Слайд 2Тема 1.1.3. «Электронные» правила для веб-дизайна

Слайд 3ОРГАНИЗАЦИЯ САЙТА
Основные этапы разработки сайта
1) составление технического задания (бриф);
2) подготовка текстового содержания

и иллюстраций (контент);
3) разработка дизайна сайта;
4) кодирование и проrраммирование;
5) тестирование сайта;
6) публикация и раскрутка сайта.
Слайд 4
Бриф - документ, который содержит список вопросов относительно выполнения конкретной задачи.
В

чем разница между брифом и анкетой?
Предоставляя информацию исполнителю, заказчик дает ответы, позволяющие определить конечную структуру работы, а также вариант ее исполнения.
(приложение)
Слайд 5Бриф будет включать следующие пункты:
- цель создания сайта;
- информация о вашей компании;
-

информация о целевой аудитории;
- информация о будущем сайте;
- информация о дизайне (дизайн сайта, элементы фирменного стиля, ссылки на сайты, дизайн которых нравится (референсы))
Слайд 6Основные этапы создания сайтов
1. Дизайн основной и типовых страниц сайта
Начинается работа

с создания дизайна, обычно в графическом редакторе. При этом отдельно создаётся дизайн главной страницы, и дизайны типовых страниц (например: статьи, новости, каталог продукции).
Дизайнер должен учитывать ограничения стандартов html (не создавать дизайн, который затем не сможет быть реализован стандартными средствами html). Исключение составляет Flash-дизайн.
Слайд 7 2. HTML-верстка
Утверждённый дизайн передаётся html-верстальщику, который «нарезает» графическую картинку на отдельные

рисунки, из которых впоследствии складывает html-страницу.
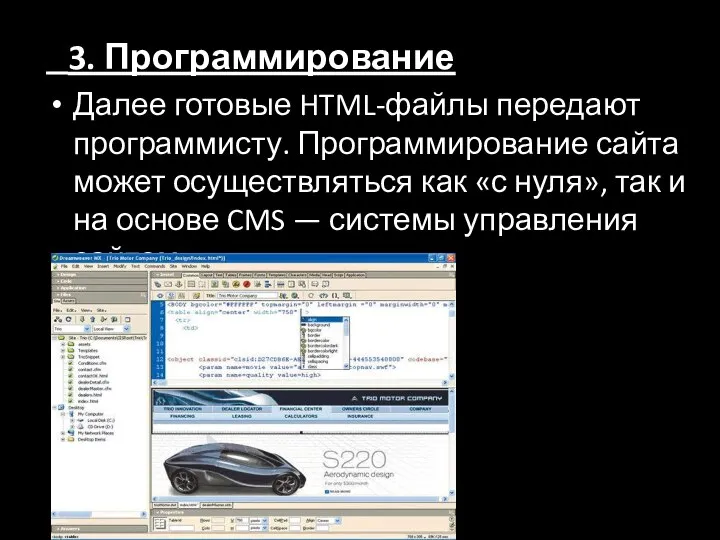
Слайд 8 3. Программирование
Далее готовые HTML-файлы передают программисту. Программирование сайта может осуществляться как

«с нуля», так и на основе CMS — системы управления сайтом.
Слайд 9 4. Тестирование.
Веб-дизайн сайта должен адекватно выглядеть в различных браузерах, особенно в

браузерах Firefox, Safari, Chrome и Opera (и в …?).
5. Размещение сайта в сети Интернет (хостинг)
Файлы сайта размещают на сервере провайдера и производят нужные настройки. На этом этапе сайт пока закрыт для посетителей.
Слайд 10 6. Наполнение контентом и публикация
Сайт наполняют контентом — текстами, изображениями, файлами для

скачивания и т. д. Иногда тексты составляются специалистом студии, иногда контентом занимается ответственное лицо со стороны заказчика. Это решается на этапе составления технического задания.
Слайд 117. Внутренняя и внешняя SEO-оптимизация.
Поисковая оптимизация (search engine optimization, SEO) —

комплекс мер для поднятия позиций сайта в результатах выдачи поисковых систем по определенным запросам пользователей. Обычно, чем выше позиция сайта в результатах поиска, тем больше заинтересованных посетителей переходит на него с поисковых систем.
Слайд 12«Электронные» правила
Правило 1. Хорошая скорость загрузки страницы
Правило 2. удобство использования сайта
Правило 3.

