Содержание
- 2. Занятие на тему: CSS Position Горбачевский Валерий
- 3. CSS Position 3 Запихни это куда хочешь!
- 4. Встречайте свойство "position" 4
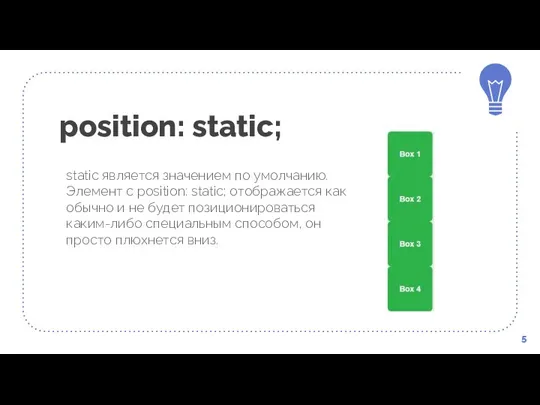
- 5. position: static; static является значением по умолчанию. Элемент с position: static; отображается как обычно и не
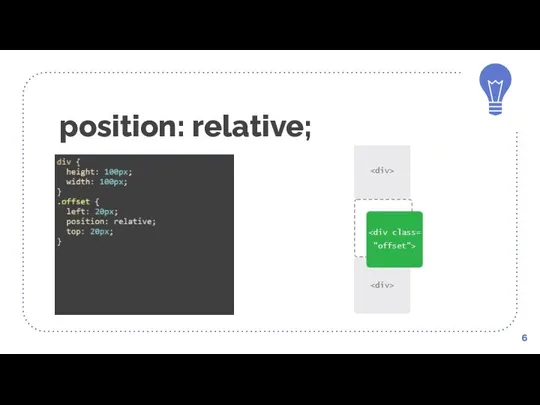
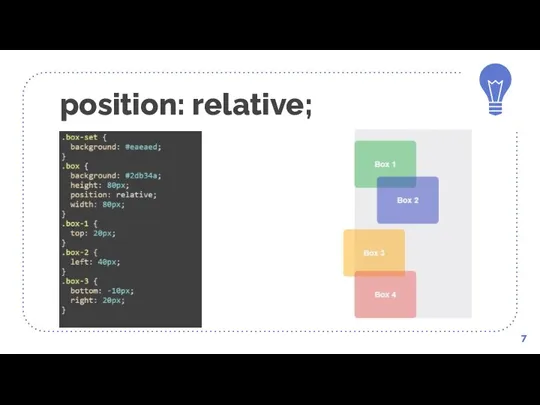
- 6. position: relative; 6
- 7. position: relative; 7
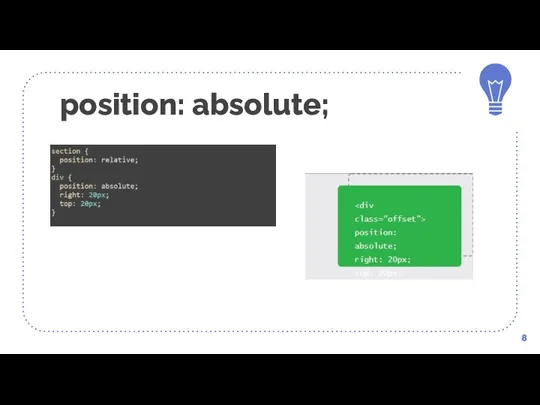
- 8. position: absolute; 8
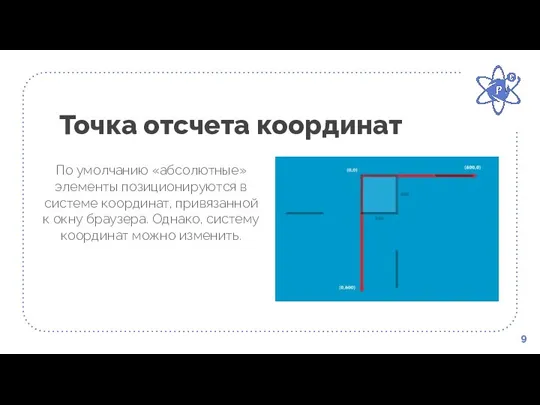
- 9. Точка отсчета координат 9 По умолчанию «абсолютные» элементы позиционируются в системе координат, привязанной к окну браузера.
