Содержание
- 2. Задача Какие значения выведет следующий фрагмент кода? let k = 0; while (++k "); А если
- 3. Ответ 1 1 2 3 4
- 4. Ответ 2 1 2 3 4 5
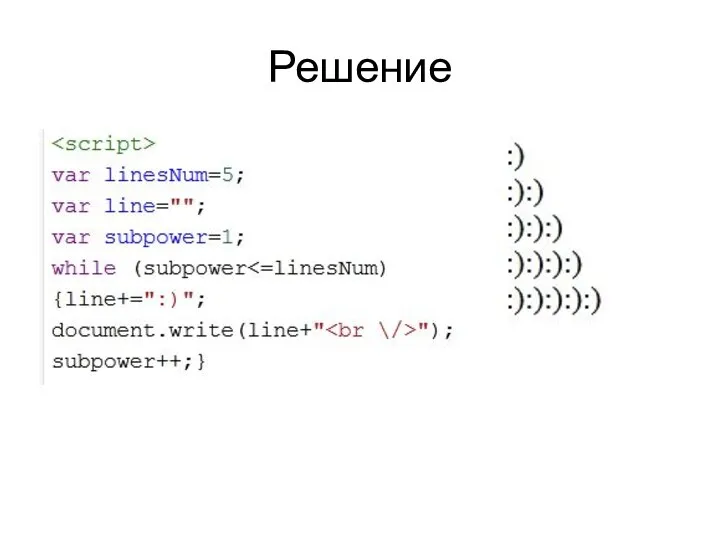
- 5. Задача Задача: вывести на пяти строчках ☺ – на первой один смайлик, на второй – два
- 6. Решение
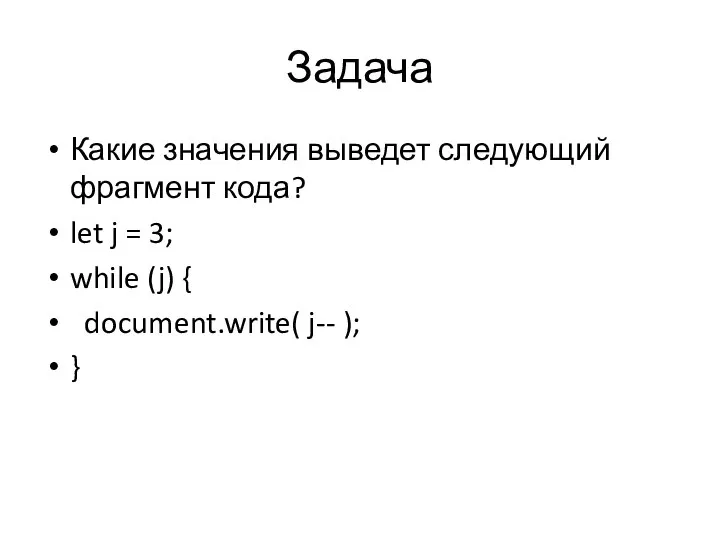
- 7. Задача Какие значения выведет следующий фрагмент кода? let j = 3; while (j) { document.write( j--
- 8. Ответ 321
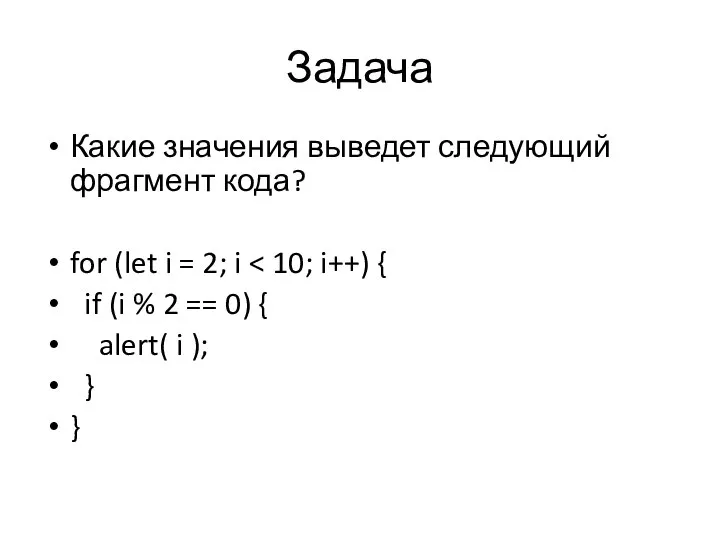
- 9. Задача Какие значения выведет следующий фрагмент кода? for (let i = 2; i if (i %
- 10. Ответ 2 4 6 8
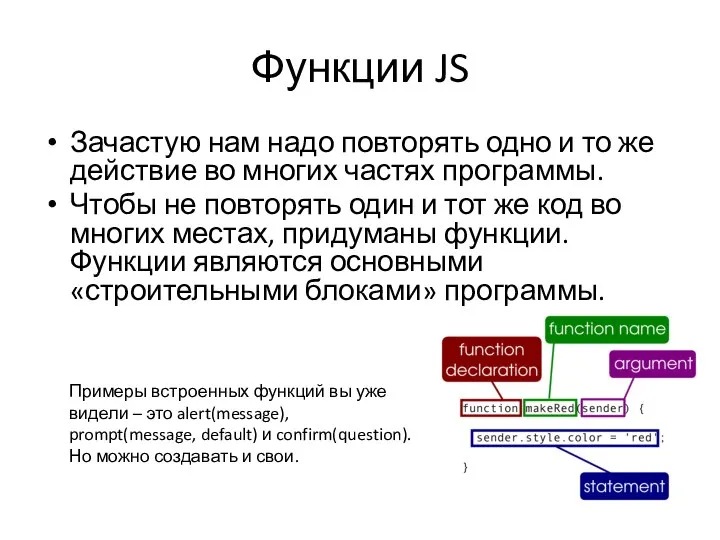
- 11. Функции JS Зачастую нам надо повторять одно и то же действие во многих частях программы. Чтобы
