Содержание
- 2. В Xamarin.Forms визуальный интерфейс состоит из страниц. Страница представляет собой объект класса Page, она занимает все
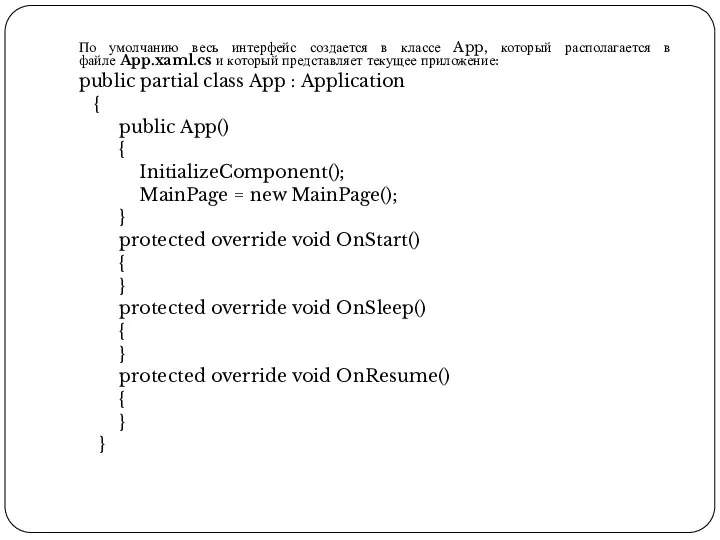
- 3. По умолчанию весь интерфейс создается в классе App, который располагается в файле App.xaml.cs и который представляет
- 4. Работа класса App начинается с конструктора, где сначала вызывается метод InitializeComponent(), который выполняет инициализацию объекта, а
- 5. Xamarin.Forms позволяет создавать визуальный интерфейс как с помощью кода C#, так и декларативным путем с помощью
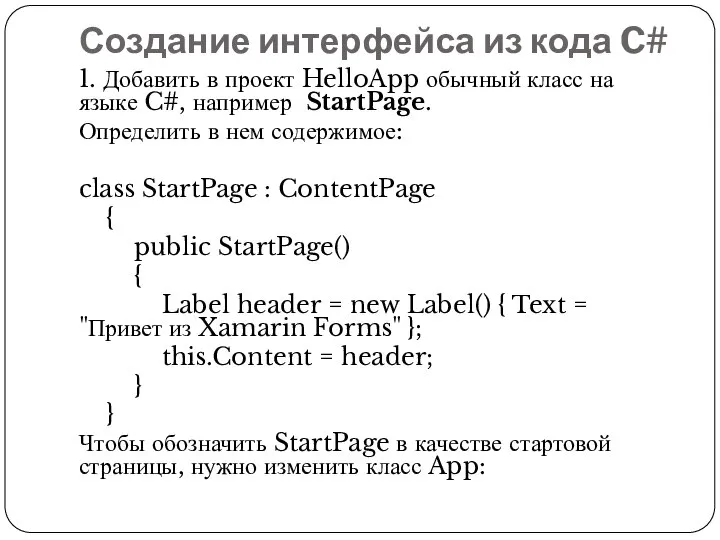
- 6. Создание интерфейса из кода C# 1. Добавить в проект HelloApp обычный класс на языке C#, например
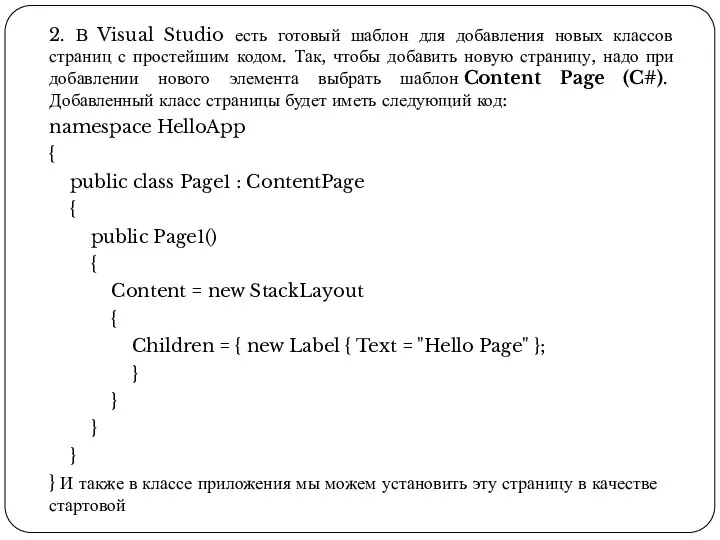
- 7. 2. В Visual Studio есть готовый шаблон для добавления новых классов страниц с простейшим кодом. Так,
- 8. XAML Более предпочтительным способом является создание интерфейса, не в коде, а его описание в XAML. XAML
- 9. Использование XAML несет некоторые преимущества 1. С помощью XAML можно отделить графический интерфейс от логики приложения,
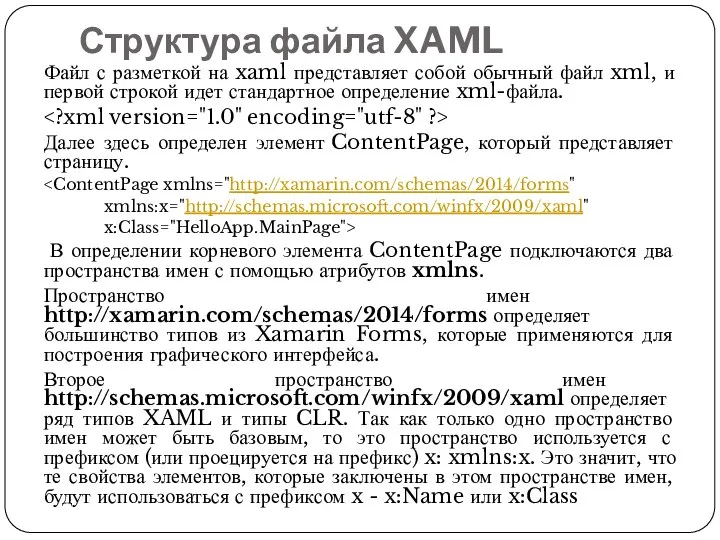
- 10. Структура файла XAML Файл с разметкой на xaml представляет собой обычный файл xml, и первой строкой
- 11. После подключения пространств имен идет атрибут x:Class="HelloApp.MainPage, который указывает на класс, представляющий данную страницу. Далее внутри
