вы переходите по ссылке, html-элемент
текст ссылки приобретает следующие свойства (характеристики): когда вы наводите на ссылку, она получает a:hover, когда вы уже перешли по ссылке — a:visited. Доступ к таким динамическим характеристикам можно получить только с помощью псевдоклассов.
Таким образом, с помощью псевдоклассов можно получить доступ к информации, характеризующей элемент, которая не может быть получена с помощью простых селекторов — p {css-стили} или их комбинации — h1 + p {css-стили}.
Псевдоклассы делятся на статические, например, :last-of-type, и динамические, например, :hover, т.е. появляющиеся у элемента в процессе взаимодействия пользователя с веб-страницей. Имена псевдоклассов чувствительны к регистру. Некоторые псевдоклассы взаимоисключающие, в то время как другие могут одновременно применяться к одному элементу.
Псевдоклассы















 Алгоритмы работы с величинами
Алгоритмы работы с величинами Git удаленный
Git удаленный Учет технического оснащения колледжа
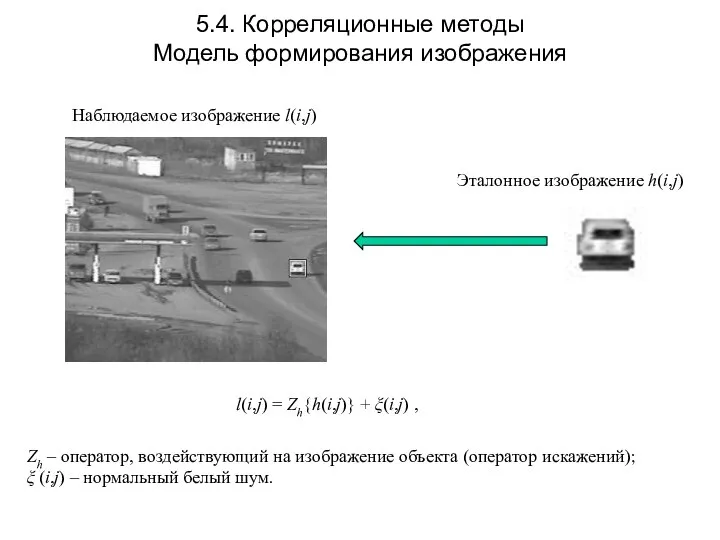
Учет технического оснащения колледжа Корреляционные методы. Модель формирования изображения
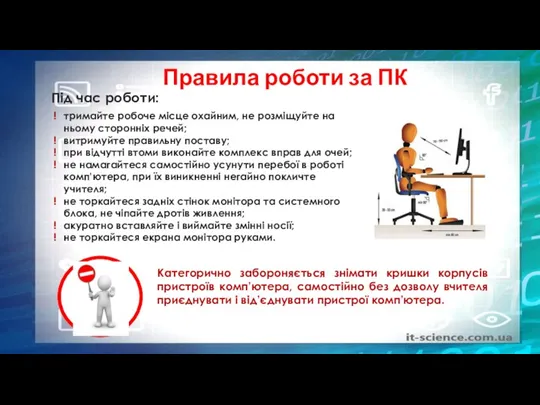
Корреляционные методы. Модель формирования изображения Інформатика 9 клас. Урок 1
Інформатика 9 клас. Урок 1 Презентация на тему Источники и приемники информации (3 класс)
Презентация на тему Источники и приемники информации (3 класс)  1 вебинар. О программе
1 вебинар. О программе Представление об организации баз данных и системах управления баз данных (СУБД)
Представление об организации баз данных и системах управления баз данных (СУБД) Система управления базами данных Access
Система управления базами данных Access Развитие понятия о числах. Системы счисления
