Содержание
- 2. План урока Знакомство с курсом. Позиционирование элементов. Популярные генераторы. Практика (создание макета страницы сайта).
- 3. GeekUniversity
- 4. GeekUniversity Факультет веб-разработки 1 год. Online-обучение. На выходе: Middle-разработчик.
- 5. Чему мы научимся на подготовительных курсах? Узнаем основы HTML, CSS, JS, PHP. Научимся применять данные технологии.
- 6. Как проходит обучение? 2 дня в неделю. Онлайн. Видеозаписи. Методические материалы. Наставник.
- 7. GeekUniversity HTML/CSS. Javascript. PHP. Практика командной разработки. Компьютерные сети. Видеокурс от резюме до испытательного срока. Операционные
- 8. GeekUniversity ReactJS. Архитектуры и шаблоны проектирования. Командная работа над Highload-проектом. Командная работа над Open Source-проектом. Подготовка
- 9. Позиционирование элементов
- 10. Значение по умолчанию, означает отсутствие позиционирования. Элементы отображаются один за другим в том порядке, в котором
- 11. Абсолютно позиционированный элемент полностью удаляется из потока документа и позиционируется относительно его блока-контейнера. Фиксирует элемент в
- 12. Устанавливает значение свойства в значение по умолчанию. Наследует значение свойства от родительского элемента.
- 13. Свойства смещения Свойства описывают смещение относительно ближайшей стороны блока-контейнера. Задаются для элементов, для которых значение свойства
- 14. Значение по умолчанию. Вычисляемое значение свойства равно нулю. Процентные значения вычисляются относительно высоты блока-контейнера для top
- 15. Устанавливает значение свойства в значение по умолчанию. Наследует значение свойства от родительского элемента.
- 16. Значение по умолчанию. Также отменяет любое перемещение для элемента из группы элементов, для которых уже установлено
- 17. Элемент позиционируется по правому краю блока-контейнера.
- 18. Отмена обтекания элементов Свойство clear определяет, как будет располагаться элемент, идущий следом за плавающим элементом. Свойство
- 19. Отменяет обтекание по левой стороне, смещая элемент вниз. Правое обтекание остается в силе. Отменяет обтекание по
- 20. Значение по умолчанию. Также отменяет очистку обтекания, установленного для элементов одной группы. Отменяет действие свойства clear,
- 21. Устанавливает значение свойства в значение по умолчанию. Наследует значение свойства от родительского элемента.
- 22. CSS3 Генераторы
- 23. Как можно ускорить написание стилей CSS3? Онлайн-сервисы CSS упрощают процесс веб-разработки. С их помощью вы можете
- 24. http://css3.me Рассчитать скругления. Тени для блоков. Градиент цвета. Размытие.
- 25. Всё и сразу http://www.css3maker.com. http://webcodetools.com/. http://css3generator.com/ (самые важные). http://www.colorzilla.com/gradient-editor/ (работа с цветом). http://tridiv.http://tridiv.com/ (создание 3D моделей.
- 26. http://howtocenterincss.com/ Одна из самых сложных задач в позиционировании блоков – центрирование. Данный сервис помогает решить ее:
- 27. Практическое задание
- 28. Практическое задание Ознакомиться с макетами интернет-магазина, прикрепленного к данному уроку. Создать главную страницу нашего интернет-магазина (1_index.psd).
