Слайд 2Что такое HTML
HTML (Hyper Text Markup Language) – язык гипертекстовой разметки — стандартизированный язык

разметки документов во Всемирной паутине.
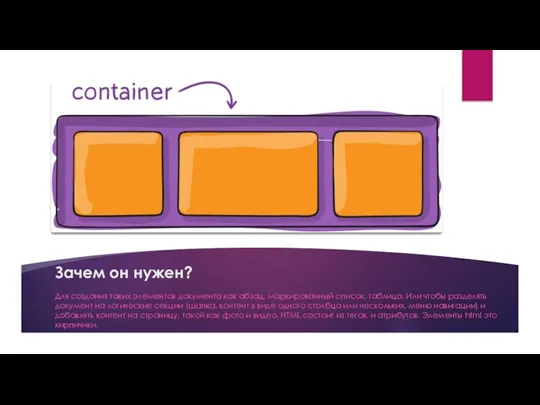
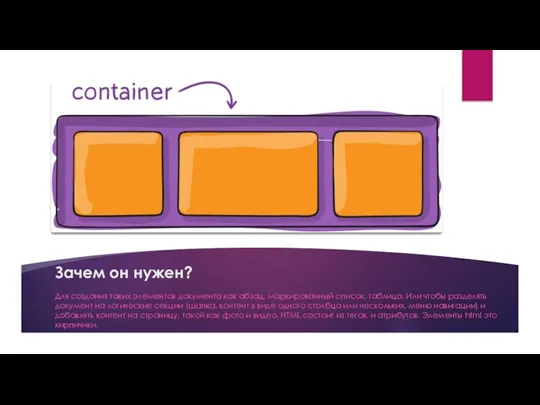
Слайд 3Зачем он нужен?
Для создания таких элементов документа как абзац, маркированный список, таблица.

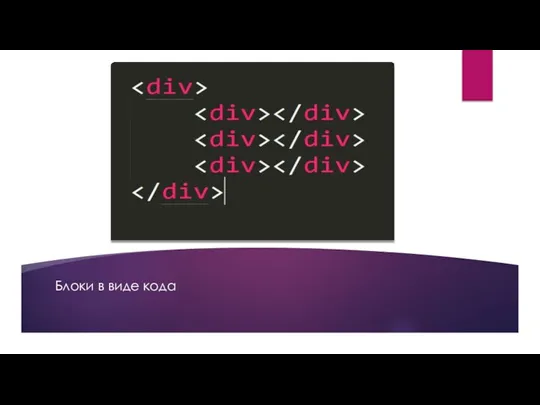
Или чтобы разделять документ на логические секции (шапка, контент в виде одного столбца или нескольких, меню навигации) и добавлять контент на страницу, такой как фото и видео. HTML состоит из тегов, и атрибутов. Элементы html это кирпичики.
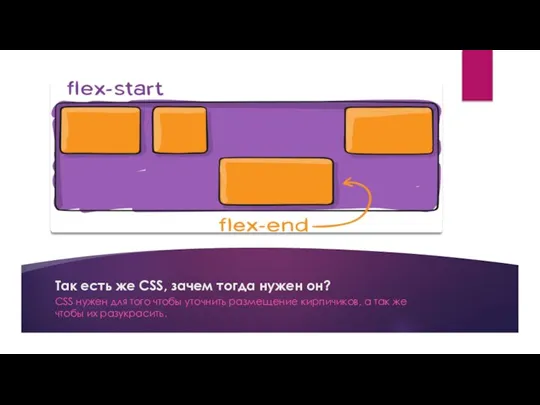
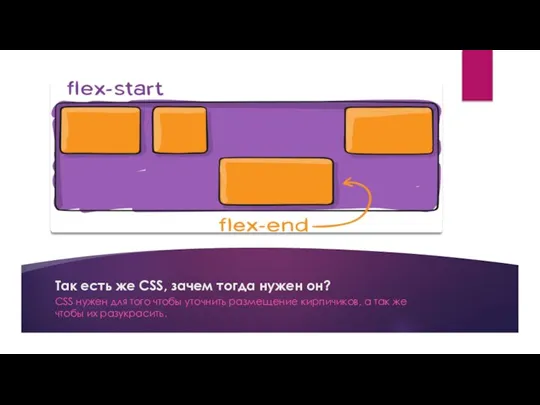
Слайд 4Так есть же CSS, зачем тогда нужен он?
CSS нужен для того чтобы

