Слайд 2ОБЪЕКТЫ
Объекты JavaScript очень похожи на массивы, но для доступа к элементам объектов

используются строки, а не числа
Эти строки называют ключами, или свойствами, а элементы, которые им соответствуют, — значениями
Вместе эти фрагменты информации образуют пары «ключ-значение»
Причем если массивы используются главным образом как списки, хранящие множество элементов, то объекты часто применяют как одиночные сущности с множеством характеристик, или атрибутов
Слайд 3Создание объектов
Для хранения всевозможной информации об одном животном подойдет JavaScript-объект
Вот пример

объекта, где хранятся сведения о трехногой кошке по имени Гармония
var cat = {
"legs": 4,
"name": "Гармония",
"color": "Черепаховый"
};
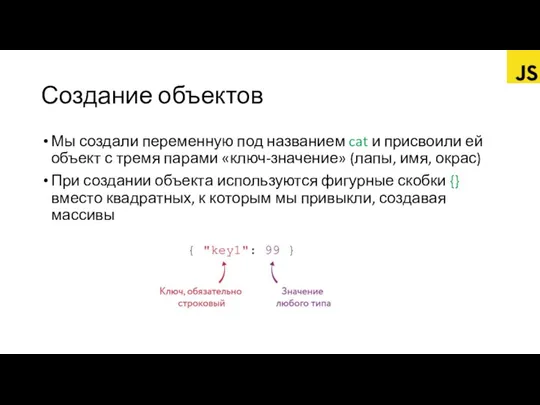
Слайд 4Создание объектов
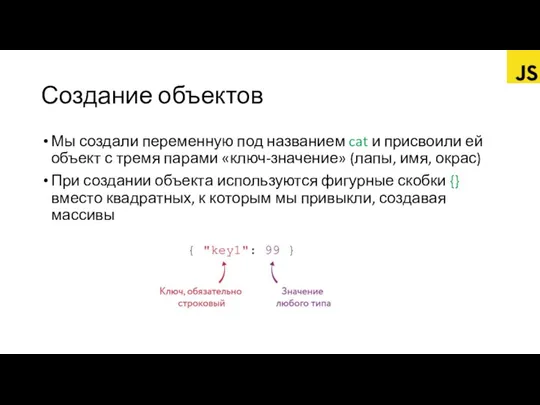
Мы создали переменную под названием cat и присвоили ей объект

с тремя парами «ключ-значение» (лапы, имя, окрас)
При создании объекта используются фигурные скобки {} вместо квадратных, к которым мы привыкли, создавая массивы
Слайд 5Ключи без кавычек
Создавая первый объект, мы писали имена ключей в кавычках,

однако это не обязательно
Следующая запись тоже является допустимой:
var cat = {
legs: 4,
name: "Гармония",
color: "Черепаховый"
};
Слайд 6Ключи без кавычек
JavaScript знает, что ключи всегда строковые, поэтому можно обходиться

без кавычек
В этом случае имена ключей должны соответствовать тем же правилам, что и имена переменных: например, в них не должно быть пробелов
Но если ключ указан в кавычках, пробелы в его имени допустимы:
var cat = {
legs: 4,
"full name": "Гармония Филомена Уси-Пусечка Морган",
color: "Черепаховый"
};
Слайд 7Ключи без кавычек
Помните, что, хотя ключ всегда является строковым (в кавычках

он записан или без), значение, соответствующее этому ключу, может быть любого типа — даже переменной, в которой хранятся данные
Кроме того, весь объект можно записать одной строкой, хотя читать такую программу будет, пожалуй, не слишком удобно:
var cat = { legs: 4, name: "Гармония", color: "Черепаховый" };
Слайд 8Доступ к значениям внутри объектов
Хранящиеся в объектах значения можно получить с

помощью квадратных скобок — так же, как элементы массива
Единственное различие в том, что вместо индекса (число) используется ключ (строка)
cat["name"];
"Гармония"
Слайд 9Доступ к значениям внутри объектов
Точно так же, как необязательны кавычки при

записи литерала объекта, их можно опускать и при доступе к значениям по ключу
Однако в этом случае код будет немного другим:
cat.name;
"Гармония"
Слайд 10Что такое класс
Для определения классов существует несколько вариантов. Самый простой способ описания