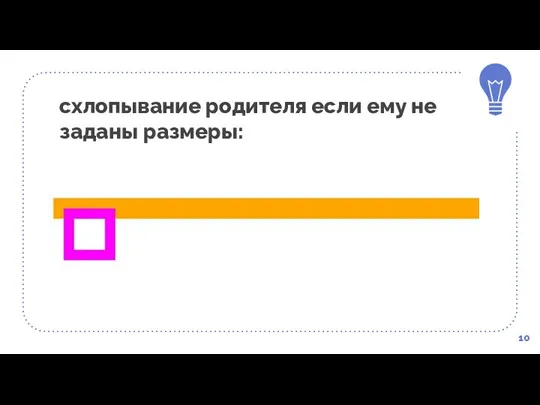
- 10. схлопывание родителя если ему не заданы размеры: 10
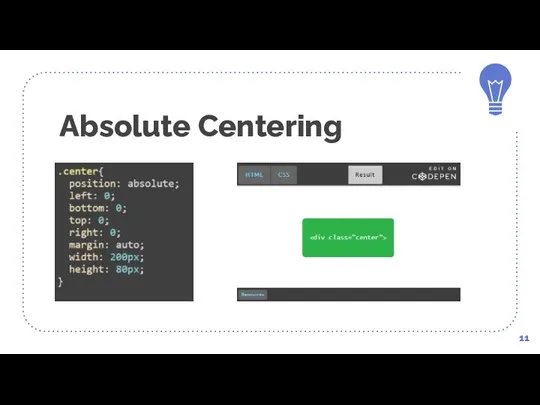
- 11. Absolute Centering 11
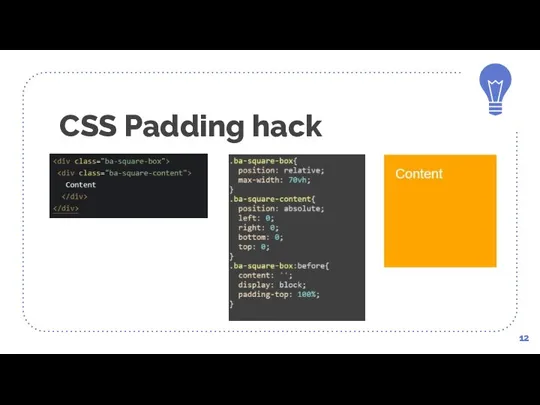
- 12. CSS Padding hack 12
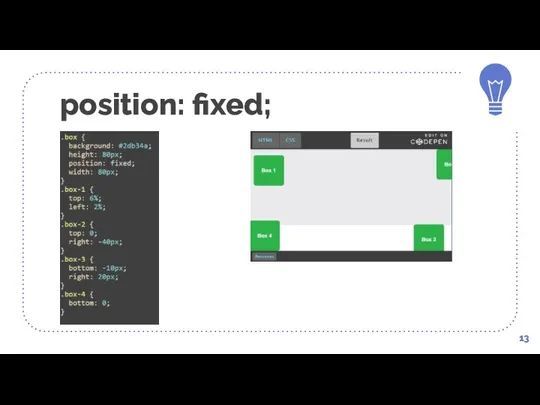
- 13. position: fixed; 13
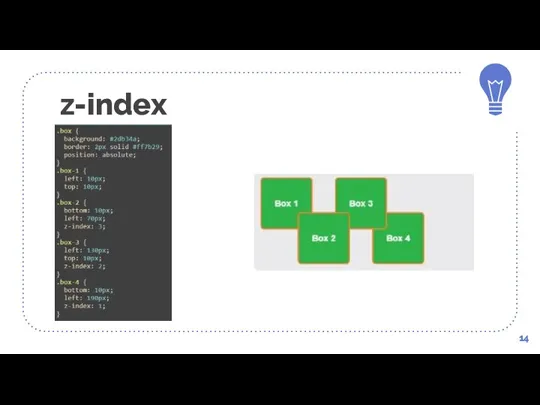
- 14. z-index 14
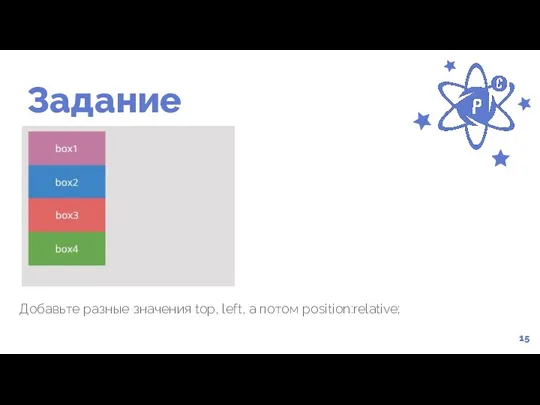
- 15. Задание 15 Добавьте разные значения top, left, а потом position:relative;
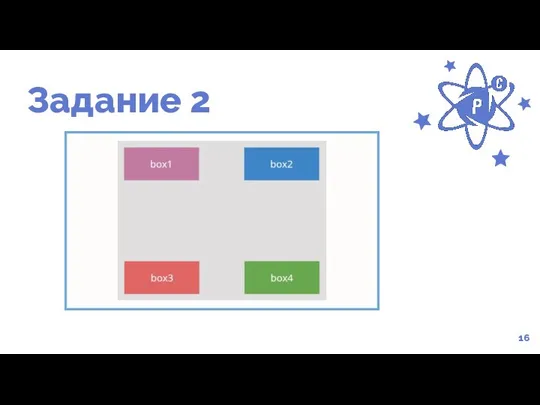
- 16. Задание 2 16
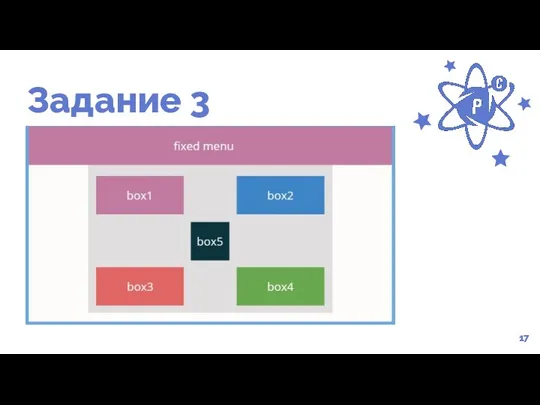
- 17. Задание 3 17
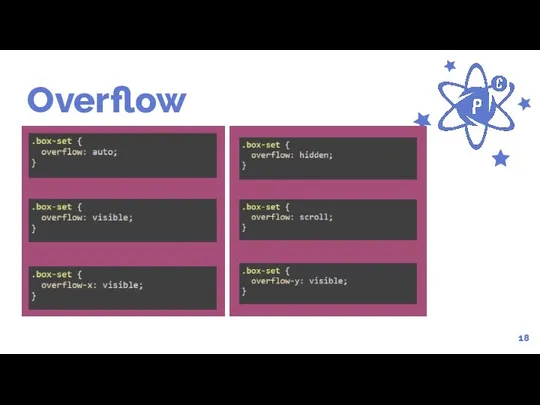
- 18. Overflow 18
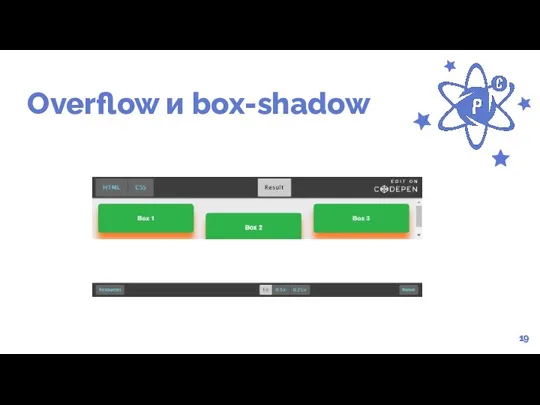
- 19. Overflow и box-shadow 19
- 21. Скачать презентацию


















 Группа ВК Деловые люди
Группа ВК Деловые люди Текстовые документы
Текстовые документы Измерение информации
