Содержание
- 2. Компьютерная графика – область информатики, изучающая методы и средства создания и обработки моделей и их изображений
- 3. Научная графика Деловая графика Конструкторская графика Иллюстративная графика Анимация Рекламная графика 1. Области применения компьютерной графики
- 4. Интерактивная компьютерная графика - это использование компьютера для подготовки и воспроизведения моделей и их изображений, при
- 5. В зависимости от способа формирования изображений компьютерная графика подразделяется на: Растровую; Векторную; Фрактальную; Трехмерную. 1. Понятие
- 6. Растровая графика – это графика, которая описывает объект цветными точками – пикселями, определенным образом размещенными в
- 7. Пиксел - это наименьший элемент поверхности рисунка, с которым можно манипулировать. 2. Растровая графика
- 8. Редактируя растровые объекты, можно менять только точки, а не линии. Растровая графика зависит от оптического разрешения,
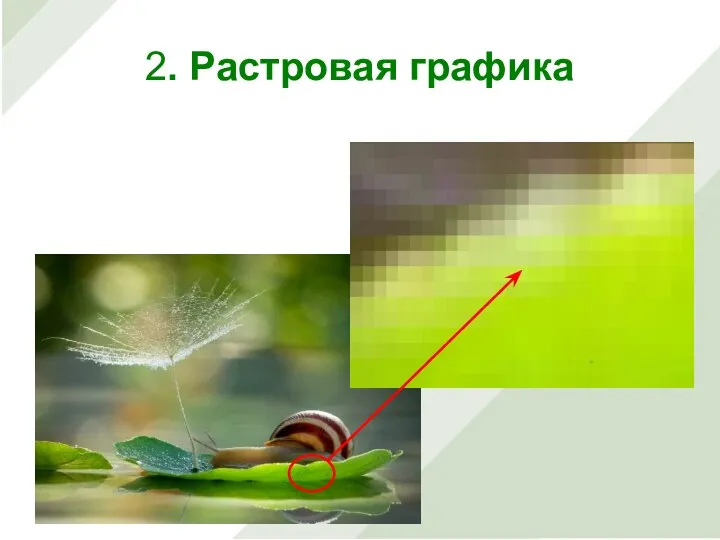
- 9. 2. Растровая графика
- 10. Любой растровый рисунок имеет определенное количество пикселов в горизонтальных и вертикальных рядах. Коэффициент прямоугольности изображения –
- 11. Коэффициент прямоугольности пикселов является отношением реальной ширины к реальной высоте пиксела. Коэффициент прямоугольности пикселов зависит от
- 12. Цвет любого пиксела растрового изображения запоминается в компьютере с помощью комбинации битов. Чем больше битов для
- 13. Число доступных цветов или градаций серого цвета равно 2 в степени равной количеству битов в пикселе.
- 14. Две основных характеристики, которые файл растровых изображений должен сохранить, чтобы создать картинку: Размеры изображения. Расположение пикселов.
- 15. Способы получения растровых изображений: Создание изображения с помощью графической программы; Захват изображения фотоаппаратом или видеокамерой; Снятие
- 16. Разрешающая способность – это число элементов (пикселей) заданной области. В растровой графике минимальным элементом является пиксел,
- 17. Наибольшее влияние на количество памяти занимаемой растровым изображением оказывают три параметра: Размер изображения; Битовая глубина цвета;
- 18. Каждый пиксел независим друг от друга; Техническая реализуемость автоматизации оцифровки изобразительной информации; Фотореалистичность; Форматы файлов, предназначенные
- 19. Объём файла точечной графики определяется произведением площади изображения на разрешение и на глубину цвета. При любых
- 20. Векторная графика описывает объект направленными кривыми – векторами, которые образуются между точками (узлами изображения), находящимися в
- 21. 3. Векторная графика
- 22. Изображение описывается совокупностью геометрических фигур, определяющих контур рисунка. Запоминается в виде набора математических формул (графических примитивов).
- 23. Линия – элементарный объект векторной графики. Линии отличаются формой (прямая, кривая); толщиной; цветом; начертанием (сплошная, пунктирная).
- 24. Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами или выбранным цветом.
