Содержание
- 2. Content: Reminders Philosophy Semantic markup Form elements Media
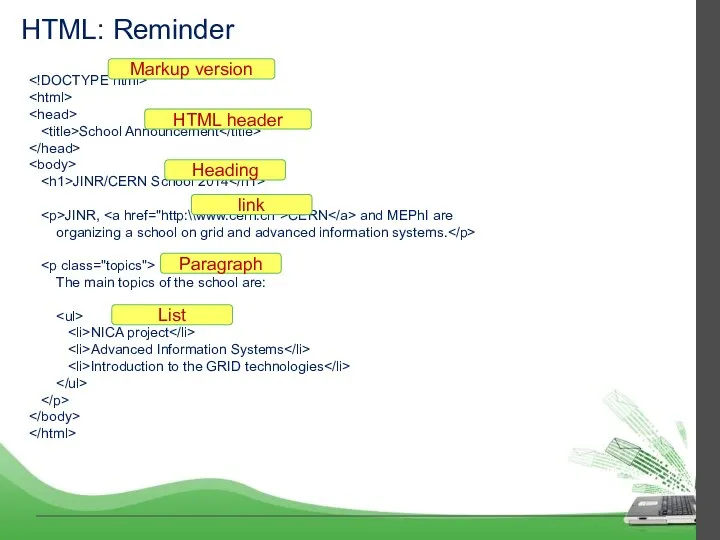
- 3. HTML: Reminder School Announcement JINR/CERN School 2014 JINR, CERN and MEPhI are organizing a school on
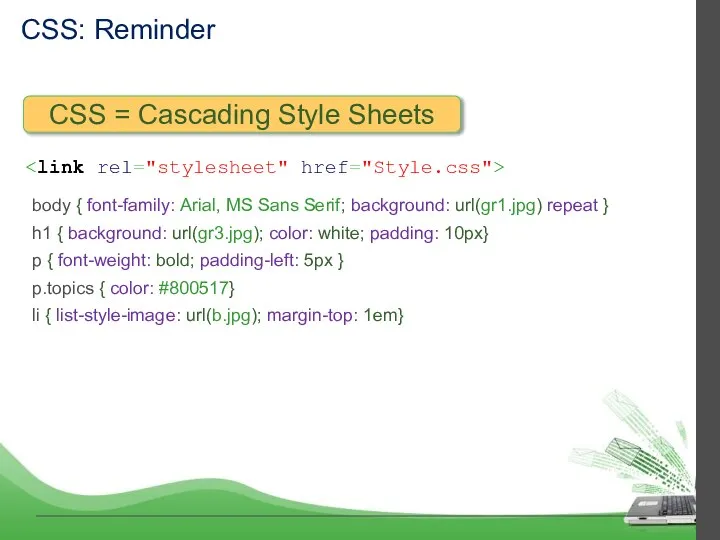
- 4. CSS: Reminder body { font-family: Arial, MS Sans Serif; background: url(gr1.jpg) repeat } h1 { background:
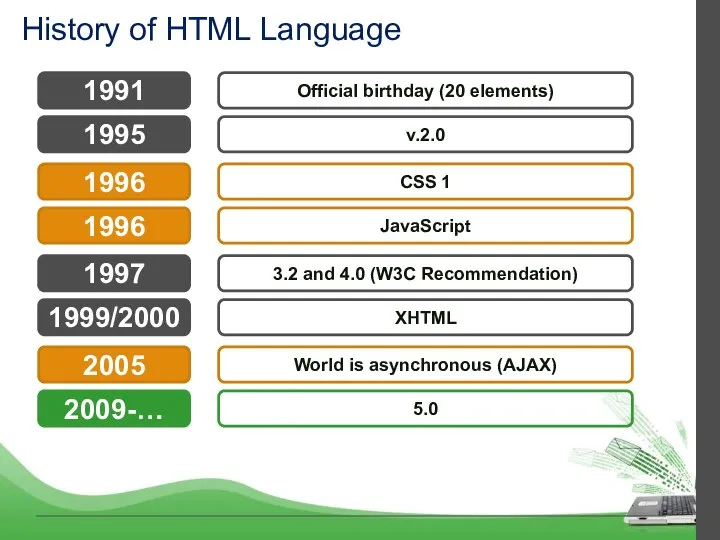
- 5. History of HTML Language Official birthday (20 elements) 1991 v.2.0 1995 CSS 1 1996 JavaScript 1996
