Содержание
- 2. ЦЕЛИ И ИТОГИ ЛЕКЦИИ В этой лекции: Представить Моушен Графику Анрила (UMG) Показать Widget Blueprint Показать
- 3. ОСНОВЫ UMG
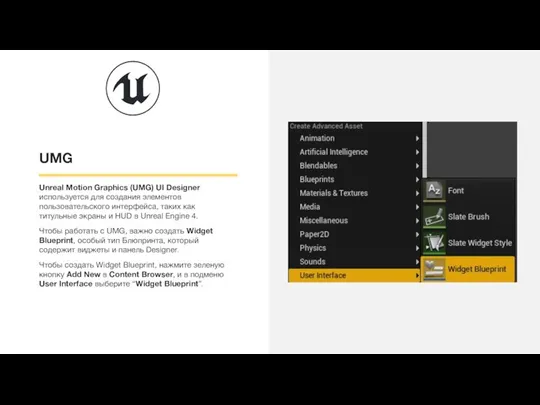
- 4. UMG Unreal Motion Graphics (UMG) UI Designer используется для создания элементов пользовательского интерфейса, таких как титульные
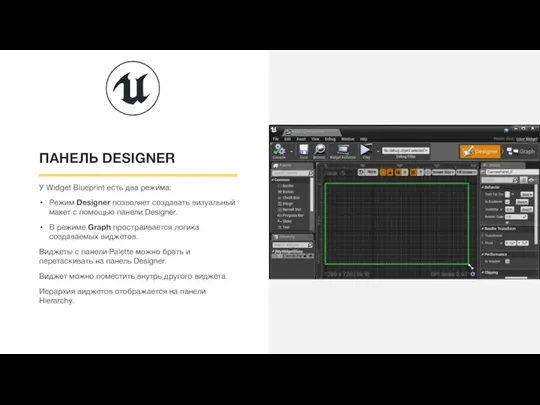
- 5. ПАНЕЛЬ DESIGNER У Widget Blueprint есть два режима: Режим Designer позволяет создавать визуальный макет с помощью
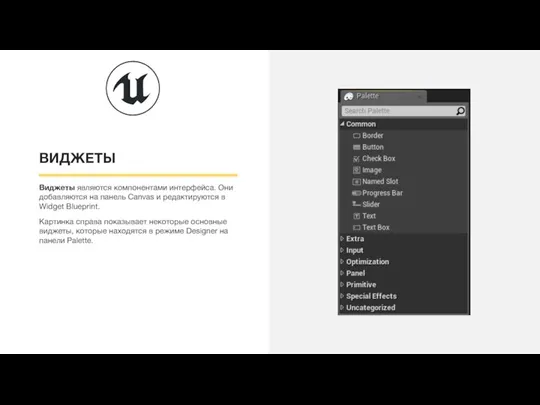
- 6. ВИДЖЕТЫ Виджеты являются компонентами интерфейса. Они добавляются на панель Canvas и редактируются в Widget Blueprint. Картинка
- 7. ТИТУЛЬНЫЙ ЭКРАН
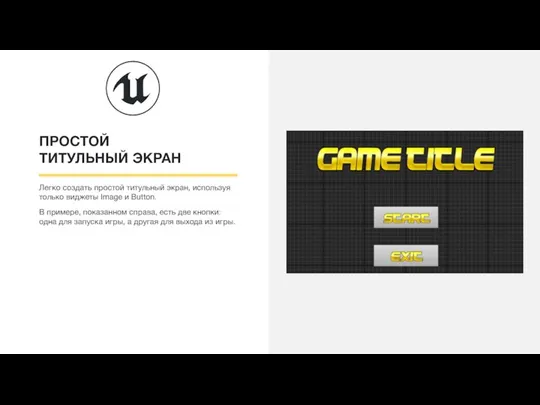
- 8. ПРОСТОЙ ТИТУЛЬНЫЙ ЭКРАН Легко создать простой титульный экран, используя только виджеты Image и Button. В примере,
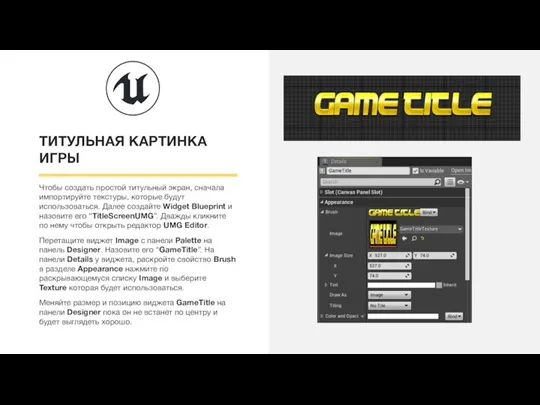
- 9. ТИТУЛЬНАЯ КАРТИНКА ИГРЫ Чтобы создать простой титульный экран, сначала импортируйте текстуры, которые будут использоваться. Далее создайте
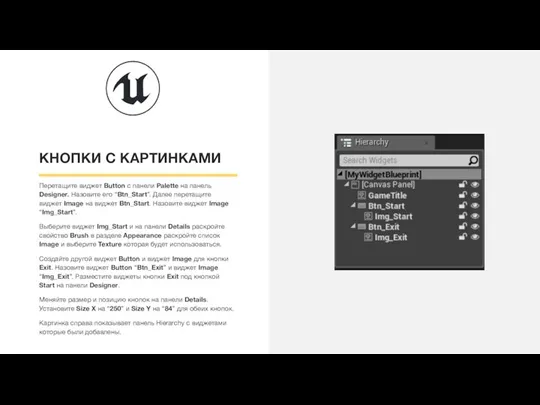
- 10. КНОПКИ С КАРТИНКАМИ Перетащите виджет Button с панели Palette на панель Designer. Назовите его “Btn_Start”. Далее
