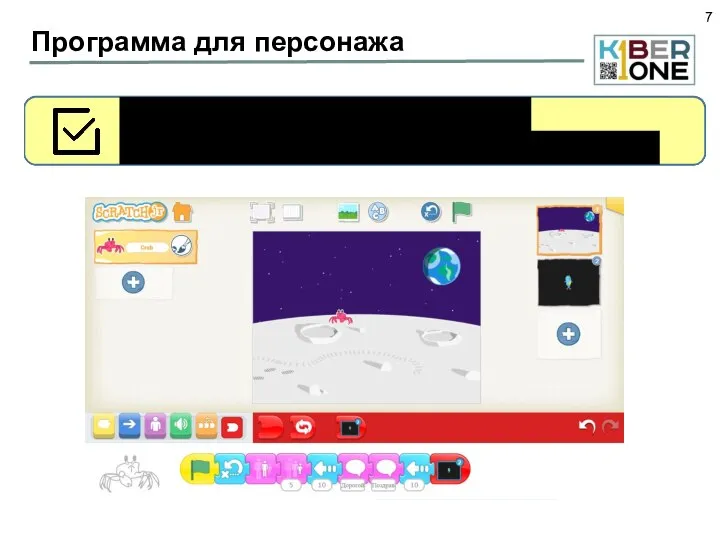
второй группы добавьте команду, которая устанавливает персонаж в начало
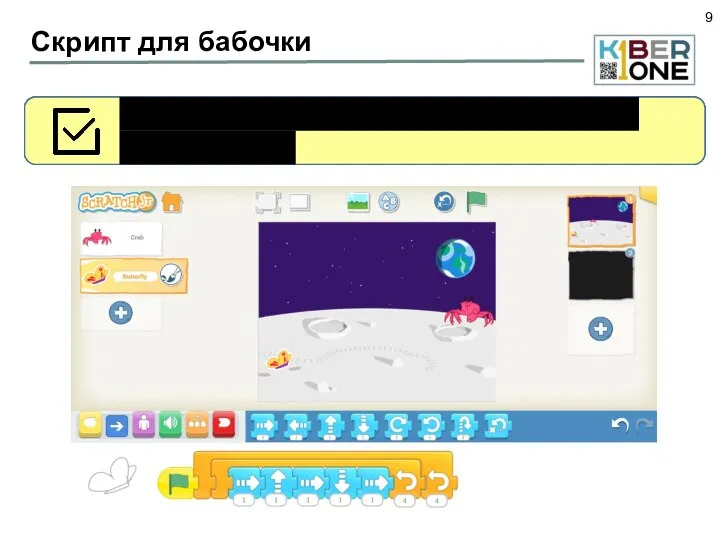
Переходим в третью группу команд – добавляем четвертую по счету команду
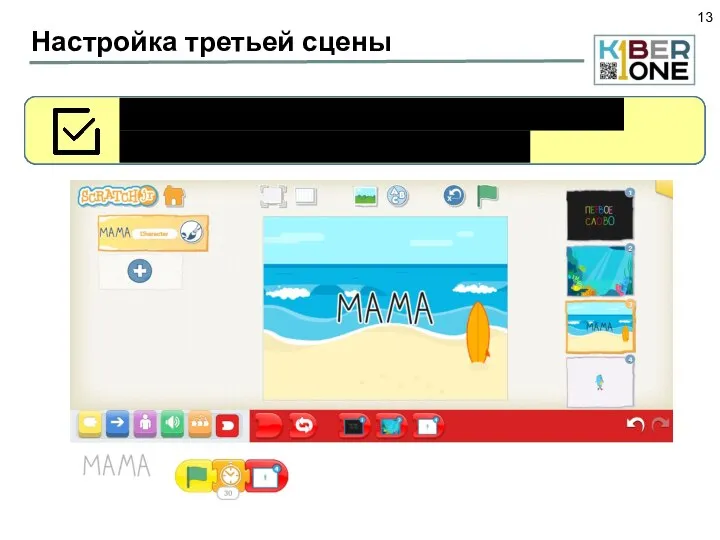
Эта команда восстанавливает размеры персонажа после просмотра открытки
Теперь используем третью по счету команду, чтобы уменьшить персонажа
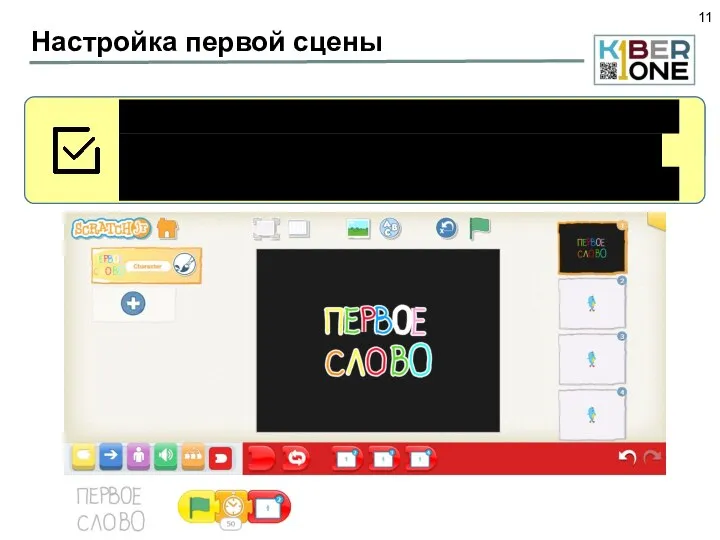
Нажмите на флажок и проверьте, как работает собранная программа
Давайте переместим нашего персонажа на 10 шагов влево, допишите программу
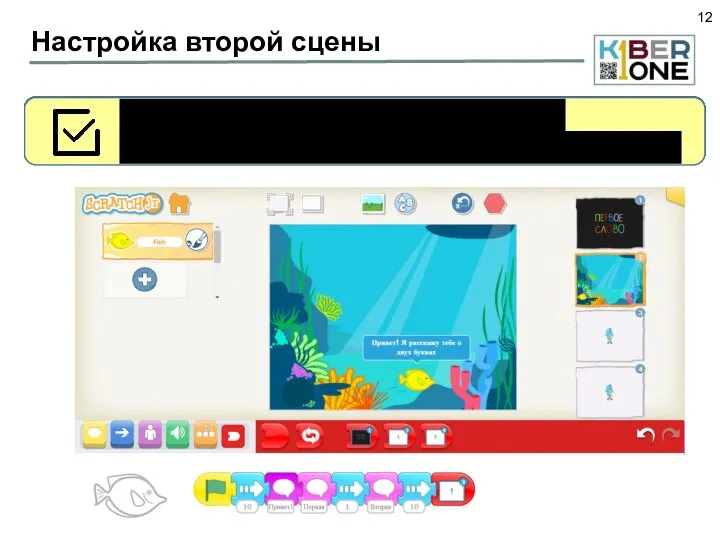
Добавим команду, которая будет рисовать на экране текстовое сообщение
Текст сообщения мы поменяем – мы ведь готовим поздравительную открытку
Добавим еще одну команду с сообщением и напишем поздравление.
Дополним программу еще одной командой перемещения влево на 10 шагов
Осталась последняя команда – переключить сцену. Добавьте ее в скрипт












 CloudTips для блогеров, стримеров, подкастеров, музыкантов и артистов чаевые и донаты на любую карту моментально