- 6. HTML5: Philosophy Reduce the need for external plug-ins Error handling Device independent Replace scripting with markup
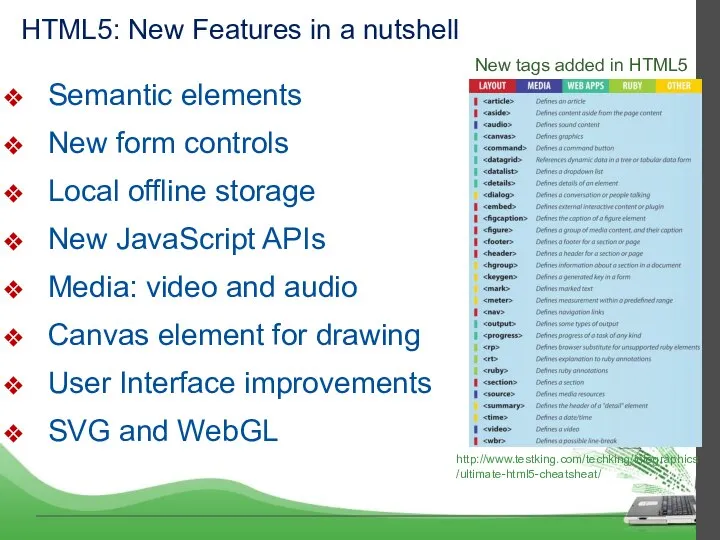
- 8. HTML5: New Features in a nutshell Semantic elements New form controls Local offline storage New JavaScript
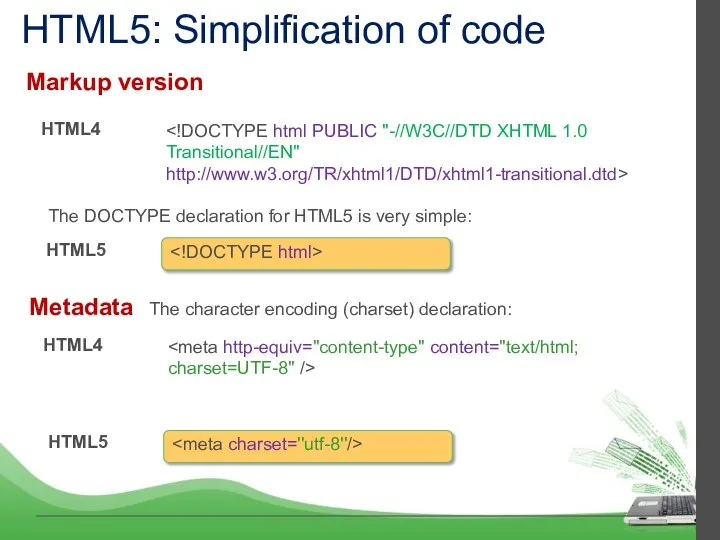
- 9. HTML5: Simplification of code Markup version HTML4 HTML5 Metadata HTML4 HTML5 The DOCTYPE declaration for HTML5
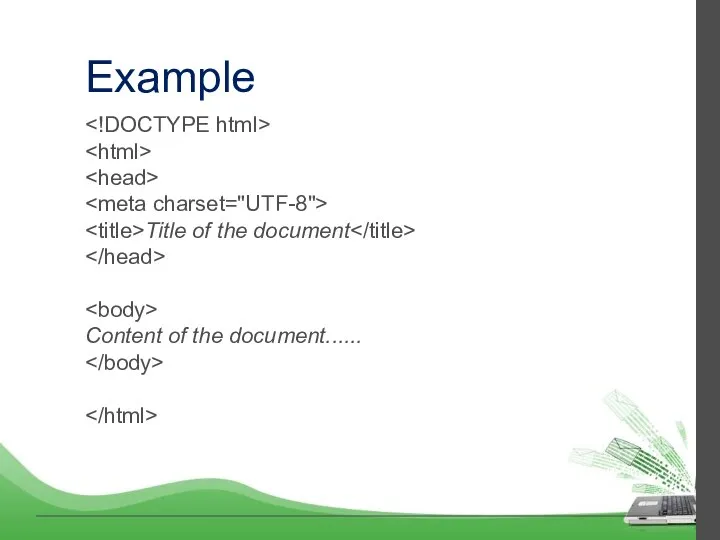
- 10. Example Title of the document Content of the document......
