- Главная
- Информатика
- Основные теги. Основы WEB-программирования

Содержание
- 2. Почему заниматься WEB-программированием круто? Ни одна компания не обходится без своего сайта Ты можешь сделать работу
- 3. А теперь честно) Нужно выполнять все требования дизайнеров, даже такие: «Сдвиньте картинку на 5 пикселей вправо
- 4. Но всё же это очень круто! Благодаря нашим курсам вы сможете научится создавать классные сайты!
- 5. Фантастическая четвёрка … начало и конец страницы … описание страницы (скрипты, стили…) … то, что пишется
- 7. … … теги заголовков … … абзац перенос строки горизонтальная линия
- 9. Я создал свой первый сайт Это очень круто! Чему научился на уроке Ваши впечатления от первого
- 11. Скачать презентацию
Слайд 2<Введение>
Почему заниматься WEB-программированием круто?
Ни одна компания не обходится без своего сайта
Ты можешь
<Введение>
Почему заниматься WEB-программированием круто?
Ни одна компания не обходится без своего сайта
Ты можешь

сделать работу и её увидит весь мир
Интернет растет и развивается, а значит WEB-программисты будут нужны всегда
Высокооплачиваемый труд
Можно весь день сидеть за компом, и никто не скажет что ты ничего не делаешь)
Интернет растет и развивается, а значит WEB-программисты будут нужны всегда
Высокооплачиваемый труд
Можно весь день сидеть за компом, и никто не скажет что ты ничего не делаешь)
Слайд 3<Введение>
А теперь честно)
Нужно выполнять все требования дизайнеров, даже такие: «Сдвиньте картинку на
<Введение>
А теперь честно)
Нужно выполнять все требования дизайнеров, даже такие: «Сдвиньте картинку на

5 пикселей вправо и можно цвет розовый, но не настолько»
Нужно уметь разбираться с огромным количеством кода
Необходимо постоянно учится
Нужно уметь разбираться с огромным количеством кода
Необходимо постоянно учится
Слайд 4<Введение>
Но всё же это очень круто!
Благодаря нашим курсам вы сможете научится создавать
<Введение>
Но всё же это очень круто!
Благодаря нашим курсам вы сможете научится создавать

классные сайты!
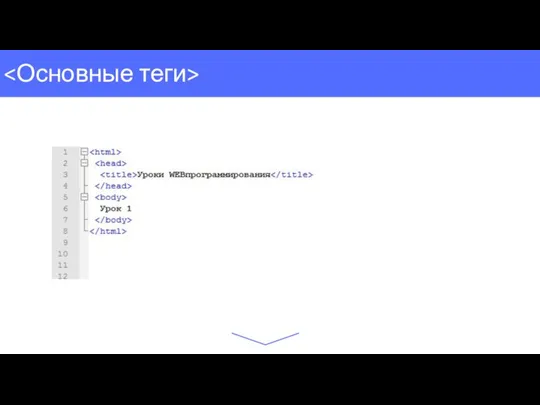
Слайд 5<Основные теги>
Фантастическая четвёрка
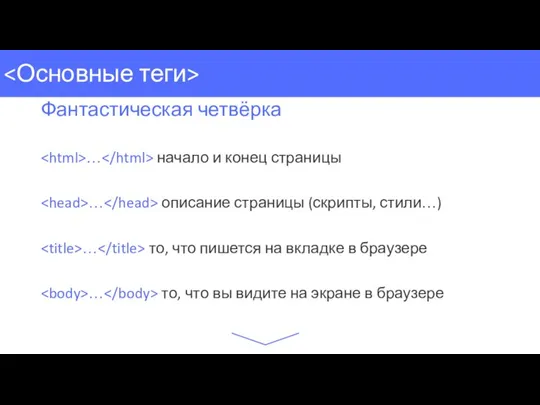
… начало и конец страницы
… описание страницы (скрипты, стили…)
<Основные теги>
Фантастическая четвёрка
… начало и конец страницы

… то, что вы видите на экране в браузере
Слайд 6<Основные теги>
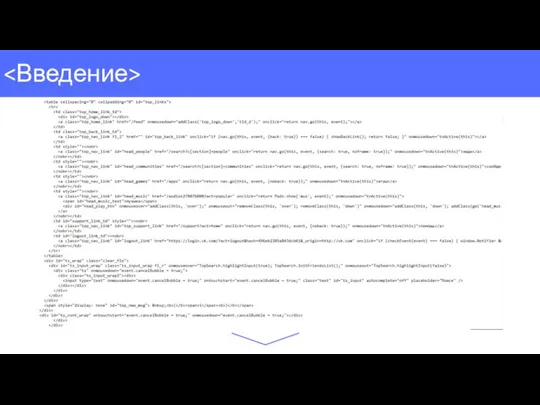
<Основные теги>

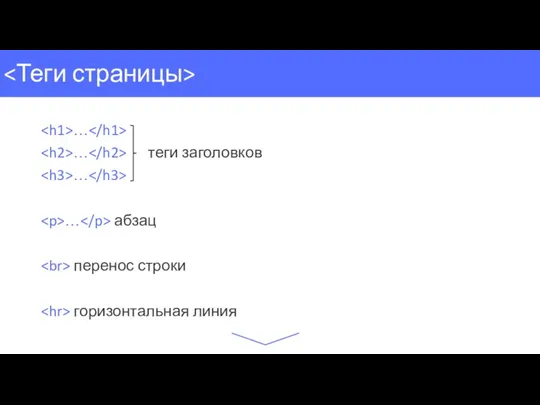
Слайд 7<Теги страницы>
…
…
теги заголовков
…
…
абзац
перенос строки
горизонтальная линия
<Теги страницы>
…
…
теги заголовков…
…
абзацперенос строки
горизонтальная линия

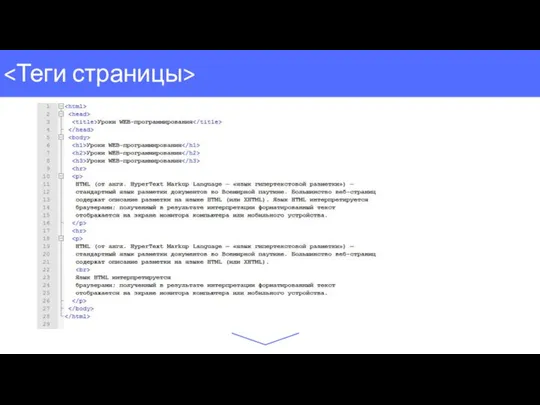
Слайд 8<Теги страницы>
<Теги страницы>

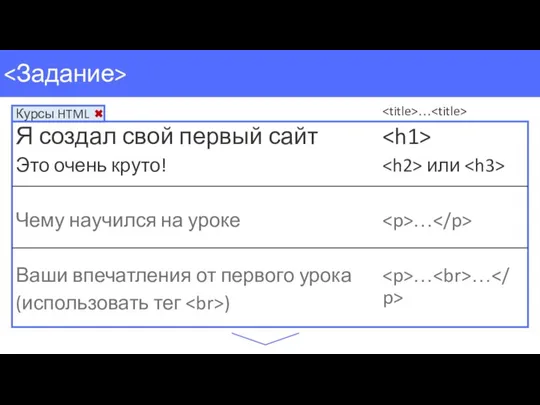
Слайд 9<Задание>
Я создал свой первый сайт
Это очень круто!
Чему научился на уроке
Ваши впечатления от
<Задание>
Я создал свой первый сайт
Это очень круто!
Чему научился на уроке
Ваши впечатления от

первого урока
(использовать тег
)
…<title><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><!----></div><!--]--></div><div class="section"><div></div></div><form id="download" action="/api/" method="post" class="download"><!----><div class="download-description"> Имя файла: Основные-теги.-Основы-WEB-программирования.pptx <br> Количество просмотров: 96 <br> Количество скачиваний: 0</div><button class="download-btn" type="submit">Скачать</button><!----></form><div class="navigation"><div class="navigation-item"><div>- Предыдущая</div><a href="/prezentacii-po-medicine/amenoreya-gipomenstrualnyy-sindrom-algodismenoreya-klassifikatsiya-klinika" class="navigation-link">Аменорея, гипоменструальный синдром. Альгодисменорея. Классификация. Клиника. Диагностика. Основные принципы лечения</a></div><div class="navigation-item"><div>Следующая -</div><a href="/prezentacii-po-pedagogike/individualnyy-plan-professionalnogo-razvitiya-vospitatelya-detskogo" class="navigation-link">Индивидуальный план профессионального развития воспитателя детского сада</a></div></div></div></div><div class="item-layoutRelated"><div class="section"><div></div></div></div></div><div class="item-layout"><div class="related"><h2 class="related-header">Похожие презентации</h2><div class="related-wrapper"><!