Содержание
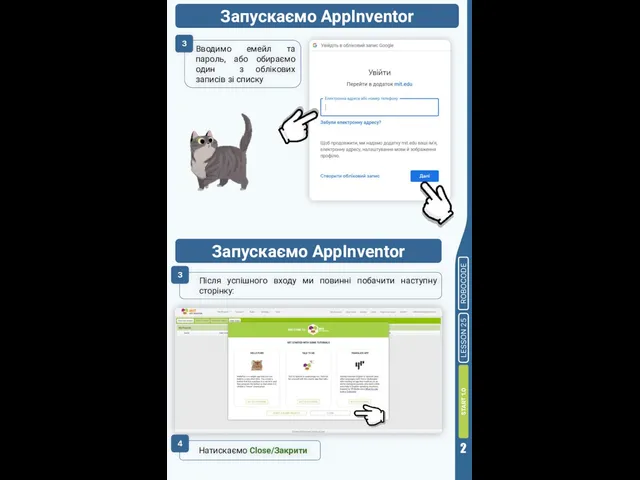
- 2. ROBOCODE Запускаємо AppInventor Вводимо емейл та пароль, або обираємо один з облікових записів зі списку 3
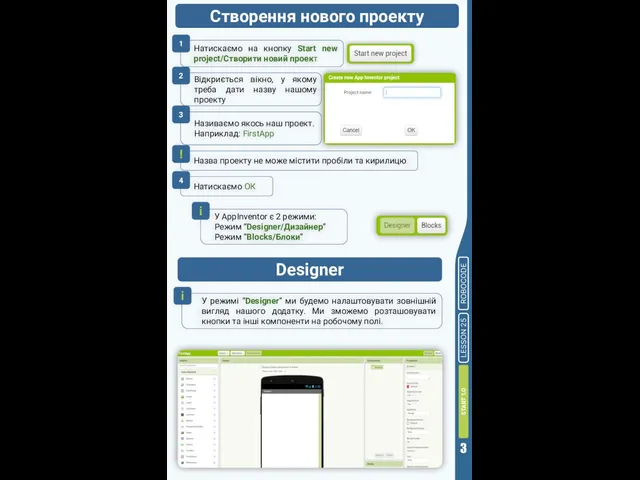
- 3. ROBOCODE Створення нового проекту Натискаємо на кнопку Start new project/Створити новий проект 1 Відкриється вікно, у
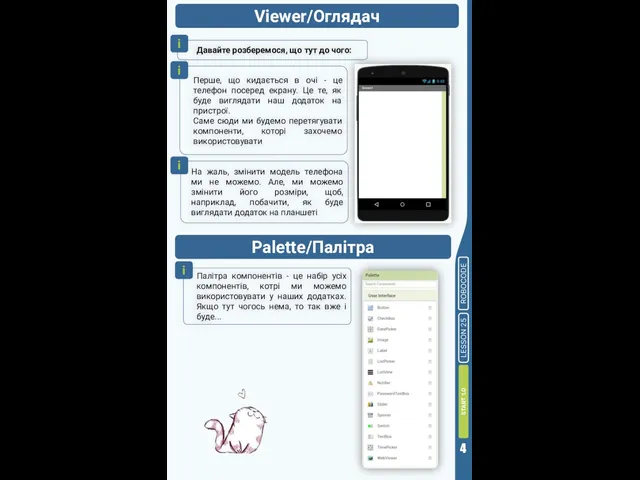
- 4. ROBOCODE Viewer/Оглядач Давайте розберемося, що тут до чого: і Перше, що кидається в очі - це
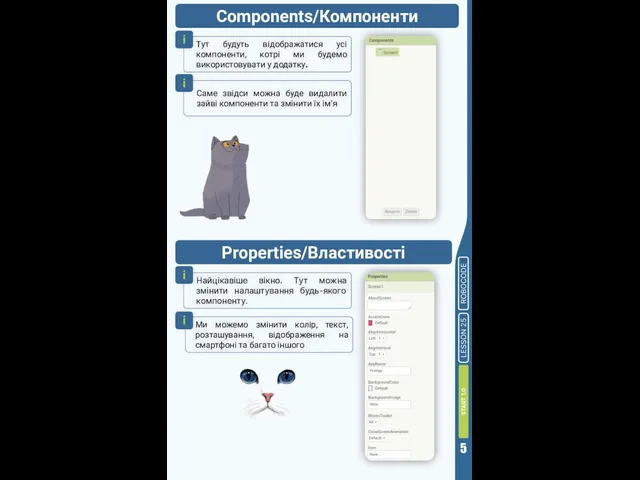
- 5. ROBOCODE Components/Компоненти Тут будуть відображатися усі компоненти, котрі ми будемо використовувати у додатку. і Саме звідси
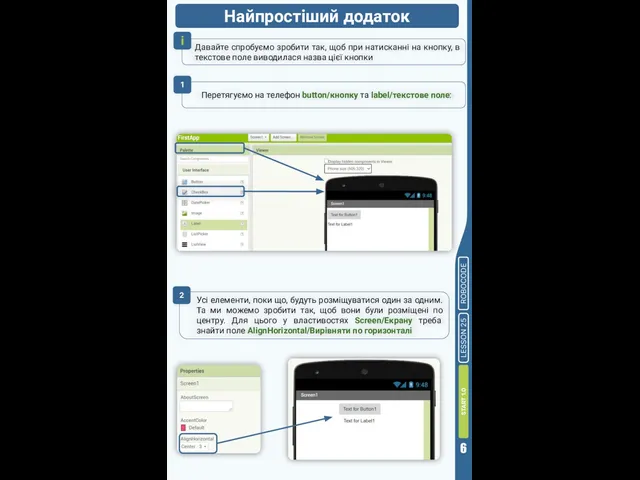
- 6. ROBOCODE Найпростіший додаток Давайте спробуємо зробити так, щоб при натисканні на кнопку, в текстове поле виводилася
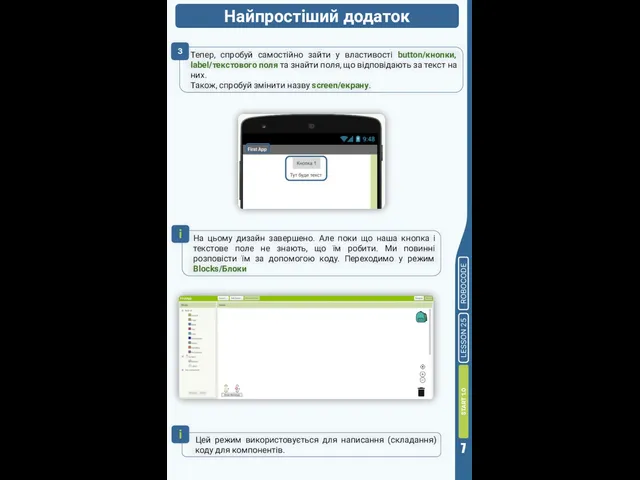
- 7. ROBOCODE Найпростіший додаток Тепер, спробуй самостійно зайти у властивості button/кнопки, label/текстового поля та знайти поля, що
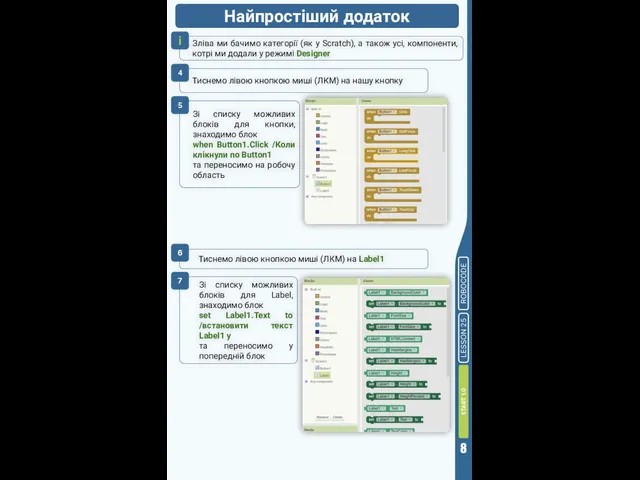
- 8. ROBOCODE Найпростіший додаток Зліва ми бачимо категорії (як у Scratch), а також усі, компоненти, котрі ми
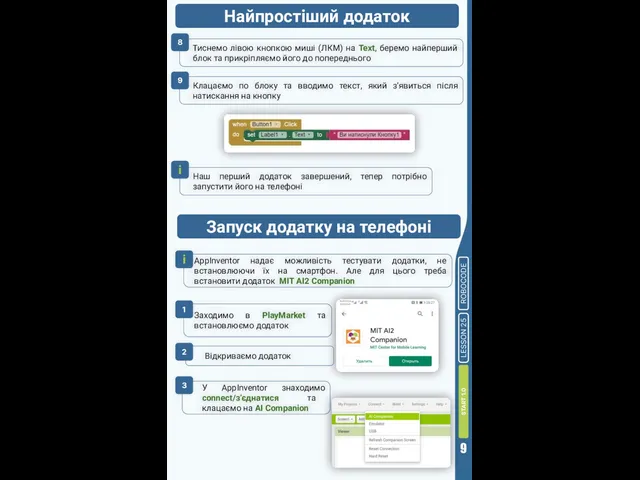
- 9. ROBOCODE Найпростіший додаток Тиснемо лівою кнопкою миші (ЛКМ) на Text, беремо найперший блок та прикріпляємо його
