Содержание
- 2. Троицкий Д.И. Интернет-технологии Язык описания страниц HTML (HyperText Markup Language) по сей день остается базовым для
- 3. Троицкий Д.И. Интернет-технологии Это заголовок страницы Здравствуйте! Это моя первая страница HTML. Этот текст выводится жирным
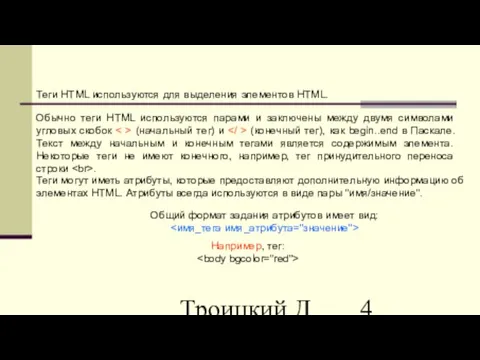
- 4. Троицкий Д.И. Интернет-технологии Теги HTML используются для выделения элементов HTML. Обычно теги HTML используются парами и
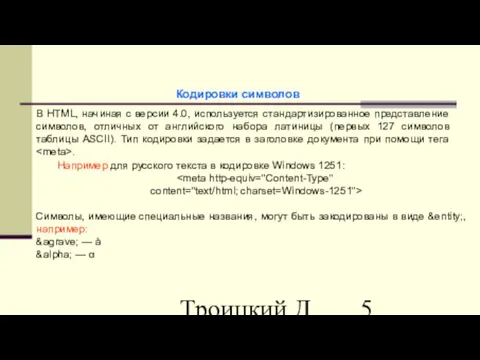
- 5. Троицкий Д.И. Интернет-технологии В HTML, начиная с версии 4.0, используется стандартизированное представление символов, отличных от английского
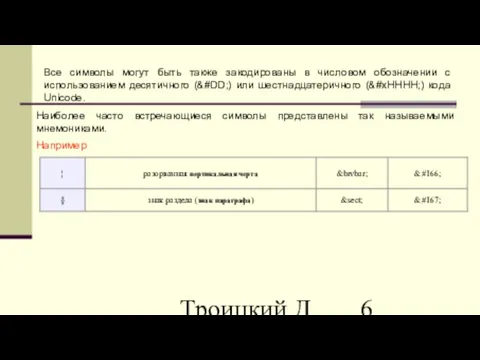
- 6. Троицкий Д.И. Интернет-технологии Все символы могут быть также закодированы в числовом обозначении с использованием десятичного (&#DD;)
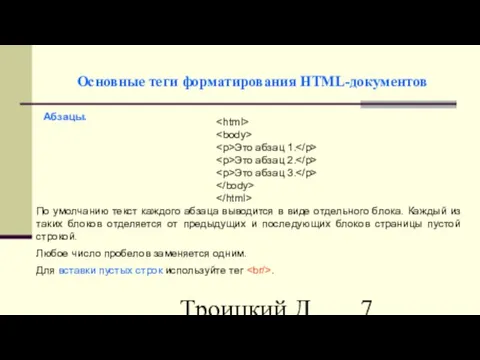
- 7. Троицкий Д.И. Интернет-технологии Основные теги форматирования HTML-документов Абзацы. Это абзац 1. Это абзац 2. Это абзац
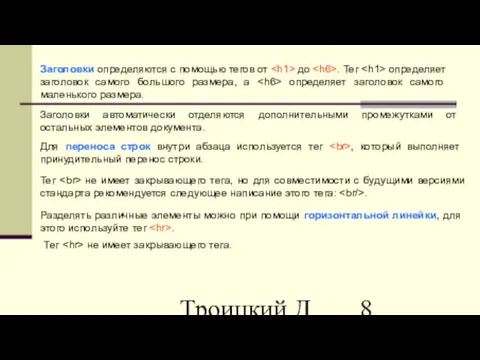
- 8. Троицкий Д.И. Интернет-технологии Заголовки определяются с помощью тегов от до . Тег определяет заголовок самого большого
- 9. Троицкий Д.И. Интернет-технологии Тег комментария используется для вставки комментариев в исходный код HTML. Комментарии будут проигнорированы
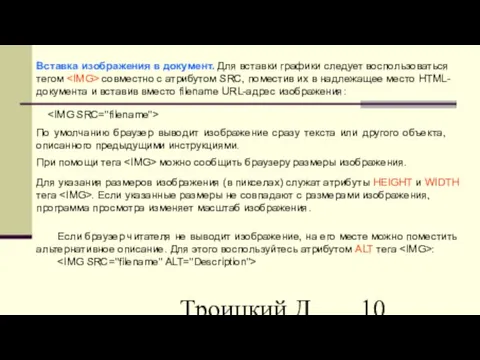
- 10. Троицкий Д.И. Интернет-технологии Вставка изображения в документ. Для вставки графики следует воспользоваться тегом совместно с атрибутом
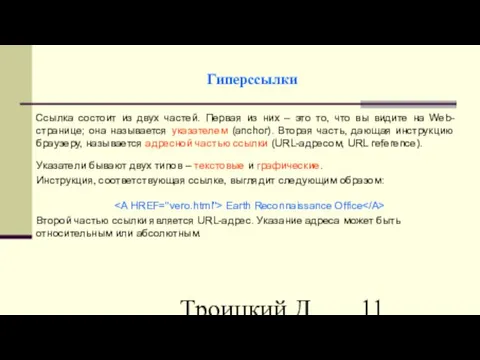
- 11. Троицкий Д.И. Интернет-технологии Гиперссылки Ссылка состоит из двух частей. Первая из них – это то, что
- 12. Троицкий Д.И. Интернет-технологии URL-адрес файла, расположенный на том же компьютере, что и документ, в котором находится
- 13. Троицкий Д.И. Интернет-технологии Кроме ссылок на другие документы, часто бывает необходимо включить ссылки на разные части
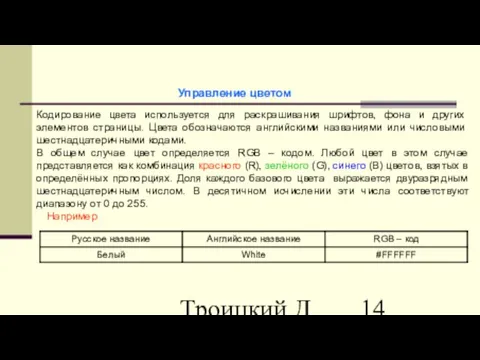
- 14. Троицкий Д.И. Интернет-технологии Кодирование цвета используется для раскрашивания шрифтов, фона и других элементов страницы. Цвета обозначаются
- 15. Троицкий Д.И. Интернет-технологии Мета-теги Мета-теги — это необязательные атрибуты, размещенные в заголовке страницы, которые могут содержать
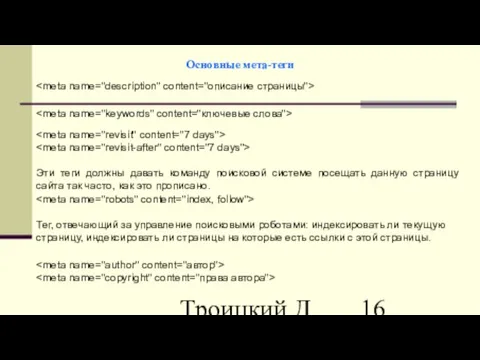
- 16. Троицкий Д.И. Интернет-технологии Основные мета-теги Тег, отвечающий за управление поисковыми роботами: индексировать ли текущую страницу, индексировать