--[--><div class="related-item"><a href="/prezentacii-po-informatike/razrabotka-informatsionnogo-resursa-dlya-seti-aptek" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1067275/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1067275/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1067275/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1067275/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1067275/slide-0.jpg" class="slides-image related-itemImage"> Разработка информационного ресурса для сети аптек Вита</a></div><div class="related-item"><a href="/prezentacii-po-informatike/vsemirnaya-pautina-17" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/919444/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/919444/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/919444/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/919444/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/919444/slide-0.jpg" class="slides-image related-itemImage"> Всемирная паутина</a></div><div class="related-item"><a href="/prezentacii-po-informatike/konstruktorskaya-dokumentatsiya-trebovaniya-k-tekstovym-dokumentam" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/883435/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/883435/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/883435/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/883435/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/883435/slide-0.jpg" class="slides-image related-itemImage"> Конструкторская документация. Требования к текстовым документам</a></div><div class="related-item"><a href="/prezentacii-po-informatike/inf-2224092032" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1179378/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1179378/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1179378/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1179378/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1179378/slide-0.jpg" class="slides-image related-itemImage"> inf</a></div><div class="related-item"><a href="/prezentacii-po-informatike/razrabotka-elektronnogo-uchebnika-po-distsipline-mikroprotsessory" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/939727/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/939727/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/939727/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/939727/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/939727/slide-0.jpg" class="slides-image related-itemImage"> Разработка электронного учебника по дисциплине Микропроцессоры</a></div><div class="related-item"><a href="/prezentacii-po-informatike/pasport-proekta-sultany-prodazh" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1167024/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1167024/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1167024/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1167024/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1167024/slide-0.jpg" class="slides-image related-itemImage"> Паспорт проекта Султаны продаж</a></div><div class="related-item"><a href="/prezentacii-po-informatike/umnyy-gorod-2023" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1163317/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1163317/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1163317/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1163317/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1163317/slide-0.jpg" class="slides-image related-itemImage"> Умный город</a></div><div class="related-item"><a href="/prezentacii-po-informatike/uslovnyy-operator-17" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1156078/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1156078/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1156078/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1156078/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1156078/slide-0.jpg" class="slides-image related-itemImage"> Условный оператор</a></div><div class="related-item"><a href="/prezentacii-po-informatike/sovremennyy-sleng-1" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1014828/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1014828/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1014828/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1014828/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1014828/slide-0.jpg" class="slides-image related-itemImage"> Современный сленг</a></div><div class="related-item"><a href="/prezentacii-po-informatike/prilozhenie-robot-legend-dlya-android" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/850747/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/850747/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/850747/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/850747/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/850747/slide-0.jpg" class="slides-image related-itemImage"> Приложение Robot Legend для Android</a></div><div class="related-item"><a href="/prezentacii-po-informatike/logicheskie-osnovy-evm-12" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1099155/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1099155/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1099155/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1099155/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1099155/slide-0.jpg" class="slides-image