Развитие понятия о числах. Системы счисления ИнтернетБЕЗопасности
ИнтернетБЕЗопасности Python and Django
Python and Django Tinder - твой золотой поток успеха
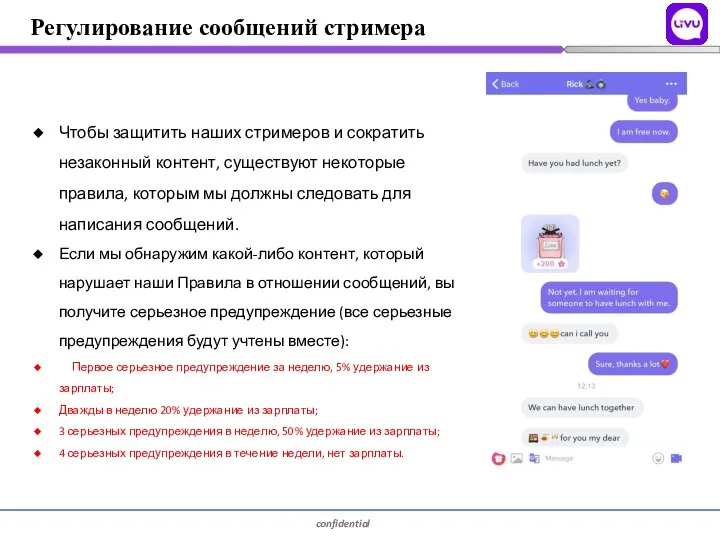
Tinder - твой золотой поток успеха Регулирование сообщений стримера
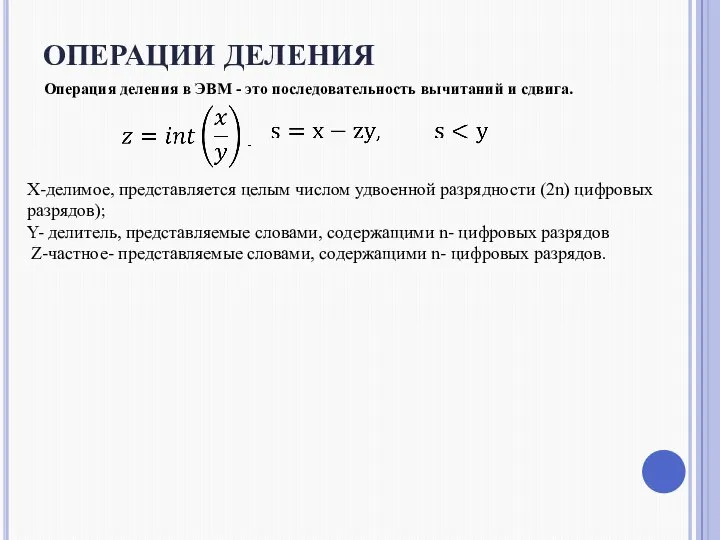
Регулирование сообщений стримера Операции деления
Операции деления Добро пожаловать в SuBcon
Добро пожаловать в SuBcon Язык Java
Язык Java Статистика_ЗаконодательствоИнформационная безопасность
Статистика_ЗаконодательствоИнформационная безопасность Презентация на тему Действия с информацией
Презентация на тему Действия с информацией  Сайты Лекция 6.10
Сайты Лекция 6.10 Инструкции, зависимые от битов слова статуса
Инструкции, зависимые от битов слова статуса Industry (services): Chatbot for the fast events search within the city
Industry (services): Chatbot for the fast events search within the city Актуальные вопросы разработки и внедрения технологических схем. Общие сведения о государственной услуге
Актуальные вопросы разработки и внедрения технологических схем. Общие сведения о государственной услуге Основы HTML и CSS. Списки и таблицы
Основы HTML и CSS. Списки и таблицы Презентация на тему Основы логики
Презентация на тему Основы логики  Журналистика игр
Журналистика игр Microsoft Power Point. Упражнения по анимации объектов, выполненных из автофигур
Microsoft Power Point. Упражнения по анимации объектов, выполненных из автофигур МУЛЬТИМЕДИА, ИНТЕРНЕТ И НОВЫЕ ТЕХНОЛОГИИ В СИСТЕМЕ ОБРАЗОВАНИЯ Андрей Коротков д.э.н., заведующий кафедрой управления системой б
МУЛЬТИМЕДИА, ИНТЕРНЕТ И НОВЫЕ ТЕХНОЛОГИИ В СИСТЕМЕ ОБРАЗОВАНИЯ Андрей Коротков д.э.н., заведующий кафедрой управления системой б