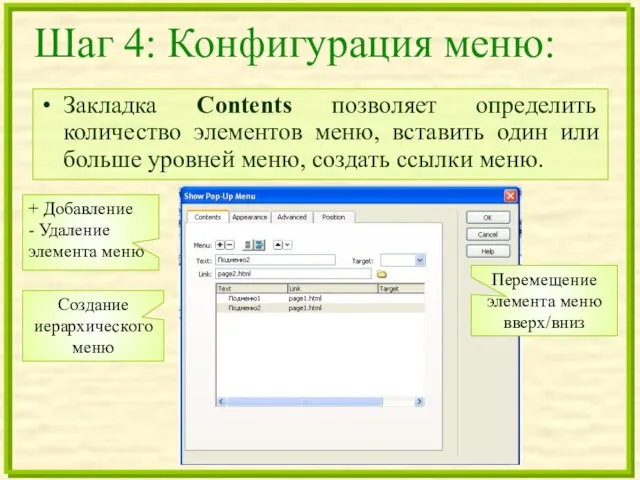
- 5. Шаг 4: Конфигурация меню: Закладка Contents позволяет определить количество элементов меню, вставить один или больше уровней
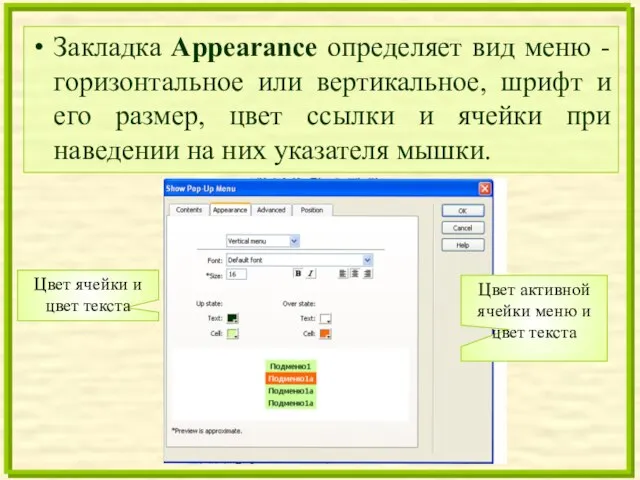
- 6. Закладка Appearance определяет вид меню - горизонтальное или вертикальное, шрифт и его размер, цвет ссылки и
- 7. Шаг 5: Конфигурация меню: Закладка Contents позволяет определить количество элементов меню, вставить один или больше уровней
- 8. Шаг 5: Конфигурация меню: Закладка Contents позволяет определить количество элементов меню, вставить один или больше уровней
- 10. Скачать презентацию







 New Year Merry Christmas
New Year Merry Christmas Компания DominiSoft www.dominisoft.ru Компания “БУКА” www.buka.ru www.bukasoft.ru
Компания DominiSoft www.dominisoft.ru Компания “БУКА” www.buka.ru www.bukasoft.ru ЗДОРОВЬЕСБЕРЕГАЮЩИЕ ТЕХНОЛОГИИ, КАК ВЗАИМОДЕЙСТВИЕ УЧЕНИКА И УЧИТЕЛЯ.
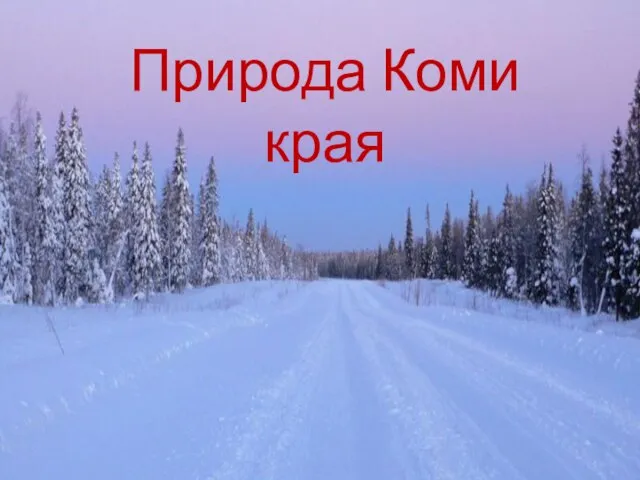
ЗДОРОВЬЕСБЕРЕГАЮЩИЕ ТЕХНОЛОГИИ, КАК ВЗАИМОДЕЙСТВИЕ УЧЕНИКА И УЧИТЕЛЯ. Презентация на тему природа коми края
Презентация на тему природа коми края Синдром эмоционального выгорания
Синдром эмоционального выгорания Система образования и проблемы её структуры
Система образования и проблемы её структуры Волейбол. 5-7 классы
Волейбол. 5-7 классы Война — жесточе нету слова,Война — печальней нету слова. Война — святее нету слова В тоске и славе этих лет.И на устах у нас иного
Война — жесточе нету слова,Война — печальней нету слова. Война — святее нету слова В тоске и славе этих лет.И на устах у нас иного Евгений Львович Шварц (1896-1958)
Евгений Львович Шварц (1896-1958) Водоёмы нашей местности
Водоёмы нашей местности Фармакоэпидемиологические и фармакоэкономические аспекты нежелательных реакций лекарственных препаратов – неявная проблема и
Фармакоэпидемиологические и фармакоэкономические аспекты нежелательных реакций лекарственных препаратов – неявная проблема и  Зиянкестердің экономикалық шекті. Зиянын табиғи жауларының тиімділігінің деңгейін анықтау. (Лекция 15)
Зиянкестердің экономикалық шекті. Зиянын табиғи жауларының тиімділігінің деңгейін анықтау. (Лекция 15) Séjour d’études linguistiques Découverte de la Provence
Séjour d’études linguistiques Découverte de la Provence Символи України. Національний український одяг
Символи України. Національний український одяг Законы развития теории судебной экспертизы
Законы развития теории судебной экспертизы Командный проект. Бизнес-задача
Командный проект. Бизнес-задача Взаимодействие с заинтересованными сторонами при подготовке интегрированных отчетов
Взаимодействие с заинтересованными сторонами при подготовке интегрированных отчетов Экономить - значит зарабатывать! Плакат для рабочих
Экономить - значит зарабатывать! Плакат для рабочих Что такое деятельность
Что такое деятельность Микеланджело
Микеланджело  Лучший центр. Белорецк. Скалодром
Лучший центр. Белорецк. Скалодром Здоровьесберегающие технологии в образовательном процессе. Подготовил: зам.директора по УВР Павлов В.В.
Здоровьесберегающие технологии в образовательном процессе. Подготовил: зам.директора по УВР Павлов В.В. Лекция 5. Проблема психологического контроля и управления спортивной деятельностью
Лекция 5. Проблема психологического контроля и управления спортивной деятельностью Опорные схемы и рисунки в помощь учащимся
Опорные схемы и рисунки в помощь учащимся Топология компьютерных сетей
Топология компьютерных сетей Процессоры фирм Intel и AMD
Процессоры фирм Intel и AMD Стили в одежде
Стили в одежде «1С:Предприятие 8. Управление водоканалом»
«1С:Предприятие 8. Управление водоканалом»