классов - это пользовательский тип данных.
По другому же - класс, некая конструкция, шаблон, по которому создаются объекты.
Слайд 11Объект
Мы уже работали с объектами, поэтому вы имеете понятие об объектах.
Объекты -

это экземпляры класса, то есть представители класса.
Слайд 12Классы и объекты
Класс Кошка:
4 лапы
хвост
усы
мурчит
Объект МояКошка
Имеет конкретное имя
конкретный цвет
уникальные особенности

Слайд 13Конструктор
Конструктор - функция, запускающаяся в момент создания объекта. Обычно используется для инициализации

свойств объекта.
Конструктор можно обнаружить по ключевому слову new
Слайд 14Описание класса
class myClass {
constructor(){
}
}

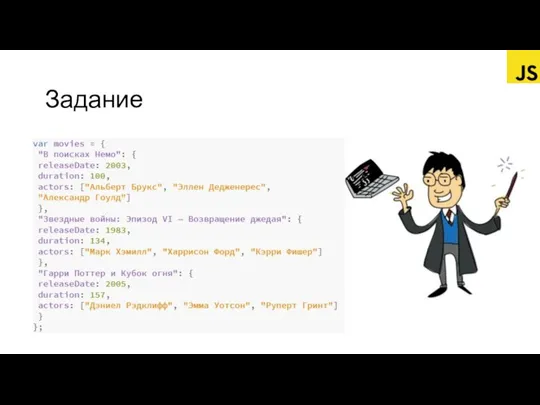
Слайд 15Задание
Предположим, у вас список любимых фильмов.
Правда было бы здорово хранить информацию

об этих фильмах на компьютере, чтобы в случае чего быстро найти сведения о том или ином фильме?
Для этого можно создать объект, каждый ключ в котором — это название фильма, а каждое значение — другой объект, в котором содержится информация об этом фильме.
Да, хранящиеся в объекте значения тоже могут быть объектами!















 Контрольный тест
Контрольный тест Простейшая HTML-страница
Простейшая HTML-страница Развитие персонажей
Развитие персонажей Швейцарский нож тестировщика или JMeter не только для нагрузки
Швейцарский нож тестировщика или JMeter не только для нагрузки Сервисы Упрощённый прием РПО и Упрощенное вручение РПО в ЕАС ОПС. Описание обновление функционала и возможностей
Сервисы Упрощённый прием РПО и Упрощенное вручение РПО в ЕАС ОПС. Описание обновление функционала и возможностей ФПК. Продвижение. Мастерство презентаций
ФПК. Продвижение. Мастерство презентаций Поиск оптимальных упаковок кругов при помощи алгоритмов оптимизации пакета PyTorch
Поиск оптимальных упаковок кругов при помощи алгоритмов оптимизации пакета PyTorch Представление числовых данных
Представление числовых данных Переводы чисел из одной системы счисления в другую
Переводы чисел из одной системы счисления в другую Единицы измерения количества информации
Единицы измерения количества информации Система распознавания лиц для контроля доступа на объект
Система распознавания лиц для контроля доступа на объект Информационные технологии в образовании
Информационные технологии в образовании Обработка фотографий в мобильном редакторе VSCO
Обработка фотографий в мобильном редакторе VSCO Программирование. С чего начать?
Программирование. С чего начать? Понятие информационных ресурсов
Понятие информационных ресурсов Наукове дослідження: Контент сучасного журналу в Україні
Наукове дослідження: Контент сучасного журналу в Україні Файл. Внешняя память
Файл. Внешняя память Системы рекомендаций
Системы рекомендаций Представление информации, языки, кодирование
Представление информации, языки, кодирование Танки. Шаблон
Танки. Шаблон Wireless car’s connection
Wireless car’s connection Ozon (остатки)
Ozon (остатки) Аналитика сайтов ЛПУ Хабаровского края
Аналитика сайтов ЛПУ Хабаровского края День спортивного журналиста
День спортивного журналиста Презентация на тему Компьютерная память
Презентация на тему Компьютерная память  Брендбук ДелюксМед
Брендбук ДелюксМед Информация и знания. УМК 5-7 классов
Информация и знания. УМК 5-7 классов Массивы. Линейный поиск
Массивы. Линейный поиск