Содержание
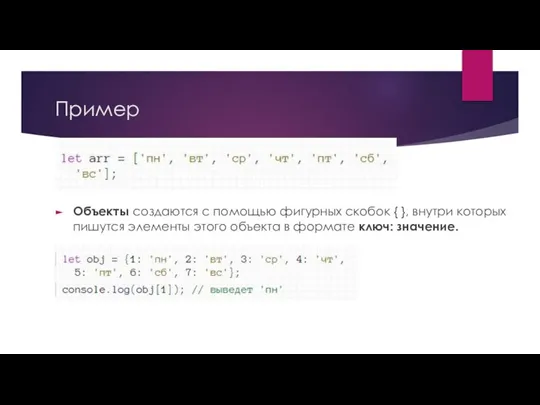
- 2. Пример Объекты создаются с помощью фигурных скобок { }, внутри которых пишутся элементы этого объекта в
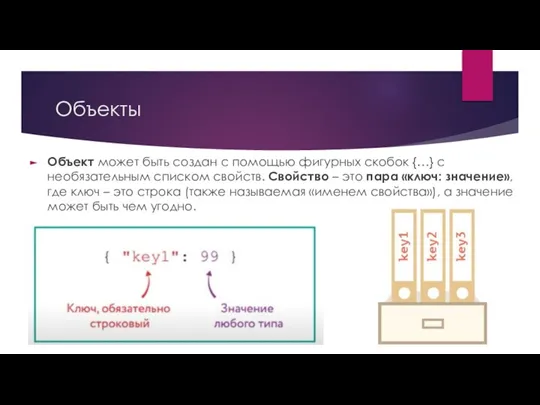
- 3. Объекты Объект может быть создан с помощью фигурных скобок {…} с необязательным списком свойств. Свойство –
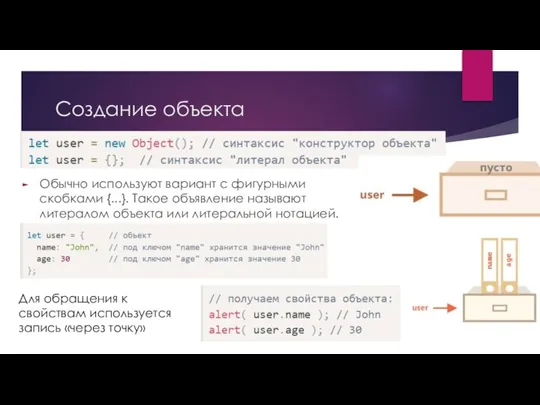
- 4. Создание объекта Обычно используют вариант с фигурными скобками {...}. Такое объявление называют литералом объекта или литеральной
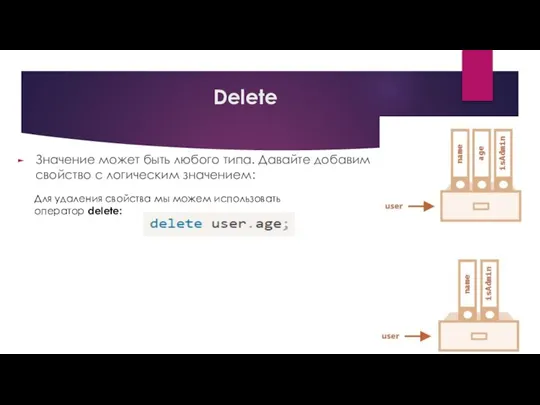
