Содержание
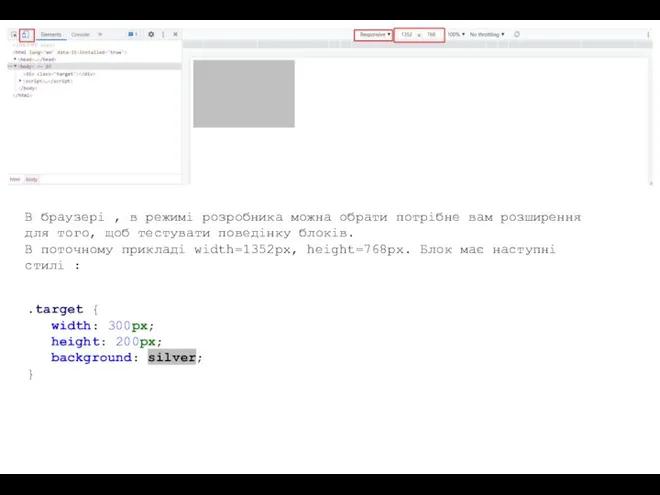
- 2. В браузері , в режимі розробника можна обрати потрібне вам розширення для того, щоб тестувати поведінку
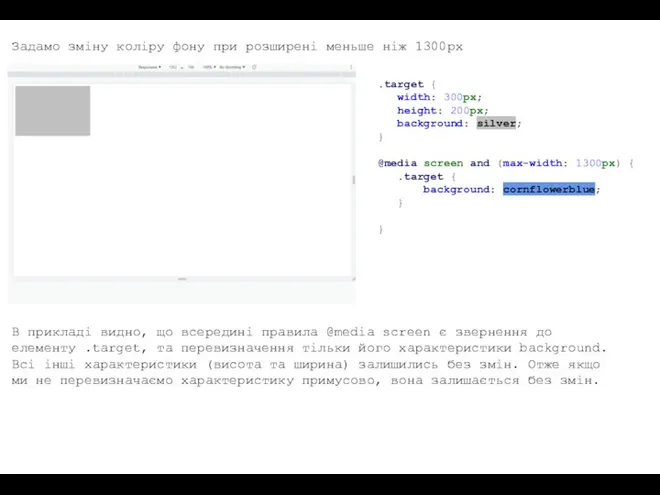
- 3. Задамо зміну коліру фону при розширені меньше ніж 1300px .target { width: 300px; height: 200px; background:
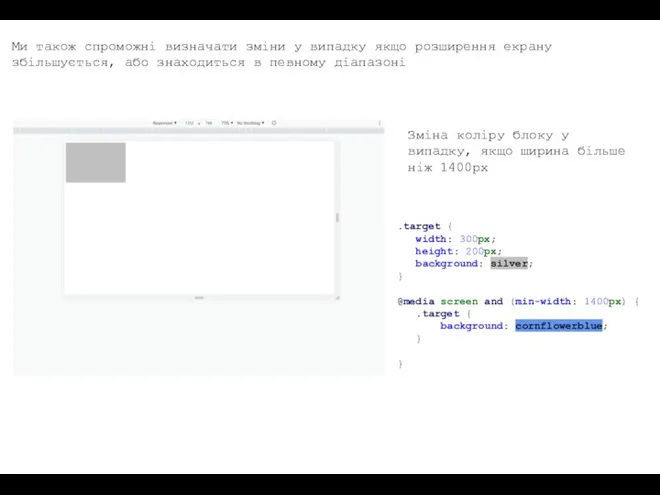
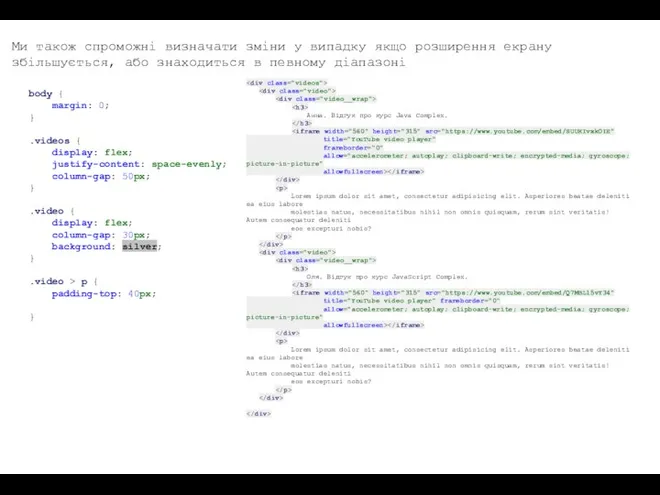
- 4. Ми також спроможні визначати зміни у випадку якщо розширення екрану збільшується, або знаходиться в певному діапазоні
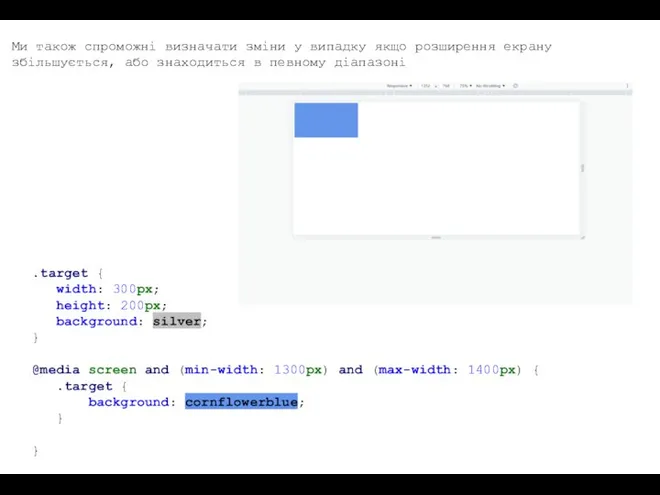
- 5. Ми також спроможні визначати зміни у випадку якщо розширення екрану збільшується, або знаходиться в певному діапазоні
- 6. Коли використовувати? Адаптивна верстка використовується коли потрібно змінювати орієнтацію екрану, або відображати сайт на мобільному пристрої,
- 7. Ми також спроможні визначати зміни у випадку якщо розширення екрану збільшується, або знаходиться в певному діапазоні
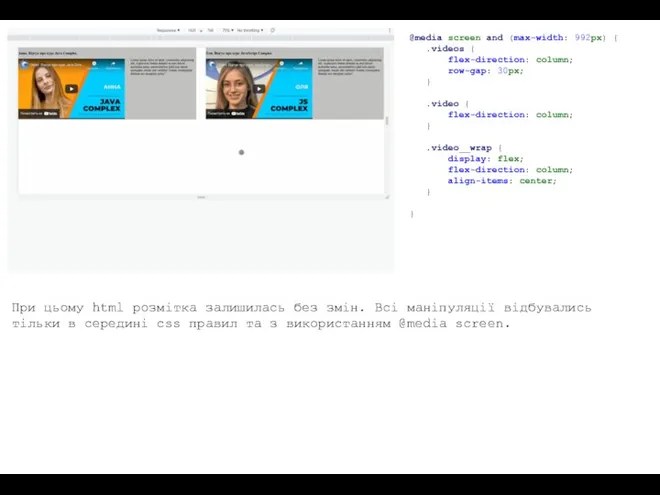
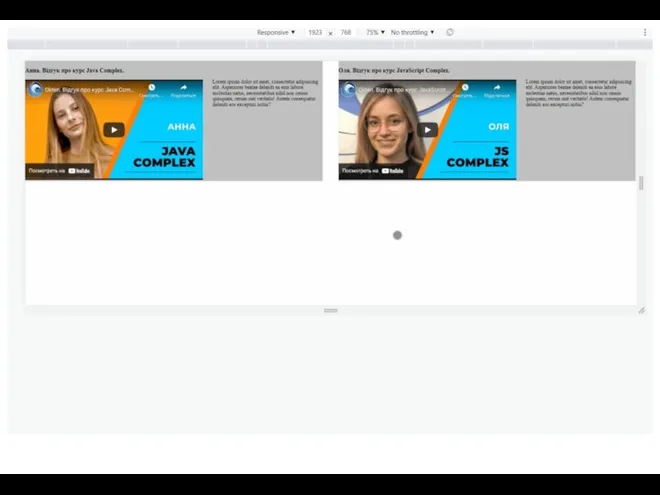
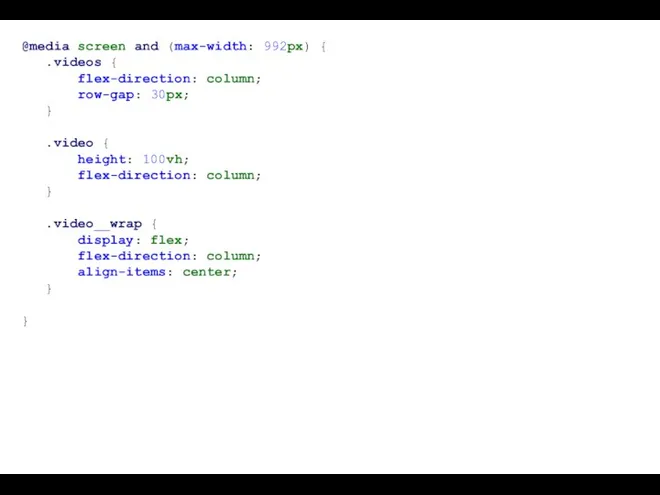
- 8. @media screen and (max-width: 992px) { .videos { flex-direction: column; row-gap: 30px; } .video { flex-direction:
- 9. VH,VW Viewport height(vh),Viewport width(vw) - це процентна величина від загальної висоти області перегляду (viewport). 10vh становить