Читаемые шрифты
Правило 4. Умеренная цветовая палитра
Правило 5. Современный фон
Правило 6. Единый стиль
Правило 7. Золотое сечение
Правило 9. Знание эффекта “баннерной слепоты”
Правило 10. Кнопка “вверх”
Правило 11. Новая ссылка - та же вкладка
Правило 12. Больше визуализации!
Слайд 13 Дизайн веб-страниц должен быть простым, а текст - убедительным.
При создании сайта следует

придерживаться следующих принципов:
простота и наглядность навигации
минимум графических изысков
спокойная цветовая гамма
достаточно крупные и легко читаемые шрифты
Слайд 14Тренды веб-дизайна и основные правила: 12 направлений 2020 года
https://emailmatrix.ru/blog/web-design-trends-2020/

Слайд 15ОСНОВЫ WЕB-ТЕХНОЛОГИЙ
Web - страница - это текстовый файл, содержащий текст, оформленный с

помощью языка разметки HTML, а также ссылки на графические файлы (иллюстрации) и гипертекстовые ссылки на другие web-страницы сайта
HTML. Hyper Text Markup Language (язык разметки гипертекста) - язык, используемый для создания документов в Интернете.
Файлы, содержащие гипертекстовый код, имеют расширение .htm или .html.
Слайд 16Web- страницы делятся на статические и динамические по поведению документа в браузере.

Статические - означает, что страница выглядит всегда одинаково, не зависимо от действий пользователя
Динамические html страницы - эти страницы уже могут реагировать на действия пользователя и изменяться.
Например, при щелчке по тексту может показываться всплывающий блок текста с переводом слова или сортировка в базе данных.
Слайд 17Сайт (буквально «место, сегмент, часть в сети») — совокупность электронных документов (файлов) частного лица или организации

в компьютерной сети, объединённых под одним адресом.
Гиперссылка - базовый функциональный элемент html-документа, представляющий собой реализацию динамической связи какого-либо объекта данной web-страницы с контекстным содержимым другого документа.
Браузеры. Для просмотра html-документов необходимо специальное программное обеспечение, предназначенное для динамической обработки кода НТМL и отображения web-страниц. Такие программы называются браузерами.
Слайд 18Сервер - это компьютер с установленным на нем специальным программным обеспечением, имеющий

собственное доменное имя.
Работа системы «клиент-сервер». Функция браузера (программы- клиента) состоит в том, чтобы запросить у сервера определенную страницу, получить ее и отобразить на экране пользователя.
Поиск запрашиваемой страницы осуществляется в определенной директории, которая отведена на серверном компьютере под данный сайт.
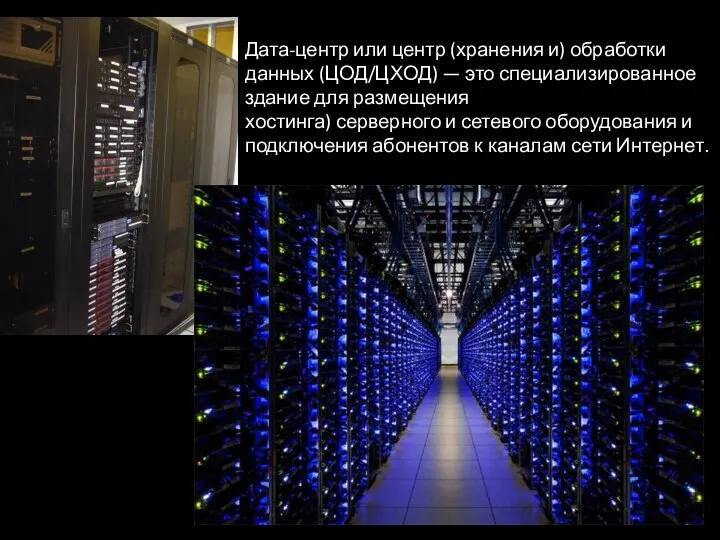
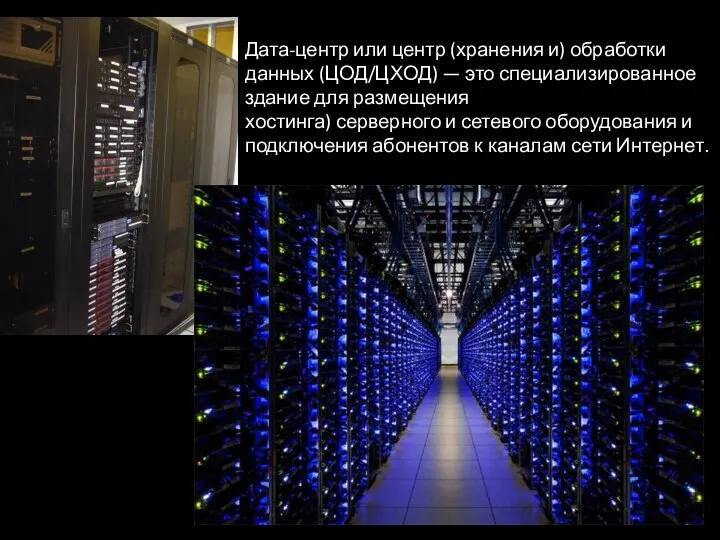
Слайд 19Дата-центр или центр (хранения и) обработки данных (ЦОД/ЦХОД) — это специализированное здание для размещения хостинга) серверного и сетевого оборудования и подключения абонентов