related-itemImage"> Логические основы ЭВМ</a></div><div class="related-item"><a href="/prezentacii-po-informatike/algoritm-po-nastroykam-internet" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1112553/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1112553/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1112553/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1112553/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1112553/slide-0.jpg" class="slides-image related-itemImage"> Алгоритм по настройкам интернет</a></div><div class="related-item"><a href="/prezentacii-po-informatike/istoriya-razvitiya-vychislitelnoy-tehniki-67" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/996858/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/996858/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/996858/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/996858/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/996858/slide-0.jpg" class="slides-image related-itemImage"> История развития вычислительной техники</a></div><div class="related-item"><a href="/prezentacii-po-informatike/gpsglonass-monitoring-zadachi-i-funktsii-sistemy" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1034108/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1034108/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1034108/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1034108/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1034108/slide-0.jpg" class="slides-image related-itemImage"> GPS/Glonass мониторинг. Задачи и функции системы</a></div><div class="related-item"><a href="/prezentacii-po-informatike/priyom-zayavleniy-v-1-klass-algoritm" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/859391/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/859391/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/859391/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/859391/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/859391/slide-0.jpg" class="slides-image related-itemImage"> Приём заявлений в 1 класс. Алгоритм подачи заявления в электронном виде</a></div><div class="related-item"><a href="/prezentacii-po-informatike/setevoy-monitor-printsip-raboty-triggery-filtratsiya" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/990467/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/990467/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/990467/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/990467/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/990467/slide-0.jpg" class="slides-image related-itemImage"> Сетевой монитор. Принцип работы. Триггеры. Фильтрация</a></div><div class="related-item"><a href="/prezentacii-po-informatike/kompas-7" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1179440/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1179440/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1179440/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1179440/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1179440/slide-0.jpg" class="slides-image related-itemImage"> Компас</a></div><div class="related-item"><a href="/prezentacii-po-informatike/set-dlya-organizatsiy-otchet-o-proektnoy" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/973048/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/973048/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/973048/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/973048/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/973048/slide-0.jpg" class="slides-image related-itemImage"> Сеть для организаций. Отчет о проектной работе</a></div><div class="related-item"><a href="/prezentacii-po-informatike/proektirovanie-kommunikatsiy-i-vychisleniy" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1082530/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1082530/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1082530/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1082530/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1082530/slide-0.jpg" class="slides-image related-itemImage"> Проектирование коммуникаций и вычислений</a></div><div class="related-item"><a href="/prezentacii-po-informatike/zadachi-svyaznosti-i-rebernoy-dvusvyaznosti-na" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/997785/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/997785/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/997785/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/997785/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/997785/slide-0.jpg" class="slides-image related-itemImage"> Задачи связности и реберной двусвязности на динамически меняющихся графах</a></div><div