Содержание
- 2. Версии HTML HTML 1992 HTML 2.0 1994 Консорциум WWW (W3C) – 1994 г. (165 - организаций)
- 3. Современное состояние HTML+CSS (HTML 4.01, CSS 2.0 (3.0)) CSS – (Cascading Style Sheets — каскадные таблицы
- 4. Синтаксис HTML HTML-документ это текстовый файл, собственно текст, команды разметки (HTML-теги), задающие элементы документа (определяют структуру
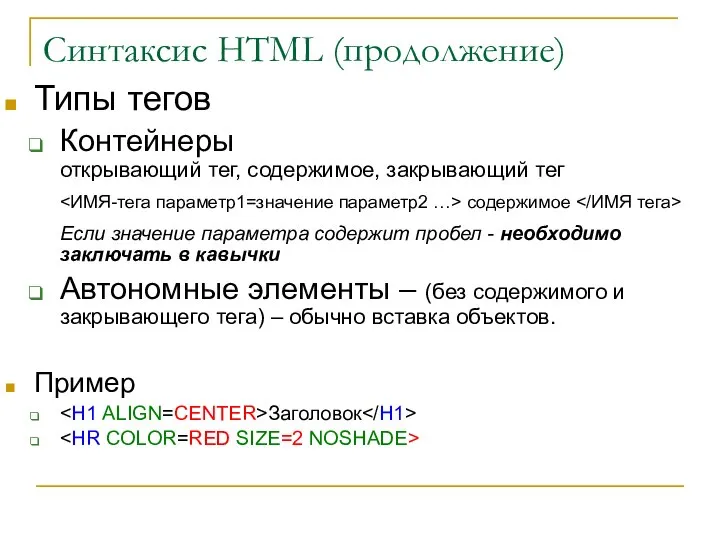
- 5. Синтаксис HTML (продолжение) Типы тегов Контейнеры открывающий тег, содержимое, закрывающий тег содержимое Если значение параметра содержит
