Содержание
- 2. Глобальные объекты
- 3. Глобальные объекты Глобальными называют переменные и функции, которые не находятся внутри какой-то функции. То есть, иными
- 4. Date
- 5. Date const date = new Date() console.log(date) // покажет текущую дату и время Параметры конструктора: New
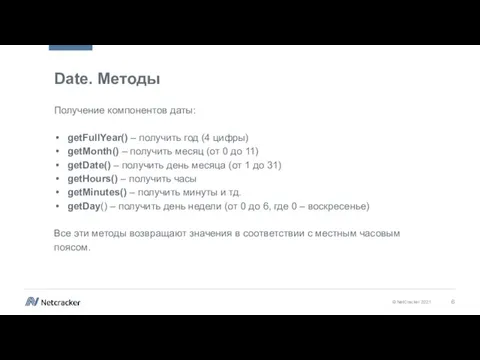
- 6. Date. Методы Получение компонентов даты: getFullYear() – получить год (4 цифры) getMonth() – получить месяц (от
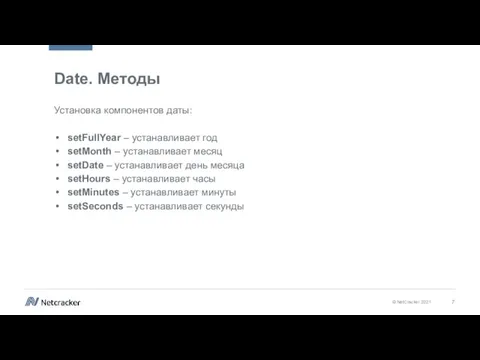
- 7. Date. Методы Установка компонентов даты: setFullYear – устанавливает год setMonth – устанавливает месяц setDate – устанавливает
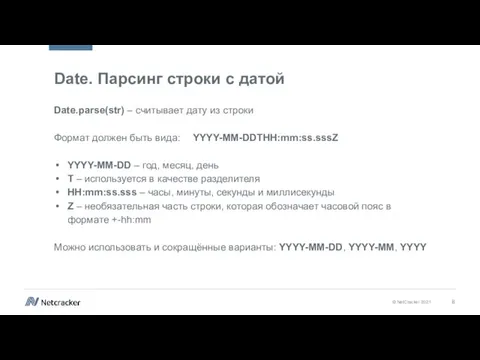
- 8. Date. Парсинг строки с датой Date.parse(str) – считывает дату из строки Формат должен быть вида: YYYY-MM-DDTHH:mm:ss.sssZ
- 9. Math
- 10. Math Math – встроенный объект, хранящий в себе различные математические константы и функции. Math не умеет
- 11. Math Некоторые свойства объекта: Math.E – число Эйлера или непра (2.718) Math.LN2 – натуральный логарифм из
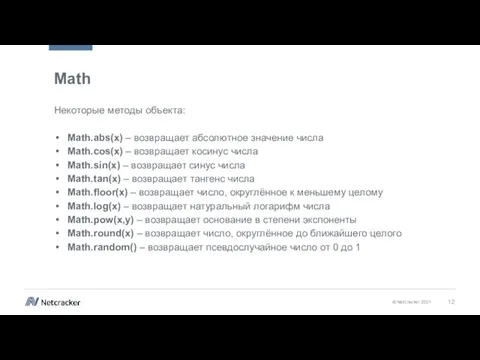
- 12. Math Некоторые методы объекта: Math.abs(x) – возвращает абсолютное значение числа Math.cos(x) – возвращает косинус числа Math.sin(x)
- 13. Location
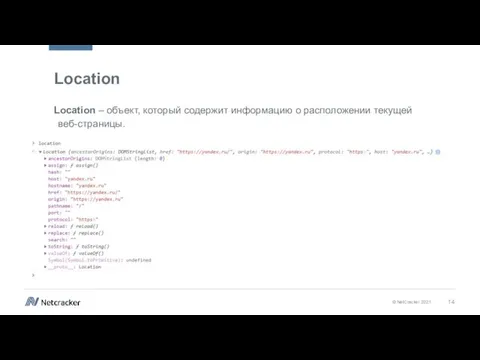
- 14. Location Location – объект, который содержит информацию о расположении текущей веб-страницы.