class="related-item"><a href="/prezentacii-po-informatike/computer-vocabulary-programming" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1103936/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1103936/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1103936/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1103936/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1103936/slide-0.jpg" class="slides-image related-itemImage"> Computer Vocabulary Programming</a></div><div class="related-item"><a href="/prezentacii-po-informatike/fayly-i-papki-urok-3" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1164818/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1164818/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1164818/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1164818/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1164818/slide-0.jpg" class="slides-image related-itemImage"> Файлы и папки. Урок 3</a></div><div class="related-item"><a href="/prezentacii-po-informatike/sql-2-create-insert-update-" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1056996/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1056996/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1056996/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1056996/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1056996/slide-0.jpg" class="slides-image related-itemImage"> SQL 2 (Create ,Insert Update). ղեկավարում աղյուսակում (մուտք, փոփոխում , հեռացում)</a></div><div class="related-item"><a href="/prezentacii-po-informatike/gruppa-fakulteta-printtehnologiy-i-mediakommunikatsiy" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1005209/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1005209/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1005209/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1005209/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1005209/slide-0.jpg" class="slides-image related-itemImage"> Группа факультета принттехнологий и медиакоммуникаций</a></div><div class="related-item"><a href="/prezentacii-po-informatike/instrumenty-graficheskogo-redaktora-paint-5-klass-fe-2" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1057492/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1057492/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1057492/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1057492/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1057492/slide-0.jpg" class="slides-image related-itemImage"> Инструменты графического редактора Paint. 5 класс</a></div><div class="related-item"><a href="/prezentacii-po-informatike/osnovy-sapr-vvedenie" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1007322/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1007322/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1007322/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1007322/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1007322/slide-0.jpg" class="slides-image related-itemImage"> Основы САПР. Введение</a></div><div class="related-item"><a href="/prezentacii-po-informatike/prezentaciya-na-temu-zashhita-kompyutera-i-fajlov-1" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282156/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282156/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282156/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282156/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282156/slide-0.jpg" class="slides-image related-itemImage"> Презентация на тему Защита компьютера и файлов </a></div><div class="related-item"><a href="/prezentacii-po-informatike/izuchenie-leksiki-angliyskogo-yazyka-s-pomoshchyu" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/911985/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/911985/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/911985/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/911985/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/911985/slide-0.jpg" class="slides-image related-itemImage"> Изучение лексики английского языка с помощью современных образовательных платформ</a></div><!--]--></div></div></div></div><!--]--><!--]--><!--]--></div></div></main><footer class="footer"><div class="layout"><div class="footer-text"><!--LiveInternet counter--><a href="https://www.liveinternet.ru/click"
target="_blank"><img id="licnt7D89" width="88" height="31" style="border:0"
title="LiveInternet: показано число просмотров за 24 часа, посетителей за 24 часа и за сегодня"
src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAEALAAAAAABAAEAAAIBTAA7"
alt="LiveInternet"/></a><script>(function(d,s){d.getElementById("licnt7D89").src=
"https://counter.yadro.ru/hit?t12.1;r"+escape(d.referrer)+
((typeof(s)=="undefined")?"":";s"+s.width+"*"+s.height+"*"+