- 6. Простейший документ * Заголовок (выводится в заголовок окна браузера) Тело документа *…
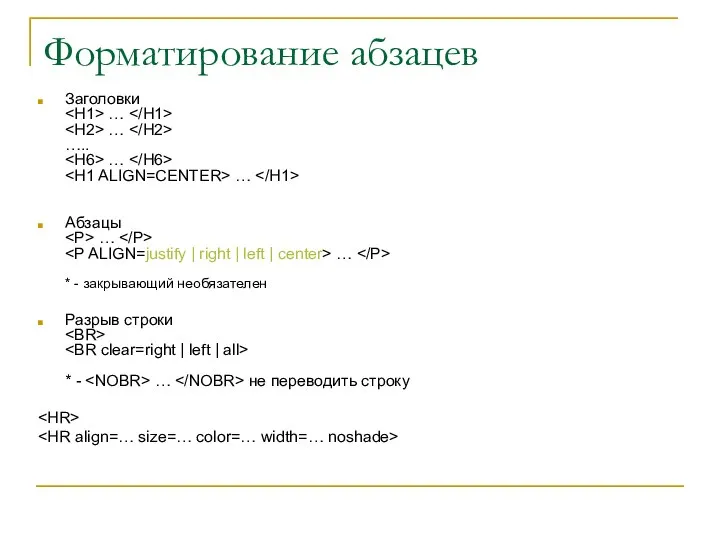
- 7. Форматирование абзацев Заголовки … … ….. … … Абзацы … … * - закрывающий необязателен Разрыв
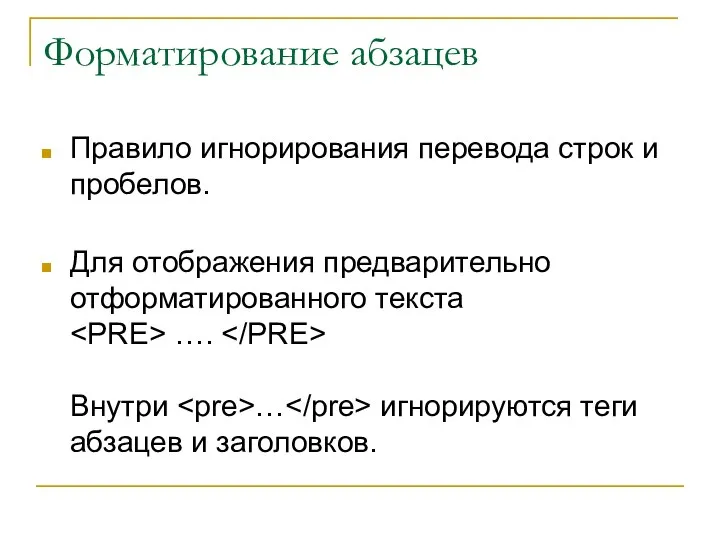
- 8. Форматирование абзацев Правило игнорирования перевода строк и пробелов. Для отображения предварительно отформатированного текста …. Внутри …
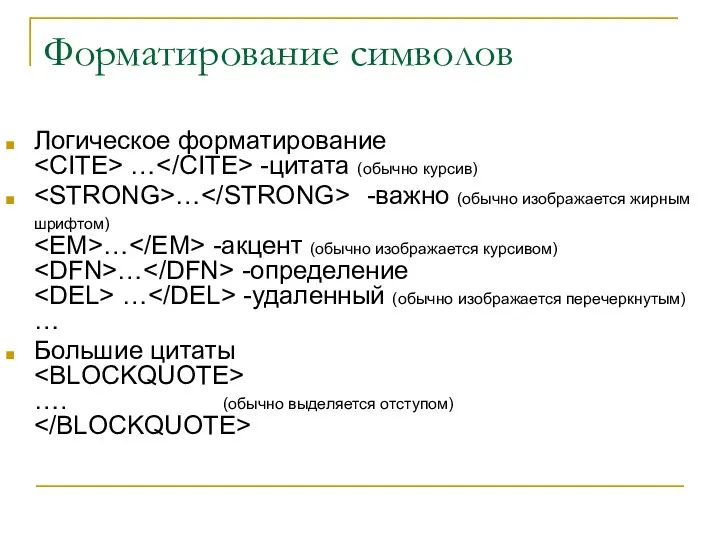
- 9. Форматирование символов Логическое форматирование … -цитата (обычно курсив) … -важно (обычно изображается жирным шрифтом) … -акцент