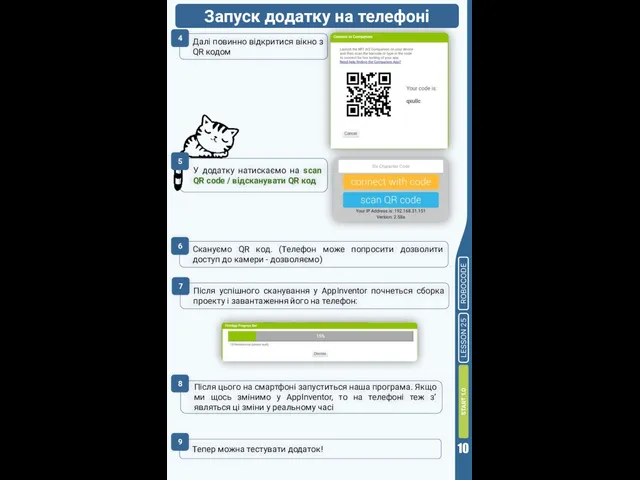
- 10. ROBOCODE Запуск додатку на телефоні Далі повинно відкритися вікно з QR кодом 4 У додатку натискаємо
- 12. Скачать презентацию









 Web-сайт, определение и классификация
Web-сайт, определение и классификация Основы программирования на языке Python
Основы программирования на языке Python Архитектура ЭВМ. Компьютерная память
Архитектура ЭВМ. Компьютерная память Размещение графики на Web-страницах
Размещение графики на Web-страницах 2_LEKTsIYa (1)
2_LEKTsIYa (1) Встроенные средства защиты ОС Windows от воздействия вредоносного ПО
Встроенные средства защиты ОС Windows от воздействия вредоносного ПО Создание трёхмерных моделей токарных изделий из древесины в программе КОМПАС 3D LT
Создание трёхмерных моделей токарных изделий из древесины в программе КОМПАС 3D LT 1_urok
1_urok Frontend-разработка на ReactJS
Frontend-разработка на ReactJS Презентация на тему Пословицы и поговорки на алгоритмическом языке
Презентация на тему Пословицы и поговорки на алгоритмическом языке  Заголовок слайда. Текст слайда
Заголовок слайда. Текст слайда Dependency Injection в JUnit5. Интерфейс ParameterResolver
Dependency Injection в JUnit5. Интерфейс ParameterResolver Электронная почта
Электронная почта Символьные переменные и строки. Организация, размещение в памяти, процедуры и функции обработки строк. Лекция 12
Символьные переменные и строки. Организация, размещение в памяти, процедуры и функции обработки строк. Лекция 12 Создание комплектов отчетности
Создание комплектов отчетности Компьютерная графика
Компьютерная графика Тысяча минус семь
Тысяча минус семь Анализ и оптимизация автоматизированной системы документооборота предприятия
Анализ и оптимизация автоматизированной системы документооборота предприятия Моделирование урока использованием ЦОР и компьютерных технологий
Моделирование урока использованием ЦОР и компьютерных технологий HDMI конвертеры (AV RCA)
HDMI конвертеры (AV RCA) Распознавание лиц в СКУД
Распознавание лиц в СКУД Підкласи GObject
Підкласи GObject Процедуры и функции. Лабораторная работа
Процедуры и функции. Лабораторная работа Информация. Восприятие информации
Информация. Восприятие информации Введение в инфокоммуникационные системы и сети
Введение в инфокоммуникационные системы и сети Техника безопасности в компьютерном классе
Техника безопасности в компьютерном классе SQL-запрос. Задания
SQL-запрос. Задания Путешествие по стране моделирование
Путешествие по стране моделирование