(s.colorDepth?s.colorDepth:s.pixelDepth))+";u"+escape(d.URL)+
";h"+escape(d.title.substring(0,150))+";"+Math.random()})
(document,screen)</script><!--/LiveInternet--></div><div class="footer-contacts"><svg class="footer-contactsIcon" viewBox="0 0 27 26" xmlns="http://www.w3.org/2000/svg"><use xlink:href="/images/icons.svg#contacts"></use></svg> Обратная связь</div><div class="footer-text"><a href="/page/pravoobladateliam">Для правообладателей</a></div><div class="footer-contactsEmail"> Email: <span class="footer-contactsShow">Нажмите что бы посмотреть</span></div></div></footer></div><!--]--></div><script>window.__NUXT__=(function(a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V){return {data:{meta:{result:{meta:{h1:l,main_text:b,main_title:m,main_description:n,main_keywords:o,main_image:b},app:{logo_image:p,logo_image_width:i,logo_image_height:q,logo_text:r,image_width_full:s,image_width_min:t,recaptcha_key:u,yandex_search:v,ya_context:e,banner_1:b,banner_2:b,banner_3:b,banner_4:b,banner_5:b,banner_6:b,banner_7:b,banner_8:b,banner_9:b,banner_10:w,email:x,footer_before:y,footer:z,dark_theme:c,strategy:{image_alt_words:h,item_slide_header:A,item_images:B,item_images_tag:C,item_words_h3:c,item_words_tag:D,item_words_1:h,routing:E,item_slide_skipping:F,item_download_timeout:G,item_slider_width:a,item_show_pdf:c,item_show_contents:c,item_show_filename:e},colors:{header_text:j,header_bg:k,accent:H}},social:I}},item:{result:{id:1164091,name:"Основные теги. Основы WEB-программирования",category:J,count:K,jpg:"jpg\u002F1164091",hits:96,download:a,h1:L,meta:{h1:L,title:"Основные теги. Основы WEB-программирования презентация",description:"Основные теги. Основы WEB-программирования презентация, доклад, проект, Информатика ",keywords:"Основные теги. Основы WEB-программирования, презентация, доклад, проект, скачать презентацию на тему, PowerPoint, скачати презентацію, фон, шаблон, урок, конспект, класс, школа, класс, Информатика",download_link:b},text:"\u003Cp style=\"text-align: justify;\" \u002F\u003EПрезентация на тему Основные теги. Основы WEB-программирования, из раздела: Информатика. Презентацию в формате PowerPoint (pptx) можно скачать внизу страницы, поделившись ссылкой в социальных сетях! Презентации взяты из открытого доступа или загружены их авторами, администрация сайта не отвечает за достоверность информации в них. Все права принадлежат авторам материалов: \u003Ca href=\"politika-zashchity-avtorskih-prav\"\u003EПолитика защиты авторских прав\u003C\u002Fa\u003E",seo_text:"\u003Cp\u003E\u003CВведение\u003E\u003Cbr\u003E\u003Cp\u003E\u003Cbr\u003EПочему заниматься WEB-программированием круто?\u003Cbr\u003E\u003Cbr\u003EНи одна компания не обходится без своего сайта\u003Cbr\u003EТы можешь сделать работу и её увидит весь мир\u003Cbr\u003EИнтернет растет и развивается, а значит WEB-программисты будут нужны всегда\u003Cbr\u003EВысокооплачиваемый труд\u003Cbr\u003EМожно весь день сидеть за компом, и никто не скажет что ты ничего не делаешь)\u003Cbr\u003E\u003Cbr\u003E\u003Cbr\u003E\u003Cbr\u003E \u003Cp\u003E\u003CВведение\u003E\u003Cbr\u003E\u003Cp\u003E\u003Cbr\u003EА теперь честно)\u003Cbr\u003E\u003Cbr\u003EНужно выполнять все требования дизайнеров, даже такие: «Сдвиньте картинку на 5 пикселей вправо и можно цвет розовый, но не настолько»\u003Cbr\u003EНужно уметь разбираться с огромным количеством кода\u003Cbr\u003EНеобходимо постоянно учится\u003Cbr\u003E\u003Cbr\u003E\u003Cbr\u003E\u003Cbr\u003E",file:"Основные-теги.-Основы-WEB-программирования.pptx",texts:["\u003Cp\u003E\u003CОсновные теги\u003E\u003Cbr\u003E\u003Cp\u003E\u003CОсновы WEB-программирования\u003E\u003Cbr\u003E\u003CУрок 1\u003E\u003Cbr\u003E","\u003Cp\u003E\u003CВведение\u003E\u003Cbr\u003EПочему заниматься WEB-программированием круто?\u003Cbr\u003EНи одна компания не обходится без своего сайта\u003Cbr\u003EТы можешь сделать работу и её увидит весь мир\u003Cbr\u003EИнтернет растет и развивается, а значит WEB-программисты будут нужны всегда\u003Cbr\u003EВысокооплачиваемый труд\u003Cbr\u003EМожно весь день сидеть за компом, и никто не скажет что ты ничего не делаешь)\u003Cbr\u003E\u003Cbr\u003E","\u003Cp\u003E\u003CВведение\u003E\u003Cbr\u003EА теперь честно)\u003Cbr\u003EНужно выполнять все требования дизайнеров, даже такие: «Сдвиньте картинку на 5 пикселей вправо и можно цвет розовый, но не настолько»\u003Cbr\u003EНужно уметь разбираться с огромным количеством кода\u003Cbr\u003EНеобходимо постоянно учится\u003Cbr\u003E\u003Cbr\u003E","\u003Cp\u003E\u003CВведение\u003E\u003Cbr\u003EНо всё же это очень круто!