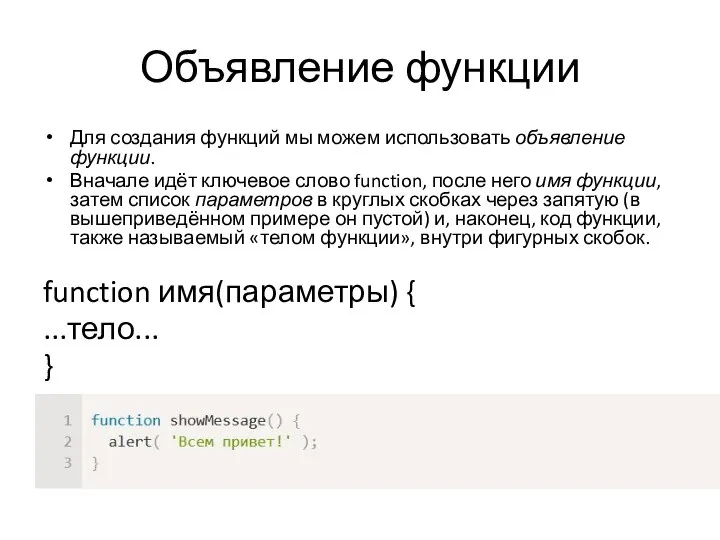
- 12. Объявление функции Для создания функций мы можем использовать объявление функции. Вначале идёт ключевое слово function, после
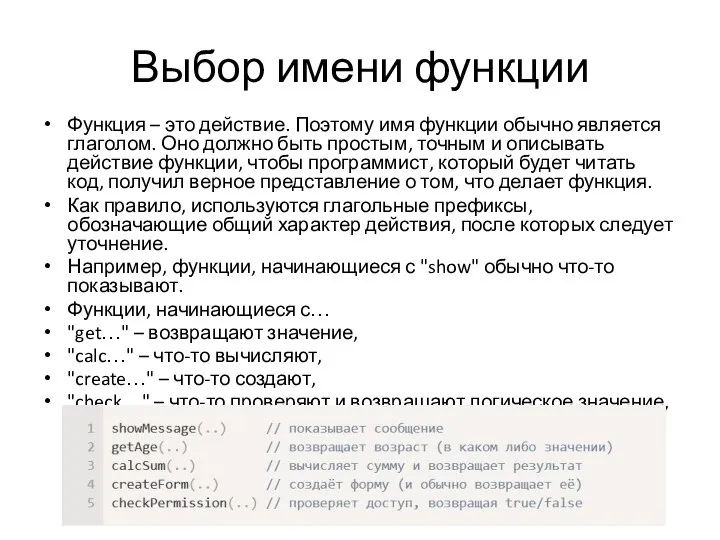
- 13. Выбор имени функции Функция – это действие. Поэтому имя функции обычно является глаголом. Оно должно быть
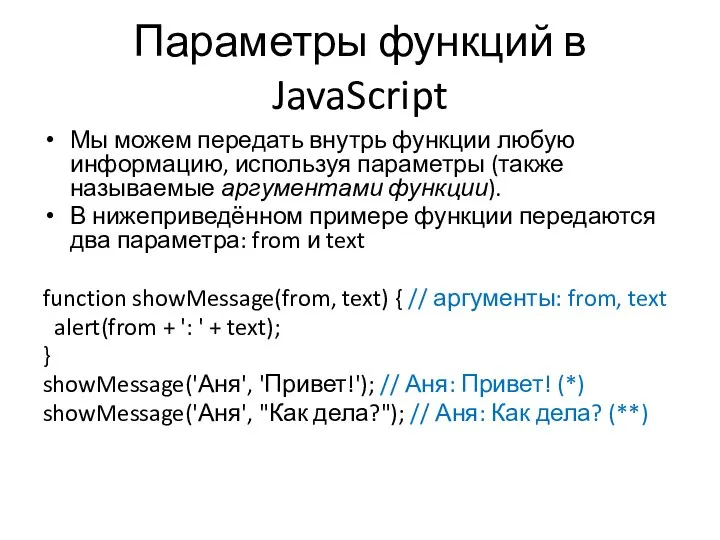
- 14. Параметры функций в JavaScript Мы можем передать внутрь функции любую информацию, используя параметры (также называемые аргументами
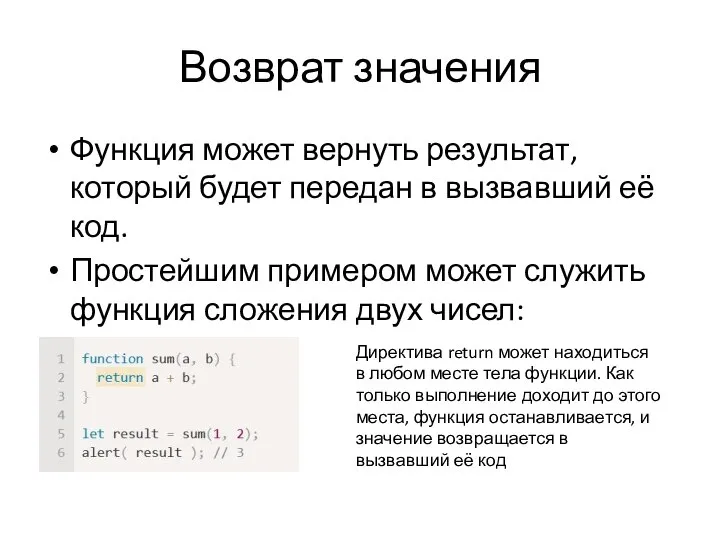
- 15. Возврат значения Функция может вернуть результат, который будет передан в вызвавший её код. Простейшим примером может
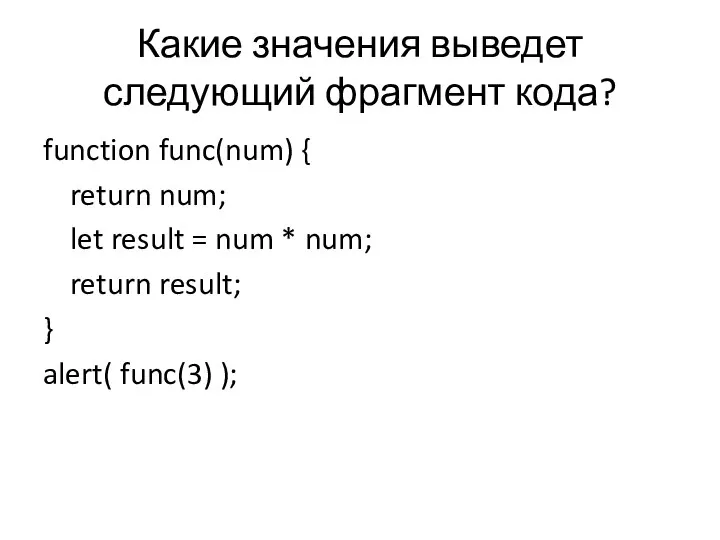