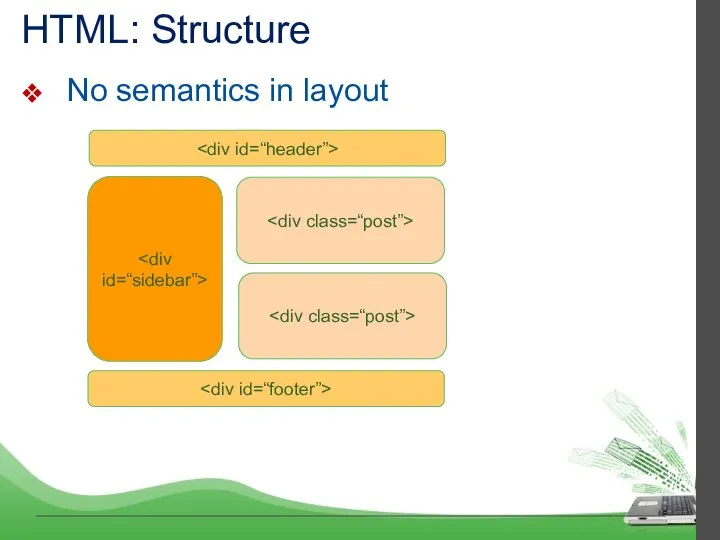
- 11. HTML: Structure No semantics in layout
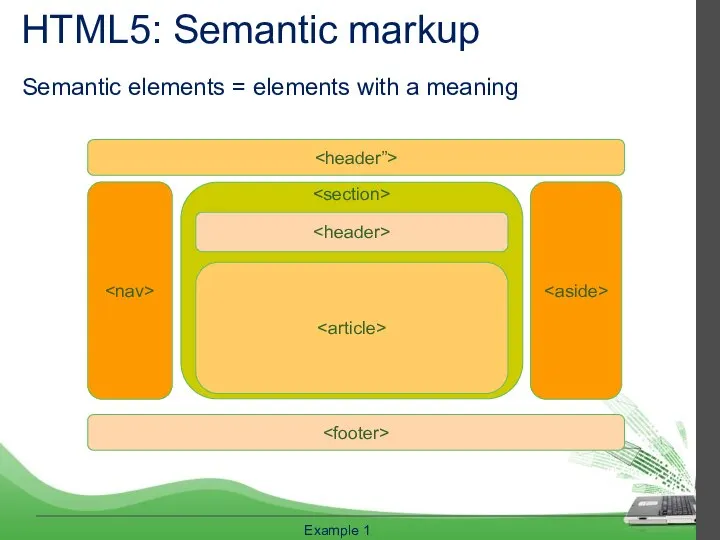
- 12. HTML5: Semantic markup Example 1 Semantic elements = elements with a meaning
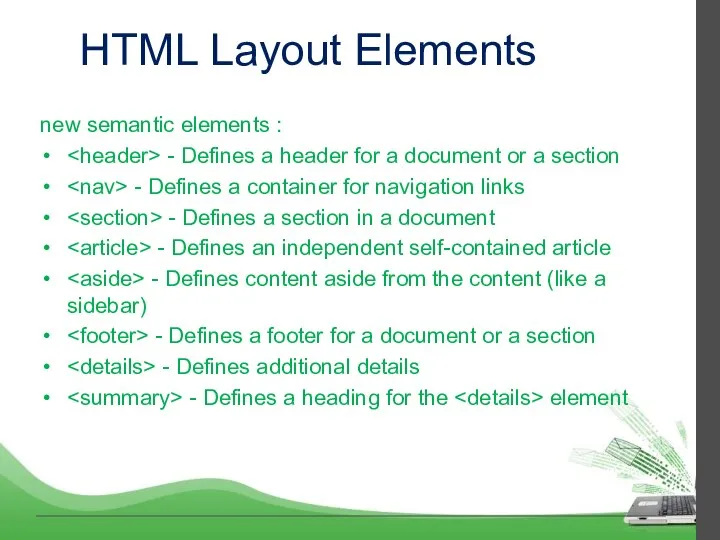
- 13. HTML Layout Elements new semantic elements : - Defines a header for a document or a
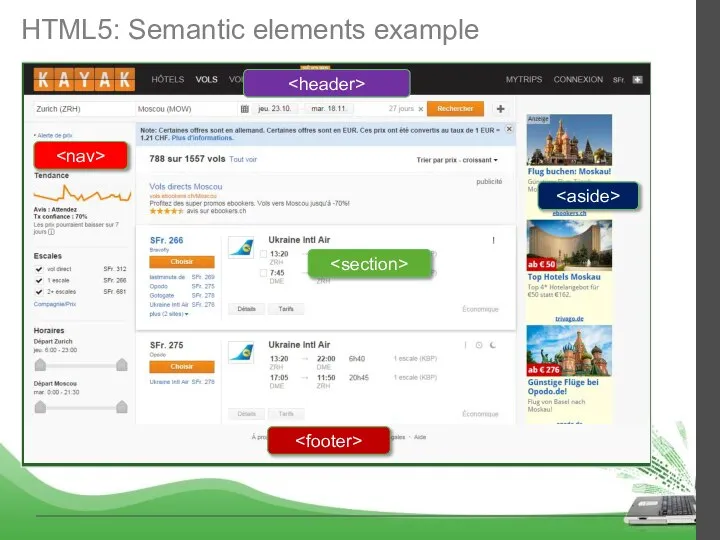