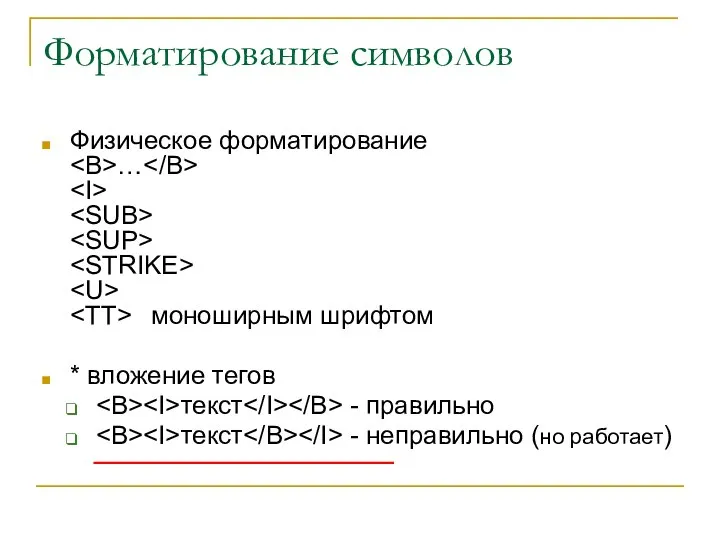
- 10. Форматирование символов Физическое форматирование … моноширным шрифтом * вложение тегов текст - правильно текст - неправильно
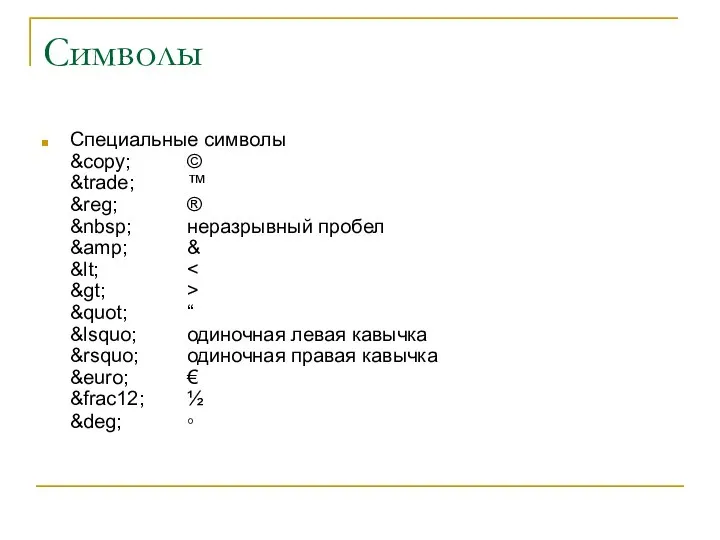
- 11. Cимволы Специальные символы © © ™ ™ ® ® неразрывный пробел & & < "
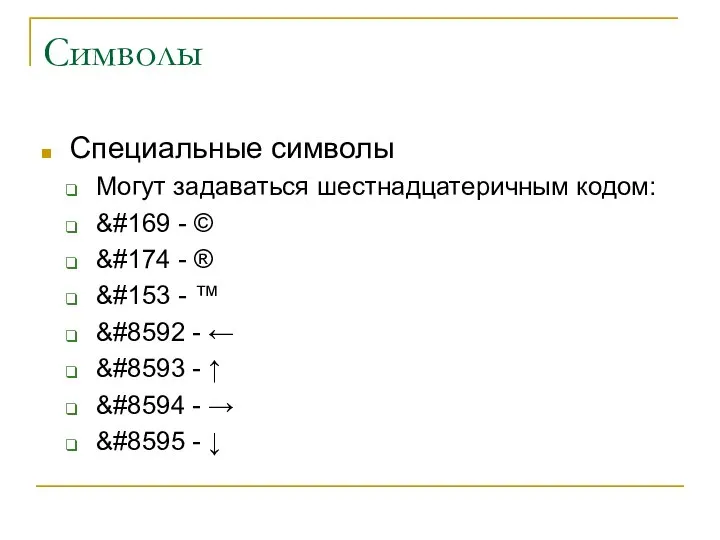
- 12. Символы Специальные символы Могут задаваться шестнадцатеричным кодом: © - © ® - ® ™ - ™
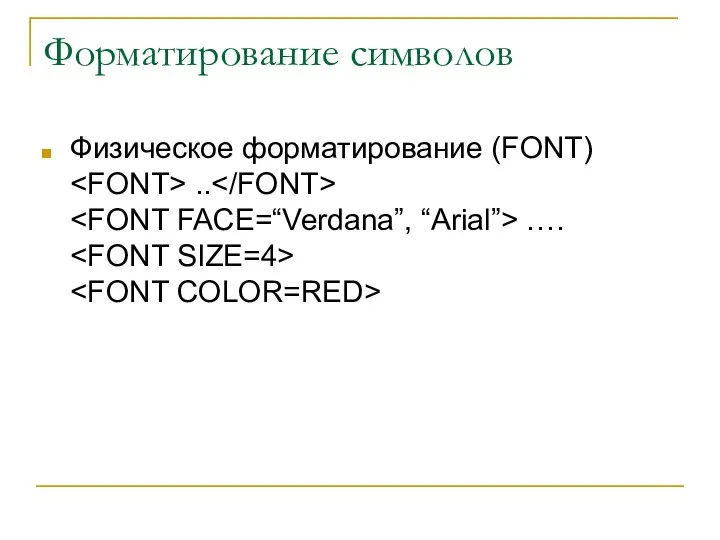
- 13. Форматирование символов Физическое форматирование (FONT) .. ….