- 13. Элементы в XAML и их атрибуты XAML предлагает очень простую и ясную схему определения различных элементов
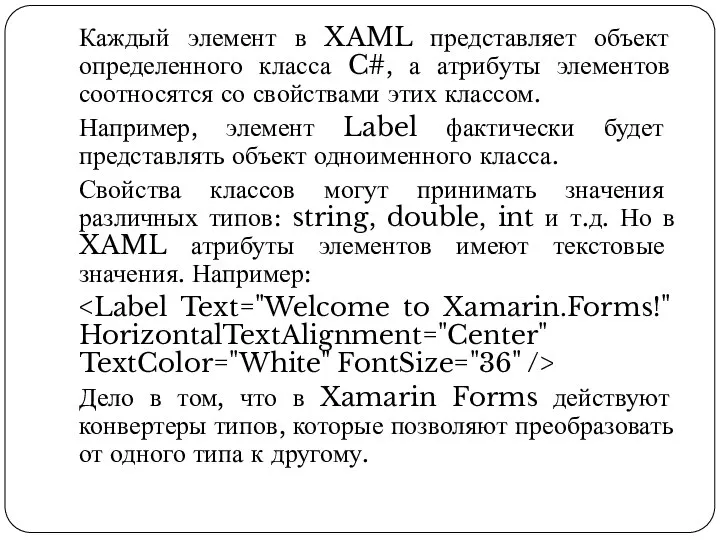
- 14. Каждый элемент в XAML представляет объект определенного класса C#, а атрибуты элементов соотносятся со свойствами этих
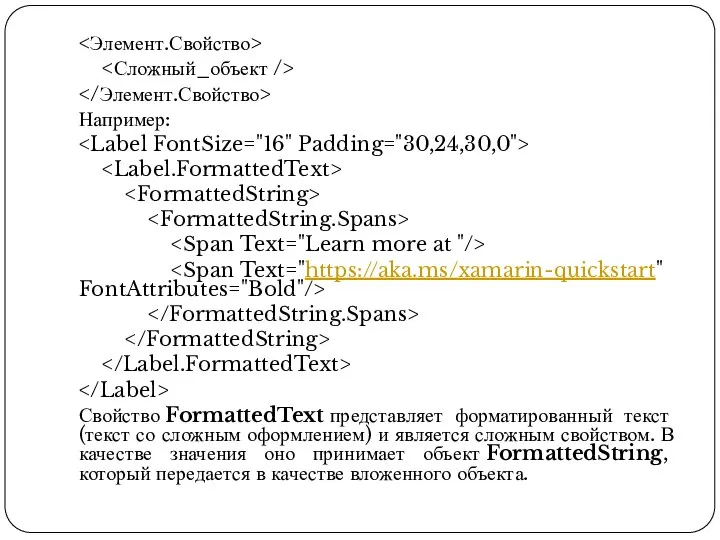
- 15. Сложные свойства Кроме простых свойств, которые могут устанавливаться с помощью простой строки, например, , в XAML
- 16. Например: Свойство FormattedText представляет форматированный текст (текст со сложным оформлением) и является сложным свойством. В качестве
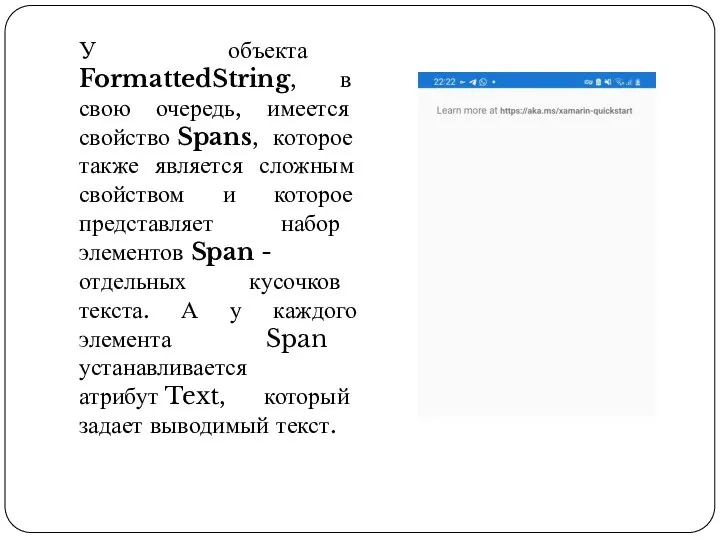
- 17. У объекта FormattedString, в свою очередь, имеется свойство Spans, которое также является сложным свойством и которое
- 18. Взаимодействие XAML и C# При добавлении новой страницы XAML в проект также одновременно добавляется файл кода
- 19. Файлы XAML позволяют нам определить интерфейс окна, но для создания логики приложения, например, для определения обработчиков
- 20. В файле кода MainPage.xaml.cs, можно найти класс с тем же именем. Этот практически пустой класс уже
- 21. Пример! Определить на станице MainPage.xaml кнопку: Свойства элементов определяются в виде атрибутов, например, Text="Нажать!". События также
- 22. Чтобы определить обработчик, нужно перейти в файл MainPage.xaml.cs и определить в классе MainPage следующий метод: private
