Содержание
- 2. ABOUT MYSELF Front-end developer 2 years Angular 1.x C# - ASP.NET MVC 3 Last project –
- 3. What are Pipes on Angular 2 Use of Pipes Build-in Pipes Custom Pipes Pure and Impure
- 4. Pipes allow us to change data inside of a template JavaScript Angular2 WHAT ARE PIPES ON
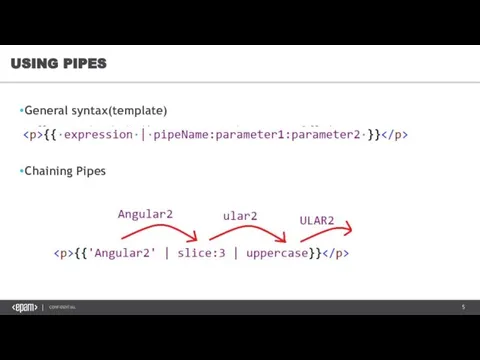
- 5. General syntax(template) {{ expression | pipeName:parameter1:parameter2 }} Chaining Pipes USING PIPES
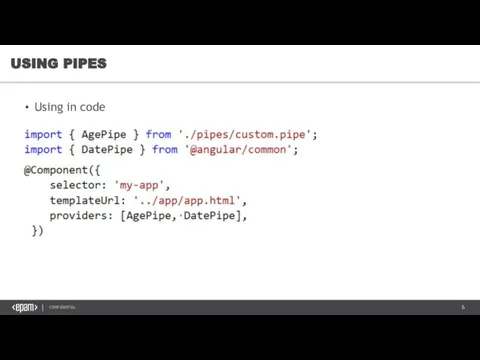
- 6. USING PIPES Using in code
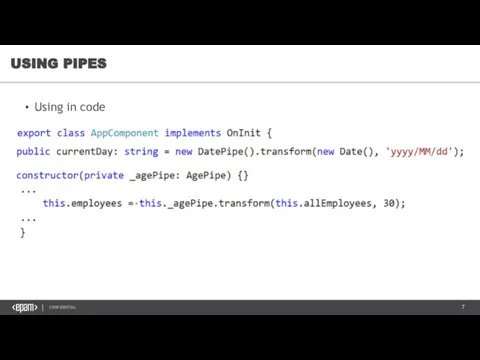
- 7. USING PIPES Using in code
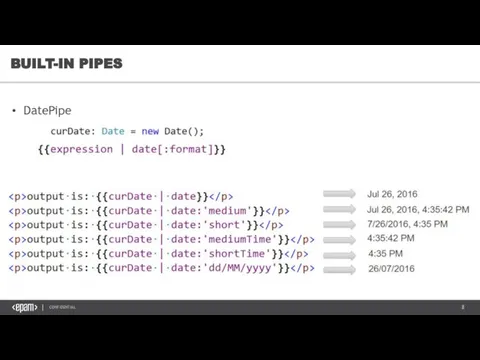
- 8. DatePipe BUILT-IN PIPES
- 9. BUILT-IN PIPES SlicePipe
- 10. BUILT-IN PIPES
- 11. UpperCasePipe LowerCasePipe BUILT-IN PIPES
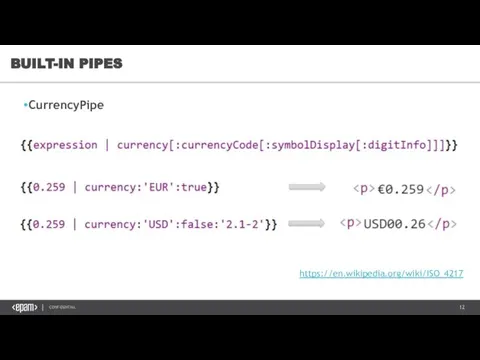
- 12. CurrencyPipe BUILT-IN PIPES https://en.wikipedia.org/wiki/ISO_4217
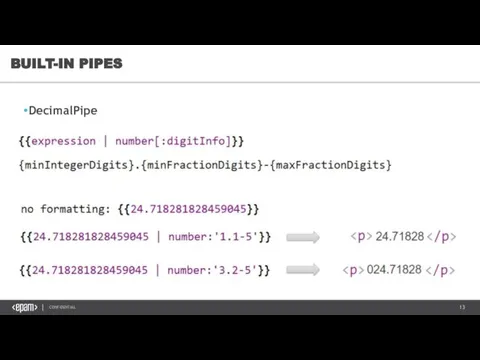
- 13. DecimalPipe BUILT-IN PIPES
- 14. JsonPipe BUILT-IN PIPES
- 15. http://plnkr.co/edit/5AKKFMJXXJKYziWX7ODN?p=preview CUSTOM PIPES EXAMPLE
- 16. How to make the custom pipe available everywhere CUSTOM PIPES
- 17. PURE AND IMPURE PIPES Pure Pipes Angular executes a pure pipe only when it detects a
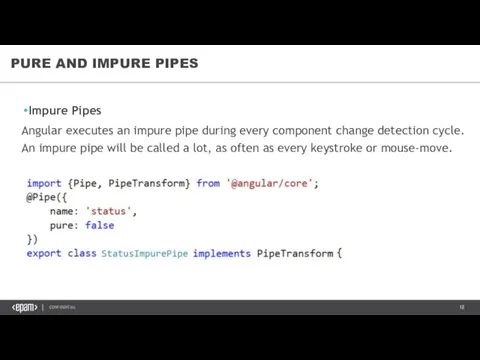
- 18. Impure Pipes Angular executes an impure pipe during every component change detection cycle. An impure pipe
- 19. EXAMPLE http://plnkr.co/edit/08HH8qArwZjOHqhGqXGK?p=preview http://plnkr.co/edit/fJyipEbImeYypCFAPoiz?p=preview
- 20. ASYNC PIPE EXAMPLE http://plnkr.co/edit/9ICJ20kzzsHvwbrNS2Lk?p=preview
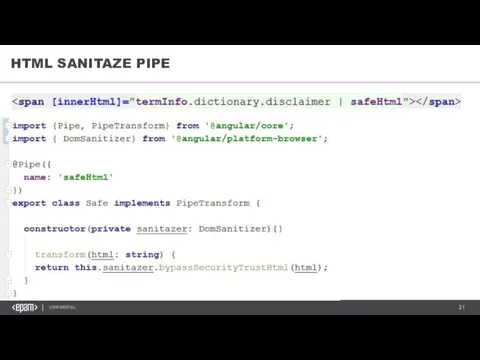
- 21. HTML SANITAZE PIPE
- 22. https://www.ng-book.com/2/ https://angular.io/docs/ts/latest/api/#!?apiFilter=pipe https://angular.io/docs/ts/latest/guide/pipes.html http://stackoverflow.com/questions/34456430/ngfor-doesnt-update-data-with-pipe-in-angular2 USEFUL LINKS
- 24. Скачать презентацию





















 Физический и канальный уровень
Физический и канальный уровень  Криминальный сленг
Криминальный сленг Проект ФКЗ «О созыве Конституционного Собрания Российской Федерации»