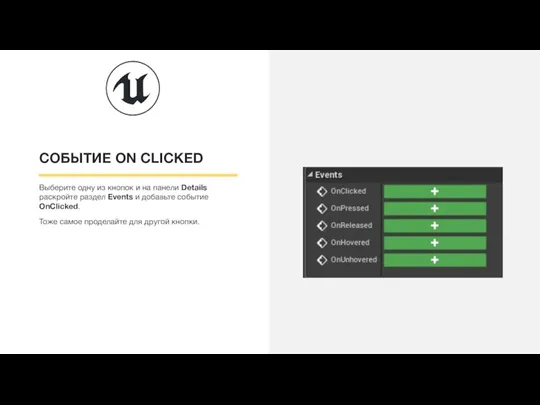
- 11. СОБЫТИЕ ON CLICKED Выберите одну из кнопок и на панели Details раскройте раздел Events и добавьте
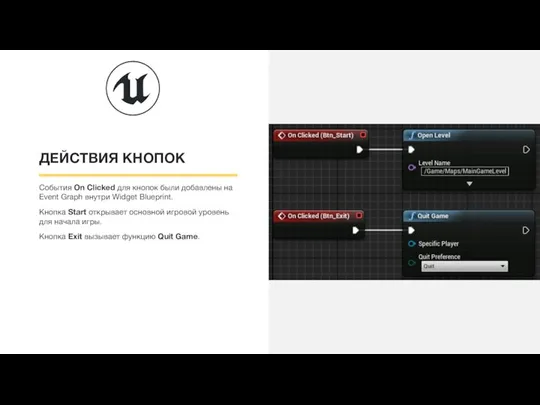
- 12. ДЕЙСТВИЯ КНОПОК События On Clicked для кнопок были добавлены на Event Graph внутри Widget Blueprint. Кнопка
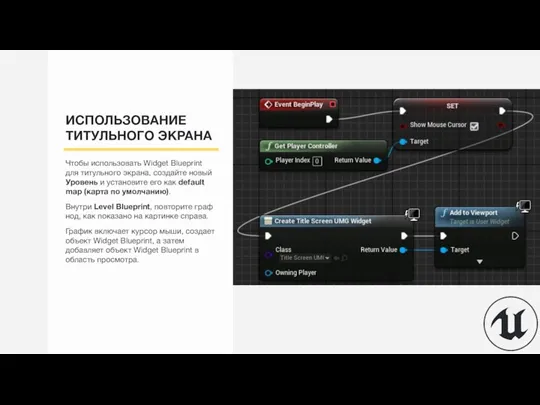
- 13. ИСПОЛЬЗОВАНИЕ ТИТУЛЬНОГО ЭКРАНА Чтобы использовать Widget Blueprint для титульного экрана, создайте новый Уровень и установите его
- 14. HUD
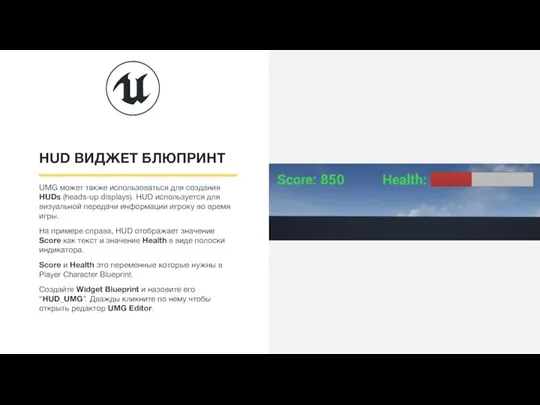
- 15. HUD ВИДЖЕТ БЛЮПРИНТ UMG может также использоваться для создания HUDs (heads-up displays). HUD используется для визуальной
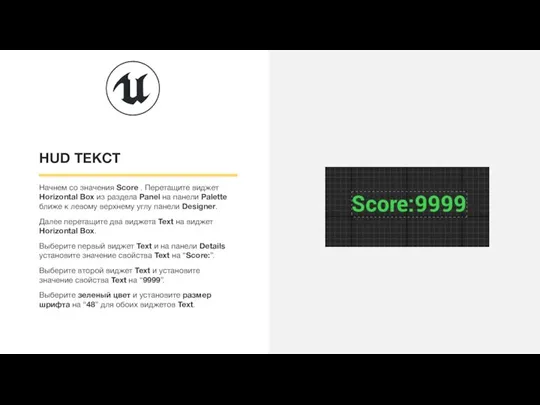
- 16. HUD ТЕКСТ Начнем со значения Score . Перетащите виджет Horizontal Box из раздела Panel на панели
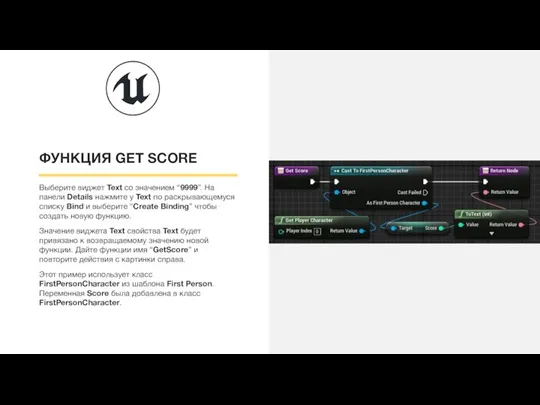
- 17. ФУНКЦИЯ GET SCORE Выберите виджет Text со значением “9999”. На панели Details нажмите у Text по
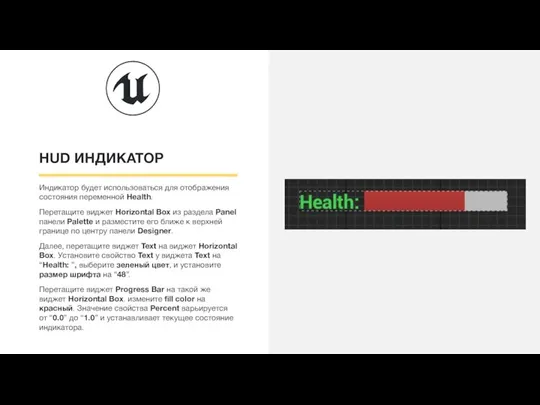
- 18. HUD ИНДИКАТОР Индикатор будет использоваться для отображения состояния переменной Health. Перетащите виджет Horizontal Box из раздела