- 23. Расширения разметки XAML??? Расширения разметки (Markup extensions) дают большую гибкость над тем, как устанавливать значения атрибутов
- 24. Контейнеры компоновки Все элементы Xamarin унаследованы от общего класса View и поэтому наследуют ряд общих свойств.
- 25. Элемент компоновки представляет класс, который наследуется от базового класса Layout StackLayout AbsoluteLayout RelativeLayout Grid FlexLayout Все
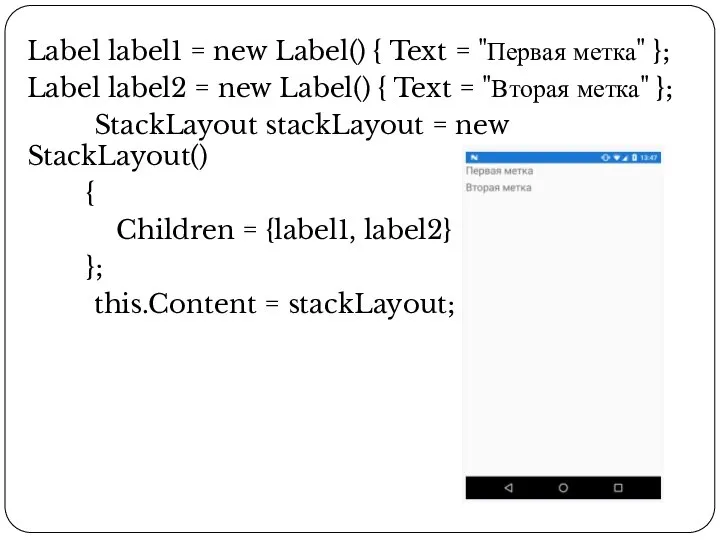
- 26. Label label1 = new Label() { Text = "Первая метка" }; Label label2 = new Label()
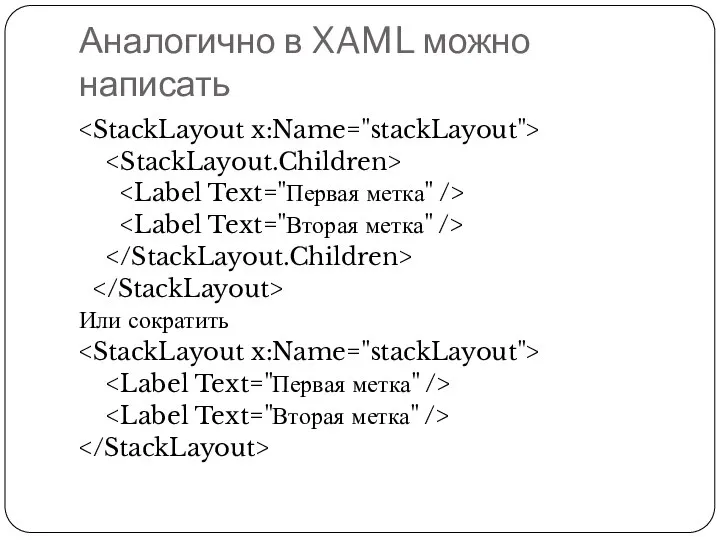
- 27. Аналогично в XAML можно написать Или сократить
- 28. Поскольку коллекция Children представляет собой обычный список, то он поддерживает операции по управлению элементами. В частности,
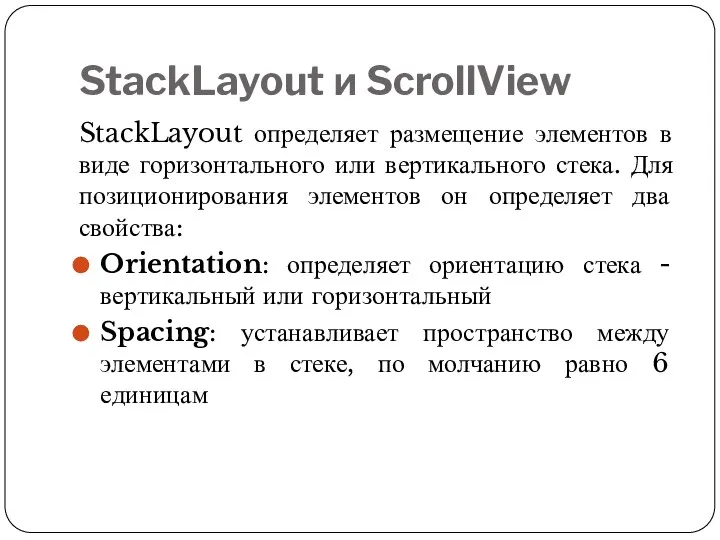
- 29. StackLayout и ScrollView StackLayout определяет размещение элементов в виде горизонтального или вертикального стека. Для позиционирования элементов
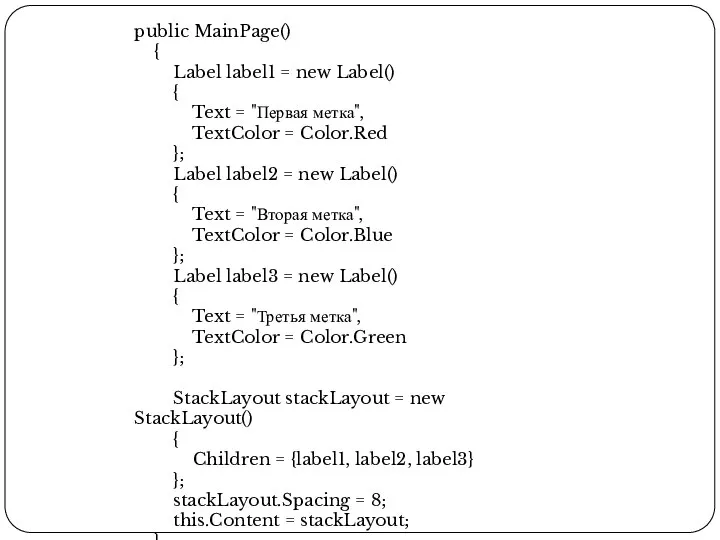
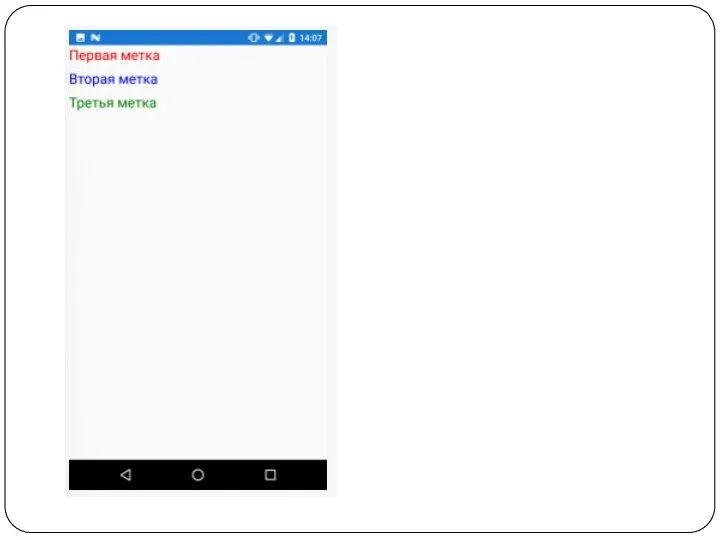
- 30. public MainPage() { Label label1 = new Label() { Text = "Первая метка", TextColor = Color.Red
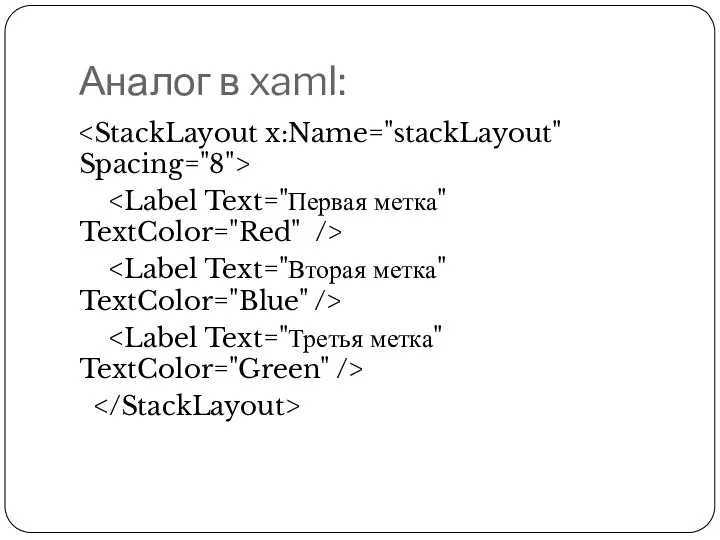
- 31. Аналог в xaml:
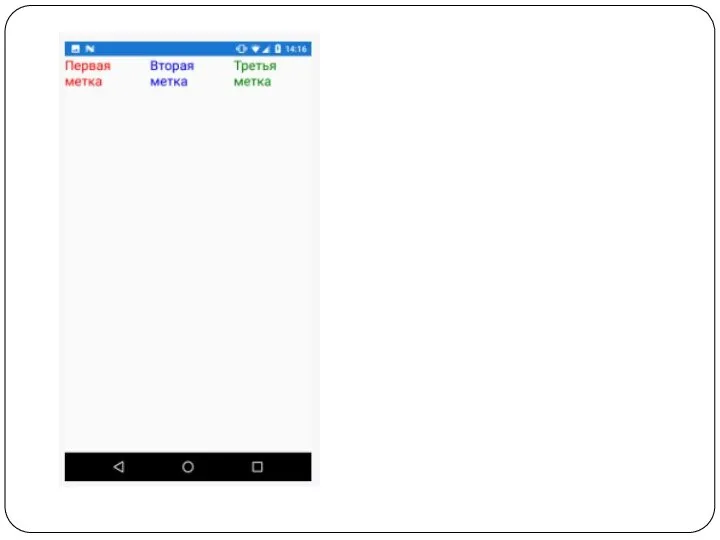
- 33. По умолчанию создается вертикальный стек элементов. Чтобы создать горизонтальный стек, надо присвоить свойству Orientation значение StackOrientation.Horizontal:
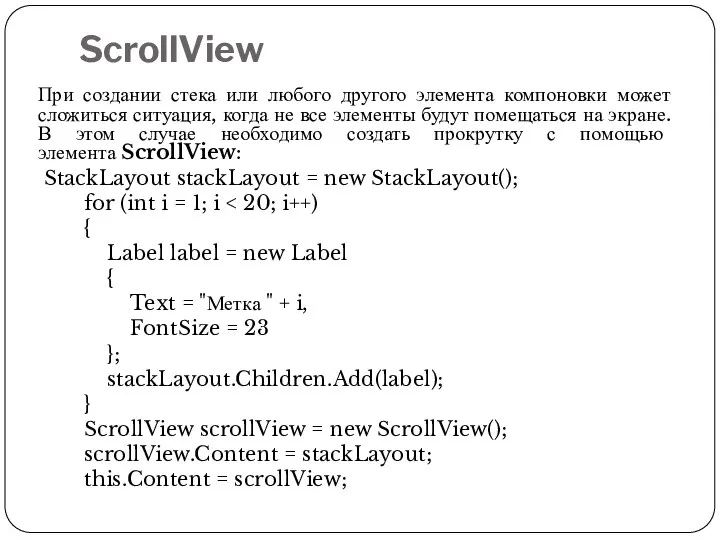
- 35. ScrollView При создании стека или любого другого элемента компоновки может сложиться ситуация, когда не все элементы
- 36. Или в xaml:
- 37. AbsoluteLayout Позволяет задавать вложенным элементам абсолютные координаты расположения на странице и подходит больше для тех случаев,
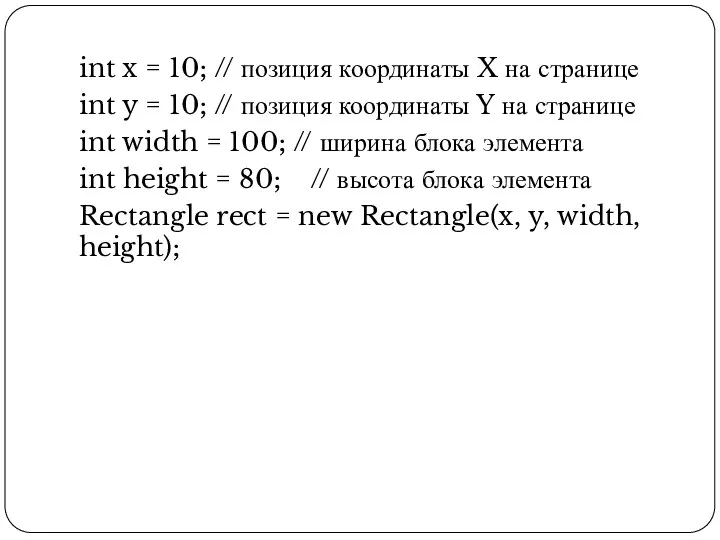
- 38. int x = 10; // позиция координаты X на странице int y = 10; // позиция
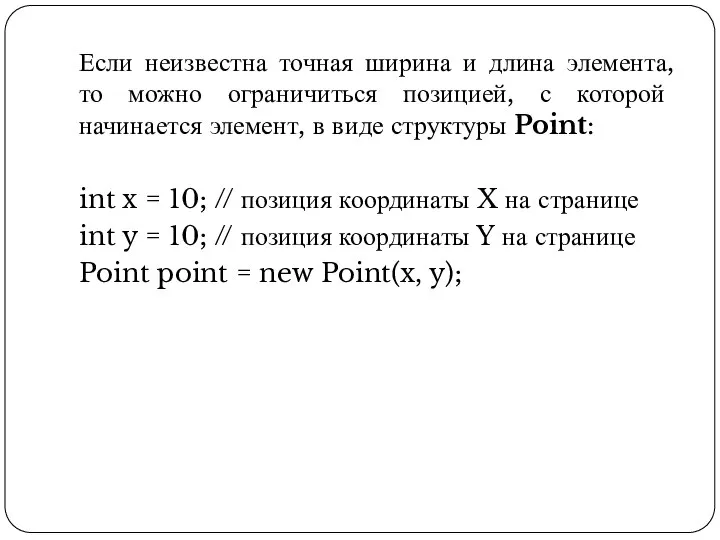
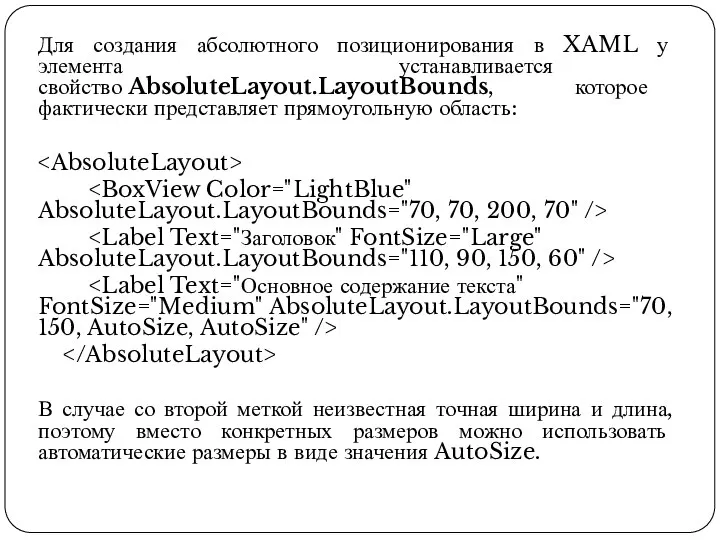
- 39. Если неизвестна точная ширина и длина элемента, то можно ограничиться позицией, с которой начинается элемент, в
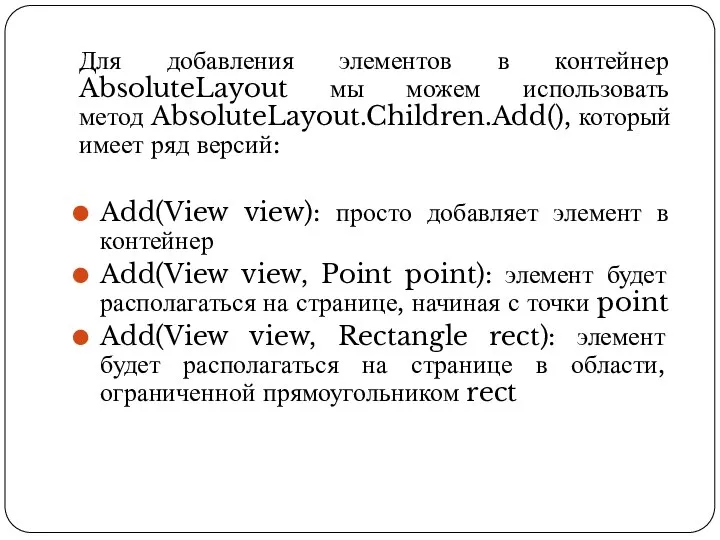
- 40. Для добавления элементов в контейнер AbsoluteLayout мы можем использовать метод AbsoluteLayout.Children.Add(), который имеет ряд версий: Add(View
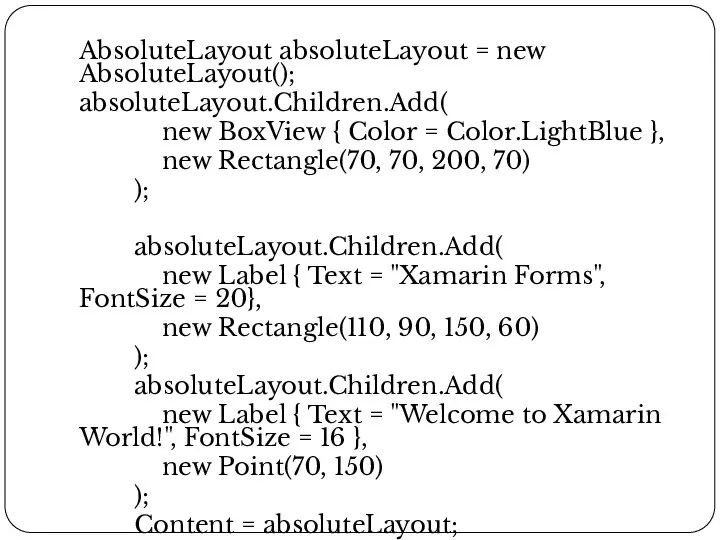
- 41. AbsoluteLayout absoluteLayout = new AbsoluteLayout(); absoluteLayout.Children.Add( new BoxView { Color = Color.LightBlue }, new Rectangle(70, 70,
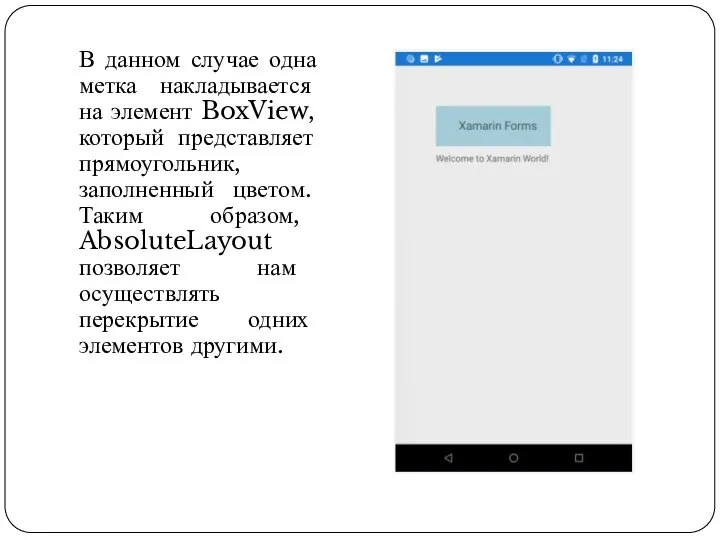
- 42. В данном случае одна метка накладывается на элемент BoxView, который представляет прямоугольник, заполненный цветом. Таким образом,
- 43. Для установки позиции в качестве альтернативы можно использовать статический метод AbsoluteLayout.SetLayoutBounds(), который в качестве параметров принимает