- 25. В отличие от растровой графики в векторной графике изображение строится с помощью математических описаний объектов, окружностей
- 26. Достоинство векторной графики является простым описанием и занимает мало памяти компьютера. Недостатком векторной графики является то,
- 27. Сравнение Растровой и Векторной графики
- 28. Средства отображения (мониторы и др.) использует растровый способ формирования изображения и для отрисовки векторных используется алгоритм
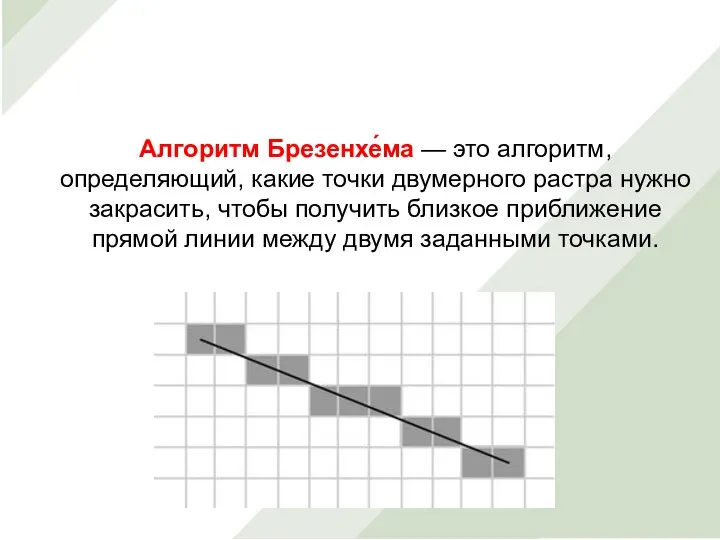
- 29. Алгоритм Брезенхе́ма — это алгоритм, определяющий, какие точки двумерного растра нужно закрасить, чтобы получить близкое приближение
- 30. Трехмерная (3D) компьютерная графика - это область компьютерной графики, позволяющая описывать объемные объекты с помощью компьютера.
- 31. Любые трехмерные объекты описаны тремя координатными прямыми: x, y, z. Создание трехмерных объектов делится на два
- 32. Воксел - элемент объёмного изображения, содержащий значение элемента растра в трехмерном пространстве. Докселы — это вокселы,
- 33. Трёхмерная графика представляют собой плоскую картинку, проекцию. В трёхмерной компьютерной графике все объекты представляются как набор
- 34. 4. Трехмерная (3D) компьютерная графика
- 35. В трехмерной графике используется три вида матриц: матрица поворота; матрица сдвига; матрица масштабирования; 4. Трехмерная (3D)
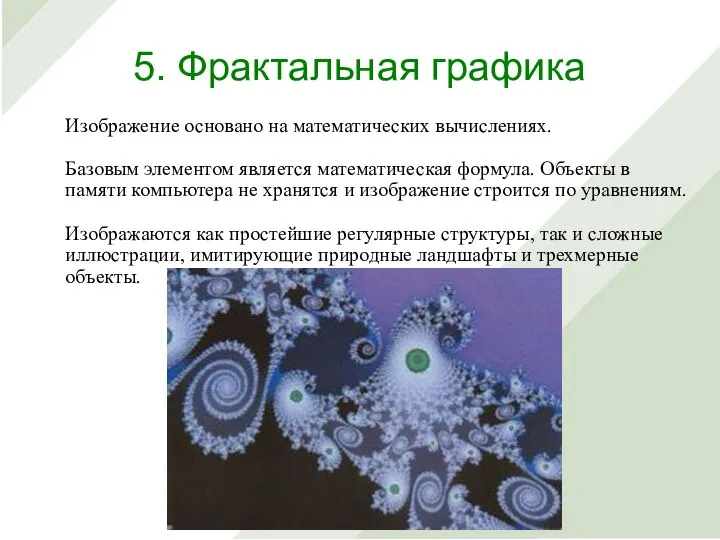
- 36. Изображение основано на математических вычислениях. Базовым элементом является математическая формула. Объекты в памяти компьютера не хранятся
- 37. Математической основой фрактальной графики является фрактальная геометрия. Здесь в основу метода построения изображений положен принцип наследования