- 15. Location Свойства: href – полная строка запроса к ресурсу. При изменении документ переходит на новую страницу
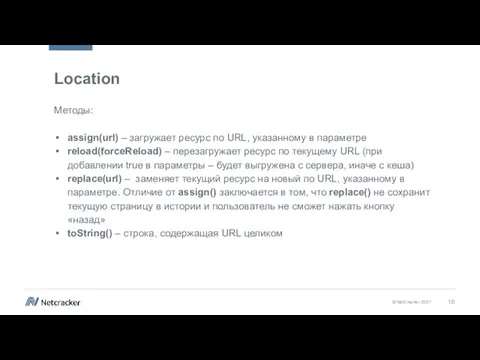
- 16. Location Методы: assign(url) – загружает ресурс по URL, указанному в параметре reload(forceReload) – перезагружает ресурс по
- 17. DOM дерево
- 18. Document Object Model Теги являются основой HTML-документа. Каждый тег является объектом, а вложенные теги являются детьми
- 19. Document Object Model Исключения: Пробелы и перевод строки перед тегом игнорируется При записи чего либо после
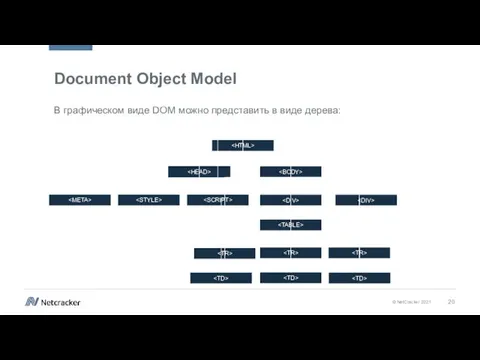
- 20. Document Object Model В графическом виде DOM можно представить в виде дерева:
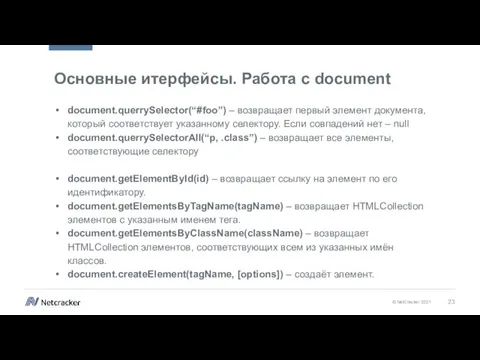
- 21. Document Object Model Document – является входной точкой в DOM. Если вывести в консоль document, то
- 22. Document Object Model Пример взаимодействия с DOM через код: function newDiv() { var element = document.createElement("div");
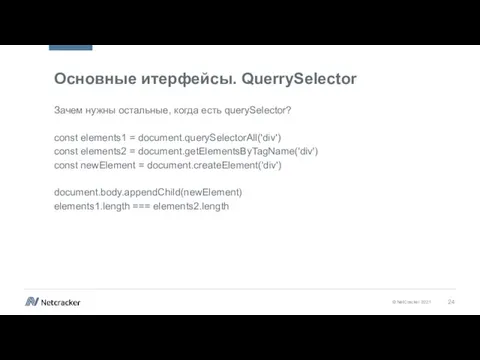
- 23. Основные итерфейсы. Работа с document document.querrySelector(“#foo”) – возвращает первый элемент документа, который соответствует указанному селектору. Если
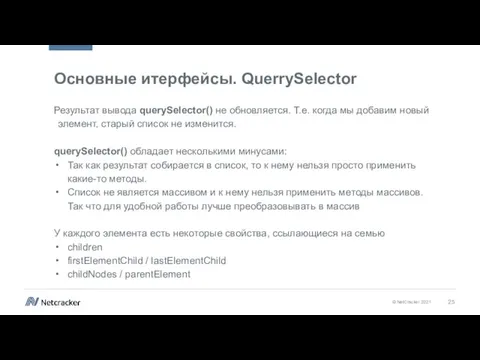
- 24. Основные итерфейсы. QuerrySelector Зачем нужны остальные, когда есть querySelector? const elements1 = document.querySelectorAll('div') const elements2 =
- 25. Основные итерфейсы. QuerrySelector Результат вывода querySelector() не обновляется. Т.е. когда мы добавим новый элемент, старый список
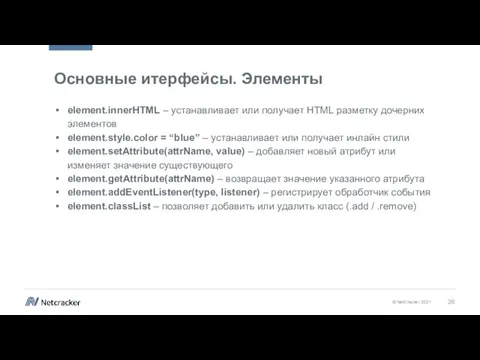
- 26. Основные итерфейсы. Элементы element.innerHTML – устанавливает или получает HTML разметку дочерних элементов element.style.color = “blue” –