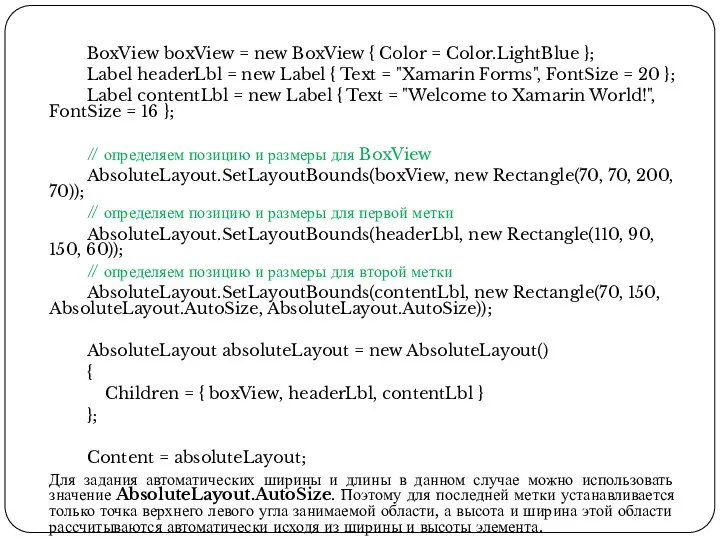
- 44. BoxView boxView = new BoxView { Color = Color.LightBlue }; Label headerLbl = new Label {
- 45. Для создания абсолютного позиционирования в XAML у элемента устанавливается свойство AbsoluteLayout.LayoutBounds, которое фактически представляет прямоугольную область:
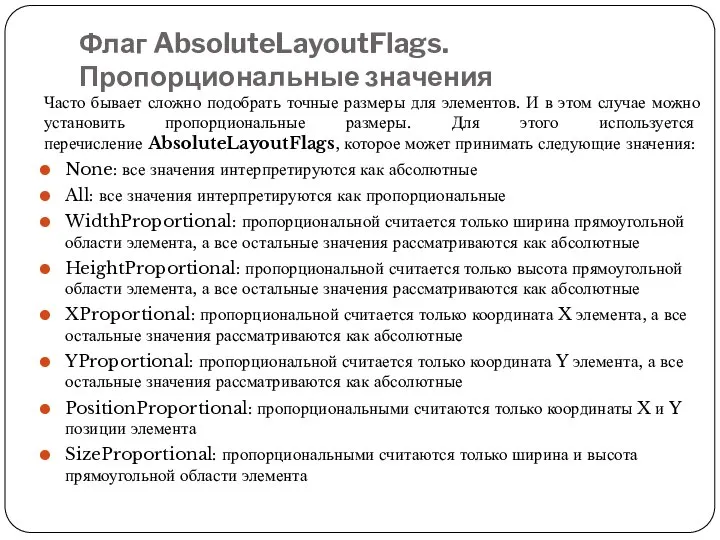
- 46. Флаг AbsoluteLayoutFlags. Пропорциональные значения Часто бывает сложно подобрать точные размеры для элементов. И в этом случае
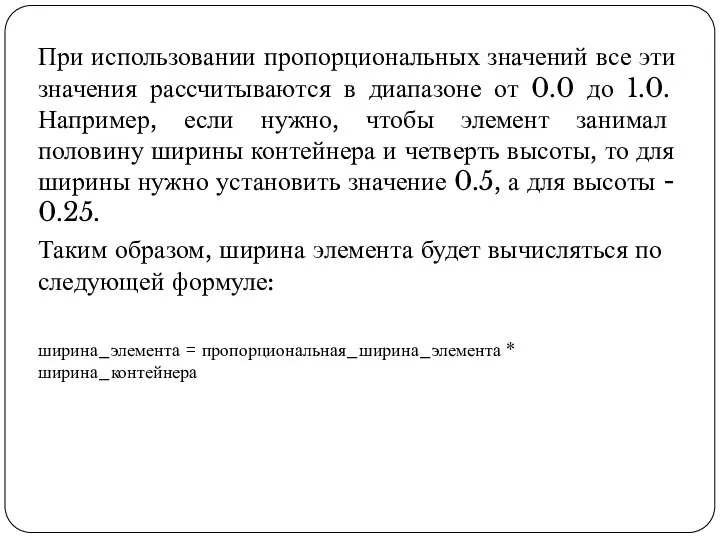
- 47. При использовании пропорциональных значений все эти значения рассчитываются в диапазоне от 0.0 до 1.0. Например, если
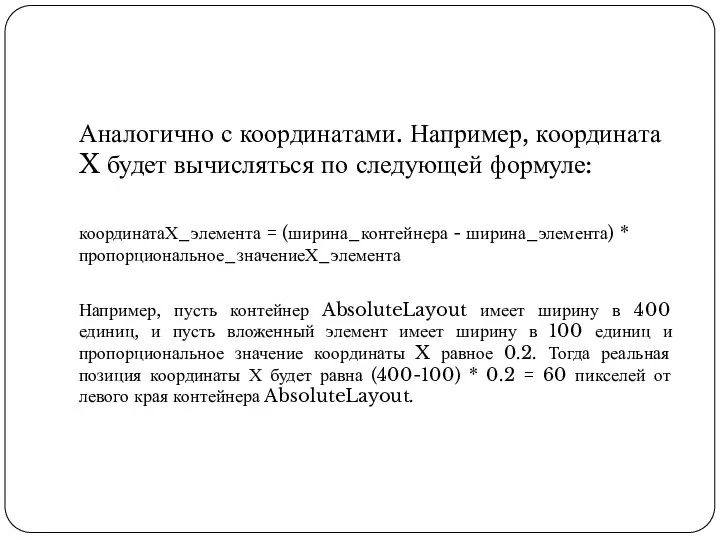
- 48. Аналогично с координатами. Например, координата X будет вычисляться по следующей формуле: координатаХ_элемента = (ширина_контейнера - ширина_элемента)
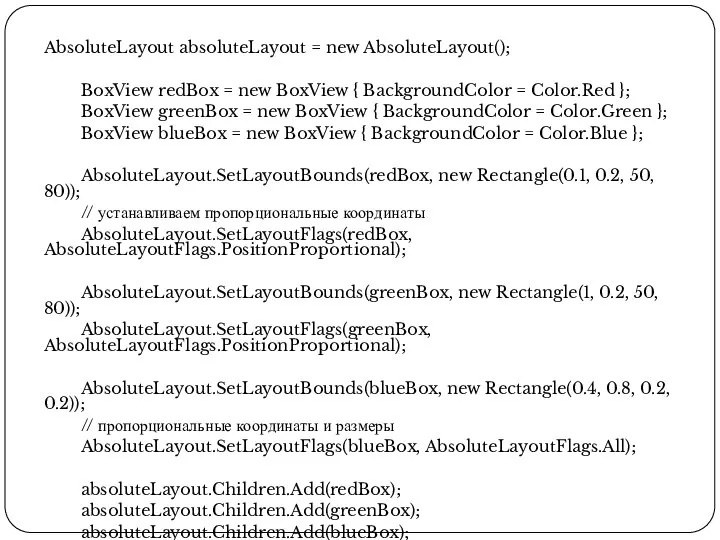
- 49. AbsoluteLayout absoluteLayout = new AbsoluteLayout(); BoxView redBox = new BoxView { BackgroundColor = Color.Red }; BoxView
- 50. Аналогично в XAML AbsoluteLayout.LayoutFlags="PositionProportional" /> AbsoluteLayout.LayoutFlags="PositionProportional" /> AbsoluteLayout.LayoutFlags="All" />
- 51. RelativeLayout Контейнер RelativeLayout задает относительное позиционирование вложенных элементов относительно сторон контейнера или относительно других элементов.