- 5. Delete Значение может быть любого типа. Давайте добавим свойство с логическим значением: Для удаления свойства мы
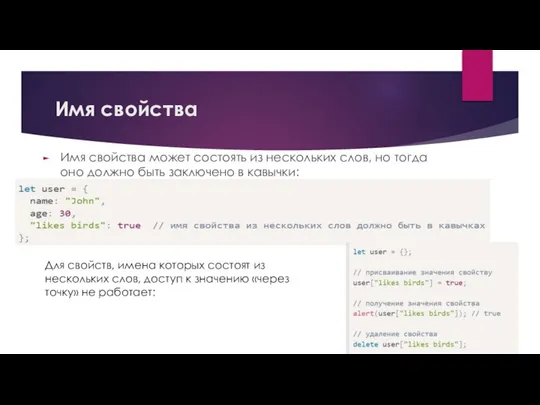
- 6. Имя свойства Имя свойства может состоять из нескольких слов, но тогда оно должно быть заключено в
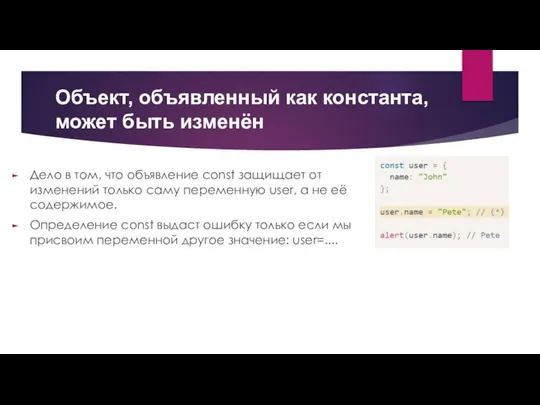
- 7. Объект, объявленный как константа, может быть изменён Дело в том, что объявление const защищает от изменений
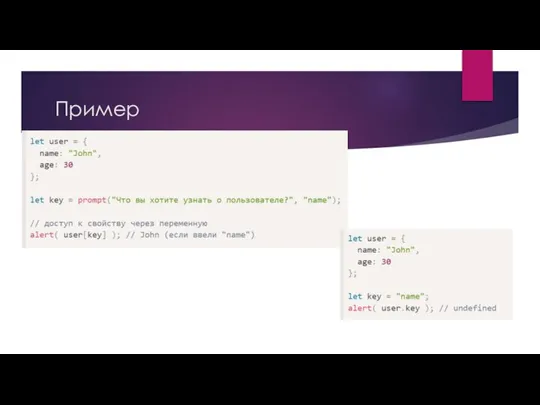
- 8. Пример
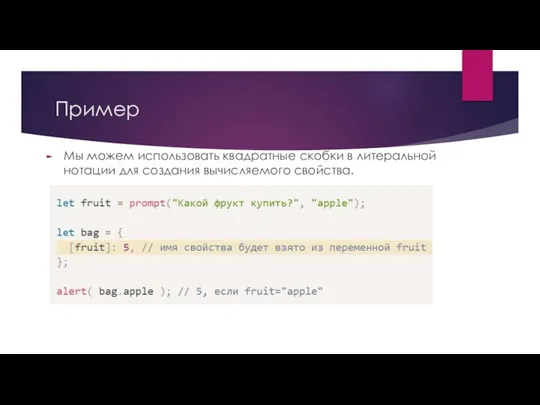
- 9. Пример Мы можем использовать квадратные скобки в литеральной нотации для создания вычисляемого свойства.