- 14. HTML5: Semantic elements example
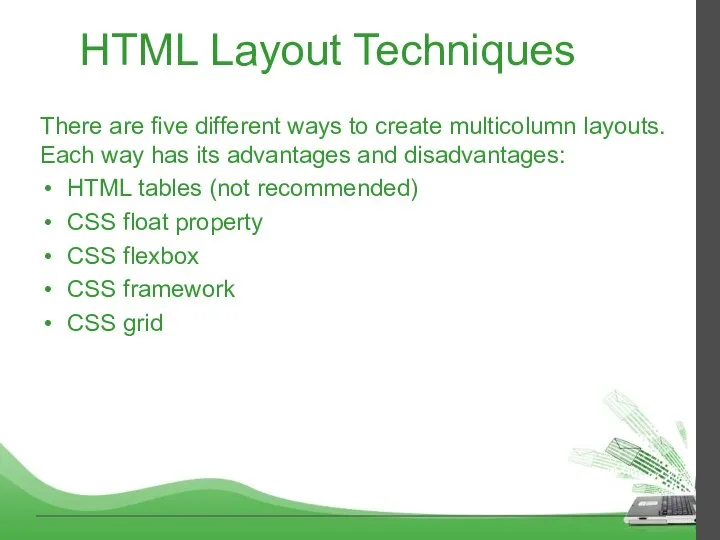
- 15. HTML Layout Techniques There are five different ways to create multicolumn layouts. Each way has its
- 16. Layout examples:
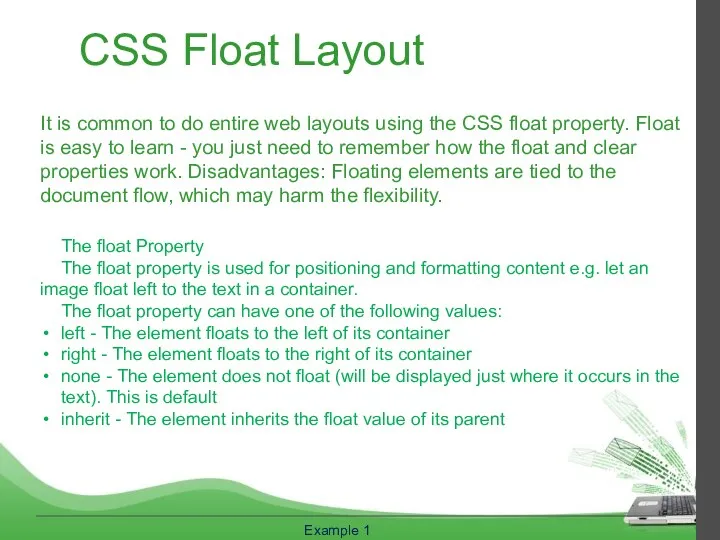
- 17. CSS Float Layout It is common to do entire web layouts using the CSS float property.