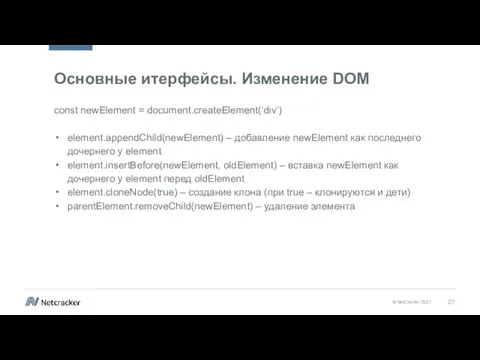
- 27. Основные итерфейсы. Изменение DOM const newElement = document.createElement(‘div’) element.appendChild(newElement) – добавление newElement как последнего дочернего у
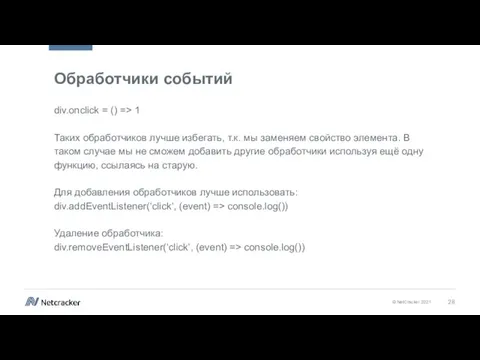
- 28. Обработчики событий div.onclick = () => 1 Таких обработчиков лучше избегать, т.к. мы заменяем свойство элемента.
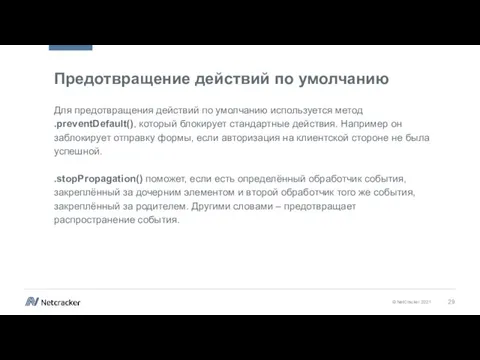
- 29. Предотвращение действий по умолчанию Для предотвращения действий по умолчанию используется метод .preventDefault(), который блокирует стандартные действия.
- 30. Области видимости
- 31. Область видимости Область видимости является очень важной концепцией, определяющей доступность переменных. const message = “message” console.log(message)
- 32. Что такое замыкание? Замыкание это функция у которой есть доступ к своей внешней функции по области
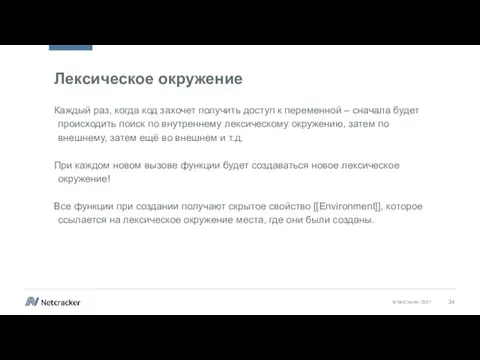
- 33. Лексическое окружение Объект лексического окружения состоит из двух частей: объекта, в котором хранятся все локальные переменные
- 34. Лексическое окружение Каждый раз, когда код захочет получить доступ к переменной – сначала будет происходить поиск
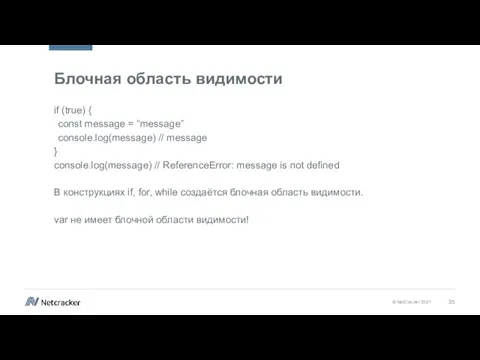
- 35. Блочная область видимости if (true) { const message = “message” console.log(message) // message } console.log(message) //
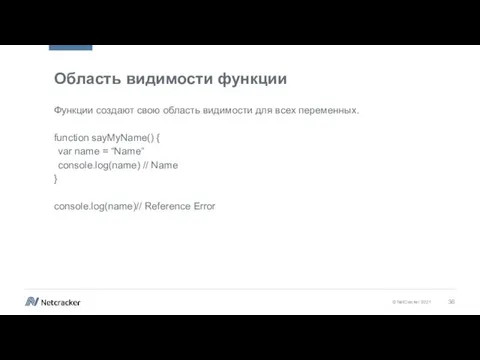
- 36. Область видимости функции Функции создают свою область видимости для всех переменных. function sayMyName() { var name
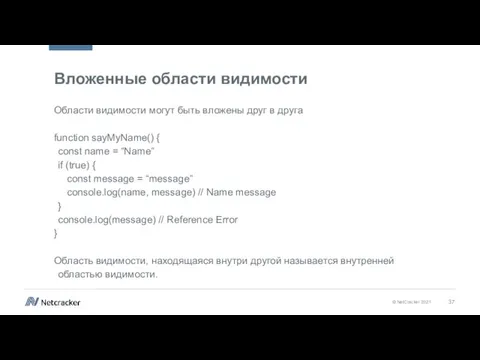
- 37. Вложенные области видимости Области видимости могут быть вложены друг в друга function sayMyName() { const name