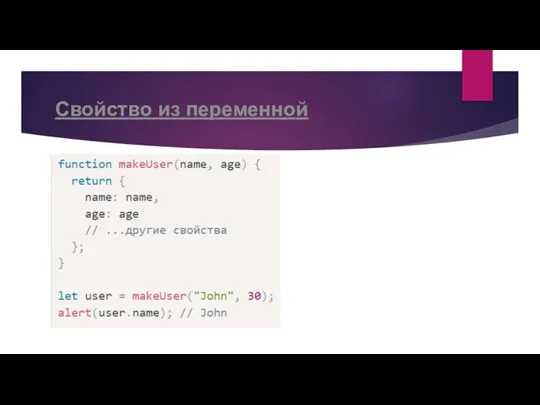
- 10. Свойство из переменной
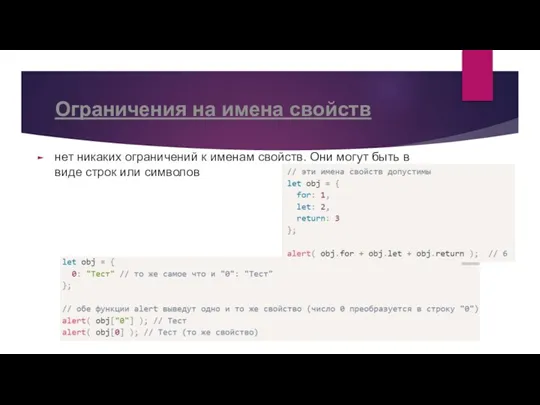
- 11. Ограничения на имена свойств нет никаких ограничений к именам свойств. Они могут быть в виде строк
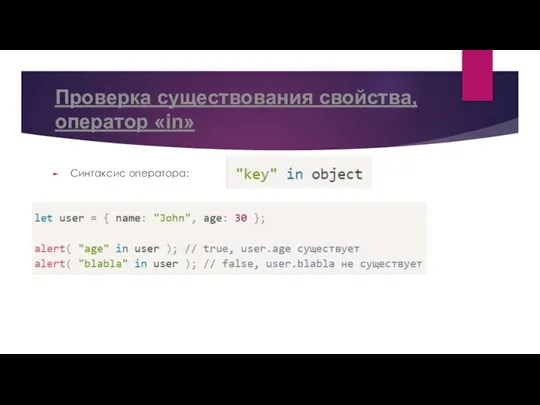
- 12. Проверка существования свойства, оператор «in» Синтаксис оператора:
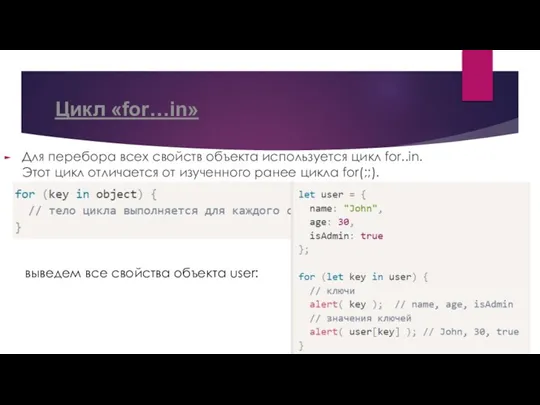
- 13. Цикл «for…in» Для перебора всех свойств объекта используется цикл for..in. Этот цикл отличается от изученного ранее
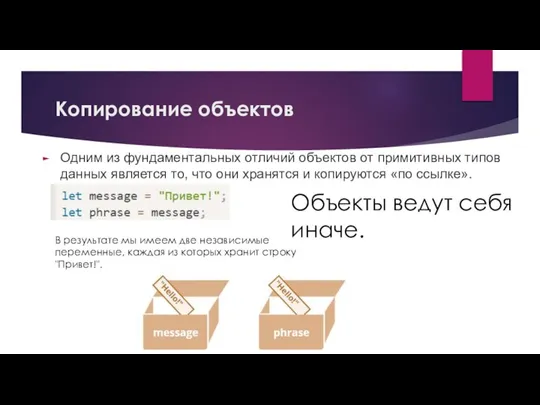
- 14. Копирование объектов Одним из фундаментальных отличий объектов от примитивных типов данных является то, что они хранятся