- 16. Какие значения выведет следующий фрагмент кода? function func(num) { return num; let result = num *
- 17. Ответ 3
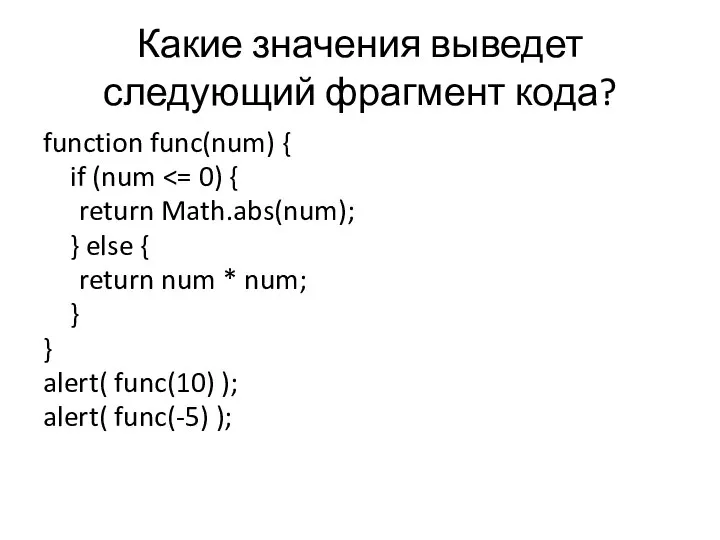
- 18. Какие значения выведет следующий фрагмент кода? function func(num) { if (num return Math.abs(num); } else {
- 19. Ответ 100 5
- 20. События — это действия, которые происходят в программируемой вами системе, о которых система сообщает вам, чтобы
- 21. События мыши: click – происходит, когда кликнули на элемент левой кнопкой мыши (на устройствах с сенсорными
- 22. События на элементах управления: submit – пользователь отправил форму . focus – пользователь фокусируется на элементе,
- 23. Клавиатурные события: keydown и keyup – когда пользователь нажимает / отпускает клавишу.