- 18. CSS Float Layout The clear Property The clear property specifies what elements can float beside the
- 19. CSS Flexbox Layout Use of flexbox ensures that elements behave predictably when the page layout must
- 20. CSS Flexbox Layout Use of flexbox ensures that elements behave predictably when the page layout must
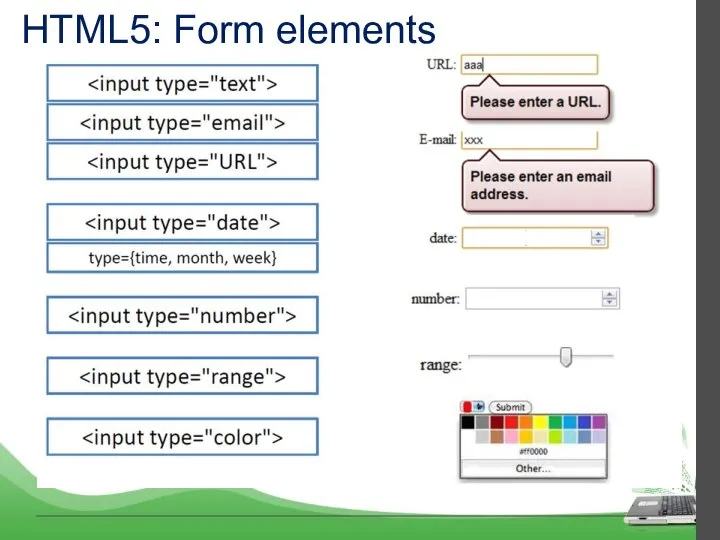
- 21. HTML5: Form elements
- 22. Examples: -element . form elements .
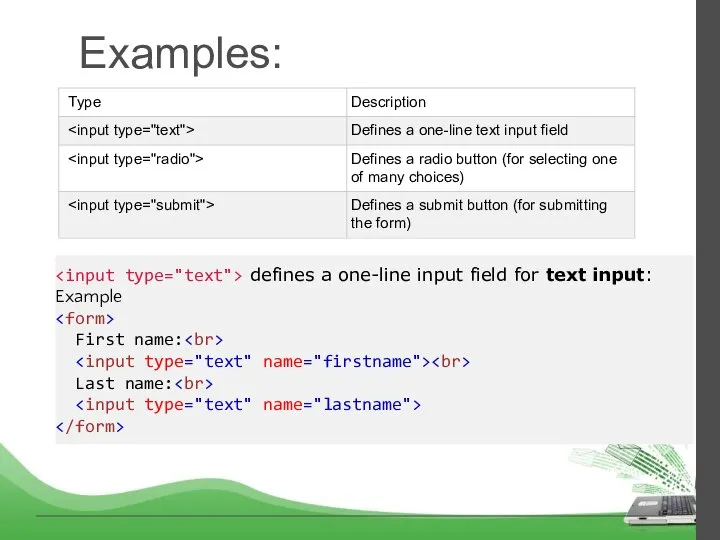
- 23. Examples: defines a one-line input field for text input: Example First name: Last name:
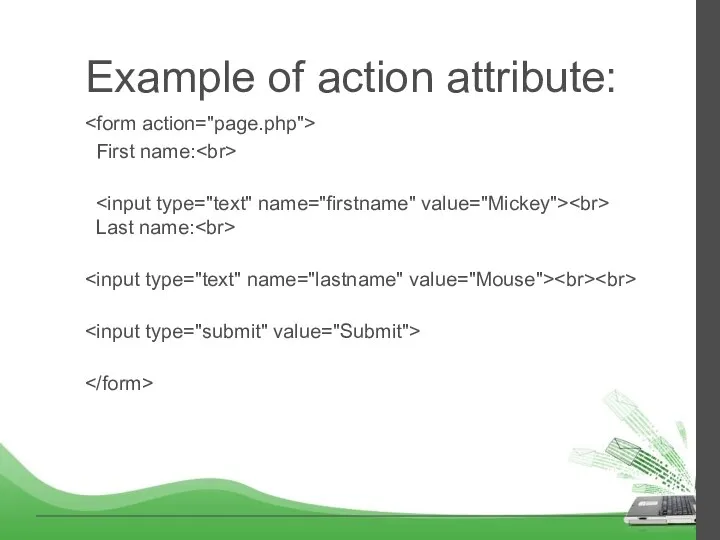
- 24. Example of action attribute: First name: Last name:
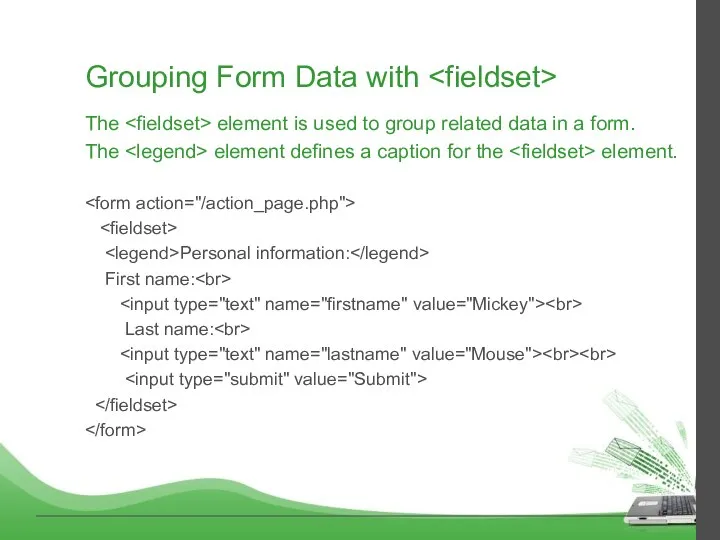
- 25. Grouping Form Data with The element is used to group related data in a form. The
- 26. List of form elemets -> first second Multiple Selections: -> -> AAA
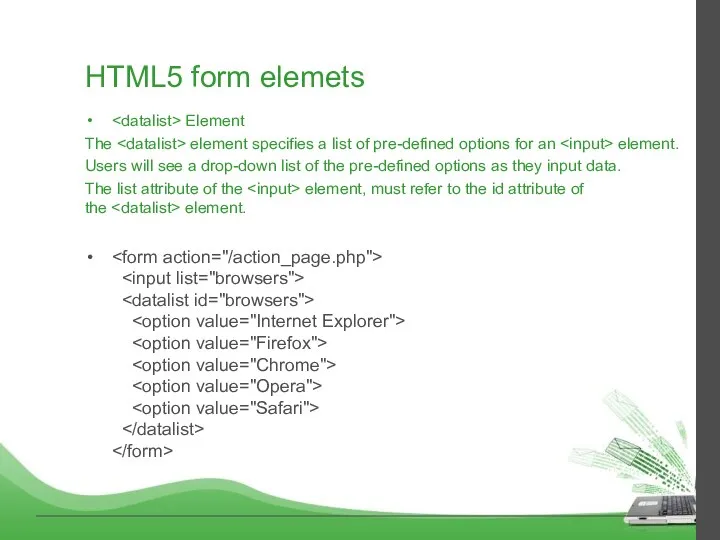
- 27. HTML5 form elemets Element The element specifies a list of pre-defined options for an element. Users
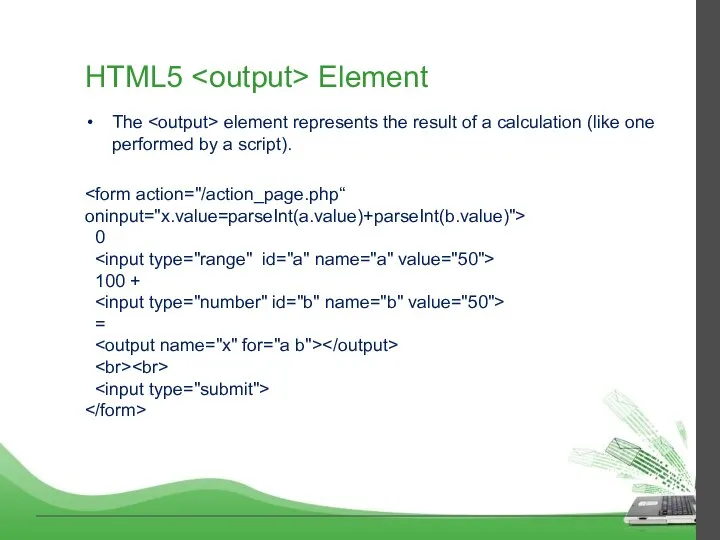
- 28. HTML5 Element The element represents the result of a calculation (like one performed by a script).