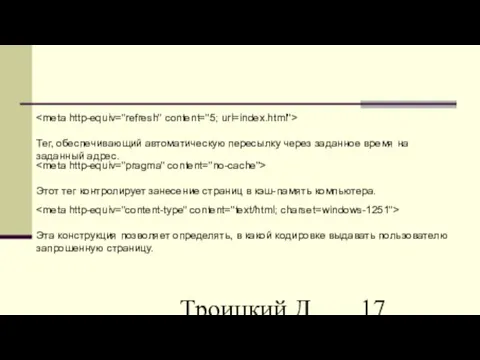
- 17. Троицкий Д.И. Интернет-технологии Тег, обеспечивающий автоматическую пересылку через заданное время на заданный адрес. Этот тег контролирует
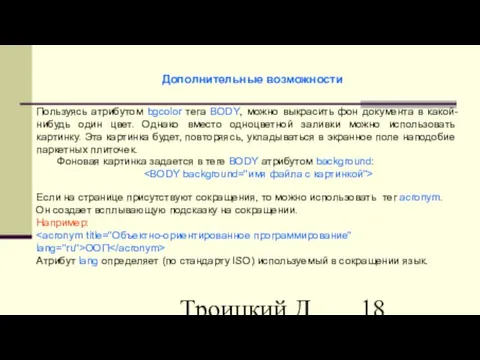
- 18. Троицкий Д.И. Интернет-технологии Дополнительные возможности Пользуясь атрибутом bgcolor тега BODY, можно выкрасить фон документа в какой-нибудь
- 20. Скачать презентацию
















 Steve Jobs
Steve Jobs  Картины художника Леонида Афремова
Картины художника Леонида Афремова Презентация по физикетема « Линзы »
Презентация по физикетема « Линзы » Химические вещества, улучшающие качество нефти
Химические вещества, улучшающие качество нефти Проектирование сайтов четвертого поколения Алексей Сидоренко Компания «Группа Махаон» www.machaon.ru.
Проектирование сайтов четвертого поколения Алексей Сидоренко Компания «Группа Махаон» www.machaon.ru. СЕМЕН ЗАХАРЫЧ МАРМЕЛАДОВ
СЕМЕН ЗАХАРЫЧ МАРМЕЛАДОВ Обоснование Н(М)ЦК
Обоснование Н(М)ЦК За здоровый бег
За здоровый бег Презентация problems of censorship
Презентация problems of censorship Закон Божий. Глава 18
Закон Божий. Глава 18 Презентация на тему СПИД - реальность или миф?
Презентация на тему СПИД - реальность или миф? Берегите книгу
Берегите книгу ФГОС общего образования - основа социокультурной модернизации России
ФГОС общего образования - основа социокультурной модернизации России Карточный бизнес: реалии и перспективы.
Карточный бизнес: реалии и перспективы.  Развитие лыжного спорта в Тобольском районе
Развитие лыжного спорта в Тобольском районе PHRASEOLOGY OF THE ENGLISH LANGUAGE
PHRASEOLOGY OF THE ENGLISH LANGUAGE  Лекция
Лекция Участие общественности в жизни образовательных учреждений
Участие общественности в жизни образовательных учреждений Оценка руководителей по результатам деятельности организации
Оценка руководителей по результатам деятельности организации КИНО КВИЗ
КИНО КВИЗ MadLib String Theory
MadLib String Theory 19.09-23.09
19.09-23.09 Куличная кампания 2019
Куличная кампания 2019 Автоматизация складского учета
Автоматизация складского учета Медикаменты
Медикаменты Романтизм в Английской живописи XIX века
Романтизм в Английской живописи XIX века Масленица. Русские традиции
Масленица. Русские традиции Презентация на тему Зинаида Евгеньевна Серебрякова 1884 – 1967
Презентация на тему Зинаида Евгеньевна Серебрякова 1884 – 1967