- 24. События документа DOMContentLoaded – когда HTML загружен и обработан.
- 25. Обработчики событий Событию можно назначить обработчик, то есть функцию, которая сработает, как только событие произошло. Именно
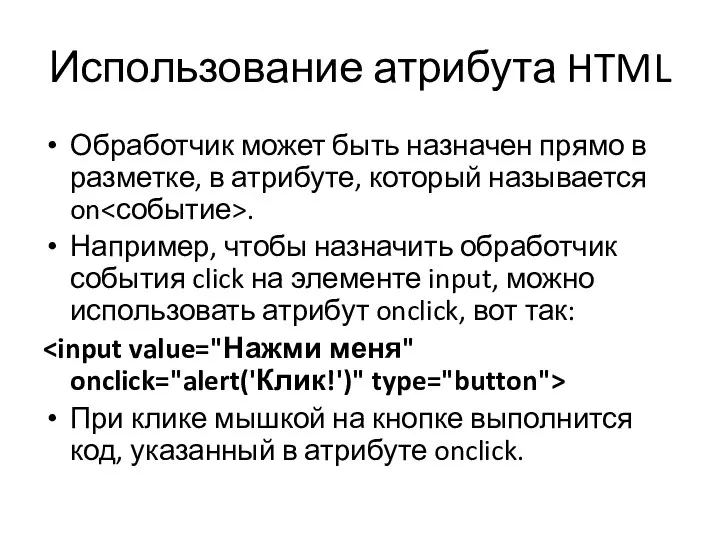
- 26. Использование атрибута HTML Обработчик может быть назначен прямо в разметке, в атрибуте, который называется on .
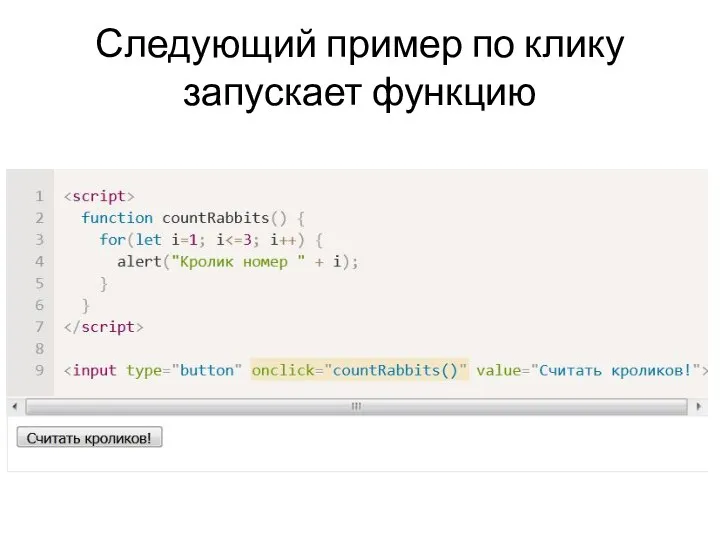
- 27. Следующий пример по клику запускает функцию
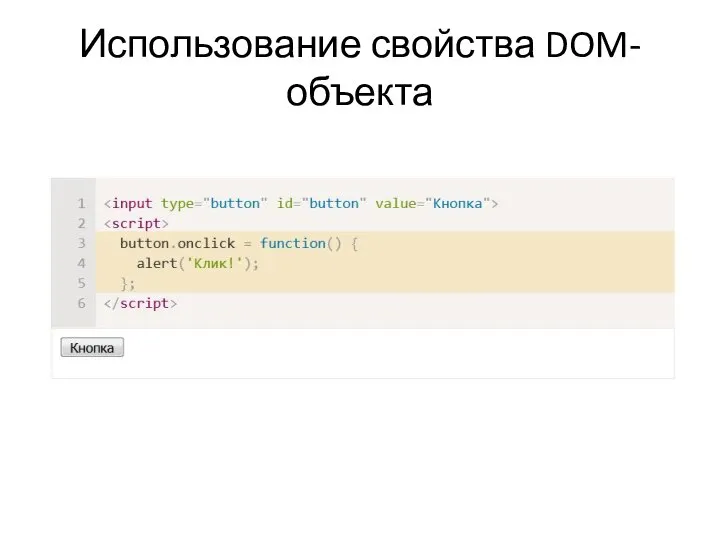
- 28. Использование свойства DOM-объекта
- 30. Скачать презентацию



























 База данных. Таблицы
База данных. Таблицы Сравнительный анализ дизайна интернет-сайтов
Сравнительный анализ дизайна интернет-сайтов Безопасность в интернете
Безопасность в интернете Дерево потомков (информатика, 3 класс)
Дерево потомков (информатика, 3 класс) Анализ образовательного сайта
Анализ образовательного сайта Передача информации
Передача информации Обход графа в глубину
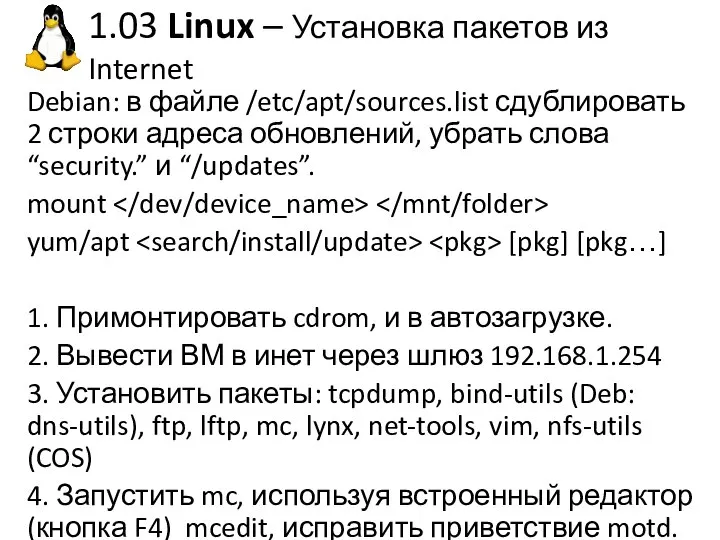
Обход графа в глубину Linux – Установка пакетов из Internet (1.03)
Linux – Установка пакетов из Internet (1.03) Концепция развития медиакоммуникационной отрасли до 2025 года
Концепция развития медиакоммуникационной отрасли до 2025 года Дерево систем и его роль при управлении техническими системами