\u003Cbr\u003EБлагодаря нашим курсам вы сможете научится создавать классные сайты! \u003Cbr\u003E\u003Cbr\u003E\u003Cbr\u003E","\u003Cp\u003E\u003CОсновные теги\u003E\u003Cbr\u003E\u003Cp\u003EФантастическая четвёрка\u003Cbr\u003E\u003Chtml\u003E…\u003C\u002Fhtml\u003E начало и конец страницы \u003Cbr\u003E\u003Chead\u003E…\u003C\u002Fhead\u003E описание страницы (скрипты, стили…) \u003Cbr\u003E\u003Ctitle\u003E…\u003C\u002Ftitle\u003E то, что пишется на вкладке в браузере\u003Cbr\u003E\u003Cbody\u003E…\u003C\u002Fbody\u003E то, что вы видите на экране в браузере\u003Cbr\u003E\u003Cbr\u003E","\u003Cp\u003E\u003CОсновные теги\u003E\u003Cbr\u003E\u003Cbr\u003E\u003Cbr\u003E","\u003Cp\u003E\u003CТеги страницы\u003E\u003Cbr\u003E\u003Ch1\u003E…\u003C\u002Fh1\u003E\u003Cbr\u003E\u003Ch2\u003E…\u003C\u002Fh2\u003E теги заголовков\u003Cbr\u003E\u003Ch3\u003E…\u003C\u002Fh3\u003E\u003Cbr\u003E\u003Cp\u003E…\u003C\u002Fp\u003E абзац\u003Cbr\u003E\u003Cbr\u003E перенос строки\u003Cbr\u003E\u003Chr\u003E горизонтальная линия\u003Cbr\u003E\u003Cbr\u003E","\u003Cp\u003E\u003CТеги страницы\u003E\u003Cbr\u003E","\u003Cp\u003E\u003CЗадание\u003E\u003Cbr\u003E\u003Cp\u003EЯ создал свой первый сайт\u003Cbr\u003EЭто очень круто!\u003Cbr\u003EЧему научился на уроке\u003Cbr\u003EВаши впечатления от первого урока \u003Cbr\u003E(использовать тег \u003Cbr\u003E)\u003Cbr\u003E\u003Cp\u003EКурсы HTML\u003Cbr\u003E\u003Cp\u003E\u003Ch1\u003E\u003Cbr\u003E\u003Ch2\u003E или \u003Ch3\u003E\u003Cbr\u003E\u003Cp\u003E…\u003C\u002Fp\u003E\u003Cbr\u003E\u003Cp\u003E…\u003Cbr\u003E…\u003C\u002Fp\u003E\u003Cbr\u003E\u003Cp\u003E\u003Ctitle\u003E…\u003Ctitle\u003E\u003Cbr\u003E","\u003Cp\u003E\u003C\u002FОсновные теги\u003E\u003Cbr\u003E\u003Cp\u003E\u003C\u002FОсновы WEB-программирования\u003E\u003Cbr\u003E\u003C\u002FУрок 1\u003E\u003Cbr\u003E"],href:"\u002Fprezentacii-po-informatike\u002Fosnovnye-tegi-osnovy-web-programmirovaniya",href_category:"\u002Fprezentacii-po-informatike",date:1615821089,related:[{id:1067275,name:"Разработка информационного ресурса для сети аптек Вита",href:"\u002Fprezentacii-po-informatike\u002Frazrabotka-informatsionnogo-resursa-dlya-seti-aptek",jpg:"jpg\u002F1067275"},{id:919444,name:"Всемирная паутина",href:"\u002Fprezentacii-po-informatike\u002Fvsemirnaya-pautina-17",jpg:"jpg\u002F919444"},{id:883435,name:"Конструкторская документация. Требования к текстовым документам",href:"\u002Fprezentacii-po-informatike\u002Fkonstruktorskaya-dokumentatsiya-trebovaniya-k-tekstovym-dokumentam",jpg:"jpg\u002F883435"},{id:1179378,name:"inf",href:"\u002Fprezentacii-po-informatike\u002Finf-2224092032",jpg:"jpg\u002F1179378"},{id:939727,name:"Разработка электронного учебника по дисциплине Микропроцессоры",href:"\u002Fprezentacii-po-informatike\u002Frazrabotka-elektronnogo-uchebnika-po-distsipline-mikroprotsessory",jpg:"jpg\u002F939727"},{id:1167024,name:"Паспорт проекта Султаны продаж",href:"\u002Fprezentacii-po-informatike\u002Fpasport-proekta-sultany-prodazh",jpg:"jpg\u002F1167024"},{id:1163317,name:"Умный город",href:"\u002Fprezentacii-po-informatike\u002Fumnyy-gorod-2023",jpg:"jpg\u002F1163317"},{id:1156078,name:"Условный оператор",href:"\u002Fprezentacii-po-informatike\u002Fuslovnyy-operator-17",jpg:"jpg\u002F1156078"},{id:1014828,name:"Современный сленг",href:"\u002Fprezentacii-po-informatike\u002Fsovremennyy-sleng-1",jpg:"jpg\u002F1014828"},{id:850747,name:"Приложение Robot Legend для Android",href:"\u002Fprezentacii-po-informatike\u002Fprilozhenie-robot-legend-dlya-android",jpg:"jpg\u002F850747"},{id:1099155,name:"Логические основы ЭВМ",href:"\u002Fprezentacii-po-informatike\u002Flogicheskie-osnovy-evm-12",jpg:"jpg\u002F1099155"},{id:1112553,name:"Алгоритм по настройкам интернет",href:"\u002Fprezentacii-po-informatike\u002Falgoritm-po-nastroykam-internet",jpg:"jpg\u002F1112553"},{id:996858,name:"История развития вычислительной техники",href:"\u002Fprezentacii-po-informatike\u002Fistoriya-razvitiya-vychislitelnoy-tehniki-67",jpg:"jpg\u002F996858"},{id:1034108,name:"GPS\u002FGlonass мониторинг. Задачи и функции системы",href:"\u002Fprezentacii-po-informatike\u002Fgpsglonass-monitoring-zadachi-i-funktsii-sistemy",jpg:"jpg\u002F1034108"},{id:859391,name:"Приём заявлений в 1 класс. Алгоритм подачи заявления в электронном виде",href:"\u002Fprezentacii-po-informatike\u002Fpriyom-zayavleniy-v-1-klass-algoritm",jpg:"jpg\u002F859391"},{id:990467,name:"Сетевой монитор. Принцип работы. Триггеры. Фильтрация",href:"\u002Fprezentacii-po-informatike\u002Fsetevoy-monitor-printsip-raboty-triggery-filtratsiya",jpg:"jpg\u002F990467"},{id:1179440,name:"Компас",href:"\u002Fprezentacii-po-informatike\u002Fkompas-7",jpg:"jpg\u002F1179440"},{id:973048,name:"Сеть для организаций. Отчет о проектной работе",href:"\u002Fprezentacii-po-informatike\u002Fset-dlya-organizatsiy-otchet-o-proektnoy",jpg:"jpg\u002F973048"},{id:1082530,name:"Проектирование коммуникаций и