Содержание
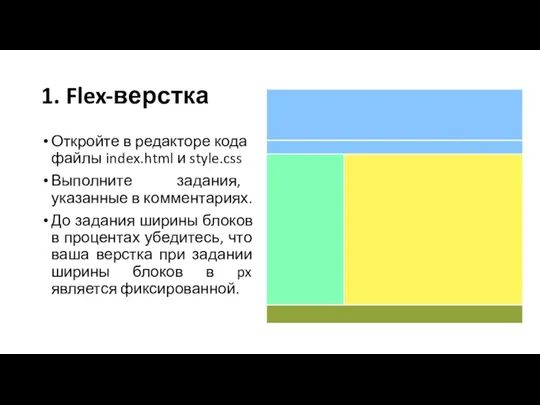
- 2. 1. Flex-верстка Откройте в редакторе кода файлы index.html и style.css Выполните задания, указанные в комментариях. До
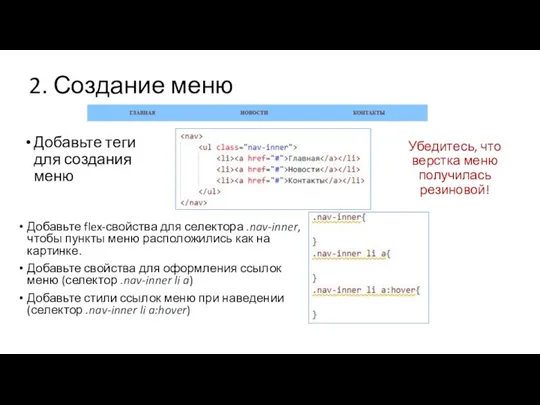
- 3. 2. Создание меню Добавьте теги для создания меню Добавьте flex-свойства для селектора .nav-inner, чтобы пункты меню
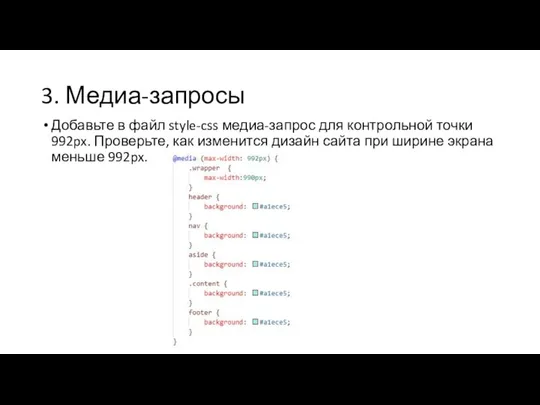
- 4. 3. Медиа-запросы Добавьте в файл style-css медиа-запрос для контрольной точки 992px. Проверьте, как изменится дизайн сайта
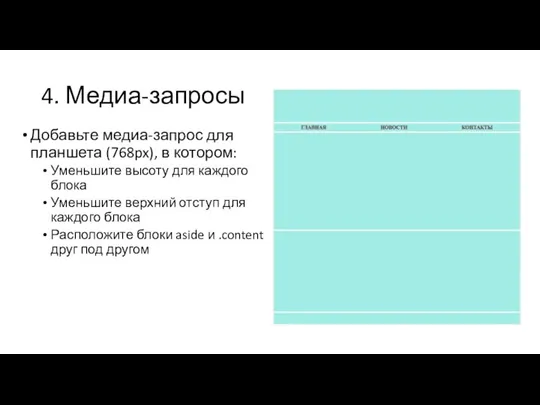
- 5. 4. Медиа-запросы Добавьте медиа-запрос для планшета (768px), в котором: Уменьшите высоту для каждого блока Уменьшите верхний
- 7. Скачать презентацию




 Моделирование основных бизнес-процессов Jurby WaterTech International
Моделирование основных бизнес-процессов Jurby WaterTech International ЦЕЛЕВАЯ АУДИТОРИЯ Большинство Меньшинство
ЦЕЛЕВАЯ АУДИТОРИЯ Большинство Меньшинство ИНФОРМАЦИОННЫЕ МОДЕЛИ
ИНФОРМАЦИОННЫЕ МОДЕЛИ Решение задач с параметром графическим методом - один из аспектов подготовки к ЕГЭ
Решение задач с параметром графическим методом - один из аспектов подготовки к ЕГЭ Азбука родного края
Азбука родного края СИСТЕМЫ ВИДЕОНАБЛЮДЕНИЯВ ОФИСЕ
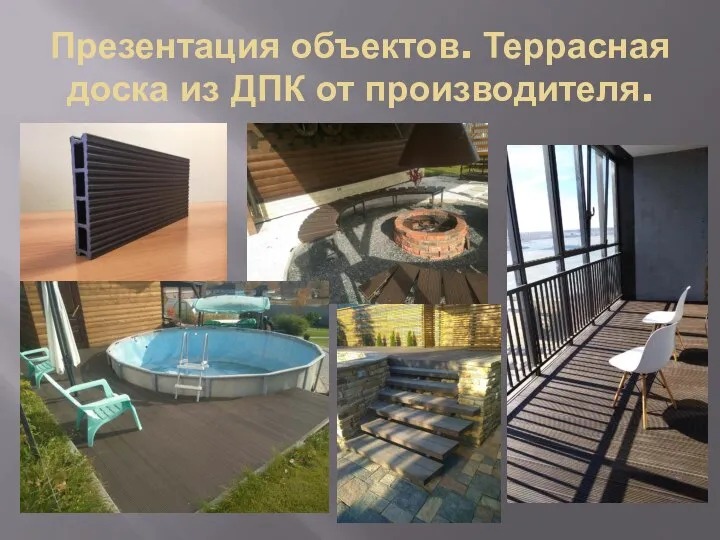
СИСТЕМЫ ВИДЕОНАБЛЮДЕНИЯВ ОФИСЕ Террасная доска из ДПК от производителя
Террасная доска из ДПК от производителя Общешкольное собраниена тему:«SOS!!! Вредные привычки»
Общешкольное собраниена тему:«SOS!!! Вредные привычки» «Q.events» является подразделением Рекламного Агентства «IQ», которое существует на рынке рекламы Санкт-Петербурга 10 лет. Основной ц
«Q.events» является подразделением Рекламного Агентства «IQ», которое существует на рынке рекламы Санкт-Петербурга 10 лет. Основной ц Вёр=ё темипе =ыхённё уроксенче усё курмалли материал