- 38. Глобальная область видимости Глобальная область видимости это самая внешняя область. Она доступна любой внутренней области. Переменные,
- 39. Async\Defer
- 40. Асинхронные скрипты: defer/async Когда браузер загружает HTML и доходит до скрипта, он не может продолжать строить
- 41. Асинхронные скрипты: defer/async Есть несколько вариантов как избежать такой ситуации. Самый простой – разместить скрипт внизу
- 42. defer Данный атрибут сообщает браузеру, что он должен продолжать обрабатывать страницу и загружать скрипт в фоновом
- 43. defer Отложенные скрипты сохраняют последовательность выполнения. Именно поэтому если второй скрипт меньше первого и загрузится быстрее,
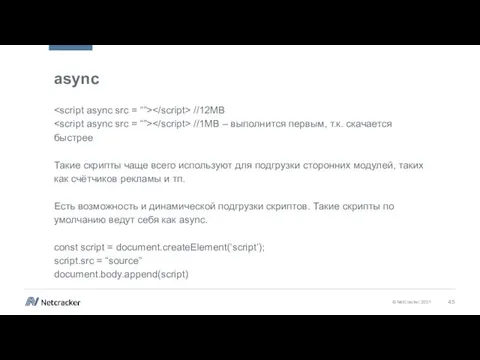
- 44. async Данный атрибут говорит о том, что скрипт будет независимым, а именно: Страница не ждёт асинхронных
- 45. async //12MB //1MB – выполнится первым, т.к. скачается быстрее Такие скрипты чаще всего используют для подгрузки
- 49. Скачать презентацию












































 Программное средство для развивающего обучения младших школьников
Программное средство для развивающего обучения младших школьников Строки. Практика
Строки. Практика Формирование архива данных аэрологического зондирования
Формирование архива данных аэрологического зондирования Концепция Virtual logistics
Концепция Virtual logistics Презентация на тему Использование массивов в программах
Презентация на тему Использование массивов в программах  8-01-06-Математическая логика
8-01-06-Математическая логика Индивидуальные сервисные пакеты
Индивидуальные сервисные пакеты Меняемся для вас. Онлайн-решение