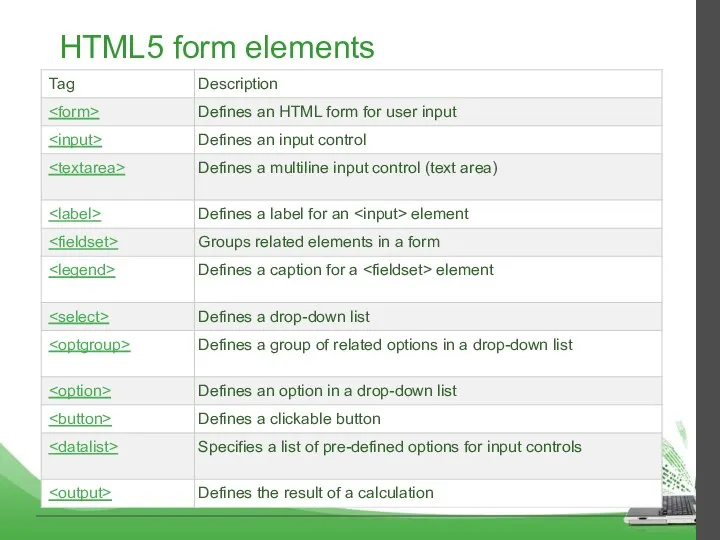
- 29. HTML5 form elements
- 30. Input types Input Type Text Input Type Password Input Type Submit Input Type Reset Input Type
- 31. HTML5 Input Types color date datetime-local email month number range search tel time url week
- 32. Input Type Color The is used for input fields that should contain a color. Depending on
- 33. Input Type Date The is used for input fields that should contain a date. Depending on
- 34. Date type You can also use the min and max attributes to add restrictions to dates:
- 35. Input Type Datetime-local The specifies a date and time input field, with no time zone. Depending
- 36. Input Type Email The is used for input fields that should contain an e-mail address. Depending
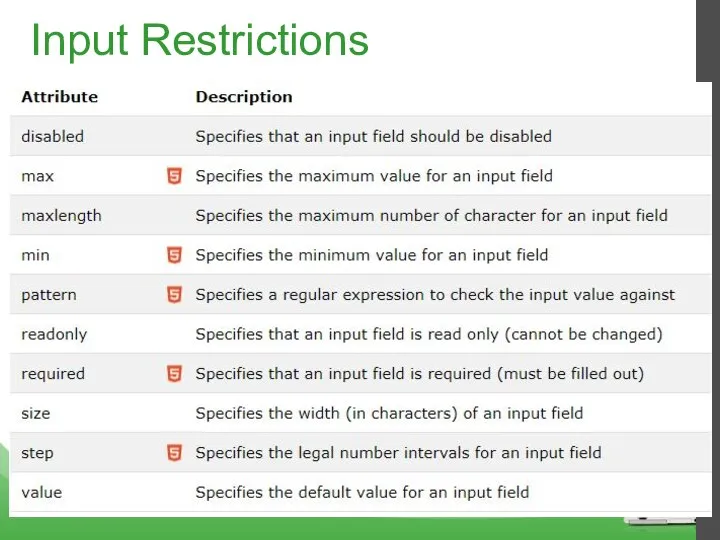
- 37. Input Restrictions
- 38. Input Restrictions The following example displays a numeric input field, where you can enter a value
- 39. Input Type TIME The allows the user to select a time (no time zone). Select a
- 40. Input Type Url The is used for input fields that should contain a URL address. Add
- 41. Input Type Tel The is used for input fields that should contain a telephone number. Add
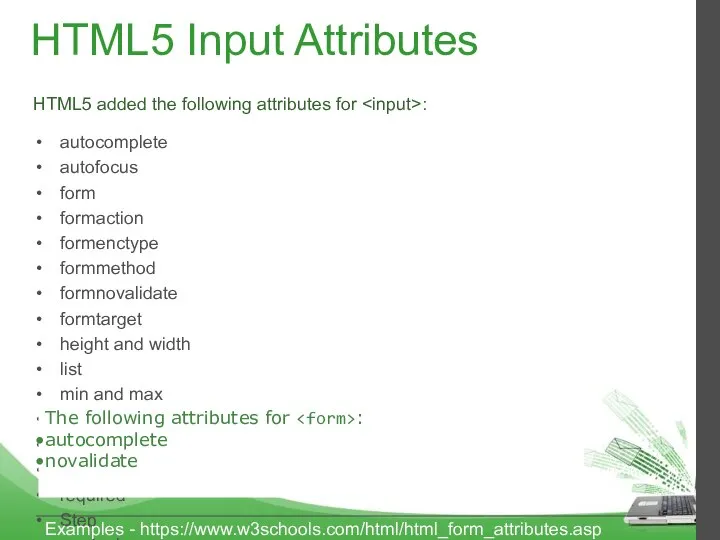
- 42. HTML5 Input Attributes autocomplete autofocus form formaction formenctype formmethod formnovalidate formtarget height and width list min
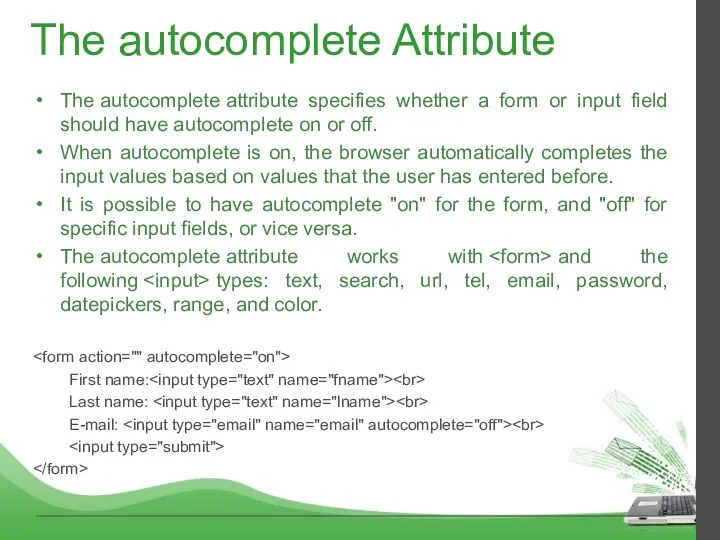
- 43. The autocomplete Attribute The autocomplete attribute specifies whether a form or input field should have autocomplete