к каналам сети Интернет.
Слайд 20СИСТЕМА АДРЕСАЦИИ
Чтобы информация безошибочно могла передаваться с одного компьютера на другой, необходимо

наличие уникальных адресов, с помощью которых можно однозначно определить (идентифицировать) получателя информации.
Универсальный указатель ресурса или URL (Universal Resource Locator) включает в себя:
протокол доступа к документу,
доменное имя или IP-адрес сервера, на котором находится документ,
а также путь к файлу и имя файла:
protocol://domain_name/path/file_name
http:/ /www.your site.server.com
Слайд 21СПЕЦИАЛИЗАЦИЯ В WЕB-ДИЗАЙНЕ
В создании крупного сайта, как правило, участвуют несколько специалистов:
• редактор

wеb-кода (wеb-кодер, wеb-верстальщик);
• wеb-мастер (wеb-программист);
• wеb-дизайнер.
Слайд 22web-страница
web-сайт
Виды информации в вебе
Web-дизайн
Особенности проектирования сайтов
Основные этапы разработки сайта
Бриф
SEO-оптимизация
Принципы дизайна

Слайд 24Веб-дизайн — отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование

пользовательских веб-интерфейсов для сайтов или веб-приложений.
Веб-дизайнеры проектируют логическую структуру веб-страниц, продумывают наиболее удобные решения подачи информации, а также занимаются художественным оформлением веб-проекта.
Слайд 25ПЛАНИРОВАНИЕ WEB-CAЙТA
Особенности проектирования сайтов.
К особенностям проектирования сайтов можно отнести следующее:
1) избыток

информации;
2) люди не читают wеb-страницы, а просматривают;
3) пользователи избегают медленно загружающихся сайтов;
4) люди плохо ориентируются в большом количестве информации;
5) ограниченность кратковременной памяти человека;
6) трудности чтения с экрана монитора.
























 Основы программирования на языке Python
Основы программирования на языке Python Конфигурация MySQL-сервера для Интернет-проекта
Конфигурация MySQL-сервера для Интернет-проекта Информация, сообщения
Информация, сообщения Возможности электронных таблиц
Возможности электронных таблиц Пожарная машина
Пожарная машина Программирование линейных алгоритмов. Логические выражения
Программирование линейных алгоритмов. Логические выражения Школа-студия. Европейская ассоциация перманентного акияжа
Школа-студия. Европейская ассоциация перманентного акияжа Электронная почта
Электронная почта Социальные сети: предпосылки появления и особенности развития
Социальные сети: предпосылки появления и особенности развития Контроль качества
Контроль качества Лайфхаки, упрощающие жизнь 1С-никам
Лайфхаки, упрощающие жизнь 1С-никам Определение ключевых полей
Определение ключевых полей Разновидности компьютерных сетей
Разновидности компьютерных сетей Информатика. Занятие 5
Информатика. Занятие 5 Персональный компьютер (часть 3)
Персональный компьютер (часть 3) Турнир знатоков (9 класс)
Турнир знатоков (9 класс) Кодирование текста
Кодирование текста Информационные ресурсы
Информационные ресурсы Влияние компьютерных технологий на здоровье человека. Работа учащихся Барнаульской средней шк
Влияние компьютерных технологий на здоровье человека. Работа учащихся Барнаульской средней шк Таблицы как средство моделирования
Таблицы как средство моделирования Strategiitestirovaniya_cherniiyashik
Strategiitestirovaniya_cherniiyashik Прикладные программы
Прикладные программы Dwed talent
Dwed talent Профессия учителя информатики
Профессия учителя информатики Базы данных: юридические, библиотечные, кадровые
Базы данных: юридические, библиотечные, кадровые Функции и работа с файлами
Функции и работа с файлами 9-1_Компьютерные сети
9-1_Компьютерные сети Создание анимации по собственному замыслу
Создание анимации по собственному замыслу