вычислений",href:"\u002Fprezentacii-po-informatike\u002Fproektirovanie-kommunikatsiy-i-vychisleniy",jpg:"jpg\u002F1082530"},{id:997785,name:"Задачи связности и реберной двусвязности на динамически меняющихся графах",href:"\u002Fprezentacii-po-informatike\u002Fzadachi-svyaznosti-i-rebernoy-dvusvyaznosti-na",jpg:"jpg\u002F997785"},{id:1103936,name:"Computer Vocabulary Programming",href:"\u002Fprezentacii-po-informatike\u002Fcomputer-vocabulary-programming",jpg:"jpg\u002F1103936"},{id:1164818,name:"Файлы и папки. Урок 3",href:"\u002Fprezentacii-po-informatike\u002Ffayly-i-papki-urok-3",jpg:"jpg\u002F1164818"},{id:1056996,name:"SQL 2 (Create ,Insert Update). ղեկավարում աղյուսակում (մուտք, փոփոխում , հեռացում)",href:"\u002Fprezentacii-po-informatike\u002Fsql-2-create-insert-update-",jpg:"jpg\u002F1056996"},{id:1005209,name:"Группа факультета принттехнологий и медиакоммуникаций",href:"\u002Fprezentacii-po-informatike\u002Fgruppa-fakulteta-printtehnologiy-i-mediakommunikatsiy",jpg:"jpg\u002F1005209"},{id:1057492,name:"Инструменты графического редактора Paint. 5 класс",href:"\u002Fprezentacii-po-informatike\u002Finstrumenty-graficheskogo-redaktora-paint-5-klass-fe-2",jpg:"jpg\u002F1057492"},{id:1007322,name:"Основы САПР. Введение",href:"\u002Fprezentacii-po-informatike\u002Fosnovy-sapr-vvedenie",jpg:"jpg\u002F1007322"},{id:282156,name:"Презентация на тему Защита компьютера и файлов ",href:"\u002Fprezentacii-po-informatike\u002Fprezentaciya-na-temu-zashhita-kompyutera-i-fajlov-1",jpg:"jpg\u002F282156"},{id:911985,name:"Изучение лексики английского языка с помощью современных образовательных платформ",href:"\u002Fprezentacii-po-informatike\u002Fizuchenie-leksiki-angliyskogo-yazyka-s-pomoshchyu",jpg:"jpg\u002F911985"}],navigation:{next:"\u002Fprezentacii-po-pedagogike\u002Findividualnyy-plan-professionalnogo-razvitiya-vospitatelya-detskogo",next_name:"Индивидуальный план профессионального развития воспитателя детского сада",prev:"\u002Fprezentacii-po-medicine\u002Famenoreya-gipomenstrualnyy-sindrom-algodismenoreya-klassifikatsiya-klinika",prev_name:"Аменорея, гипоменструальный синдром. Альгодисменорея. Классификация. Клиника. Диагностика. Основные принципы лечения"}}},categories:{result:[{id:M,ordering:a,name:"Алгебра",pseudoname:"prezentacii-po-algebre"},{id:2,ordering:a,name:"Английский язык",pseudoname:"prezentacii-po-angliyskomu-yaziku"},{id:3,ordering:a,name:"Астрономия",pseudoname:"prezentacii-po-astronomii"},{id:4,ordering:a,name:"Биология",pseudoname:"prezentacii-po-biologii"},{id:5,ordering:a,name:"География",pseudoname:"prezentacii-po-geografii"},{id:6,ordering:a,name:"Геометрия",pseudoname:"prezentacii-po-geometrii"},{id:7,ordering:a,name:J,pseudoname:"prezentacii-po-informatike"},{id:8,ordering:a,name:"История",pseudoname:"prezentacii-po-istorii"},{id:9,ordering:a,name:"Литература",pseudoname:"prezentacii-po-literature"},{id:K,ordering:a,name:"Математика",pseudoname:"prezentacii-po-matematike"},{id:11,ordering:a,name:"Медицина",pseudoname:"prezentacii-po-medicine"},{id:h,ordering:a,name:"Музыка",pseudoname:"prezentacii-po-musice"},{id:13,ordering:a,name:"МХК",pseudoname:"prezentacii-po-mkhk"},{id:14,ordering:a,name:"ОБЖ",pseudoname:"prezentacii-po-obzh"},{id:15,ordering:a,name:"Обществознание",pseudoname:"prezentacii-po-obshhestvoznaniju"},{id:17,ordering:a,name:"Педагогика",pseudoname:"prezentacii-po-pedagogike"},{id:18,ordering:a,name:"Немецкий язык",pseudoname:"prezentacii-po-nemezkomy-yaziku"},{id:20,ordering:a,name:"Русский язык",pseudoname:"prezentacii-po-russkomu-yazyku"},{id:21,ordering:a,name:"Технология",pseudoname:"prezentacii-po-tehnologii"},{id:22,ordering:a,name:"Физика",pseudoname:"prezentacii-po-fizike"},{id:23,ordering:a,name:"Философия",pseudoname:"prezentacii-po-filosofii"},{id:24,ordering:a,name:"Химия",pseudoname:"prezentacii-po-himii"},{id:25,ordering:a,name:"Экология",pseudoname:"prezentacii-po-ehkologii"},{id:26,ordering:a,name:"Экономика",pseudoname:"prezentacii-po-ekonomike"},{id:27,ordering:a,name:"Детские презентации",pseudoname:"detskie-prezentacii"},{id:i,ordering:a,name:"Шаблоны презентаций",pseudoname:"shablony-dlya-prezentacii"},{id:29,ordering:a,name:"Разное",pseudoname:"prezentacii-na-razlichnye-temy"},{id:48,ordering:a,name:"Культурология",pseudoname:"kulturologiya"},{id:16,ordering:M,name:"Окружающий