- 52. RelativeLayout в XAML Позиционирование и размеры элементов внутри RelativeLayout определяются с помощью ограничений, которые в XAML
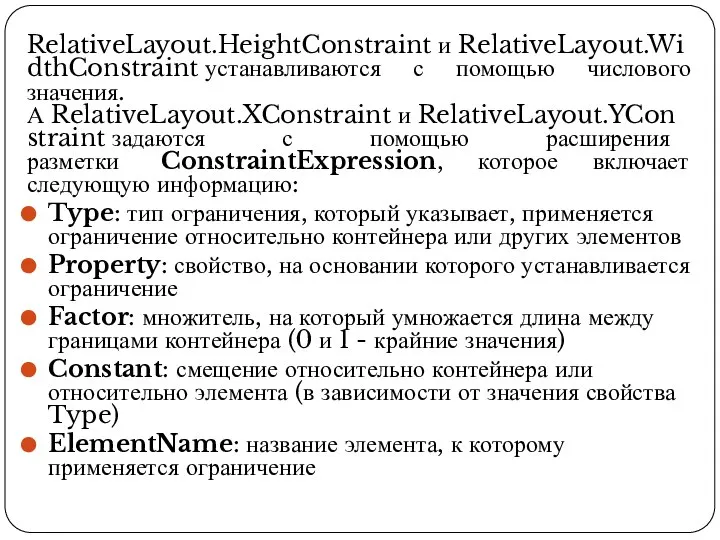
- 53. RelativeLayout.HeightConstraint и RelativeLayout.WidthConstraint устанавливаются с помощью числового значения. А RelativeLayout.XConstraint и RelativeLayout.YConstraint задаются с помощью расширения
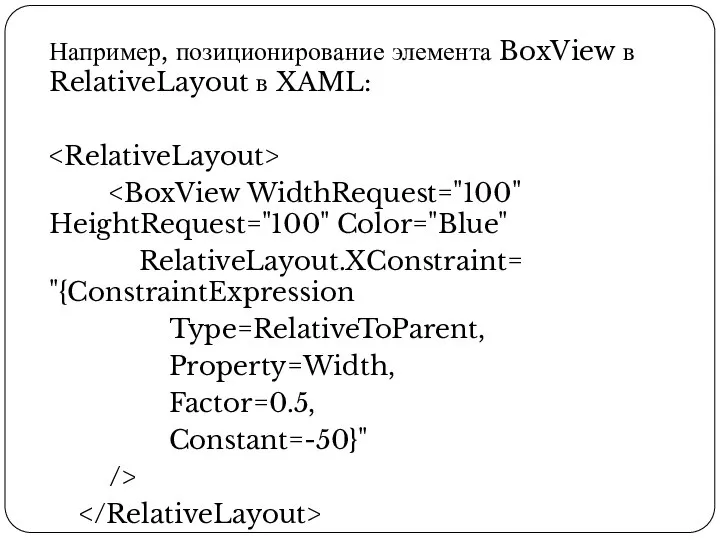
- 54. Например, позиционирование элемента BoxView в RelativeLayout в XAML: RelativeLayout.XConstraint= "{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=0.5, Constant=-50}" />
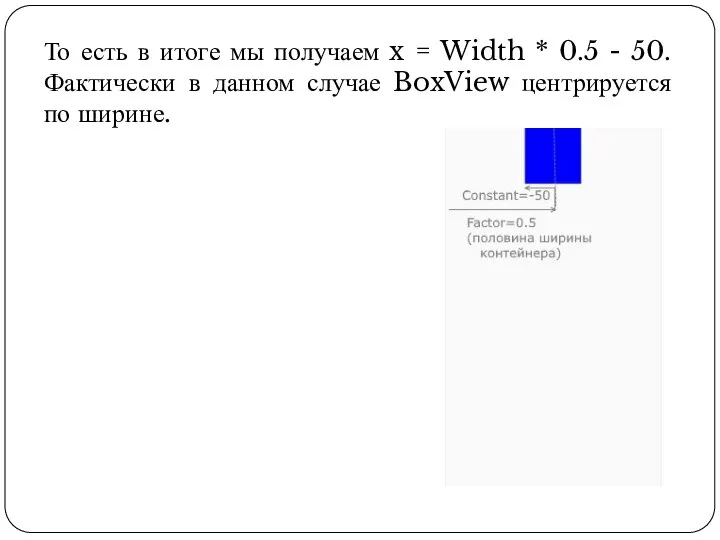
- 55. То есть в итоге мы получаем x = Width * 0.5 - 50. Фактически в данном
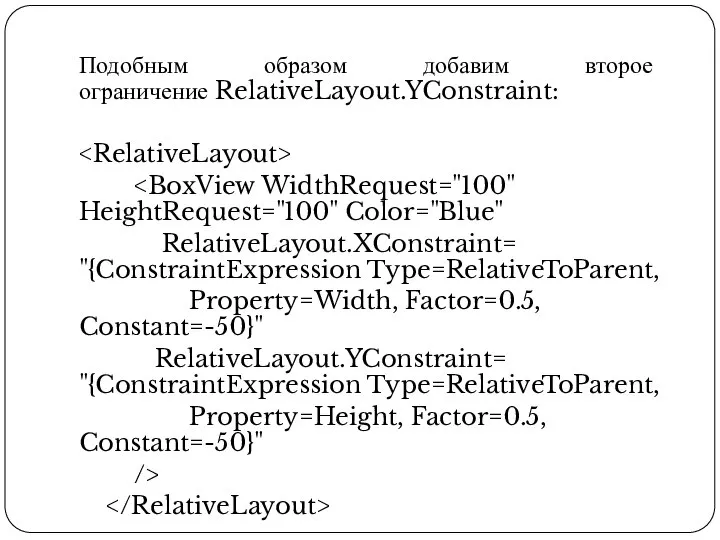
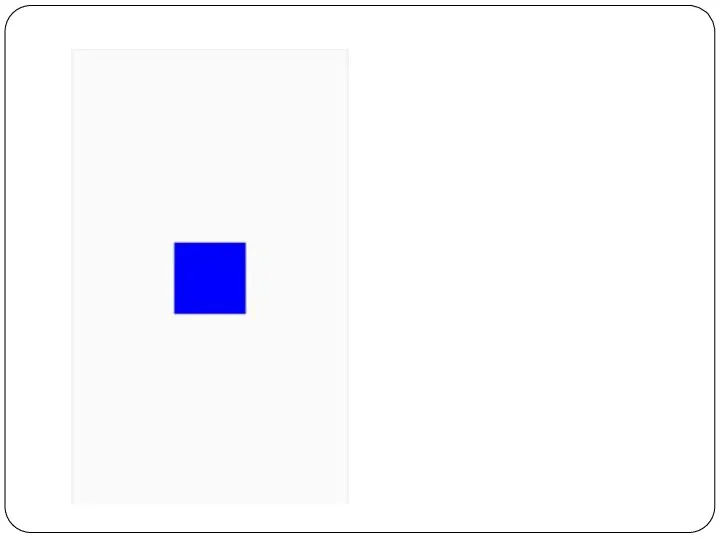
- 56. Подобным образом добавим второе ограничение RelativeLayout.YConstraint: RelativeLayout.XConstraint= "{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=0.5, Constant=-50}" RelativeLayout.YConstraint= "{ConstraintExpression Type=RelativeToParent, Property=Height,
- 58. ???
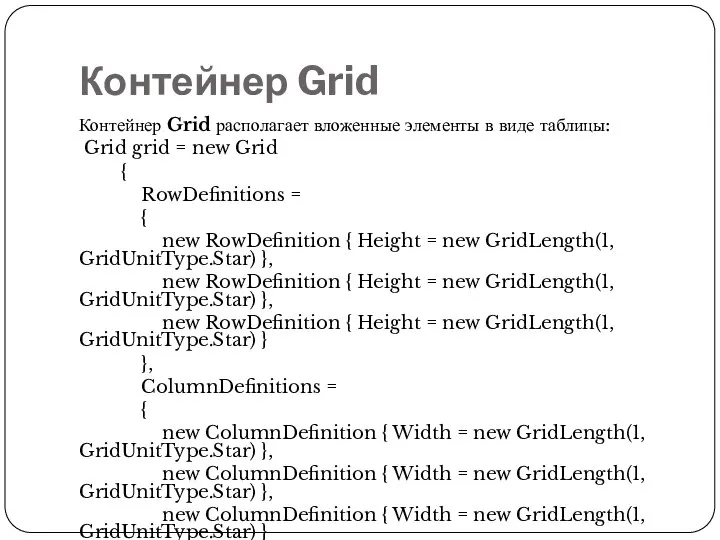
- 59. Контейнер Grid Контейнер Grid располагает вложенные элементы в виде таблицы: Grid grid = new Grid {
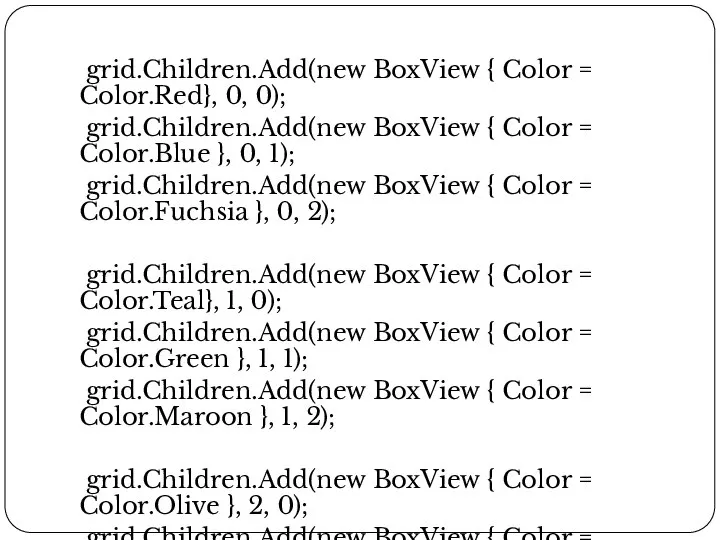
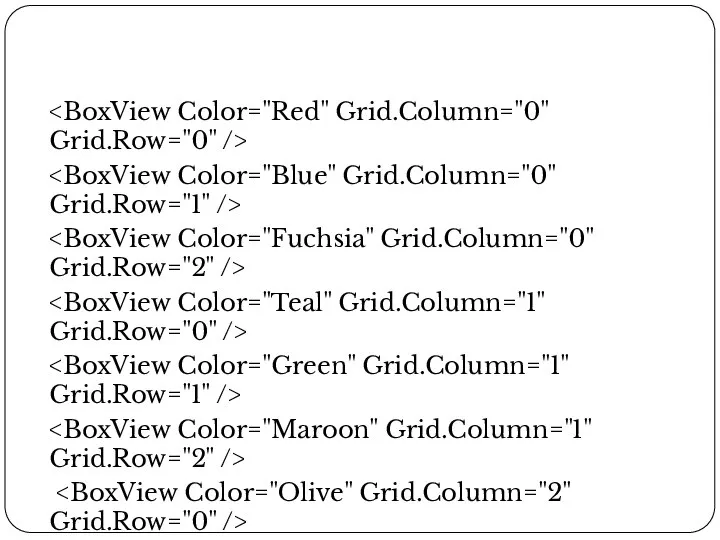
- 60. grid.Children.Add(new BoxView { Color = Color.Red}, 0, 0); grid.Children.Add(new BoxView { Color = Color.Blue }, 0,
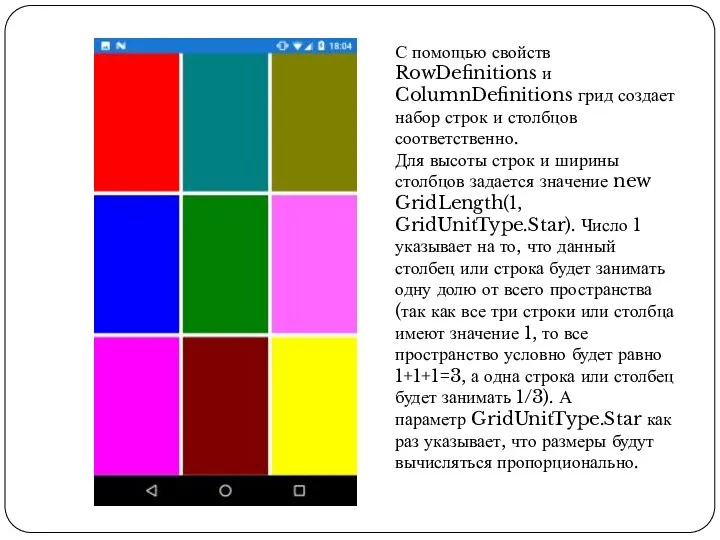
- 61. С помощью свойств RowDefinitions и ColumnDefinitions грид создает набор строк и столбцов соответственно. Для высоты строк
- 62. Чтобы добавить элемент в определенную ячейку, необходимо указывать номер строки и столбца: grid.Children.Add(new BoxView { Color