- 29. Практическое задание * У учеников разное количество времени и возможностей, а верстка занимает большую часть свободного
- 31. Скачать презентацию




























 Netiqueta
Netiqueta Системы управления базами данных (СУБД)
Системы управления базами данных (СУБД) Разработка веб-ориентированного специализированного табличного редактора
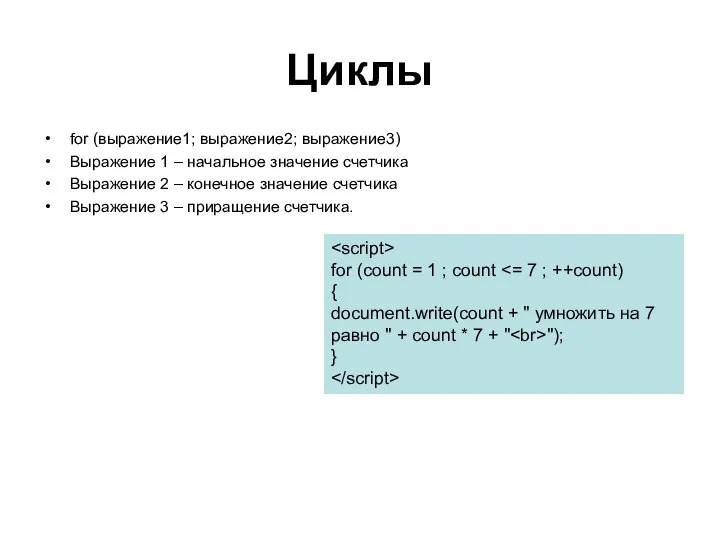
Разработка веб-ориентированного специализированного табличного редактора Циклы
Циклы Аналогия на уроках информатики
Аналогия на уроках информатики Методика решения олимпиадных задач
Методика решения олимпиадных задач Об операционной системе(ОС) Windows
Об операционной системе(ОС) Windows Конструкторы бизнес-приложений баз данных
Конструкторы бизнес-приложений баз данных Какая бывает информация?
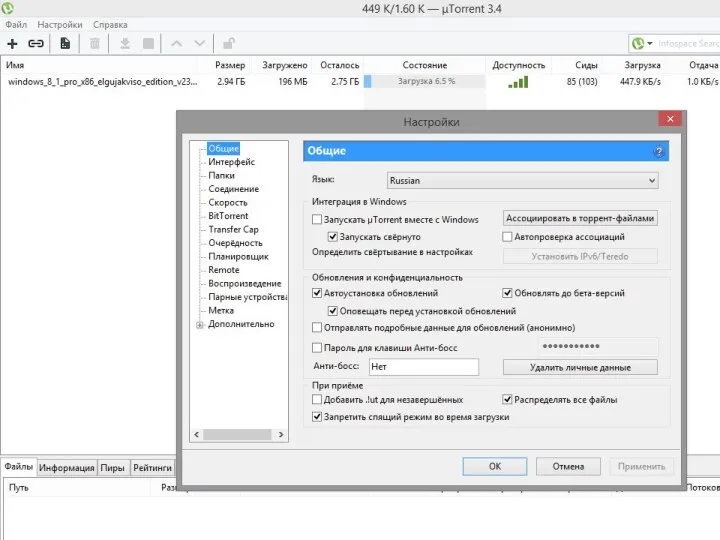
Какая бывает информация? Интеграция в Windows
Интеграция в Windows How to Use Color-Navi
How to Use Color-Navi Регистрация на Amazon
Регистрация на Amazon Мышиная история ГБОУ СОШ №484 ЮВАО г
Мышиная история ГБОУ СОШ №484 ЮВАО г 433fc9cfecd24747b0a3afa54f3c683d
433fc9cfecd24747b0a3afa54f3c683d Обобщенное программирование
Обобщенное программирование Безопасный интернет: шаг к развитию общества
Безопасный интернет: шаг к развитию общества Разработка баз данных
Разработка баз данных Особенности компьютерно-опосредованной коммуникации
Особенности компьютерно-опосредованной коммуникации Принцип организации и преимущества колонки-ориентированной со сжатым словарем базы данных в памяти
Принцип организации и преимущества колонки-ориентированной со сжатым словарем базы данных в памяти Понятие информационной системы
Понятие информационной системы История термина алгоритм
История термина алгоритм Схемы. Урок 24. 7 класс
Схемы. Урок 24. 7 класс Формирование изображения на экране монитора
Формирование изображения на экране монитора Стриминг в игровой сфере
Стриминг в игровой сфере Практика. Управление социальной защиты населения по городу улан-удэ
Практика. Управление социальной защиты населения по городу улан-удэ Основы логики и логические основы компьютера
Основы логики и логические основы компьютера МИФы нашей школы
МИФы нашей школы Моё хобби
Моё хобби