Слайд 2Web-сайт включает в себя
следующие составные части:
Содержание
Структура и навигационные функции
Визуальное оформление
Функциональность
Интерактивность
Общее впечатление

Слайд 3СОДЕРЖАНИЕ:
Тема должна быть четко обозначена.
Содержание должно соответствовать тематике.
Информация должна быть достоверна и

полезна.
Представленная информация должна быть важна с научной и социальной точки зрения.
Содержание сайта должно соответствовать возрастной группе, на которую он ориентирован.
Синтаксис и орфография сайта не должны содержать ошибок.
Сайт не должен нуждаться в редактировании.
На сайте должны быть правильно указанны все источники и сохранены авторские права.
Слайд 4СТРУКТУРА И НАВИГАЦИОННЫЕ ФУНКЦИИ:
Навигация должна быть видна сразу при открытии сайта и

содержать:
- кнопку возврата на главную страницу;
- адрес электронной почты;
- дату последнего обновления сайта;
- адрес домашней страницы сайта в Интернете.
Последовательность загрузки страниц должна быть очевидна.
Навигация должна быть ясна как внутри страниц, так и со страницы на страницу.
На каждой странице должны быть однотипные элементы навигации.
Должны быть включены соответствующие гиперссылки на другие источники информации по теме.
Слайд 5ДИЗАЙН:
Организация страниц легка для чтения.
Стиль сайта должен прослеживаться на всех страницах.
Фон, заголовки

и общее расположение материалов на экране должны соответствовать друг другу и не нарушать целостности восприятия.
Графика и анимация должны поддерживать основную тему страницы и не перегружать сайт.
Снабжайте рисунок подписью.
Устанавливая размеры фотографий и рисунков, используйте значения в процентах от размера окна обозревателя.
Текст должен быть легко читаем.
Не выделяйте длинные фразы, представляя все слова прописными буквами. Это затрудняет чтение.
Не используйте аббревиатуры и сокращения, если они не общеизвестны или двусмысленны.
Избегайте тавтологий как по форме, так и по сути.
Не используйте сленговых выражений и сослагательные наклонения.
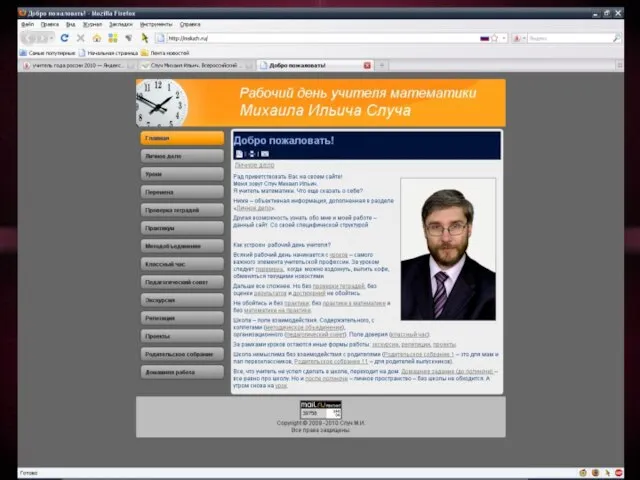
Слайд 6САЙТ УЧИТЕЛЯ
РУССКОГО ЯЗЫКА И ЛИТЕРАТУРЫ
Главная
План-конспекты уроков
Внеклассные мероприятия
Фотоальбом
Полезные ссылки
Аудиодиктанты
Аудиокниги
Гостевая книга
Обратная связь
САМОЕ ГЛАВНОЕ

ПРО МЕНЯ
Слайд 7ФУНКЦИОНАЛЬНОСТЬ:
Сайт должен быть независим от платформы и типа браузера.
Сайт должен быстро загружаться.
Ссылки

должны быть в рабочем состоянии.
Не увлекайтесь использованием гиперссылок, открывающих документы в новом окне обозревателя.
Слайд 8ИНТЕРАКТИВНОСТЬ:
Должна быть обеспечена возможность двустороннего обмена информацией: тематический чат, форум, электронная почта.