CloudTips для блогеров, стримеров, подкастеров, музыкантов и артистов чаевые и донаты на любую карту моментально Мастерская Altervox
Мастерская Altervox Мобильные ПК
Мобильные ПК Иерархические, сетевые и реляционные БД
Иерархические, сетевые и реляционные БД (для учащихся 4-8 классов)
(для учащихся 4-8 классов) Оценка количественных параметров текстовых документов. Обработка текстовой информации
Оценка количественных параметров текстовых документов. Обработка текстовой информации Алгебра логики
Алгебра логики Правила поведения в кабинете информатики и вычислительной техники
Правила поведения в кабинете информатики и вычислительной техники Элементы инфографики
Элементы инфографики Трёхмерная графика
Трёхмерная графика Запоминающие устройства
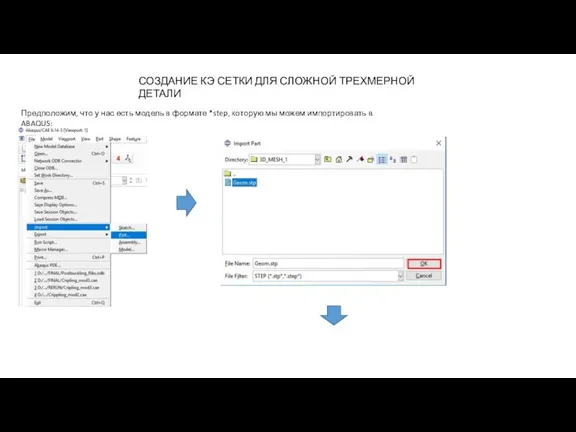
Запоминающие устройства Создание КЭ сетки для сложной трехмерной детали
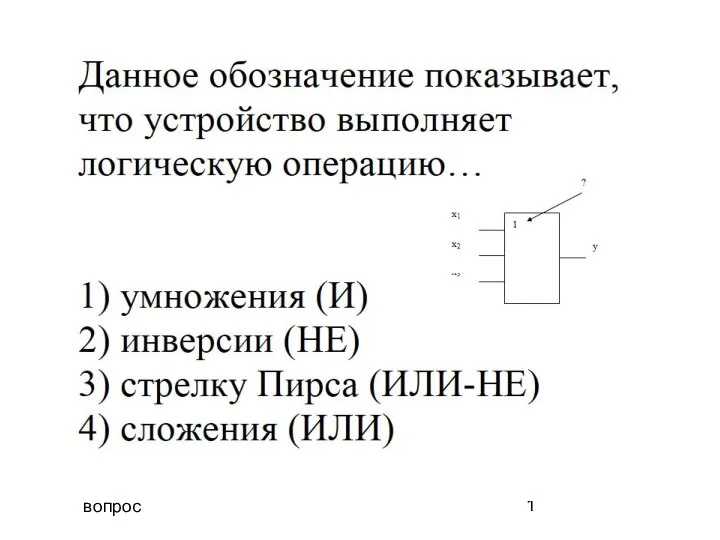
Создание КЭ сетки для сложной трехмерной детали Контрольный тест
Контрольный тест Защита информации
Защита информации ПО для виртуализации. Виртуальные Машины