- 11. @media screen and (max-width: 992px) { .videos { flex-direction: column; row-gap: 30px; } .video { height:
- 13. Скачать презентацию










 This is your presentation title
This is your presentation title Теоретико-игровые модели поиска на графе
Теоретико-игровые модели поиска на графе Реляционная модель. РМ (продолжение)
Реляционная модель. РМ (продолжение) Язык Ассемблера (1)
Язык Ассемблера (1) Пять дней без социальных сетей
Пять дней без социальных сетей Тест об игре Need For Speed (NFS)
Тест об игре Need For Speed (NFS) SparkML basics
SparkML basics Презентация на тему Microsoft office
Презентация на тему Microsoft office  Автоматизированные системы проектирования и их использование (лекция 3)
Автоматизированные системы проектирования и их использование (лекция 3) Khronologia_sozdania_vychislitelnykh_ustroystv_-SOKRASchENNAYa
Khronologia_sozdania_vychislitelnykh_ustroystv_-SOKRASchENNAYa Персональный компьютер
Персональный компьютер Front-end разработчик презентация
Front-end разработчик презентация Математические выражения на языке программирования. Самостоятельная работа
Математические выражения на языке программирования. Самостоятельная работа Доступ к системе Антиплагиат 3.3 для студентов
Доступ к системе Антиплагиат 3.3 для студентов Microsoft Office Excel: понятия и возможности
Microsoft Office Excel: понятия и возможности Мастер по обработке цифровой информации. Открытия моей профессии
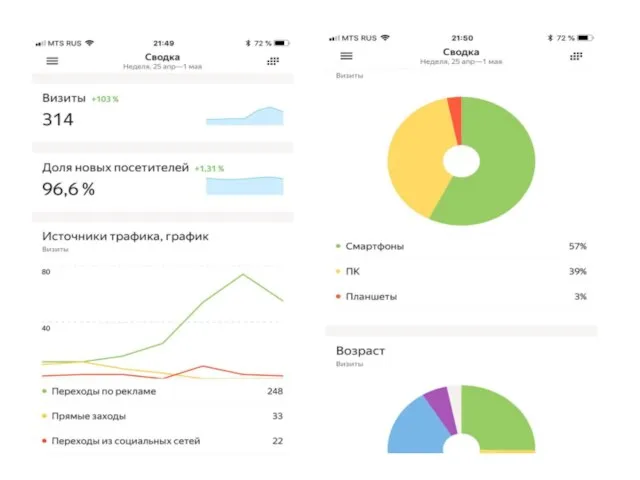
Мастер по обработке цифровой информации. Открытия моей профессии Яндекс директ
Яндекс директ Практика в Аpollo-8
Практика в Аpollo-8 Подача заявки на софинансирование участия в выставочно-ярмарочных мероприятиях в информационной системе Одно окно
Подача заявки на софинансирование участия в выставочно-ярмарочных мероприятиях в информационной системе Одно окно Программирование игр на Python
Программирование игр на Python Борьба с несанкционированным доступом и вирусами
Борьба с несанкционированным доступом и вирусами Введение в ООП. Основы Java
Введение в ООП. Основы Java Интеграция АО ИК АСЭ и Титан-2
Интеграция АО ИК АСЭ и Титан-2 04 Классы
04 Классы Новогодний подаркопад. Раздача слонов и слоников
Новогодний подаркопад. Раздача слонов и слоников Интернет-ресурсы. Подготовка к ЕГЭ по математике
Интернет-ресурсы. Подготовка к ЕГЭ по математике Программная обработка данных на компьютере
Программная обработка данных на компьютере Система электронных ценников на базе Е-INK технологии
Система электронных ценников на базе Е-INK технологии