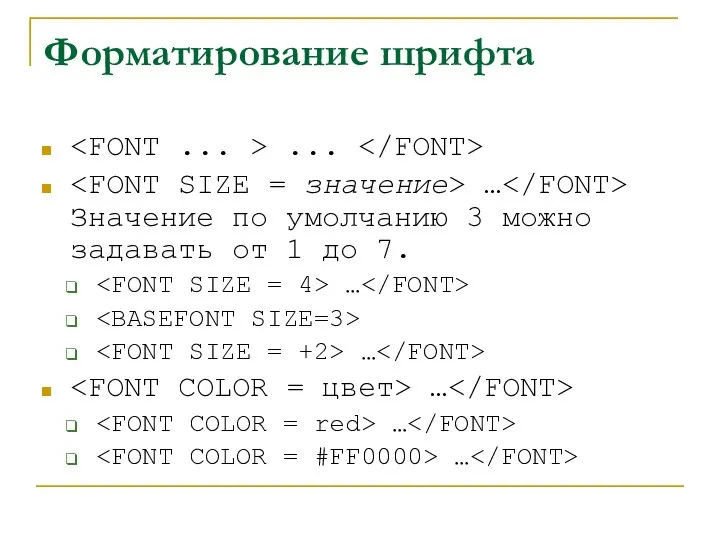
- 14. Форматирование шрифта ... … Значение по умолчанию 3 можно задавать от 1 до 7. … …
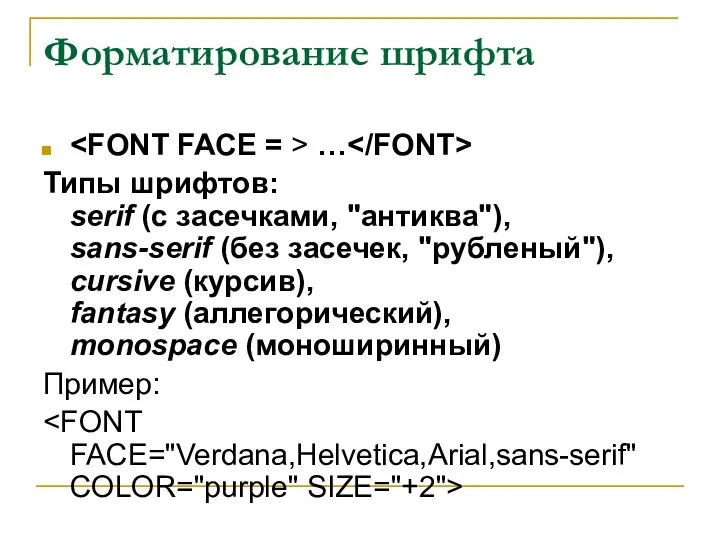
- 15. Форматирование шрифта … Типы шрифтов: serif (с засечками, "антиква"), sans-serif (без засечек, "рубленый"), cursive (курсив), fantasy
- 16. Комментарии
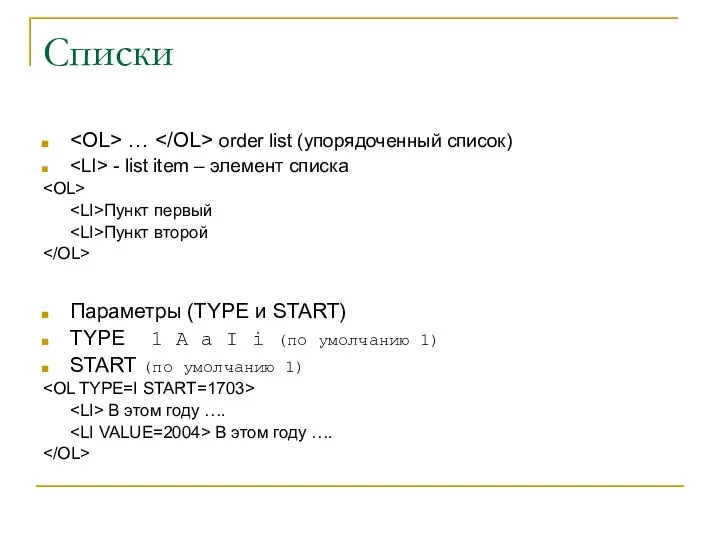
- 17. Списки … order list (упорядоченный список) - list item – элемент списка Пункт первый Пункт второй
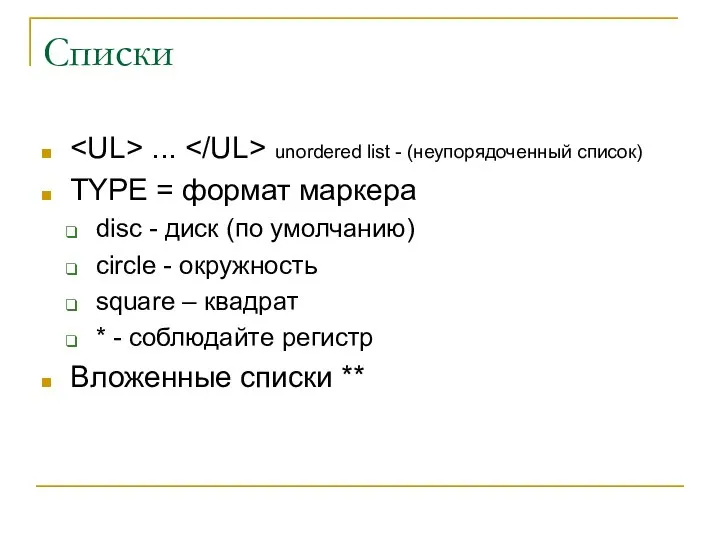
- 18. Списки ... unordered list - (неупорядоченный список) TYPE = формат маркера disc - диск (по умолчанию)
- 20. Скачать презентацию
















 Концептуальная модель UML
Концептуальная модель UML Обработка ошибок
Обработка ошибок Понятие информации
Понятие информации Определение машины Тьюринга
Определение машины Тьюринга Электронные таблицы
Электронные таблицы Защита информационных процессов в компьютерных системах
Защита информационных процессов в компьютерных системах App that change adventures
App that change adventures Информационная безопасность. Фишинг
Информационная безопасность. Фишинг Не пропади в сети
Не пропади в сети Цифровая (Digital) иллюстрация
Цифровая (Digital) иллюстрация Основы видеомонтажа
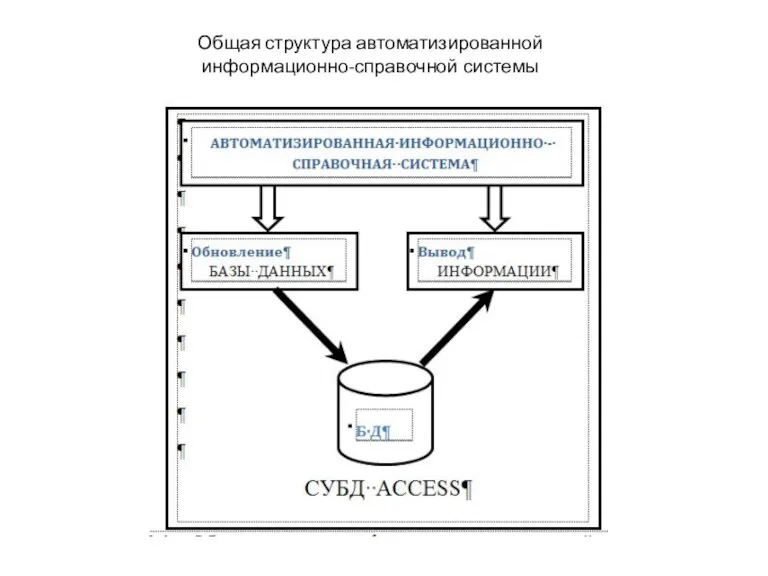
Основы видеомонтажа Общая структура автоматизированной информационно-справочной системы