Вёр=ё темипе =ыхённё уроксенче усё курмалли материал Где ваша аудитория?
Где ваша аудитория? Дела давно минувшх дней, Преданья старины глубокой...
Дела давно минувшх дней, Преданья старины глубокой... Уравнение и его корни
Уравнение и его корни Система представления климатических данных через Интернет-портал ГГИ
Система представления климатических данных через Интернет-портал ГГИ Дифракция света
Дифракция света окрашивание тканей и органов
окрашивание тканей и органов Сертификат специалиста как условие допуска к осуществлению медицинской деятельности
Сертификат специалиста как условие допуска к осуществлению медицинской деятельности Методическое объединение учителей начальных классов
Методическое объединение учителей начальных классов Карта Олимпийского парка
Карта Олимпийского парка Пожарная профилактика
Пожарная профилактика  Разработка программного обеспечения для расчета показателей работы шлакового режима доменной печи Выполнил: Костромин А.В. Групп
Разработка программного обеспечения для расчета показателей работы шлакового режима доменной печи Выполнил: Костромин А.В. Групп Материалы и работа с ними
Материалы и работа с ними Организация системы дистанционного обучения: основы, методы, проблемы.
Организация системы дистанционного обучения: основы, методы, проблемы. ООО Завод Модульных Конструкций - один из крупнейших в РФ
ООО Завод Модульных Конструкций - один из крупнейших в РФ Гетероэпитаксия SiC-AlN/SiC/Si
Гетероэпитаксия SiC-AlN/SiC/Si Для пятиклассников
Для пятиклассников Открытые данные. Классификация информации в электронном правосудии
Открытые данные. Классификация информации в электронном правосудии Факторы развития дистрибьюторского сектора
Факторы развития дистрибьюторского сектора