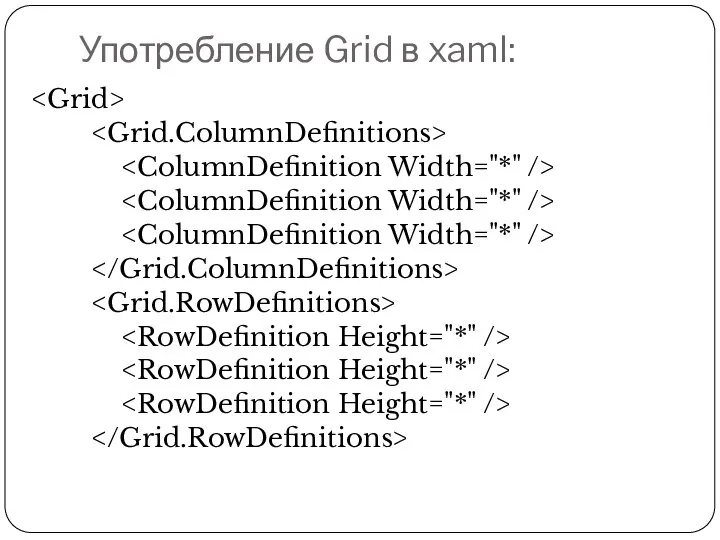
- 63. Употребление Grid в xaml:
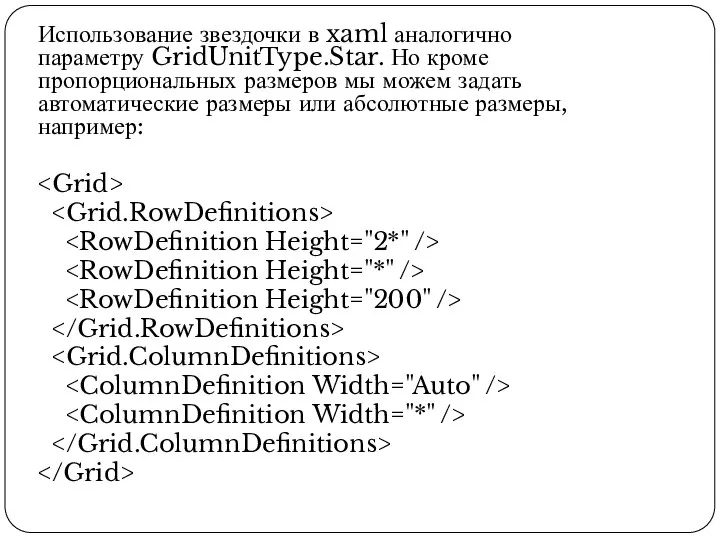
- 65. Использование звездочки в xaml аналогично параметру GridUnitType.Star. Но кроме пропорциональных размеров мы можем задать автоматические размеры
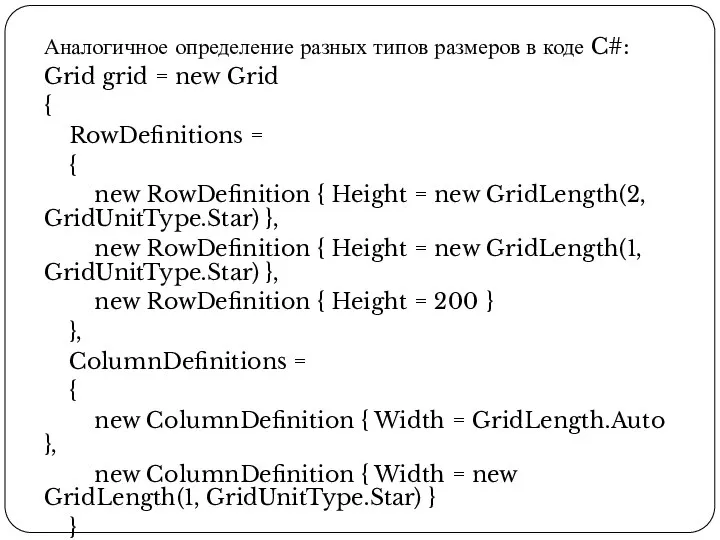
- 66. Аналогичное определение разных типов размеров в коде C#: Grid grid = new Grid { RowDefinitions =
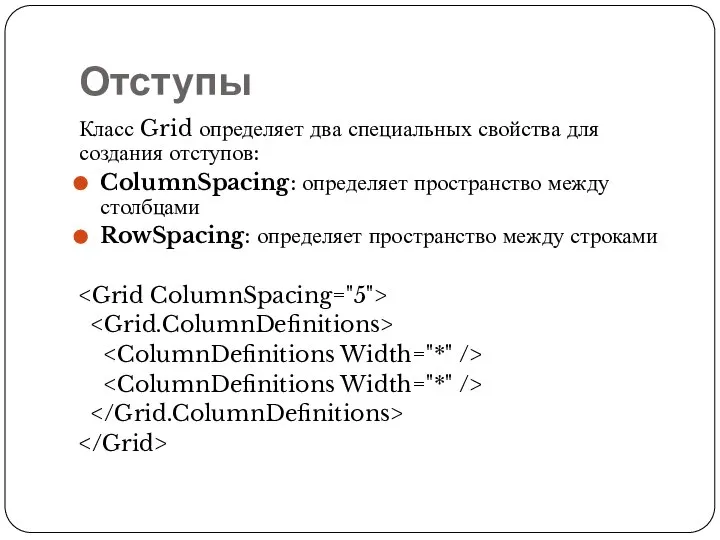
- 67. Отступы Класс Grid определяет два специальных свойства для создания отступов: ColumnSpacing: определяет пространство между столбцами RowSpacing:
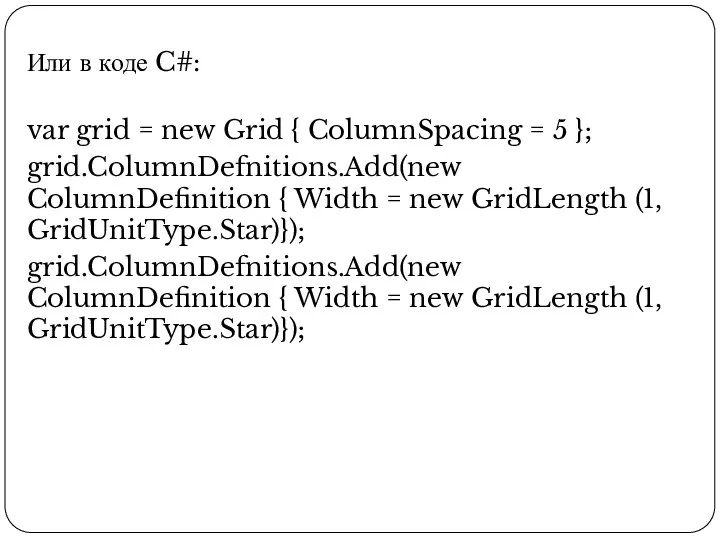
- 68. Или в коде C#: var grid = new Grid { ColumnSpacing = 5 }; grid.ColumnDefnitions.Add(new ColumnDefinition
- 69. Объединение ячеек С помощью свойства ColumnSpan можно объединить несколько столбцов, а с помощью свойства RowSpan -
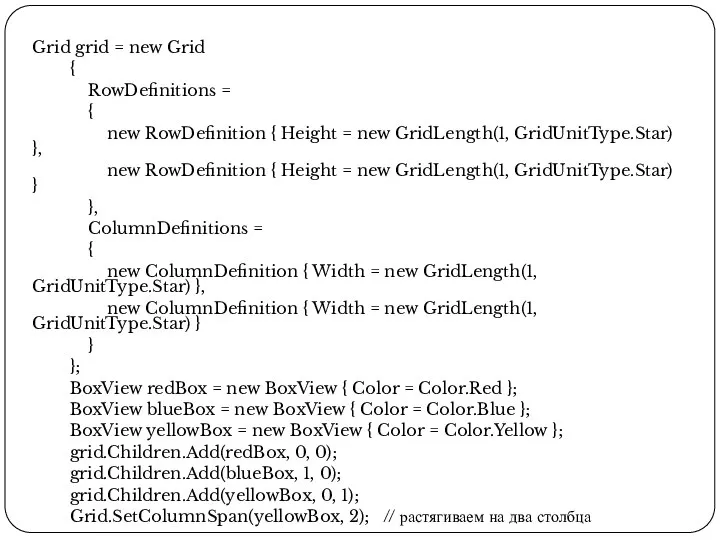
- 70. Grid grid = new Grid { RowDefinitions = { new RowDefinition { Height = new GridLength(1,
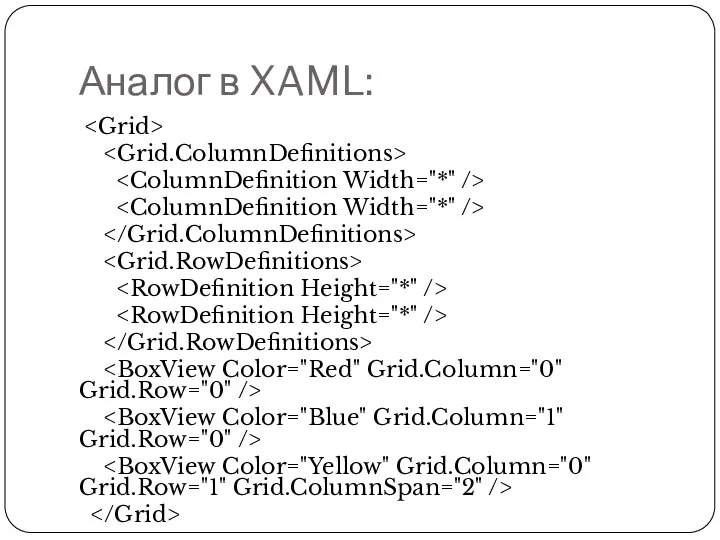
- 71. Аналог в XAML:
- 73. Скачать презентацию



































































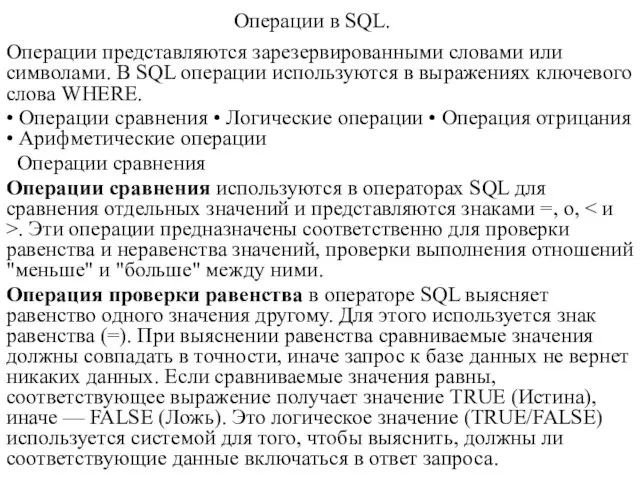
 Операции в SQL
Операции в SQL Архивация данных
Архивация данных Почтовый сервис с шифрованием на Python
Почтовый сервис с шифрованием на Python Компьютер в жизни школьника – это целый мир
Компьютер в жизни школьника – это целый мир Участвуем в акции Единственной маме на свете
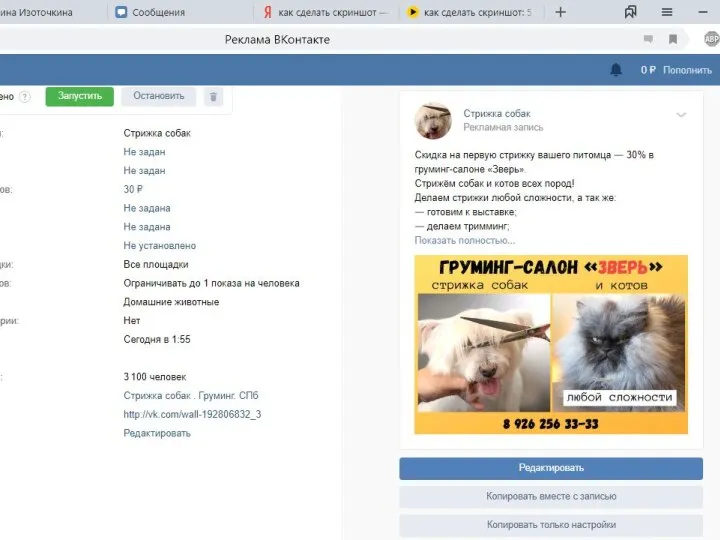
Участвуем в акции Единственной маме на свете Груминг-салон Зверь
Груминг-салон Зверь Unity 3D. Звуки в игре
Unity 3D. Звуки в игре Интернет-магазин в Петербурге