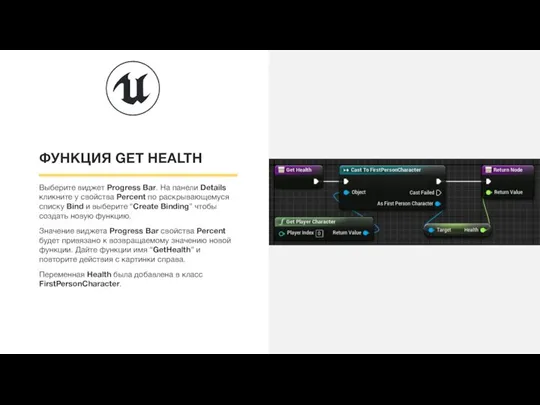
- 19. ФУНКЦИЯ GET HEALTH Выберите виджет Progress Bar. На панели Details кликните у свойства Percent по раскрывающемуся
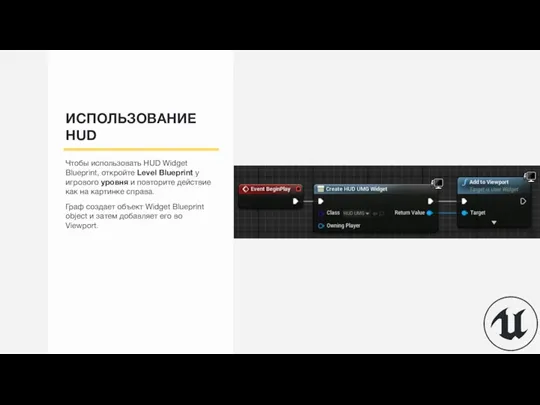
- 20. ИСПОЛЬЗОВАНИЕ HUD Чтобы использовать HUD Widget Blueprint, откройте Level Blueprint у игрового уровня и повторите действие
- 22. Скачать презентацию



















 Базовые конструкции Java. Основы программирования. (Тема 1.1)
Базовые конструкции Java. Основы программирования. (Тема 1.1) Программа LabVIEW
Программа LabVIEW Introduction to C++. Programming
Introduction to C++. Programming 7-1-3
7-1-3 Інтернет-фріки
Інтернет-фріки История развития интернета, цель и основа ее создания
История развития интернета, цель и основа ее создания Организация вычислений в электронных таблицах
Организация вычислений в электронных таблицах Шаблон оформления электронной презентации
Шаблон оформления электронной презентации Принципы функционирования передачи данных сотовых сетей (1)
Принципы функционирования передачи данных сотовых сетей (1) Умная теплица
Умная теплица Теория баз данных
Теория баз данных Основы системного подхода