мир",pseudoname:"prezentacii-po-okruzhayushhemu-miru"}]}},state:{},_errors:{},serverRendered:e,config:{public:{SITE_NAME:N,SITE_HOST:"slaidy.com",SITE_LANG:O,API_BASE_URL:"https:\u002F\u002Fslaidy.com\u002Fapi\u002F",pwaManifest:{name:N,short_name:b,description:b,lang:O,start_url:"\u002F?standalone=true",display:"standalone",background_color:k,theme_color:j,icons:[{src:"\u002F_nuxt\u002Ficons\u002F64x64.d7f48e96.png",type:d,sizes:P,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F64x64.maskable.d7f48e96.png",type:d,sizes:P,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F120x120.d7f48e96.png",type:d,sizes:Q,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F120x120.maskable.d7f48e96.png",type:d,sizes:Q,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F144x144.d7f48e96.png",type:d,sizes:R,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F144x144.maskable.d7f48e96.png",type:d,sizes:R,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F152x152.d7f48e96.png",type:d,sizes:S,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F152x152.maskable.d7f48e96.png",type:d,sizes:S,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F192x192.d7f48e96.png",type:d,sizes:T,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F192x192.maskable.d7f48e96.png",type:d,sizes:T,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F384x384.d7f48e96.png",type:d,sizes:U,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F384x384.maskable.d7f48e96.png",type:d,sizes:U,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F512x512.d7f48e96.png",type:d,sizes:V,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F512x512.maskable.d7f48e96.png",type:d,sizes:V,purpose:g}]},yandexMetrika:{id:"79446466",metrikaUrl:"https:\u002F\u002Fmc.yandex.ru\u002Fmetrika\u002Ftag.js",accurateTrackBounce:e,childIframe:c,clickmap:c,defer:c,useRuntimeConfig:e,trackHash:c,trackLinks:e,type:a,webvisor:c,triggerEvent:c,consoleLog:e,partytown:c,isDev:c}},app:{baseURL:"\u002F",buildAssetsDir:"\u002F_nuxt\u002F",cdnURL:b}},pinia:{app:{meta:{h1:l,main_text:b,main_title:m,main_description:n,main_keywords:o,main_image:b},app:{logo_image:p,logo_image_width:i,logo_image_height:q,logo_text:r,image_width_full:s,image_width_min:t,recaptcha_key:u,yandex_search:v,ya_context:e,banner_1:b,banner_2:b,banner_3:b,banner_4:b,banner_5:b,banner_6:b,banner_7:b,banner_8:b,banner_9:b,banner_10:w,email:x,footer_before:y,footer:z,dark_theme:c,strategy:{image_alt_words:h,item_slide_header:A,item_images:B,item_images_tag:C,item_words_h3:c,item_words_tag:D,item_words_1:h,routing:E,item_slide_skipping:F,item_download_timeout:G,item_slider_width:a,item_show_pdf:c,item_show_contents:c,item_show_filename:e},colors:{header_text:j,header_bg:k,accent:H}},social:I,token:b}}}}(0,"",false,"image\u002Fpng",true,"any","maskable",12,28,"#000000","#ffffff","Презентации, проекты, доклады в PowerPoint на любую тему","Презентации и проекты в PowerPoint","Презентации на различные темы для детей, школьников, родителей, студентов, учителей и преподавателей.","Презентация, презентация на тему, скачать презентацию, урок презентация, 1 2 3 4 5 6 7 8 9 10 11 класс","images\u002Fdata\u002Flogo.jpg",32,"Slaidy.com",720,480,"6LfWmAYrAAAAAFyidHOK1ZHtYSECWR5CvAmygt5c","3190226","\u003C!-- Yandex.RTB R-A-1990700-7 --\u003E\r\n\u003Cscript\u003E\r\nwindow.yaContextCb.push(() =\u003E {\r\n Ya.Context.AdvManager.render({\r\n \"blockId\": \"R-A-1990700-7\",\r\n \"type\": \"fullscreen\",\r\n \"platform\": \"touch\"\r\n })\r\n})\r\n\u003C\u002Fscript\u003E","slaidy.com@ya.ru","\u003C!--LiveInternet counter--\u003E\u003Ca href=\"https:\u002F\u002Fwww.liveinternet.ru\u002Fclick\"\r\ntarget=\"_blank\"\u003E\u003Cimg id=\"licnt7D89\" width=\"88\" height=\"31\" style=\"border:0\" \r\ntitle=\"LiveInternet: показано число просмотров за 24 часа, посетителей за 24 часа и за сегодня\"\r\nsrc=\"data:image\u002Fgif;base64,R0lGODlhAQABAIAAAAAAAP\u002F\u002F\u002FyH5BAEAAAEALAAAAAABAAEAAAIBTAA7\"\r\nalt=\"LiveInternet\"\u002F\u003E\u003C\u002Fa\u003E\u003Cscript\u003E(function(d,s){d.getElementById(\"licnt7D89\").src=\r\n\"https:\u002F\u002Fcounter.yadro.ru\u002Fhit?t12.1;r\"+escape(d.referrer)+\r\n((typeof(s)==\"undefined\")?\"\":\";s\"+s.width+\"*\"+s.height+\"*\"+\r\n(s.colorDepth?s.colorDepth:s.pixelDepth))+\";u\"+escape(d.URL)+\r\n\";h\"+escape(d.title.substring(0,150))+\";\"+Math.random()})\r\n(document,screen)\u003C\u002Fscript\u003E\u003C!--\u002FLiveInternet--\u003E","\u003Ca href=\"\u002Fpage\u002Fpravoobladateliam\"\u003EДля правообладателей\u003C\u002Fa\u003E","h3a","images_before","none","h3","category","both",77,"#ff0d00","\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fes5-shims\u002F0.0.2\u002Fes5-shims.min.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fshare2\u002Fshare.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cdiv class=\"ya-share2\" data-services=\"collections,gplus,vkontakte,facebook,odnoklassniki,gplus,twitter,moimir\" data-counter=\"\"\u003E\u003C\u002Fdiv\u003E","Информатика",10,"Основные теги. Основы WEB-программирования ",1,"Slaidy","ru","64x64","120x120","144x144","152x152","192x192","384x384","512x512"))</script><script type="module" src="/_nuxt/entry.e6b1bc94.js" crossorigin></script></body>
</html>
(использовать тег
)
Курсы HTML
или
…
…
…