- 44. Other Attributes The novalidate attribute is a attribute. When present, novalidate specifies that the form data
- 45. The pattern Attribute The pattern attribute specifies a regular expression that the element's value is checked
- 46. HTML5: Media Multimedia on the web is sound, music, videos, movies, and animations. Multimedia Formats Multimedia
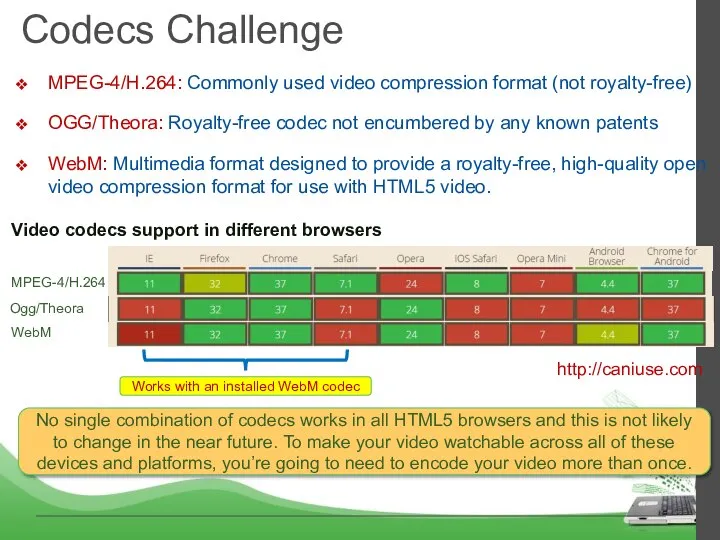
- 47. Codecs Challenge Ogg/Theora WebM MPEG-4/H.264 Video codecs support in different browsers Works with an installed WebM
- 48. HTML Video The HTML element is used to show a video on a web page. Your
- 49. HTML Audio The HTML element is used to play an audio file on a web page.
- 50. HTML YouTube Videos To play your video on a web page, do the following: Upload the
- 51. HTML YouTube Videos http://www.youtube.com
- 52. HTML Graphics HTML Canvas The HTML element is used to draw graphics, on the fly, via
- 53. HTML5: Canvas Canvas is an API for 2D drawing Context selector Lines, shapes, path, … Pixels
- 54. Canvas example
- 55. … a more advanced example https://sketch.io/sketchpad/
- 56. HTML5: Scalable Vector Graphics (SVG) SVG is an XML-based format for describing 2D vector graphics SVG
- 57. HTML5 SVG What is SVG? SVG stands for Scalable Vector Graphics SVG is used to define
- 58. Differences Between SVG and Canvas SVG is a language for describing 2D graphics in XML. Canvas
- 59. Canvas or SVG?
- 60. Canvas + WebGL http://glslsandbox.com/ WebGL is a JavaScript API for interactive 2D/3D graphics Based on the
- 61. HTML5 or Flash? https://en.wikipedia.org/wiki/Comparison_of_HTML5_and_Flash
- 63. Скачать презентацию