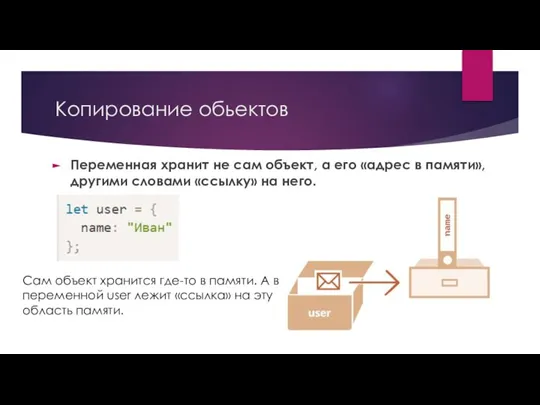
- 15. Копирование обьектов Переменная хранит не сам объект, а его «адрес в памяти», другими словами «ссылку» на
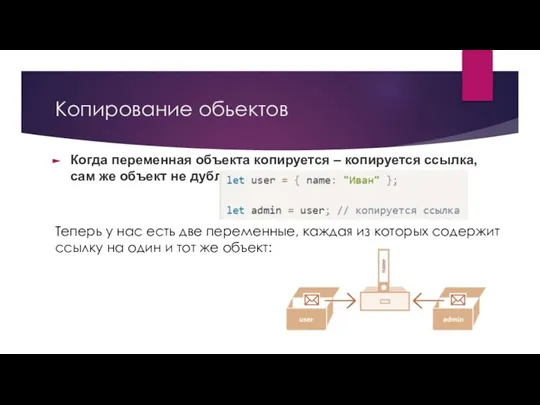
- 16. Копирование обьектов Когда переменная объекта копируется – копируется ссылка, сам же объект не дублируется. Теперь у
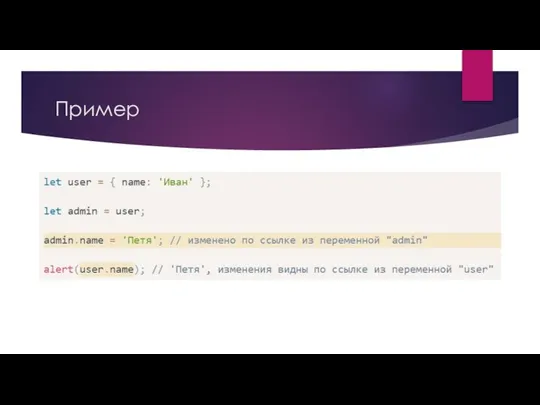
- 17. Пример
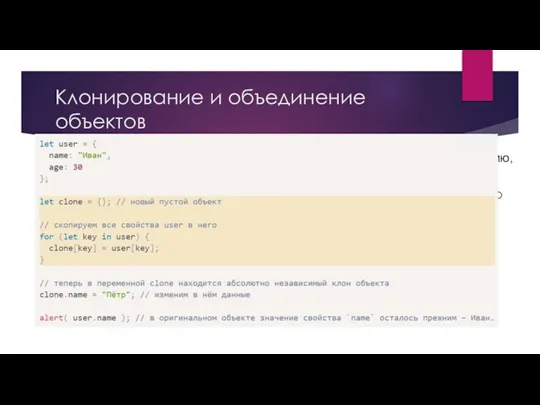
- 18. Клонирование и объединение объектов если нам всё же нужно дублировать объект? Создать независимую копию, клон? нужно
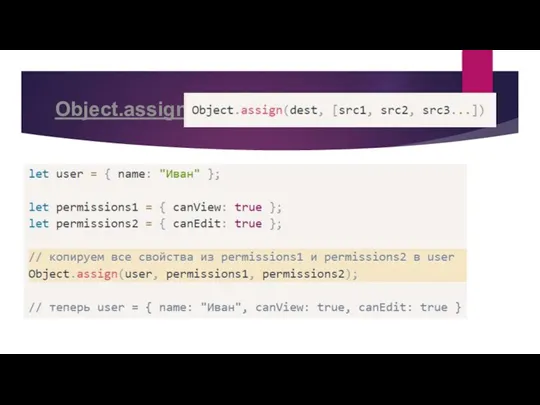
- 19. Object.assign.