Измерение информации Определение потока. Асинхронное параллельное выполнение
Определение потока. Асинхронное параллельное выполнение Spinia. Betamo
Spinia. Betamo Измерение информации. Алфавитный подход к измерению информации
Измерение информации. Алфавитный подход к измерению информации Работа с Интернет-библиотекой
Работа с Интернет-библиотекой New from template
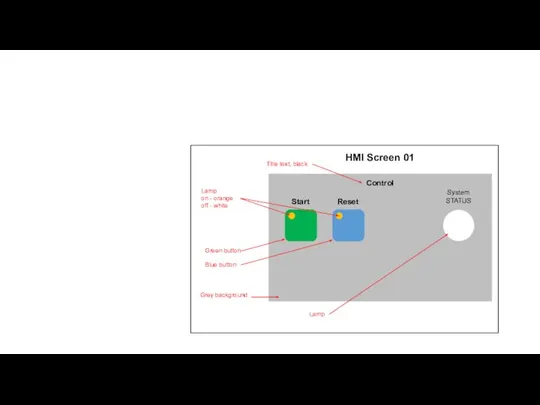
New from template HMI Screen 01
HMI Screen 01 Текстовая информация. Ключевые слова
Текстовая информация. Ключевые слова Поисковые каналы изменили журналистику. Видео и трансляции, визуальная журналистика
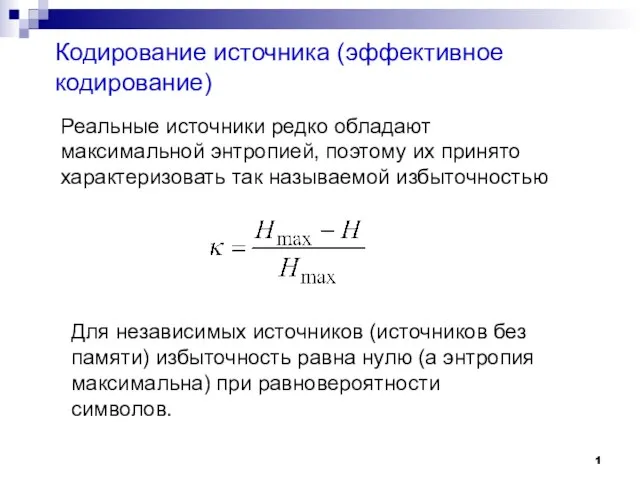
Поисковые каналы изменили журналистику. Видео и трансляции, визуальная журналистика Кодирование источника (эффективное кодирование)
Кодирование источника (эффективное кодирование) Компьютерная арифметика
Компьютерная арифметика Информационный рынок: типология средств массовой информации
Информационный рынок: типология средств массовой информации Программирование на языке Паскаль (7 класс)
Программирование на языке Паскаль (7 класс) Методология разработки программного модуля
Методология разработки программного модуля Весёлый тест по информатике
Весёлый тест по информатике Хакатон
Хакатон Computers as ICT
Computers as ICT Крауд маркетинг
Крауд маркетинг Форматирование текста (шрифт 2). Web-проектирование
Форматирование текста (шрифт 2). Web-проектирование Самый надёжный пароль. Правила составления
Самый надёжный пароль. Правила составления Сцепление и повторение строк
Сцепление и повторение строк Информация и информационные процессы
Информация и информационные процессы Комбинаторика
Комбинаторика Предпосылки для создания мультимедиа
Предпосылки для создания мультимедиа Программное обеспечение
Программное обеспечение Искусственный интеллект в нашей жизни
Искусственный интеллект в нашей жизни