Меняемся для вас. Онлайн-решение Осенний пейзаж. Рисование во встроенных графических редакторах (MS Word, OpenOffice.org Writer)
Осенний пейзаж. Рисование во встроенных графических редакторах (MS Word, OpenOffice.org Writer) Трехмерная графика
Трехмерная графика Организация рабочего места по принципу 5С
Организация рабочего места по принципу 5С АСУТП алюминия электролизом ТРОЛЛЬ и СААТ
АСУТП алюминия электролизом ТРОЛЛЬ и СААТ Технологии управления данными
Технологии управления данными Введение в математическое моделирование машин
Введение в математическое моделирование машин
 Каналы и маски
Каналы и маски Ulanyjynyň operasion sistema bilen özara täsiriniň usullary
Ulanyjynyň operasion sistema bilen özara täsiriniň usullary Защита персональных данных
Защита персональных данных Основные свойства и структура системы
Основные свойства и структура системы Информатика и компьютерная графика
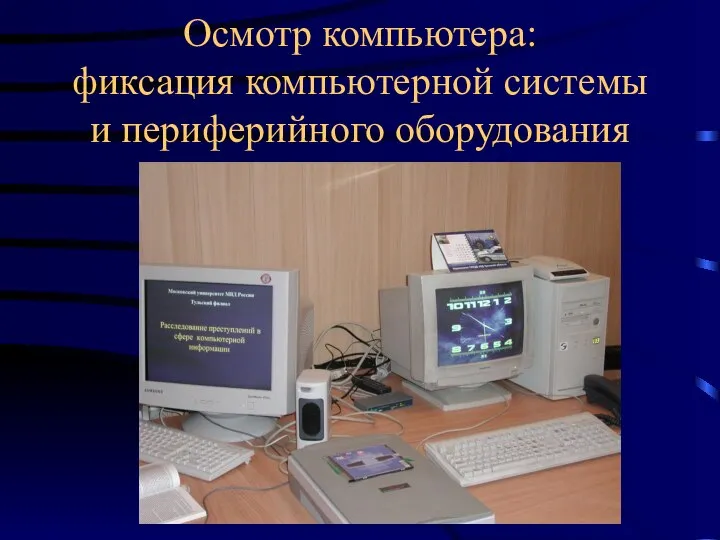
Информатика и компьютерная графика Осмотр компьютера
Осмотр компьютера DZ Python
DZ Python Требования к презентации
Требования к презентации Использование видеоигр в процессе обучения
Использование видеоигр в процессе обучения Стратегия развития информационного общества
Стратегия развития информационного общества Вероятностно-временные характеристики приоритетного режима канального уровня протокола Wi-Fi
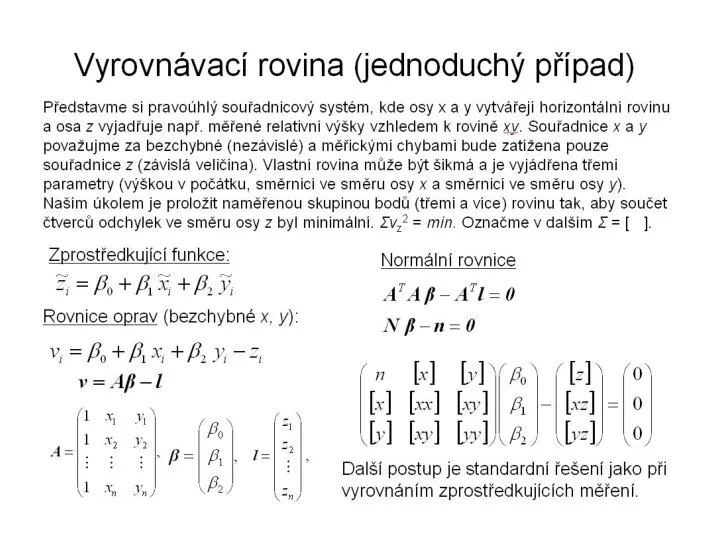
Вероятностно-временные характеристики приоритетного режима канального уровня протокола Wi-Fi Regrese primka
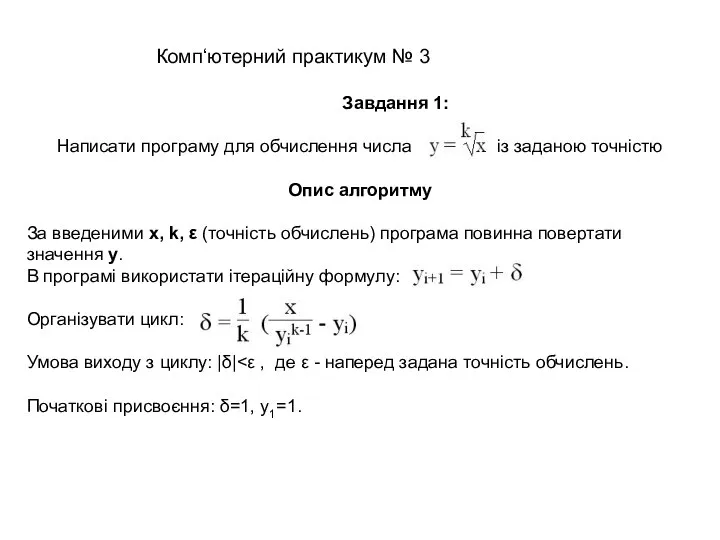
Regrese primka Комп‘ютерний практикум № 3. Програма для обчислення числа із заданою точністю
Комп‘ютерний практикум № 3. Програма для обчислення числа із заданою точністю