- 38. Понятия фрактал, фрактальная геометрия и фрактальная графика, появившиеся в конце 70-х, сегодня прочно вошли в обиход
- 39. Фракталом называется структура, состоящая из частей, которые в каком-то смысле подобны целому. Одним из основных свойств
- 40. В центре фрактальной фигуры находится её простейший элемент — равносторонний треугольник, который получил название «фрактальный». Затем,
- 41. Мелкие элементы фрактального объекта повторяют свойства всего объекта. Полученный объект носит название «фрактальной фигуры». Процесс наследования
- 42. Построение фрактальной графики Фрактальный треугольник Сколь угодно сложный и вроде бы неалгоритмизируемый процесс может быть описан
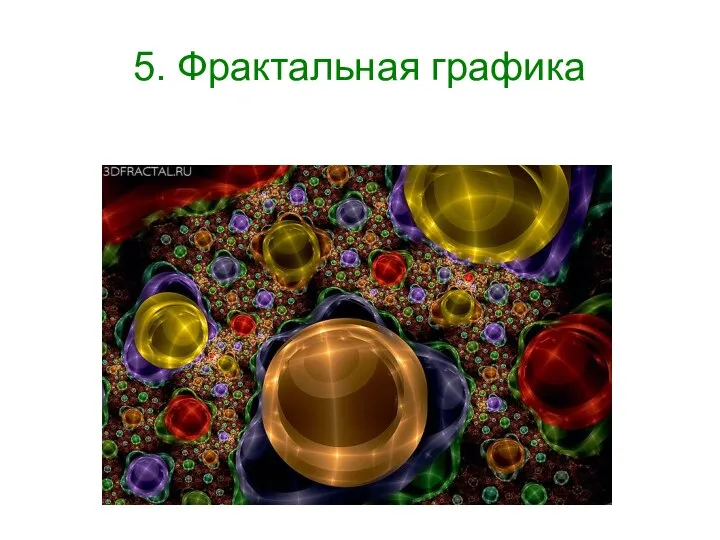
- 43. 5. Фрактальная графика
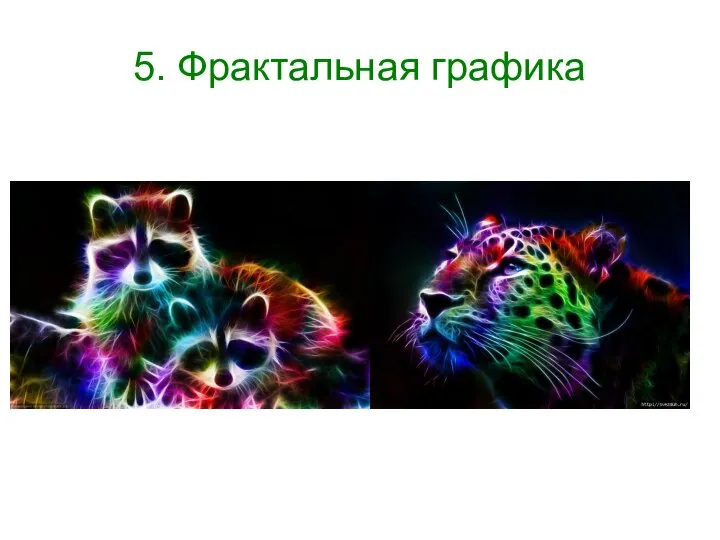
- 44. 5. Фрактальная графика
- 45. Графические (пакеты) процессоры — инструментальные средства, позволяющие создавать и модифицировать графические образы с использованием различных видов
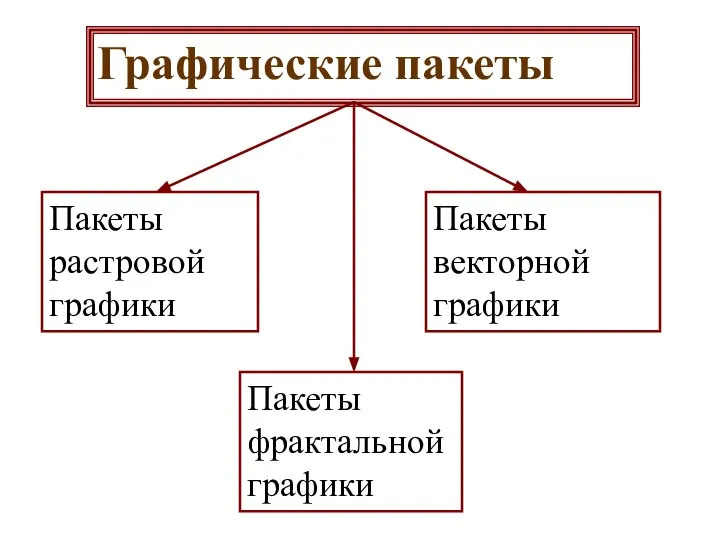
- 46. Графические пакеты Пакеты растровой графики Пакеты векторной графики Пакеты фрактальной графики
- 47. Пакеты Растровой графики Предназначены для работы с рисунками и фотографиями. Включают в себя набор средств по
- 48. Пакеты Векторной графики Предназначены для профессиональной работы, связанной с художественной и технической иллюстрацией. Занимают промежуточное положение
- 49. Пакеты Фрактальной графики Предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит
- 50. Графические пакеты включают средства: Создания графических изображений. Выравнивания изображений. Манипулирования объектами. Импорта/экспорта графических объектов. Настройки цвета.