Общая структура автоматизированной информационно-справочной системы Телеканал Кислород
Телеканал Кислород Socialiniu tinklu grėsmės ir pavojai
Socialiniu tinklu grėsmės ir pavojai Оплата заказов с помощью мобильных приложений
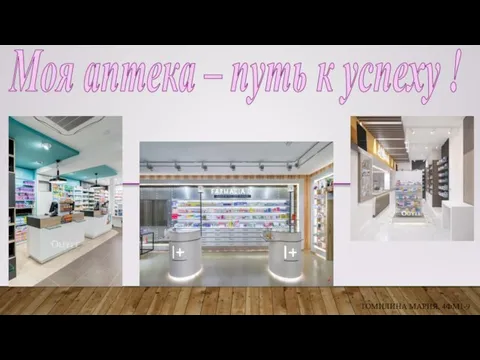
Оплата заказов с помощью мобильных приложений Тенденции развития аптеки. Аптека будущего
Тенденции развития аптеки. Аптека будущего Управление исполнителем Чертёжник
Управление исполнителем Чертёжник Встроенные объекты JavaScript
Встроенные объекты JavaScript Booking.com
Booking.com Сжатие рисунков в документах Microsost Office
Сжатие рисунков в документах Microsost Office Стандарты потокового видеовещания
Стандарты потокового видеовещания Волоконно-оптическая связь
Волоконно-оптическая связь Сценарно-режиссерский ход (прием)
Сценарно-режиссерский ход (прием) «Старинные системы записи чисел» Составила: Барышева Маргарита, обучающаяся 7 класса. Руководитель: Медведева Елена Валерьевна,
«Старинные системы записи чисел» Составила: Барышева Маргарита, обучающаяся 7 класса. Руководитель: Медведева Елена Валерьевна, Устранение цифрового неравенства в Матвеевском районе
Устранение цифрового неравенства в Матвеевском районе Номинанты в библиотеку проектировщика
Номинанты в библиотеку проектировщика Web-технологии: PHP, MySQL, AJAX
Web-технологии: PHP, MySQL, AJAX Возможности внедрения 3D проектирования
Возможности внедрения 3D проектирования