Интернет-магазин в Петербурге Динамические структуры данных
Динамические структуры данных Алгоритмизация и программирование. Перегрузка методов
Алгоритмизация и программирование. Перегрузка методов Практика использования специального оборудования в обучении детей с тяжелыми двигательными нарушениями
Практика использования специального оборудования в обучении детей с тяжелыми двигательными нарушениями 1С: Библиотека Процессы обработки документов. Дополнительные задания
1С: Библиотека Процессы обработки документов. Дополнительные задания Джон Фон Нейман
Джон Фон Нейман Блокчейн и решение его проблем
Блокчейн и решение его проблем Потоки. Лекция10
Потоки. Лекция10 Новогодняя история
Новогодняя история Безопасный интернет
Безопасный интернет Сводные данные по процедурам
Сводные данные по процедурам Подготовка к ОГЭ по информатике и ИКТ. 2019-2020 учебный год
Подготовка к ОГЭ по информатике и ИКТ. 2019-2020 учебный год Выполнение и составление алгоритмов, содержащих ветвление
Выполнение и составление алгоритмов, содержащих ветвление Критерии и показатели оценивания презентации
Критерии и показатели оценивания презентации Комплекс лабораторных работ по дисциплине Технические и аудиовизуальные технологии обучения
Комплекс лабораторных работ по дисциплине Технические и аудиовизуальные технологии обучения Линейный алгоритм
Линейный алгоритм Презентация на тему Внешние устройства ЭВМ
Презентация на тему Внешние устройства ЭВМ  Детские сады
Детские сады Художественно-техническое оформление издания
Художественно-техническое оформление издания Передача информации
Передача информации Компьютерная графика и анимация. Представление графических данных
Компьютерная графика и анимация. Представление графических данных