- 51. Файлы формата PCX (PC Exchange) – растровый формат, использует стандартную палитру цветов, но формат был расширен
- 52. Формат GIF (Graphics Interchange Format) хранит сжатые данные без потери качества в формате не более 256
- 53. Формат DXF-файл - открытый формат файлов для обмена графической информацией между приложениями САПР. Специально для применения
- 54. Метод группового кодирования используется для сжатия, в случае небольшого количества цветов, при котором последовательность одинаковых точек
- 55. Кодирование по алгоритму Хаффмана и арифметическое кодирование - основаны на статистической модели, используется предсказуемость, предполагается использовать
- 56. Алгоритм LZW. Алгоритм Лемпеля — Зива — Велча (Lempel-Ziv-Welch, LZW) — это универсальный алгоритм сжатия данных
- 57. JPEG и MPEG технологии сжатия с потерей качества, сжимают без потерь переступая за грань сжатия с
- 58. JPEG (Joint Photographic Experts Group) - алгоритм сжатия неподвижного изображения. Формат JPEG предусматривает контролируемое, но необратимое
- 60. Скачать презентацию

























































 Разработка технологического процесса изготовления тонкостенных деталей типа Профиль самолета МС-21
Разработка технологического процесса изготовления тонкостенных деталей типа Профиль самолета МС-21 Социальный проект Мотивация к обучению информатике группы 71-16 в последнюю неделю перед практикой
Социальный проект Мотивация к обучению информатике группы 71-16 в последнюю неделю перед практикой Системы счисления
Системы счисления УИС Моё дело
УИС Моё дело ИКТ в области искусства
ИКТ в области искусства Вычисление площади поверхности конуса в табличном процессоре MS Excel
Вычисление площади поверхности конуса в табличном процессоре MS Excel Графическая информация
Графическая информация Машинное обучение: от базовых понятий до решения нестандартных задач. Временные ряды (Лекция 4)
Машинное обучение: от базовых понятий до решения нестандартных задач. Временные ряды (Лекция 4) Открытое внеклассное мероприятие Компьютер в торговле
Открытое внеклассное мероприятие Компьютер в торговле Электронные таблицы. Обработка числовой информации в электронных таблицах
Электронные таблицы. Обработка числовой информации в электронных таблицах Работа в программе LearningApps.org
Работа в программе LearningApps.org Маршрутизация. Лекция 4
Маршрутизация. Лекция 4 О канале. Как я начал свою карьеру в instagram
О канале. Как я начал свою карьеру в instagram Операционная система Windows
Операционная система Windows Технические средства реализации информационных процессов. Устройство ЭВМ. Лекция 2
Технические средства реализации информационных процессов. Устройство ЭВМ. Лекция 2 Киберпреступность
Киберпреступность Делаем фон в ZOOM
Делаем фон в ZOOM Использование средств SMM в публичной истории. Опыт курса в магистратуре
Использование средств SMM в публичной истории. Опыт курса в магистратуре Методика решения
Методика решения Операционные системы
Операционные системы Анализ по открытым данным
Анализ по открытым данным Информационные технологии. Информационный продукт
Информационные технологии. Информационный продукт Технология программирования на языке Python
Технология программирования на языке Python Принтеры
Принтеры C de Dosya İşlemler
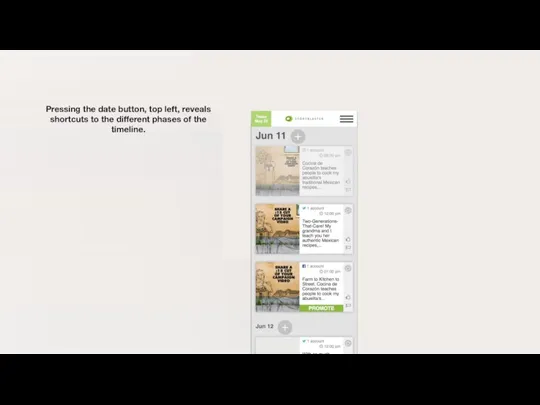
C de Dosya İşlemler Mobile Primary Navigator
Mobile Primary Navigator Strides. Планомерное развитие Ваших проектов
Strides. Планомерное развитие Ваших проектов Кодирование графической информации
Кодирование графической информации