Дерево систем и его роль при управлении техническими системами Приём заявлений в 1 класс. Алгоритм подачи заявления в электронном виде
Приём заявлений в 1 класс. Алгоритм подачи заявления в электронном виде SDSM. Sample distribution shadow maps
SDSM. Sample distribution shadow maps Информационная система Авиакомпания
Информационная система Авиакомпания Госуслуги 21 века
Госуслуги 21 века Принципы построения программ МПС
Принципы построения программ МПС Прикладное программное обеспечение
Прикладное программное обеспечение Разработка интерфейса приложения и разработка функционала приложения
Разработка интерфейса приложения и разработка функционала приложения Графический исполнитель.
Графический исполнитель. ИС Астана - 1. Сотрудничество КГД МФ РК с ЮНКТАД ООН
ИС Астана - 1. Сотрудничество КГД МФ РК с ЮНКТАД ООН Структура книги
Структура книги Архитектура компьютера. Самостоятельная работа
Архитектура компьютера. Самостоятельная работа Электронные библиотечные системы
Электронные библиотечные системы Таргетированная реклама
Таргетированная реклама Безопасный интернет
Безопасный интернет Способы создания и сопровождения сайтов
Способы создания и сопровождения сайтов PowerPoint. 87 анимированных иконок
PowerPoint. 87 анимированных иконок Technology and digital devices might not replace traditional, paper bedtime books. (5)
Technology and digital devices might not replace traditional, paper bedtime books. (5)