Слайд 9ПЕДАГОГИЧЕСКИЙ АСПЕКТ:
Сайт должен демонстрировать полноту содержания темы.
Должен демонстрировать решение определенных педагогических

задач.
Сайт должен учитывать индивидуально-личностные особенности учащихся, педагогов, родителей.
Слайд 10ОБЩИЕ РЕКОМЕНДАЦИИ:
Учтите психолого-педагогические и возрастные особенности аудитории, на которую Вы рассчитывали при

разработке проекта.
Помните о достаточно низкой реальной скорости каналов Интернета у большинства пользователей. В соответствии с этим определите тот необходимый минимум графических, динамических, музыкальных, анимационных и т. п. объектов, которые Вы собираетесь разместить на сайте.
Не забывайте о том, что Ваш сайт будут просматривать пользователи, имеющие разные браузеры и программные продукты. Не все "фантастические" возможности, использованные вами при создании сайта, они смогут увидеть. Помните, что "краткость - сестра таланта", не перегружайте свой сайт информацией и эффектами.
Ознакомьтесь с существующими сайтами схожей тематики.
Закон о «Защите персональных данных» никто не отменял.
Слайд 17Полезные ссылки:
http://inmira.narod.ru/
(рекомендации по созданию сайта с «нуля»)
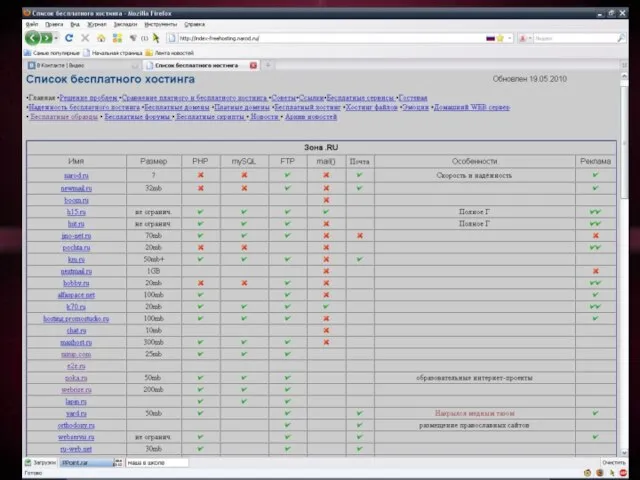
http://index-freehosting.narod.ru/
(список сайтов, предоставляющих бесплатный хостинг/
конструктор

сайтов)
[email protected](обратная связь с тем, кто создал эту презентацию)
















 Основные принципы защиты от НСД. Основные способы НСД. Основные направления обеспечения защиты от НСД
Основные принципы защиты от НСД. Основные способы НСД. Основные направления обеспечения защиты от НСД урок 3
урок 3 Теория конечных автоматов. Задача
Теория конечных автоматов. Задача Триггеры в презентации Применение Создание слайдов с триггерами
Триггеры в презентации Применение Создание слайдов с триггерами Электронные таблицы
Электронные таблицы Условный оператор
Условный оператор Классификация и типовая организация СУБД. Основные функции СУБД. Лекция 2
Классификация и типовая организация СУБД. Основные функции СУБД. Лекция 2 Технологии программирования. Введение. Массивы, матрицы, строки
Технологии программирования. Введение. Массивы, матрицы, строки Комментарии к видео с Галиной
Комментарии к видео с Галиной Кодирование данных и структуры данных
Кодирование данных и структуры данных Инстаграм-программа Sprechen Sie Deutsch? (Разговариваете ли вы на немецком?)
Инстаграм-программа Sprechen Sie Deutsch? (Разговариваете ли вы на немецком?) Toshkent shaxridagi AYOQSHlarni hisobga olish axborot tizimini yaratish
Toshkent shaxridagi AYOQSHlarni hisobga olish axborot tizimini yaratish Потоки ввода/вывода. Пример копирования данных в файл. Класс OutputStream
Потоки ввода/вывода. Пример копирования данных в файл. Класс OutputStream Плюсы интернета. Ермакович Елена,Зибницкая Александра,Безусов Виталий,Каплун Нина,Иванин Евгений,Кириченко Владислав,Казимирова
Плюсы интернета. Ермакович Елена,Зибницкая Александра,Безусов Виталий,Каплун Нина,Иванин Евгений,Кириченко Владислав,Казимирова  Моделирование. Модели
Моделирование. Модели Марафон “5 дней - 5 навыков”. Востребованные навыки в удаленной профессии
Марафон “5 дней - 5 навыков”. Востребованные навыки в удаленной профессии Отчёты. Лекция 6
Отчёты. Лекция 6 Передача информации в компьютерных сетях
Передача информации в компьютерных сетях Дистанционное обучение. Выполнение практической работы
Дистанционное обучение. Выполнение практической работы WISE² Close-out Meeting
WISE² Close-out Meeting Архикад. Методичка
Архикад. Методичка Понятие алгоритма
Понятие алгоритма urok_4-5_v3
urok_4-5_v3 Google company
Google company Лекция 3
Лекция 3 Инстаграмм Блог Sunrise
Инстаграмм Блог Sunrise Автоматизация инженерных расчетов
Автоматизация инженерных расчетов Разработка внутрикорпоративного сайта для БУ Республиканская детская клиническая больница
Разработка внутрикорпоративного сайта для БУ Республиканская детская клиническая больница