Содержание
- 2. План урока Свойство display. Формирование блочной модели. Позиционирование блоков.
- 3. Свойство display
- 4. Значения свойства display none (скрыть). block (блочный). inline (строчный). inline-block (строчно-блочный). table-cell (ячейка таблицы). flex (гибкий).
- 5. Значение inline-block Элемент находится в строке, но при этом ему может быть задано значение ширины и
- 6. Значение inline-block Можно задавать свойства width, height. Является частью строки. Размер устанавливается по содержимому, если не
- 7. Значение table-cell Внутри ячеек действует свойство vertical-align. Не требует структуры таблицы (table, table-row). Ведет себя как
- 8. Значение flex Наделение контейнера способностью изменять ширину или высоту для поддержки всех видов дисплеев и разных
- 9. Значение flex Элементы могут сжиматься и растягиваться, занимая необходимое пространство. Возможно выравнивание не только по вертикали,
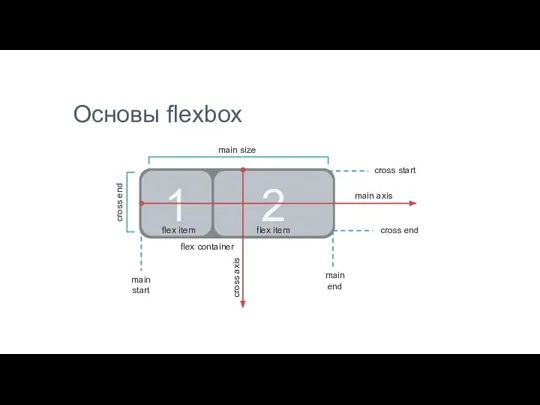
- 10. Основы flexbox
- 11. Синтаксис CSS Главная ось (main axis) и перпендикулярная ось (cross axis). Начало (main-start) и конец (main-end)
- 12. Формирование блочной модели
- 13. Ширина и высота элемента Содержимое (width, height). Внутренний отступ (padding). Рамка (border). Внешний отступ (margin).
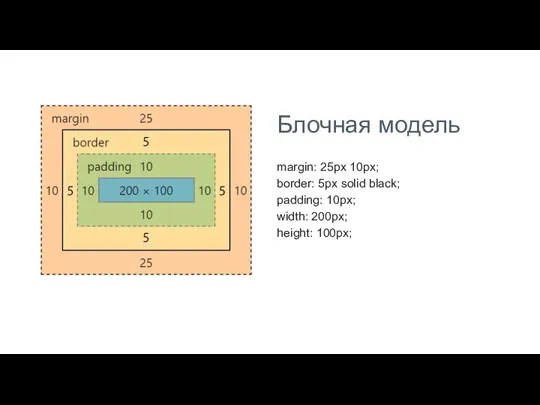
- 14. Блочная модель margin: 25px 10px; border: 5px solid black; padding: 10px; width: 200px; height: 100px;
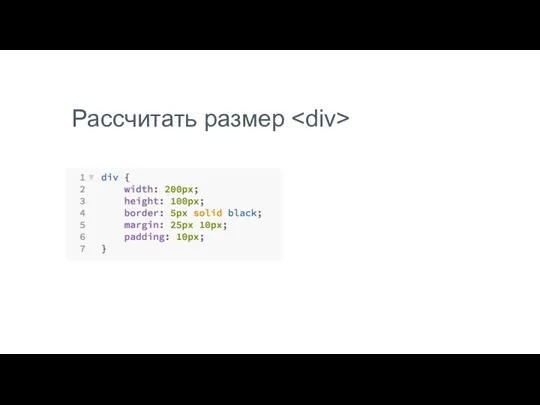
- 15. Рассчитать размер
- 16. Ответ Ширина: 250px; Высота: 180px;
- 17. Позиционирование блоков
- 18. Что такое позиционирование? Позволяет точно определить, где появятся блоки относительно окна браузера или других объектов на
- 19. Position static – нормальное (по умолчанию). relative – относительное. absolute – абсолютное. fixed – фиксированное. inherit
- 20. Свойства смещения left: 20px; right: 50px; top: 25em; bottom: 60%;
- 21. Практическое задание
- 23. Скачать презентацию




















 Основы логики
Основы логики Мастер Конфуций
Мастер Конфуций Машинное обучение. День 2. Классификация
Машинное обучение. День 2. Классификация Одобрение Онлайн по объектам на Витрине ДомКлик
Одобрение Онлайн по объектам на Витрине ДомКлик Программирование на языке С++. Множества. Мультимножества
Программирование на языке С++. Множества. Мультимножества Архивирование данных
Архивирование данных Организация ввода данных начала программирования. 8 класс
Организация ввода данных начала программирования. 8 класс Ночной аудитор. Аудит
Ночной аудитор. Аудит Циклические алгоритмы (2)
Циклические алгоритмы (2) Геологическое картирование. Компьютерное сопровождение госгеолкарты-200
Геологическое картирование. Компьютерное сопровождение госгеолкарты-200 Компьютерные сети
Компьютерные сети Анализ сетей массового обслуживания с положительными и отрицательными заявками
Анализ сетей массового обслуживания с положительными и отрицательными заявками Блюпринты в действии. Лекция 10
Блюпринты в действии. Лекция 10 Мой инструмент компьютер
Мой инструмент компьютер Особенности общения школьников и их родителей в социальных сетях
Особенности общения школьников и их родителей в социальных сетях Солнечная панель “Goal Zero Nomad 13”
Солнечная панель “Goal Zero Nomad 13” Графы. Часть 5
Графы. Часть 5 Презентация на тему Алгебра логики первая часть
Презентация на тему Алгебра логики первая часть  Приложения для анализа состояния кожи
Приложения для анализа состояния кожи Программа для работы с базой данных стенда для тестирования амортизаторов для большегрузных автомобилей
Программа для работы с базой данных стенда для тестирования амортизаторов для большегрузных автомобилей Новый документ
Новый документ Электронные таблицы. Обработка числовой информации в электронных таблицах
Электронные таблицы. Обработка числовой информации в электронных таблицах Экспертные системы
Экспертные системы Циклы
Циклы Winbox 1
Winbox 1 Модуль “Поиск”
Модуль “Поиск” Использование основных методов информатики и средств ИКТ при анализе процессов в обществе, природе и технике
Использование основных методов информатики и средств ИКТ при анализе процессов в обществе, природе и технике Взаимодействие СМИ и НКО
Взаимодействие СМИ и НКО