Основы системного подхода Текстуры
Текстуры Защита информации. Роль информации в современном мире
Защита информации. Роль информации в современном мире Средства защиты информации
Средства защиты информации Ввод-вывод данных на консоль в С++
Ввод-вывод данных на консоль в С++ Оптимизатор Solver (встроен в Microsoft Excel)
Оптимизатор Solver (встроен в Microsoft Excel) Словарь терминов
Словарь терминов Разработка ПО для автоматизации учета продажи обуви на предприятии “Престиж”
Разработка ПО для автоматизации учета продажи обуви на предприятии “Престиж” Проект Dengerouscraft,1.1.X
Проект Dengerouscraft,1.1.X Компоненты. Имя компонента
Компоненты. Имя компонента Компьютер. Windows Premium Pro 10 Glow
Компьютер. Windows Premium Pro 10 Glow Цифровые ресурсы Pearson
Цифровые ресурсы Pearson Системы рекомендаций
Системы рекомендаций Интеллектуальные вычисления и сквозные цифровые технологии
Интеллектуальные вычисления и сквозные цифровые технологии 2_Prakticheskaya_rabota
2_Prakticheskaya_rabota Риск-анализ это просто. Пособие для студентов
Риск-анализ это просто. Пособие для студентов Управление программным обеспечением
Управление программным обеспечением