Содержание
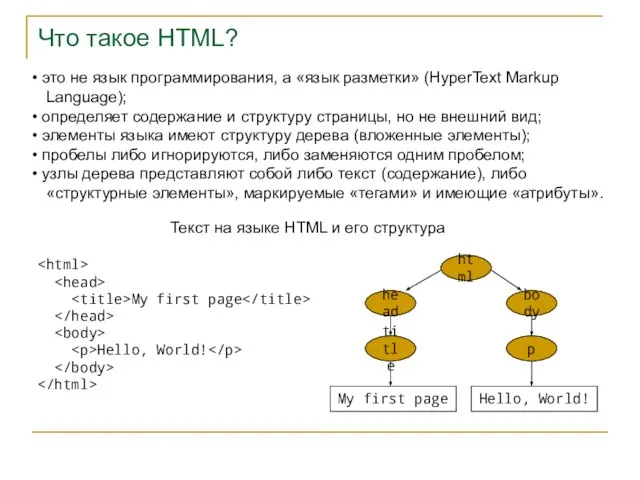
- 2. Что такое HTML? это не язык программирования, а «язык разметки» (HyperText Markup Language); определяет содержание и
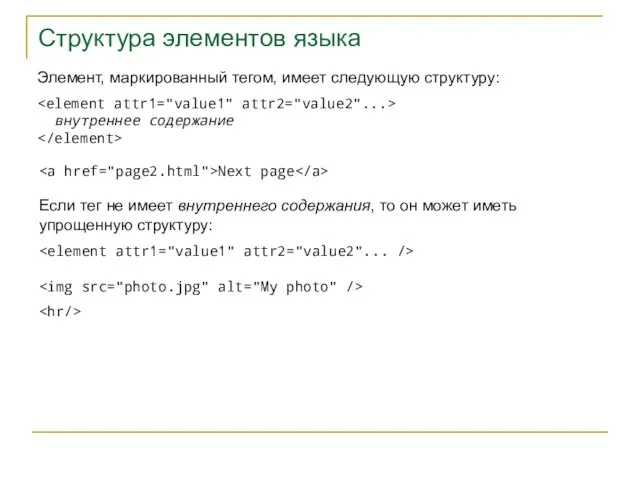
- 3. Структура элементов языка Элемент, маркированный тегом, имеет следующую структуру: внутреннее содержание Next page Если тег не
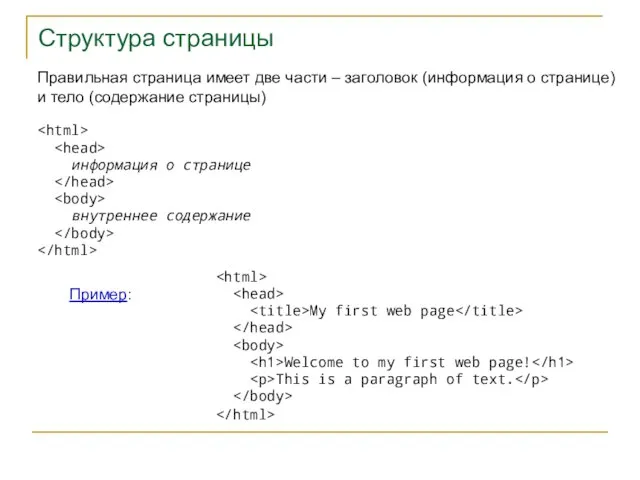
- 4. Структура страницы Правильная страница имеет две части – заголовок (информация о странице) и тело (содержание страницы)
- 5. XHTML – более современный HTML (2000 год) HTML + XML (eXtended Markup Language) = XHTML Браузеры
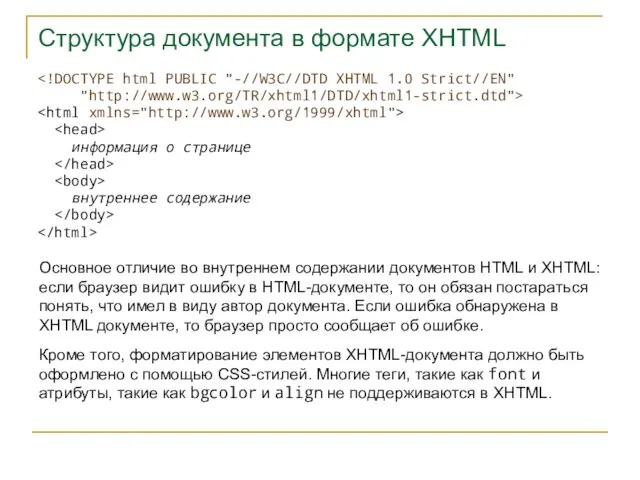
- 6. Структура документа в формате XHTML "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> информация о странице внутреннее содержание Основное отличие во внутреннем содержании
- 7. Ошибки XHTML, которые допустимы в HTML Все элементы должны быть закрыты. Все обязательные атрибуты должны присутствовать.
- 8. Блочные и строчные элементы Блочные элементы содержат фрагменты текста, которые всегда отображаются в отдельных блоках. Браузеры
- 9. Некоторые элементы HTML и их атрибуты Видимое здесь содержимое отображается в браузере в виде одного абзаца.
- 10. Некоторые элементы HTML и их атрибуты Университет Информационных Технологий Естественнонаучный факультет Расписание занятий Заголовки – блочные
- 11. Гиперссылка Пользуйтесь поиском Гиперссылка – строчный элемент Пользуйтесь поиском Google - самым распространенным поисковиком в мире!
- 12. Картинки Вставка изображений – строчный элемент Дополнительные атрибуты width="250" height="150"/> width="50%"/> Изображение может служить ссылкой так
- 13. Списки Первая строка списка Вторая строка списка Третья строка списка Список (нумерованный или ненумерованный) – блочный
- 14. Нумерованные списки Вымыть посуду Постирать носки Купить жене цветы Нумерованный список Вымыть посуду Постирать носки Купить
- 15. Вложенные списки Документы: Паспорт Билеты Гостиница - бронь Предметы личной гигиены: Зубная щетка Паста Мыло Один
- 16. Выделение фрагментов текста Выделение производится с помощью тегов , , , Изучая HTML следует обратить особое
- 17. Элементы заголовка HTML Это моя страница Отображается в заголовке страницы в браузере. content="Эта страница содержит полезные
- 18. Элементы заголовка HTML Описывает формат и кодировку страницы. content="text/html; charset=windows-1251"> Определяет основной язык, на котором написана
- 19. MIME-типы Internet media type (MIME – Multipurpose Internet Mail/Media Extension) Подробнее см. http://ru.wikipedia.org/wiki/MIME
- 21. Скачать презентацию