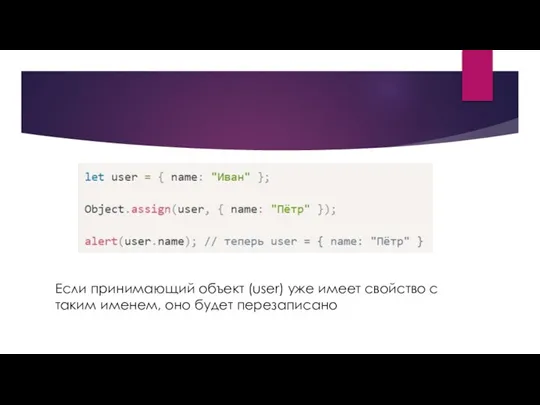
- 20. Если принимающий объект (user) уже имеет свойство с таким именем, оно будет перезаписано
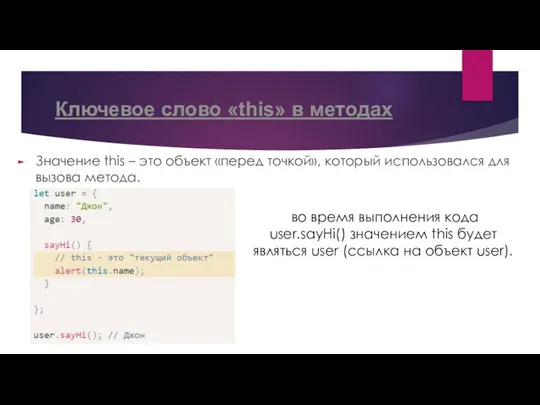
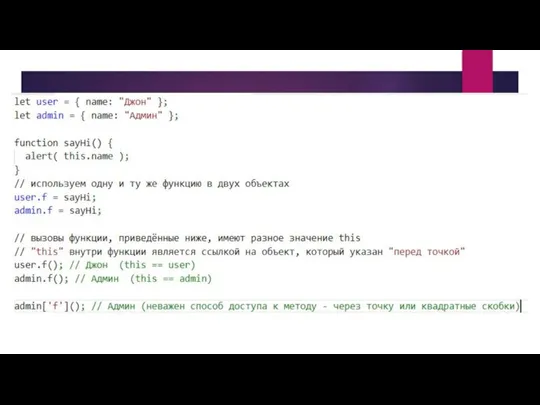
- 21. Ключевое слово «this» в методах Значение this – это объект «перед точкой», который использовался для вызова
- 22. Значение this вычисляется во время выполнения кода и зависит от контекста.
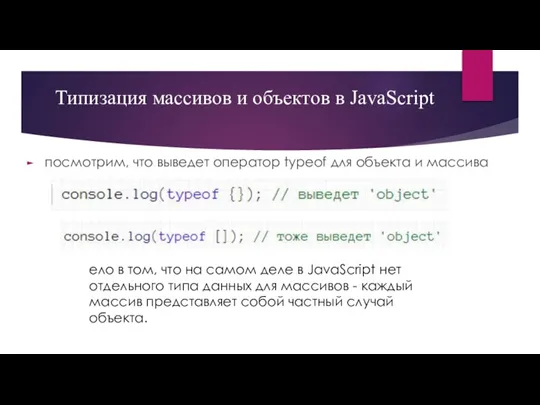
- 23. Типизация массивов и объектов в JavaScript посмотрим, что выведет оператор typeof для объекта и массива ело
- 24. Задача определите, что выведется на экран в консоль: console.log( typeof {a: 1, b: 2, c: 3}
- 25. Задача Не запуская код, определите, что выведется на экран в консоль: console.log( typeof [1, 2, 3]
- 26. Не запуская код, определите, что выведется на экран в консоль: let arr = [1, 2, 3];
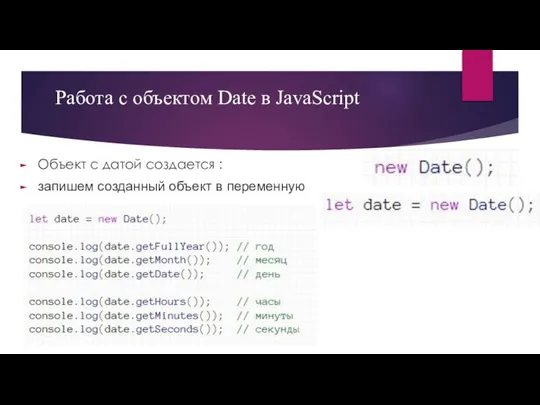
- 27. Работа с объектом Date в JavaScript Объект с датой создается : запишем созданный объект в переменную
- 29. Скачать презентацию


























 Информационная безопасность
Информационная безопасность Программное обеспечение astraia
Программное обеспечение astraia 7-1-6
7-1-6 Фото/история персонажа из игры Warcraft III
Фото/история персонажа из игры Warcraft III Графические редакторы. Редактор векторной графики. Занятие 5
Графические редакторы. Редактор векторной графики. Занятие 5 CSS3 flexbox — модуль макета гибкого контейнера
CSS3 flexbox — модуль макета гибкого контейнера Кодирование и шифрование
Кодирование и шифрование Понятие и система средств массовой коммуникации
Понятие и система средств массовой коммуникации Netiqueta
Netiqueta Школа Блогеров
Школа Блогеров Name of presentation. Subtitle here