уточнить размещение кирпичиков, а так же чтобы их разукрасить.
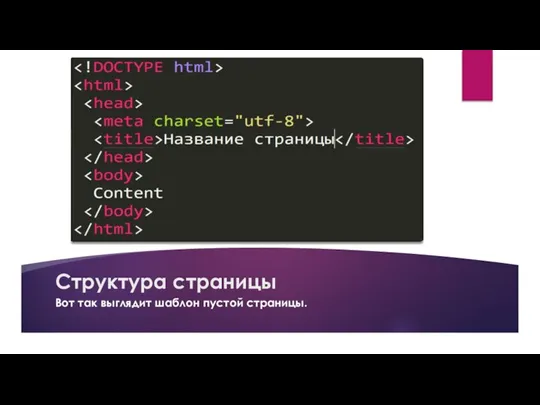
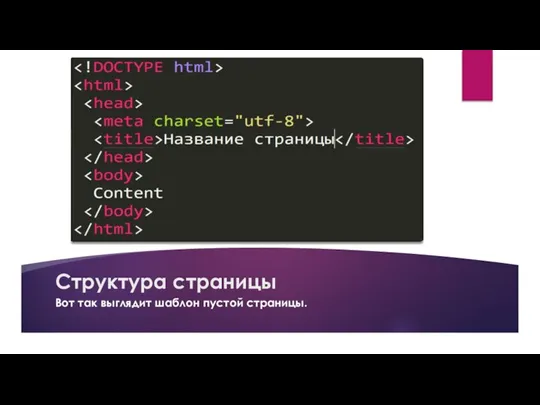
Слайд 6Структура страницы
Вот так выглядит шаблон пустой страницы.

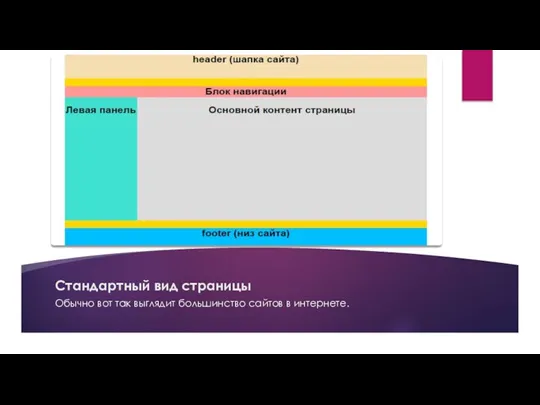
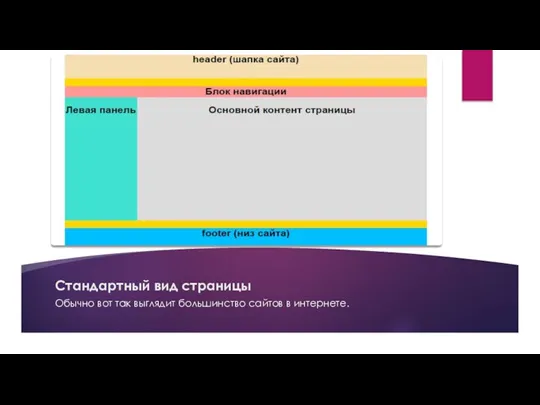
Слайд 7Стандартный вид страницы
Обычно вот так выглядит большинство сайтов в интернете.