Проект ФКЗ «О созыве Конституционного Собрания Российской Федерации» Правила по русскому языку
Правила по русскому языку Газпромбанк - военные праздники. Шаблон оперативной графики. Стилфреймы
Газпромбанк - военные праздники. Шаблон оперативной графики. Стилфреймы Божественная пропорция
Божественная пропорция Magazines in our life
Magazines in our life Презентация на тему Культура первобытного общества
Презентация на тему Культура первобытного общества  Основы технических приёмов нападения и защиты в волейболе
Основы технических приёмов нападения и защиты в волейболе Инклюзивные танцы как одна из форм волонтерской деятельности в образовательной организации
Инклюзивные танцы как одна из форм волонтерской деятельности в образовательной организации Презентация на тему Киевское княжество
Презентация на тему Киевское княжество  История Олимпийских игр
История Олимпийских игр Сыновья Зевса
Сыновья Зевса 16 декабря 1941 года День освобождения Калинина
16 декабря 1941 года День освобождения Калинина Презентация на тему Путешествие в Страну Пословиц
Презентация на тему Путешествие в Страну Пословиц  Фоносемантический анализ предложения
Фоносемантический анализ предложения Презентация на тему Планируемые результаты освоение НОО
Презентация на тему Планируемые результаты освоение НОО Русская культура в 10 веке
Русская культура в 10 веке ФИНАНСОВЫЕ ИНСТРУМЕНТЫ
ФИНАНСОВЫЕ ИНСТРУМЕНТЫ Типы организации хозяйственных систем. Товар и деньги.
Типы организации хозяйственных систем. Товар и деньги. Охрана природы
Охрана природы Свобода воли, нейронаука, пришельцы и роботы
Свобода воли, нейронаука, пришельцы и роботы Презентация на тему Короткое замыкание
Презентация на тему Короткое замыкание Презентация на тему Неопределенная форма глагола (3 класс)
Презентация на тему Неопределенная форма глагола (3 класс) Молодцы!
Молодцы! УСОТиТС от 05 10 2022
УСОТиТС от 05 10 2022 ООО «Бизнес-фактор»
ООО «Бизнес-фактор» Бюджетная услуга: классификация и стандарты качества
Бюджетная услуга: классификация и стандарты качества