ПО для виртуализации. Виртуальные Машины 5 Текст, ссылки и изображения
5 Текст, ссылки и изображения Функции и методы списков
Функции и методы списков Структура программы С#. Переменные, операции и выражения
Структура программы С#. Переменные, операции и выражения Prezentatsia_Excel
Prezentatsia_Excel Лекция 2 - Алгоритмические структуры
Лекция 2 - Алгоритмические структуры Использование Api во всемирной паутине
Использование Api во всемирной паутине Программирование на языке PascalABC. Стандартные функции
Программирование на языке PascalABC. Стандартные функции Формальная грамматика именования
Формальная грамматика именования Области применения компьютерной графики
Области применения компьютерной графики Adobe InDesign. Быстрое погружение
Adobe InDesign. Быстрое погружение Назначение, принцип работы, основные пользовательские характеристики устройств ПК
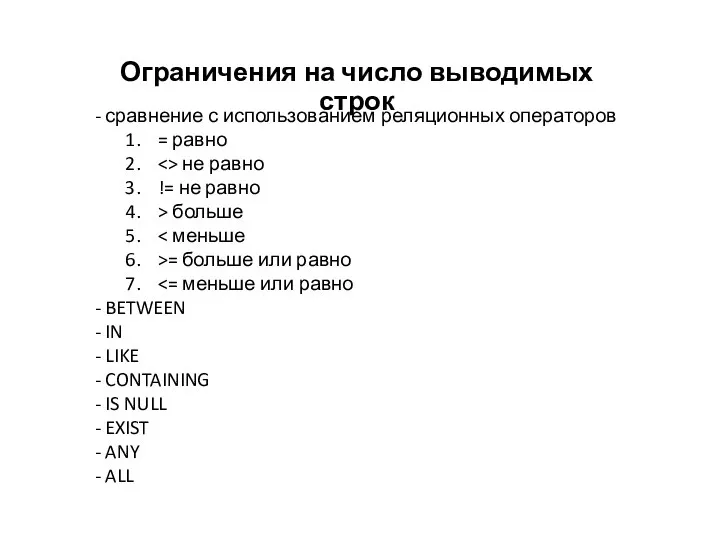
Назначение, принцип работы, основные пользовательские характеристики устройств ПК Ограничения на число выводимых строк
Ограничения на число выводимых строк Виртуальная АТС
Виртуальная АТС