Name of presentation. Subtitle here Создание измерительного комплекса для мониторинга газовых сред на основе наноструктурированных полупроводниковых пленок
Создание измерительного комплекса для мониторинга газовых сред на основе наноструктурированных полупроводниковых пленок Реляционная модель. РМ (продолжение)
Реляционная модель. РМ (продолжение) Понятие информациорнных технологий
Понятие информациорнных технологий Социальная сеть для творческих людей и творческих проектов
Социальная сеть для творческих людей и творческих проектов Дз перевод из 2-й в 8-ую и 16-ю системы счисления (самостоятельно разобрать)
Дз перевод из 2-й в 8-ую и 16-ю системы счисления (самостоятельно разобрать) Убрать символ
Убрать символ Конструктивная сетка
Конструктивная сетка Становление постиндустриального информационного общества
Становление постиндустриального информационного общества Платформа .Net C#
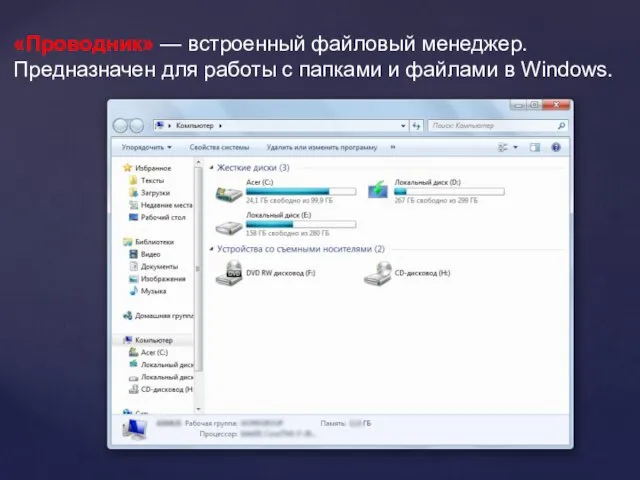
Платформа .Net C# Проводник - встроенный файловый менеджер. Предназначен для работы с папками и файлами в Windows
Проводник - встроенный файловый менеджер. Предназначен для работы с папками и файлами в Windows Устройство компьютера
Устройство компьютера Объектно-ориентированное программирование. Принципы ООП. Классы, объекты, поля и методы. Уровни доступа
Объектно-ориентированное программирование. Принципы ООП. Классы, объекты, поля и методы. Уровни доступа Программирование (Python)
Программирование (Python) Результаты работы над проектом 1cloud.ru
Результаты работы над проектом 1cloud.ru Технология создания цифровой мультимедийной информации
Технология создания цифровой мультимедийной информации Особенности разработки ПО в коллективе, контроль версий, подготовка документации
Особенности разработки ПО в коллективе, контроль версий, подготовка документации Билеты 7-9
Билеты 7-9