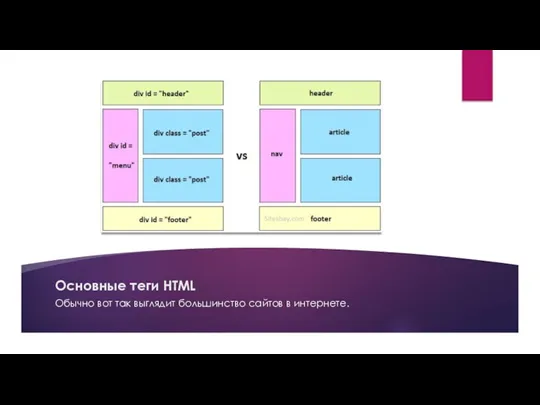
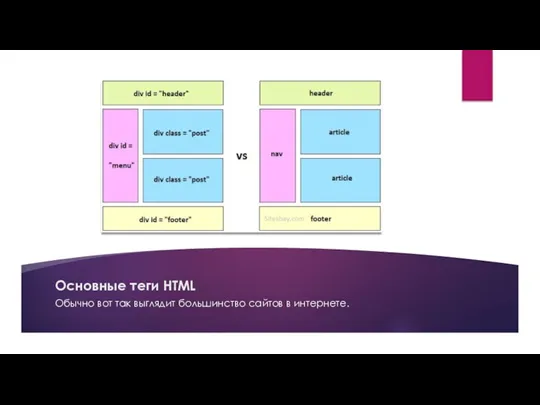
Слайд 8Основные теги HTML
Обычно вот так выглядит большинство сайтов в интернете.








 Präsentationen mit Power-Point. Grundsätze & Stolperfallen
Präsentationen mit Power-Point. Grundsätze & Stolperfallen Приложения под Андроид
Приложения под Андроид Производные типы данных: массивы
Производные типы данных: массивы Useful invention. E-reader
Useful invention. E-reader Fox on a box
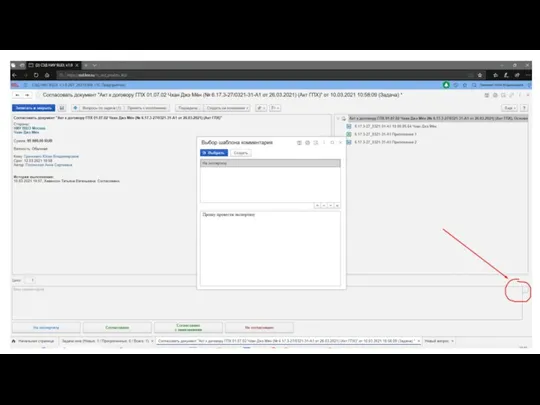
Fox on a box Описание проблемы в СЭД
Описание проблемы в СЭД Интернет – СМИ
Интернет – СМИ Экономика инноваций. Как создать технологический проект?
Экономика инноваций. Как создать технологический проект? Параметрическое описание инструмента для обработки отверстий. База данных режущего инструмента. Тема 10
Параметрическое описание инструмента для обработки отверстий. База данных режущего инструмента. Тема 10 Файлы и файловая система
Файлы и файловая система Основные конструкции Java
Основные конструкции Java Основы программирования на языке Python
Основы программирования на языке Python Программирование и алгоритмизация. Основы программирования. Введение в специальность. Лекция 2
Программирование и алгоритмизация. Основы программирования. Введение в специальность. Лекция 2 Образец Защита проекта
Образец Защита проекта Презентация на тему Вычислительная техника четвертого поколения
Презентация на тему Вычислительная техника четвертого поколения  Основы построения моделирующего алгоритма в среде GPSS World
Основы построения моделирующего алгоритма в среде GPSS World Условный оператор в языке программирования Pascal
Условный оператор в языке программирования Pascal Безопасность транспортного уровня
Безопасность транспортного уровня Создание табличной базы данных
Создание табличной базы данных Презентация на тему Как защититься от спама
Презентация на тему Как защититься от спама  7-1-2
7-1-2 Software engineering
Software engineering Operational Systems and their Security: Course introduction
Operational Systems and their Security: Course introduction Информационные системы и технологии. Часть 2. Лекция 10. MES-системы
Информационные системы и технологии. Часть 2. Лекция 10. MES-системы Систематизация сбора и оценки работ учащихся
Систематизация сбора и оценки работ учащихся Интернет-СМИ: особенности функционирования
Интернет-СМИ: особенности функционирования Информационные технологии будущего в настоящем
Информационные технологии будущего в настоящем Сравнение строк в C#
Сравнение строк в C#